Attentive is the highest performing SMS marketing platform. It drives 20.5% of total online revenue for its 5,000+ clients, who sent over 25 billion messages through Attentive’s platform in 2022.
I joined Attentive in June 2021 on the Strategic Design team within Product. There, I improved internal design systems (described below), user experience, and product strategy. For more of my Attentive work, see this page of case studies.

V9 Template: the design system for deliverables
From February to April 2022, I led a revamp of the internal Figma file that houses the Strategic Design team’s client workflow, the template that houses brand styling and deliverables.
Challenge: The Strategic Design team spends an unimaginable amount of time onboarding new customers onto the Attentive platform. The old V8 Template Figma file became unwieldy as more assets and mocks are added. Mockups didn’t fully reflect what built sign-up units look like, and it took too much time to make mockups that do. Over time, files become less usable.
Goals: Streamline workflow to save time. Make mockups more accurate to manage client expectations. Anticipate future needs to increase file longevity.
Solution: Used auto layout and component properties, two features that establish Figma as “for the web,” to help mockup elements behave more like their real counterparts. Re-organized the template’s layout to create space for an infinite number of background images and mockups. Standardized layer names, components, and variants.
Result: 100% of survey respondents said that the revamp sped up their workflow.
Timeline: February 2022 to April 2022
I worked closely with Audrey Zhang and Katherine Homer. The three of us crafted a project timeline, ran four rounds of user testing with our team, provided onboarding materials, and launched the revamp. As the project lead, I performed detailed, pixel-perfect design work within the Figma file itself. Throughout the process, I became my team’s subject-matter expert in Figma, AKA the go-to person for Figma questions.
Reception: 100% of survey respondents said the revamp sped up their workflow
The V9 template is a dream. It’s a true work of art. So much better than the last one. I like that you took so much into consideration. I didn’t realize so much could be improved.
I feel like you've been making it a lot smoother between us and the clients.
V9 is so much better… exporting images is so much nicer… You made CTA button header font styles different from header font styles. Thank you for doing that. It has made my life so much easier.
I didn't even know it needed improvements until you came in.

V9

V9
Context
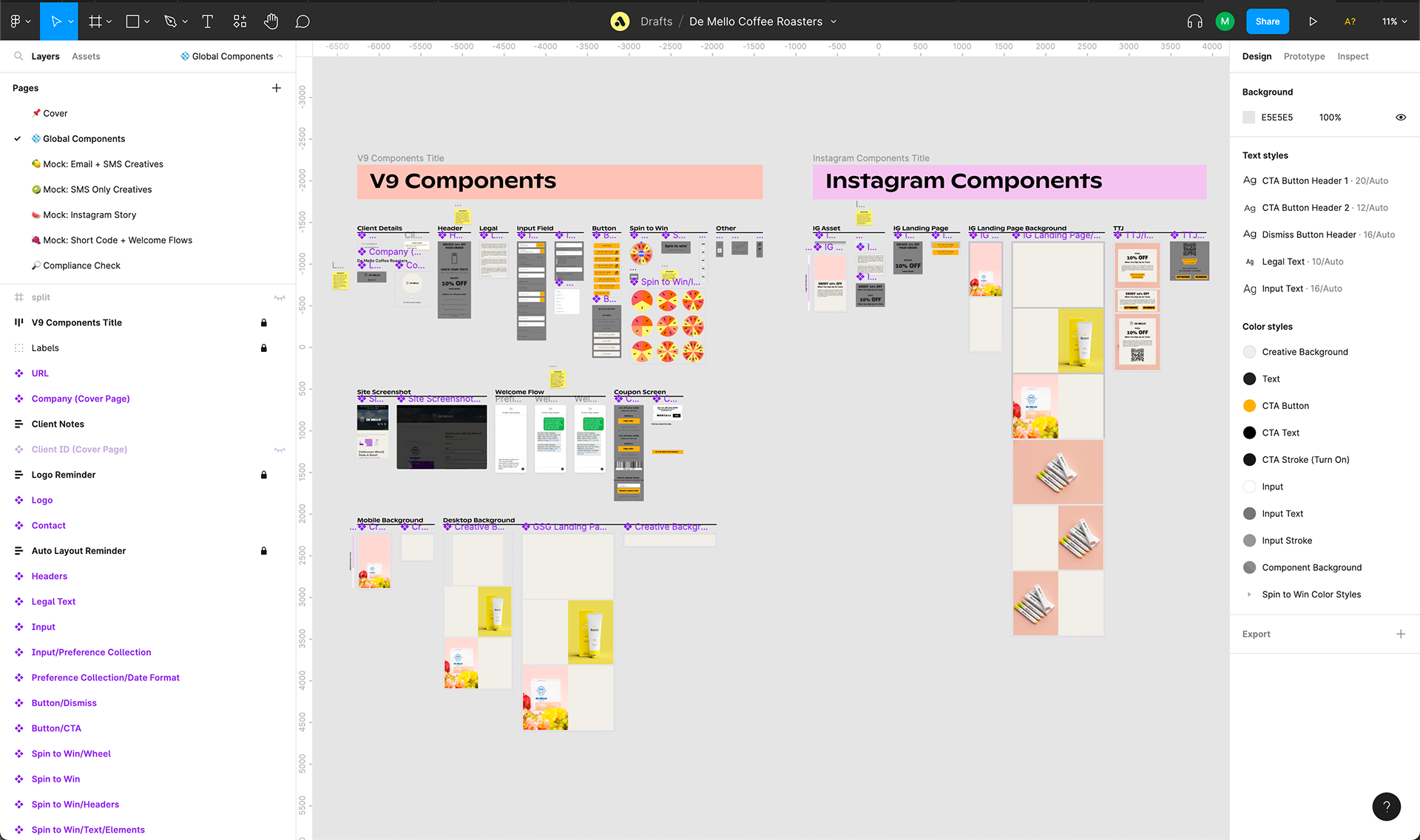
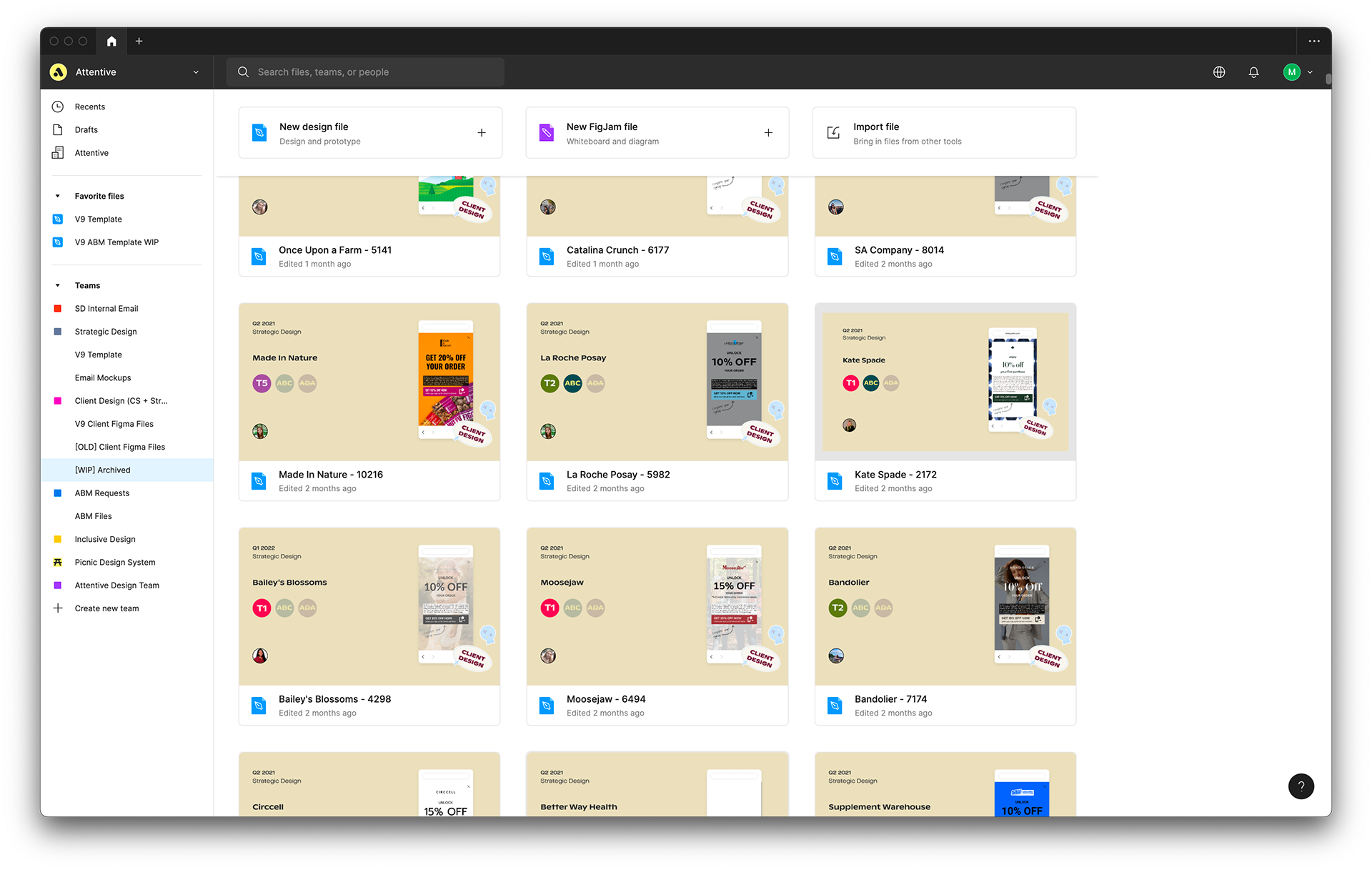
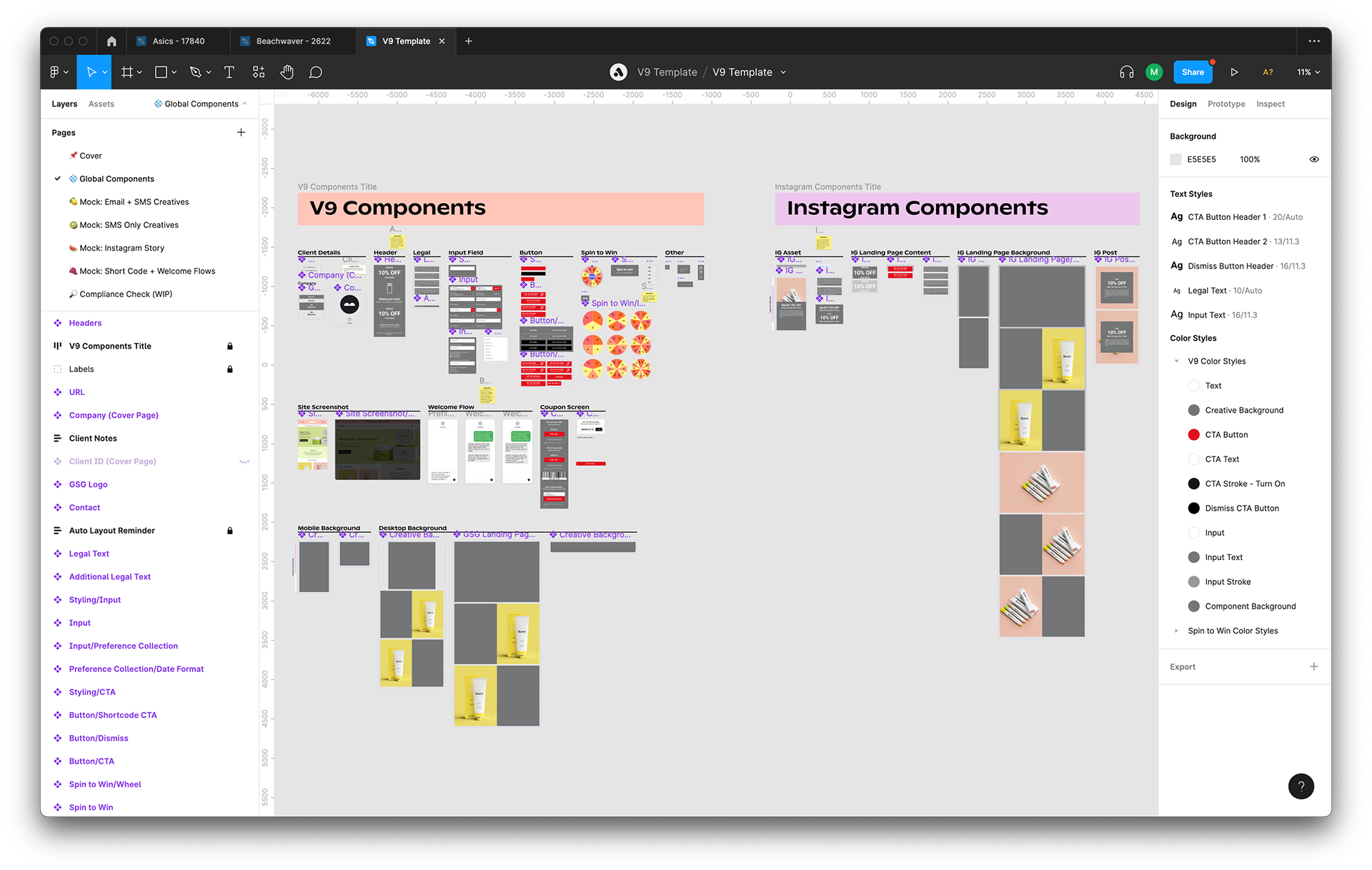
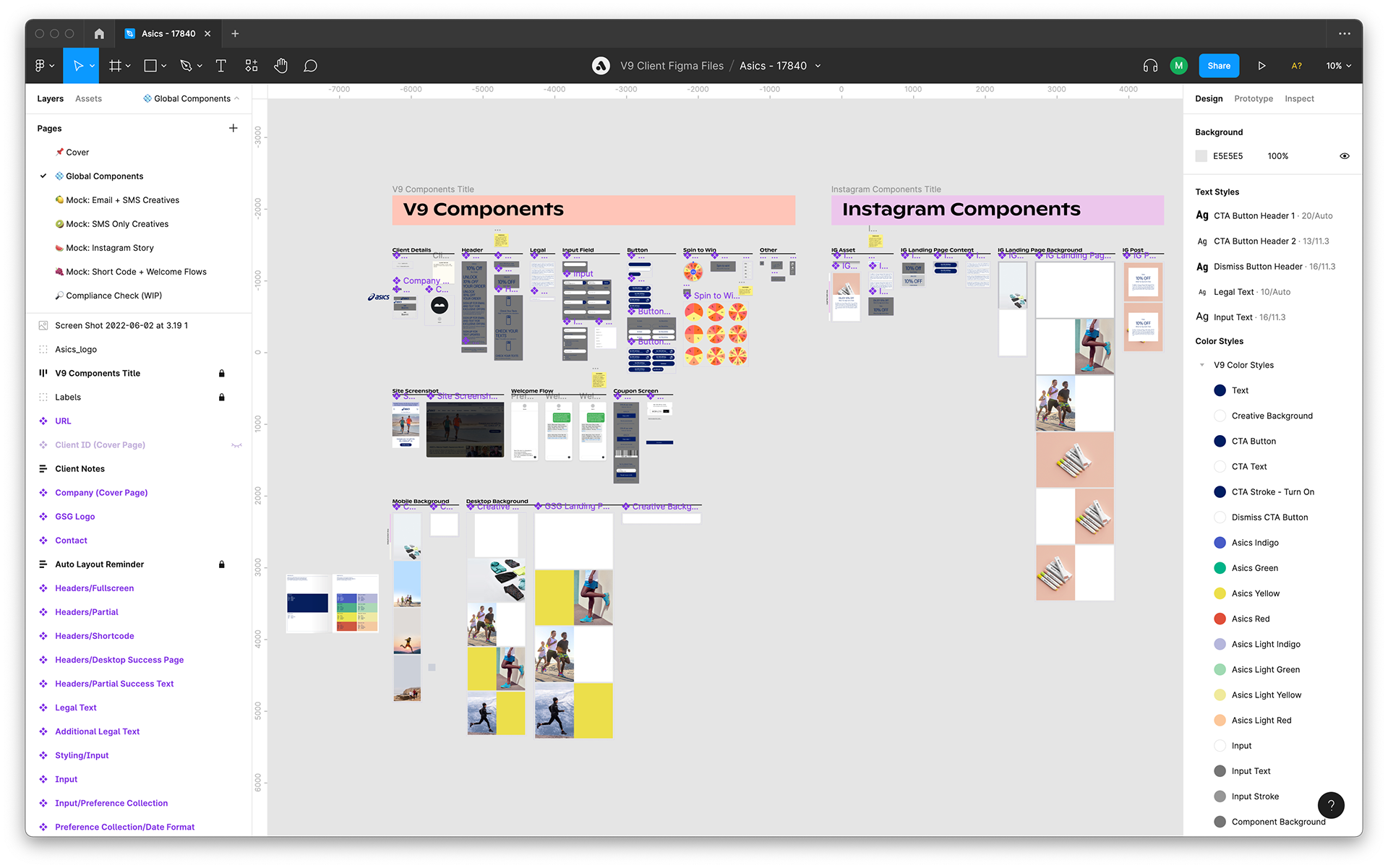
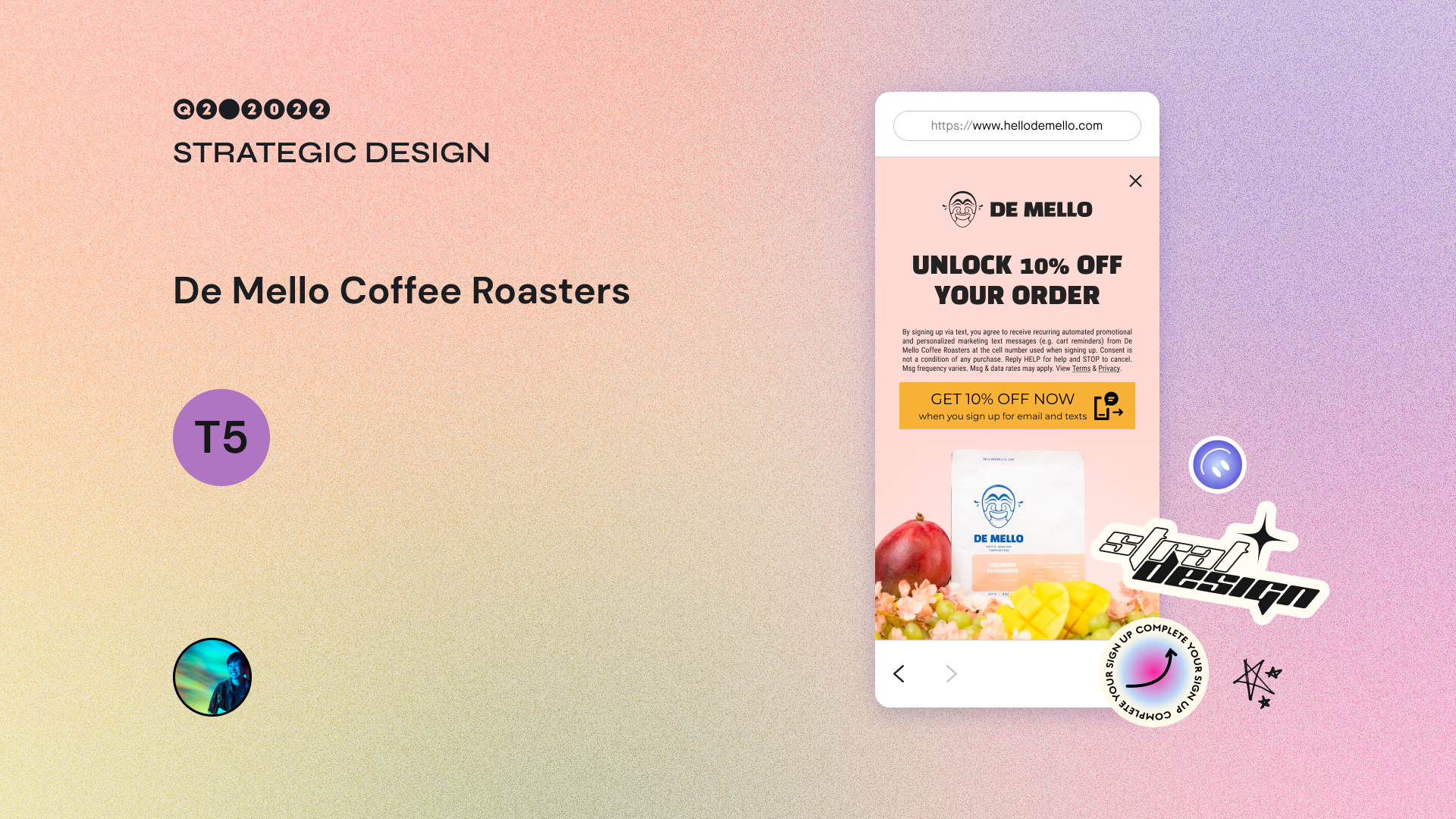
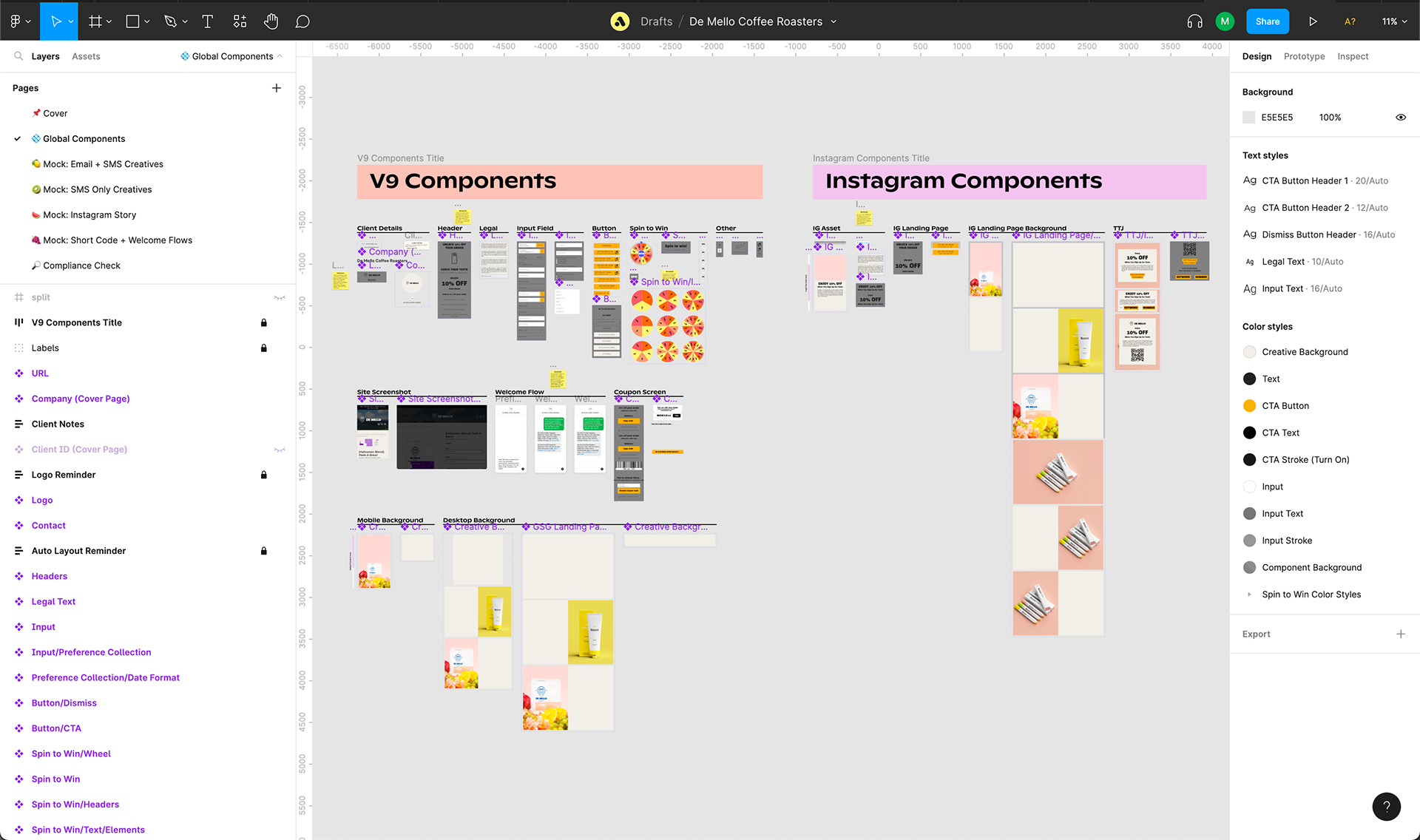
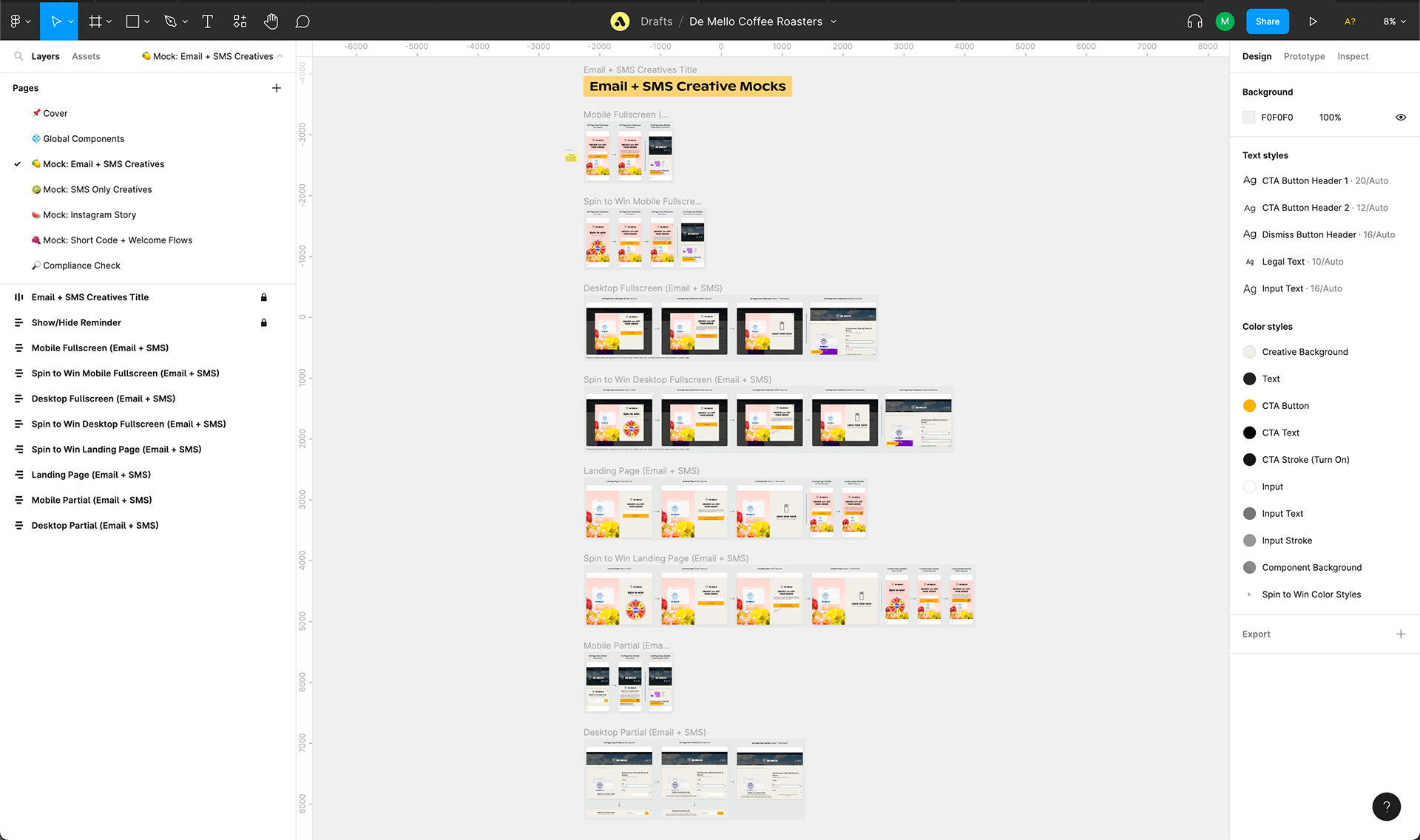
Whenever we onboard a new client, we duplicate the V9 Template and plug in all of that client’s brand assets (logo, fonts, colors, imagery) into the “Global Components” page. The file houses all of the sign-up unit-related assets and deliverables (in the “Mock” pages) we have for that client.

V9

V9
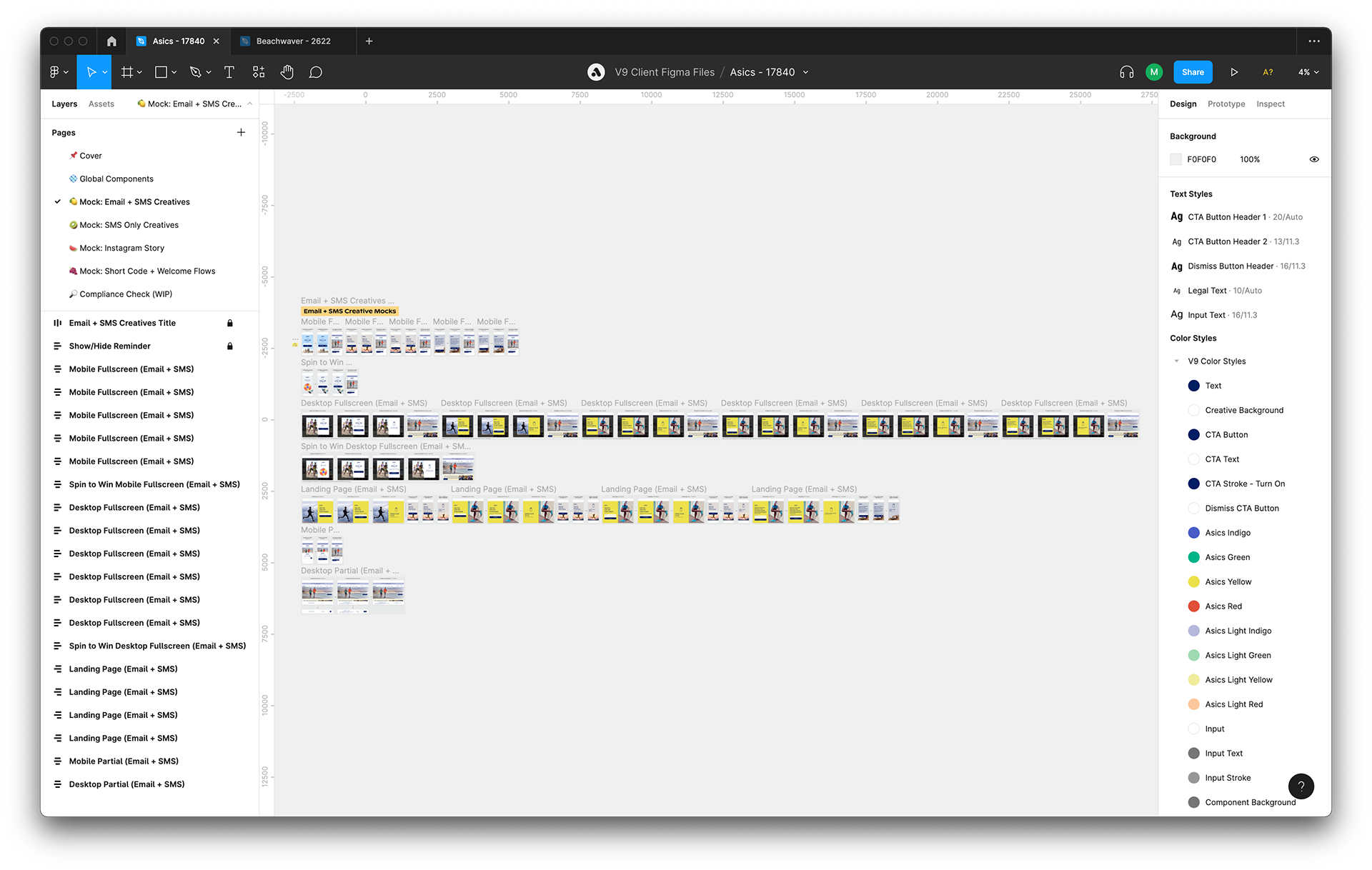
We keep all of our clients’ files on hand. Should a client request more sign-up units and/or more mockups, members of our team will continue to add to the file.

V8

V9
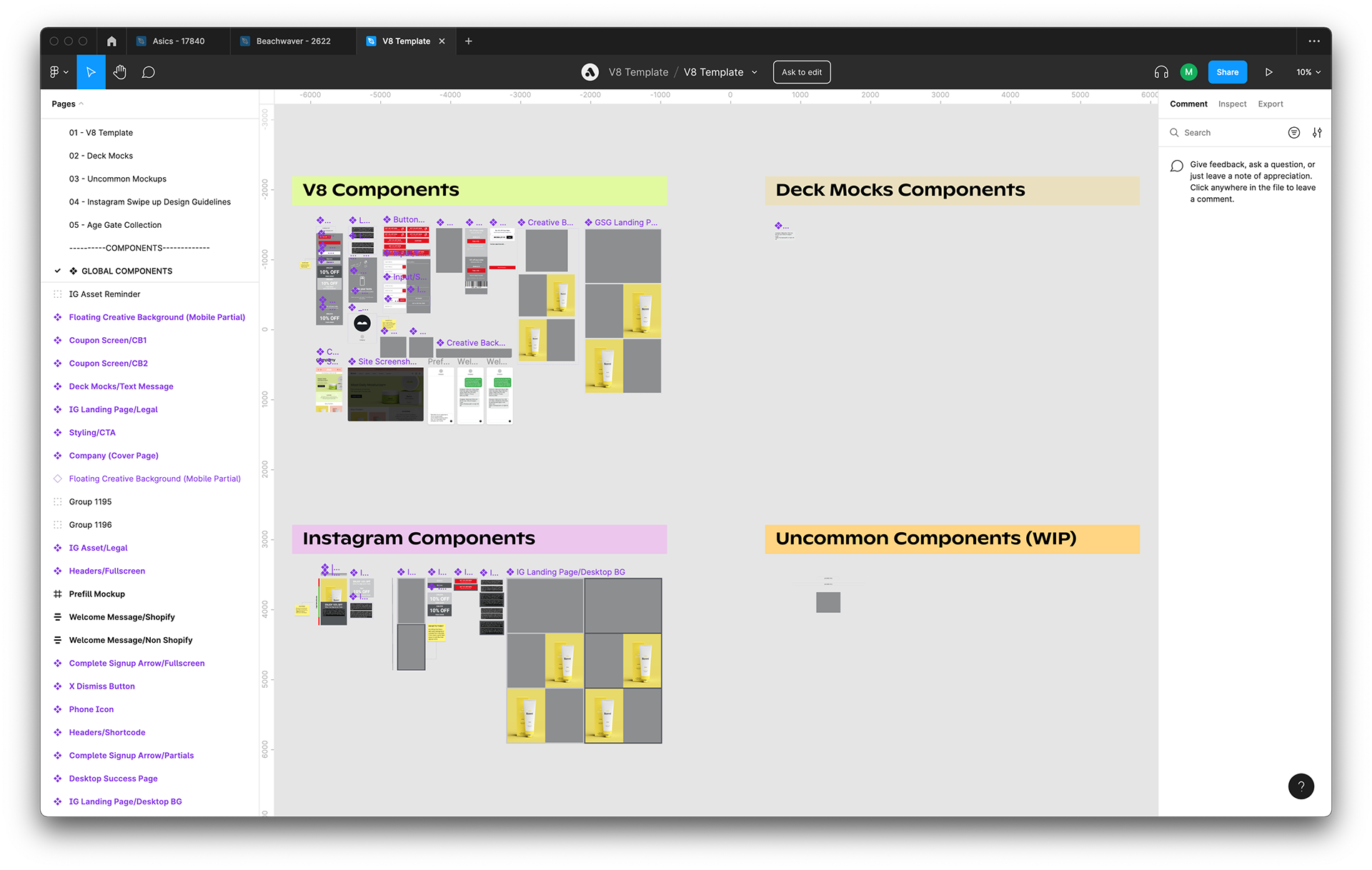
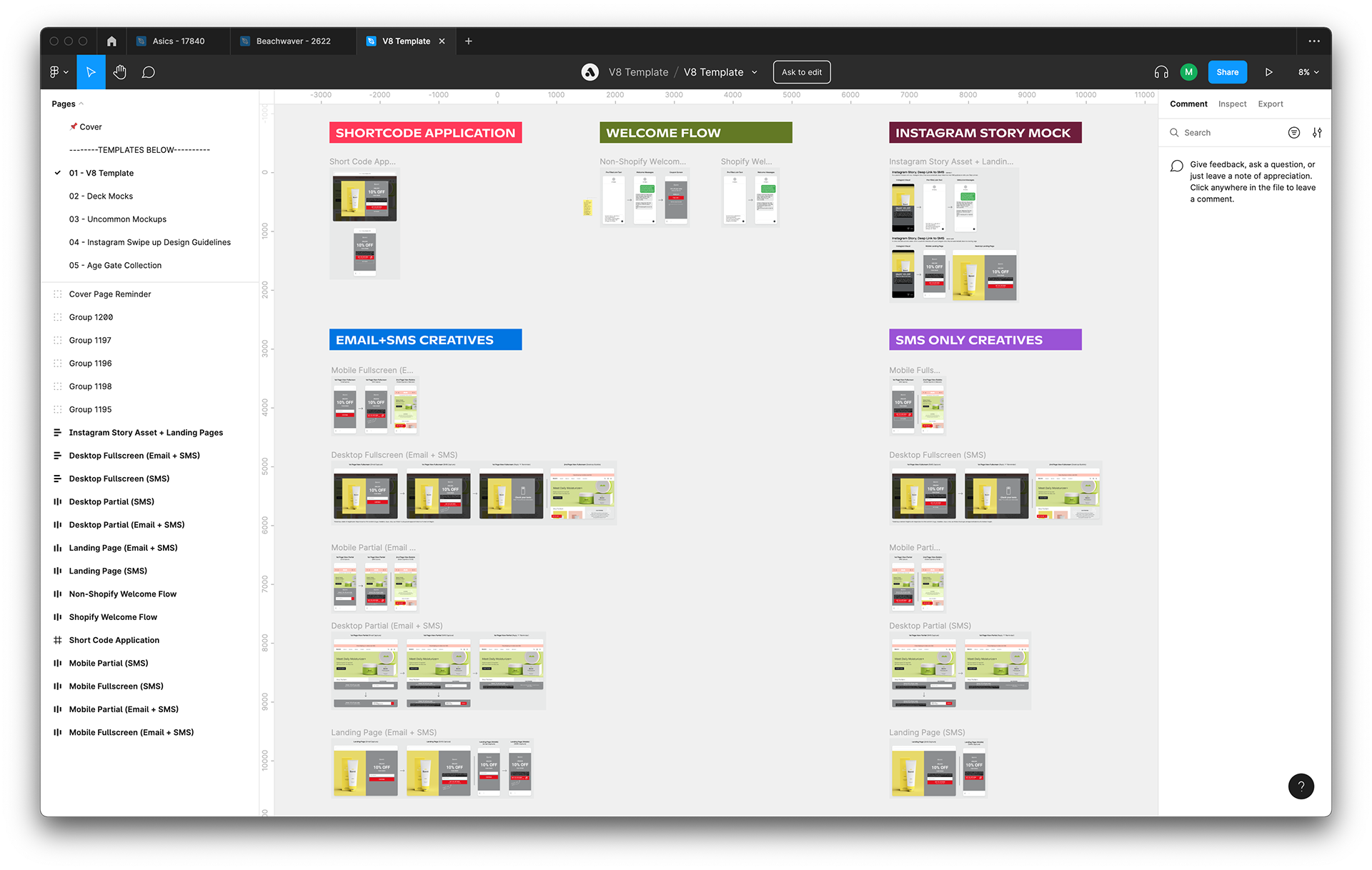
Some pain points of the previous V8 Template (pictured below) included:
File becomes unwieldy as more assets and mocks are created. It’s difficult to create custom layouts for higher tier clients. Many pages in the file have been phased out of our workflow, so they were left just sitting there. It takes too much time to make client files for lower tier clients. Less opportunity for highly custom work for higher tier clients since mockups don’t fully reflect what built sign-up units look like. Older templates became less usable.

V8

V8
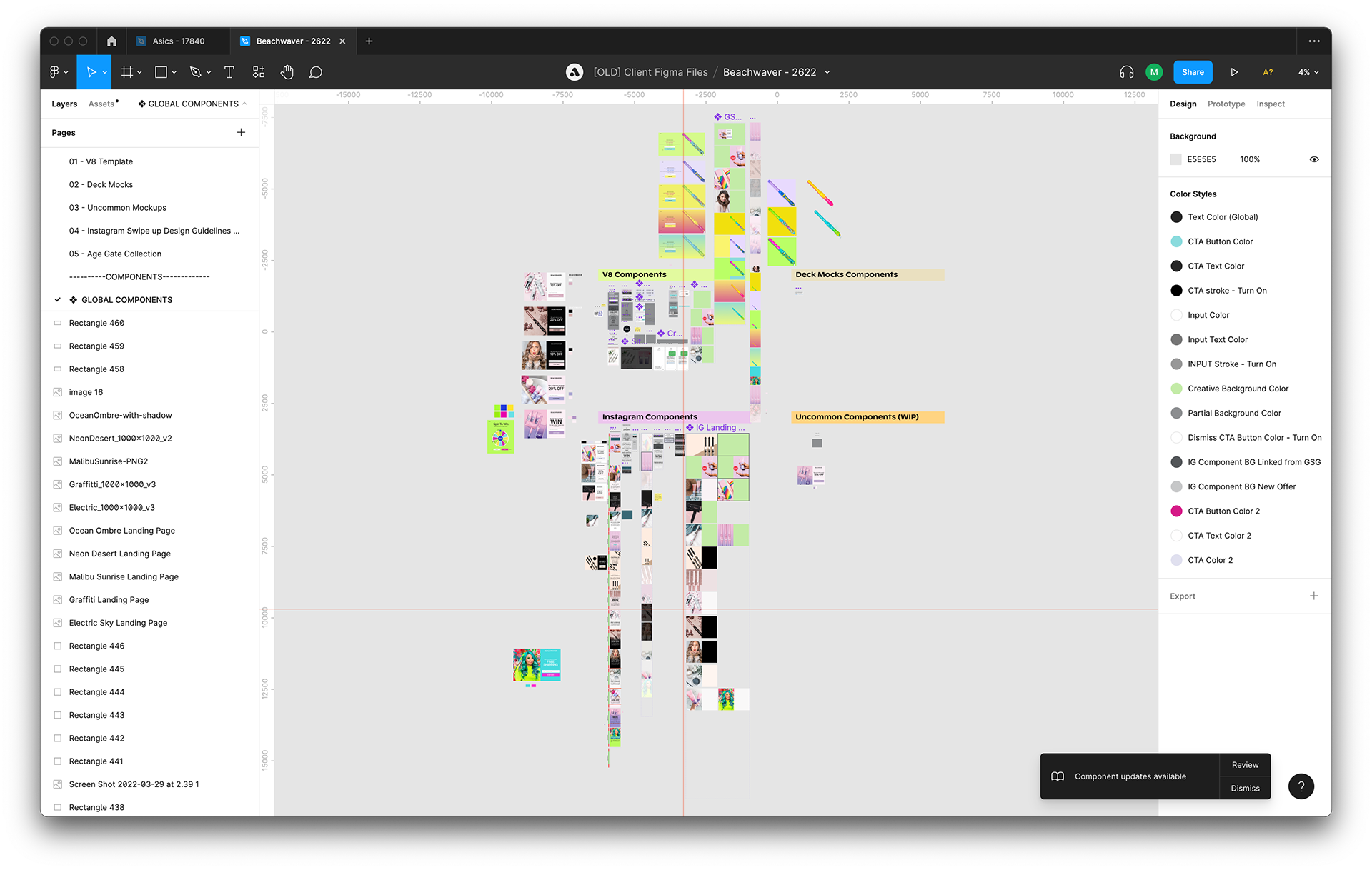
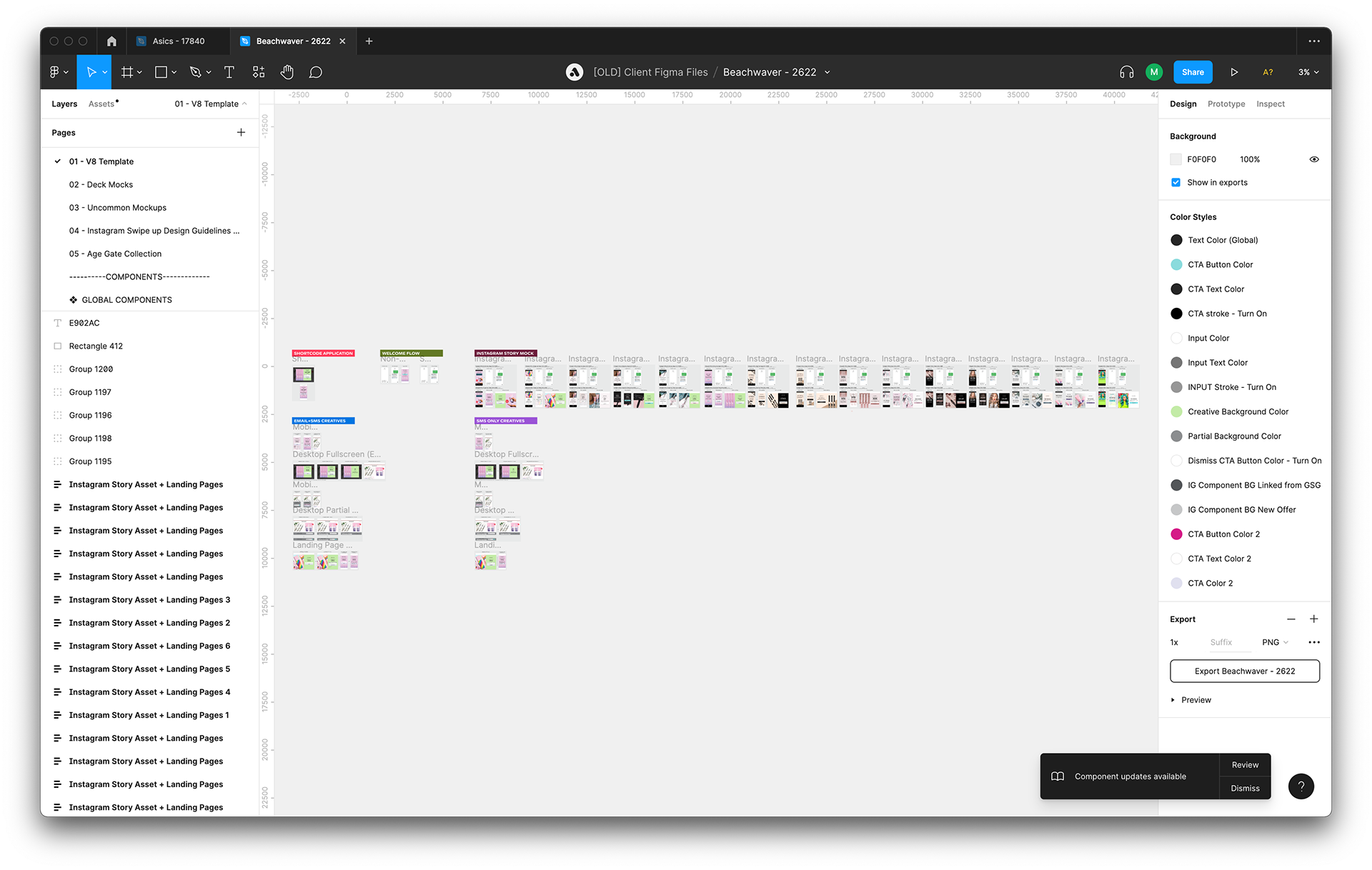
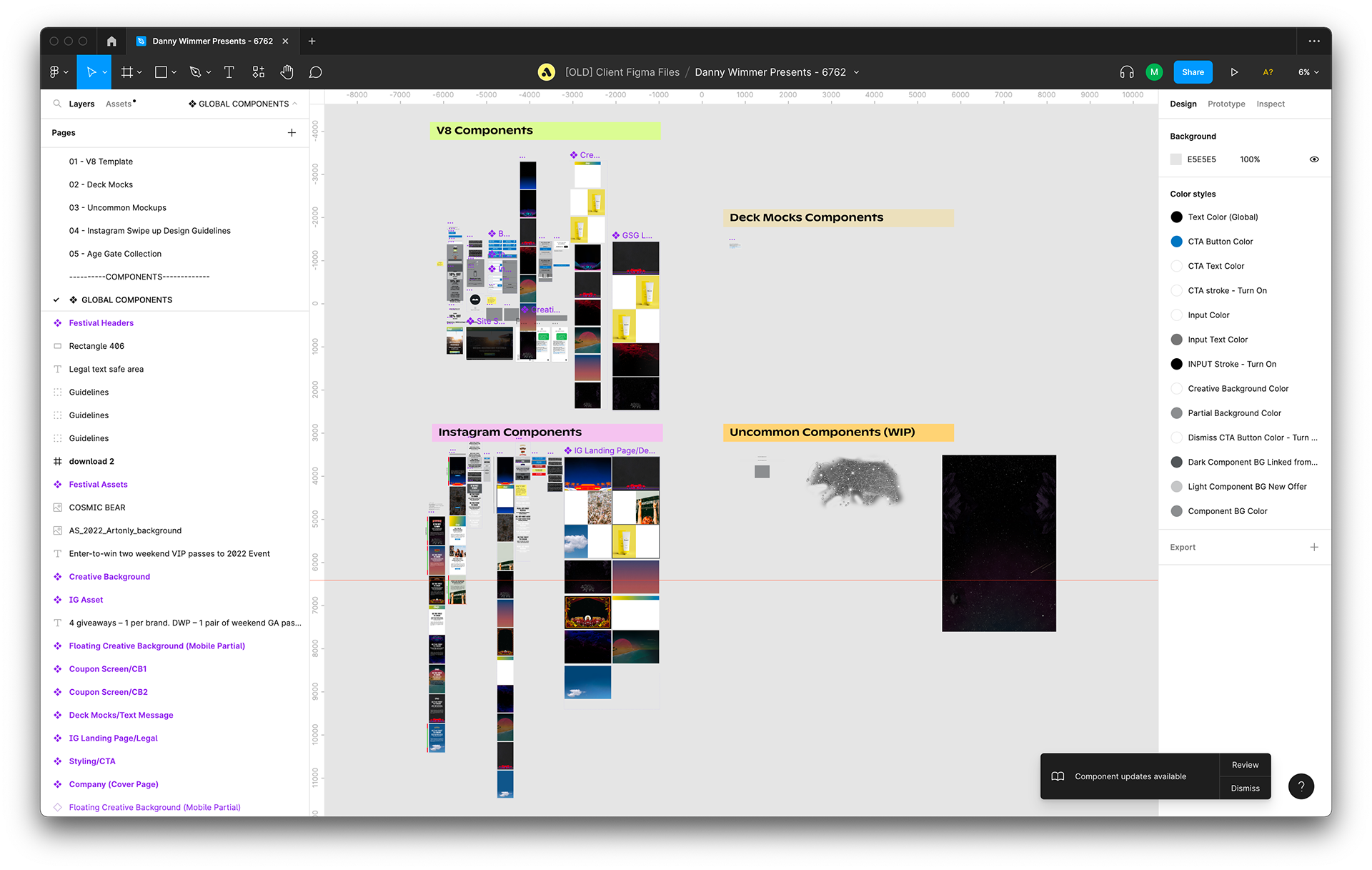
Below is an example of the V8 file for Beachwaver. You can see that this file’s “GLOBAL COMPONENTS” page has so many assets that it’s become disorganized and cluttered. The people who worked on it had to move the background image components to a completely different area (or else the component would run into other components). This is a result of poor file longevity and failing to consider future needs.

Beachwaver

Beachwaver
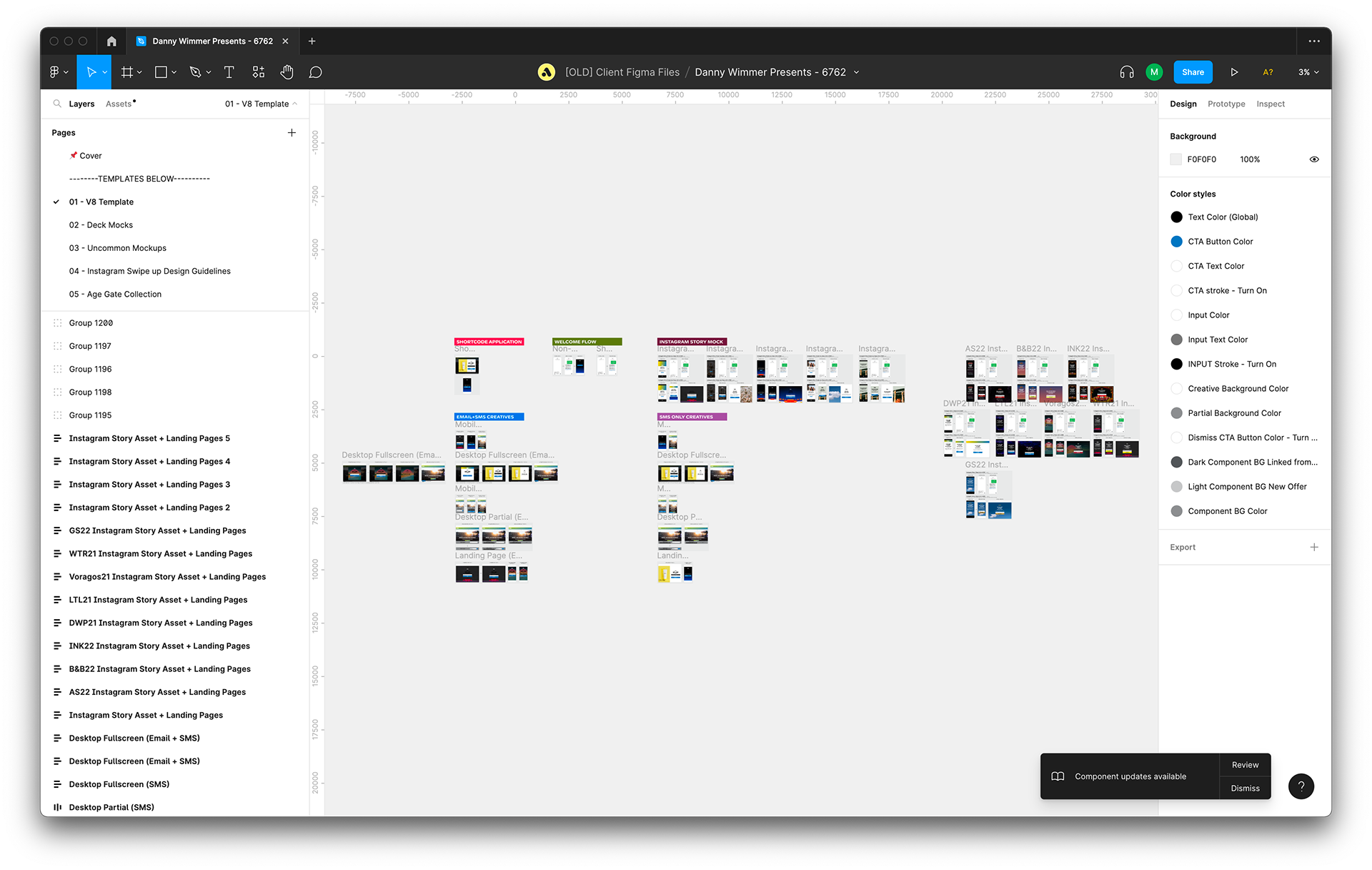
The V8 file also housed all of our common mockups on one page in a horseshoe shape. This worked out fine for Beachwaver (top) since they only requested multiple Instagram mockups, but for clients like Danny Wimmer Presents (bottom) who request multiple mockups for desktop fullscreens, there’s not enough room in the horseshoe to accommodate another one if we’re using Ctrl + D to duplicate mockups. The person who made the second desktop fullscreen mockup moved theirs to the left of the initial mockup because there was no room on the right.

Danny Wimmer Presents

Danny Wimmer Presents
Main goals
Streamline workflow to save time. The Strategic Design team spends an unimaginable amount of time onboarding new customers onto the Attentive platform. Anything that cuts time is worth investigating.
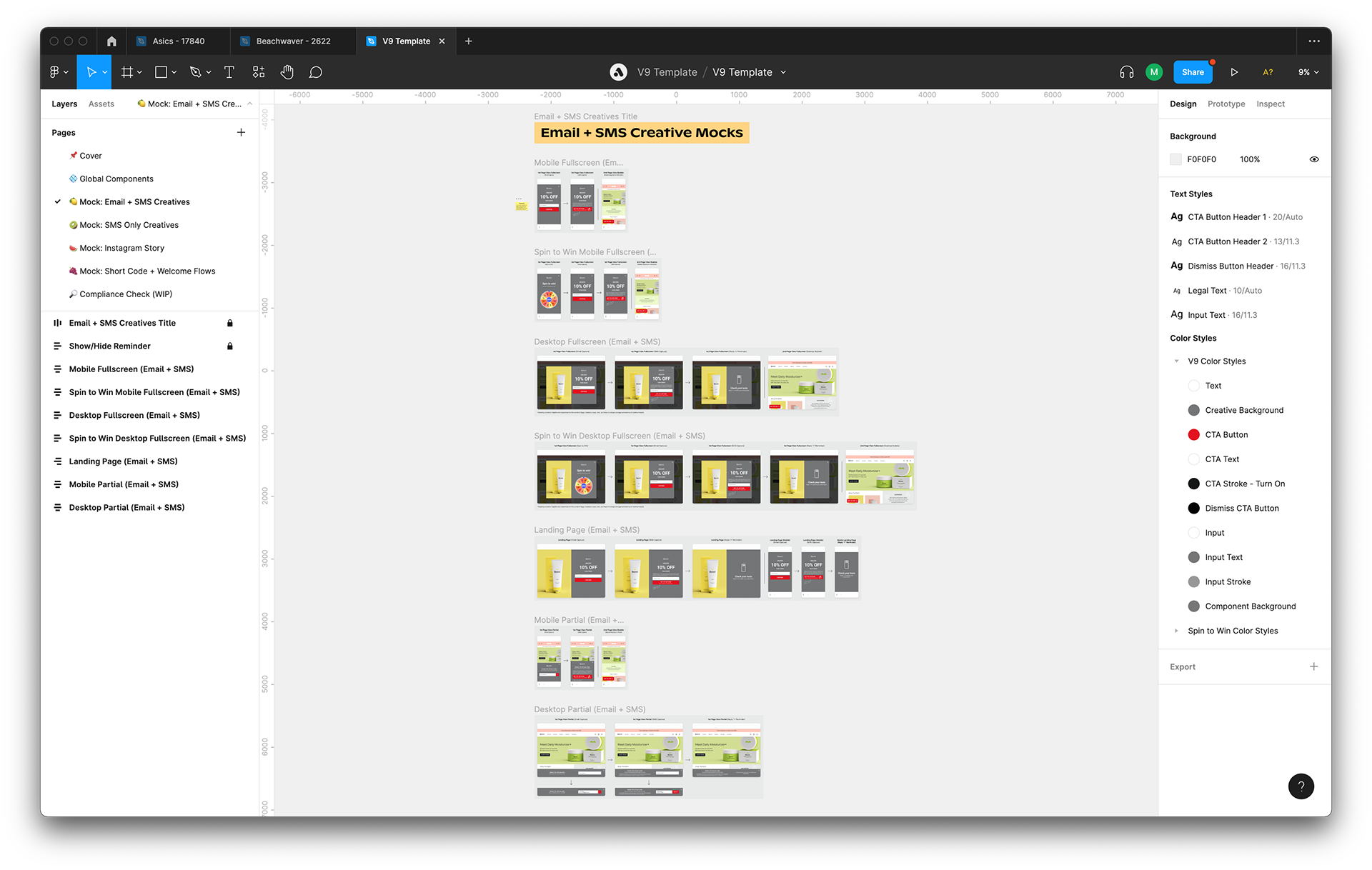
Make mockups more accurate to manage client expectations. Implement auto layout to help mockup elements behave more like web elements. Add mockups for new Builder functionality such as preference collection and spin to win units.
Anticipate future needs to increase file longevity. Re-organize the template’s layout to create space for an infinite number of background images and mockups. Improve the systems for layer names, components, and variants.
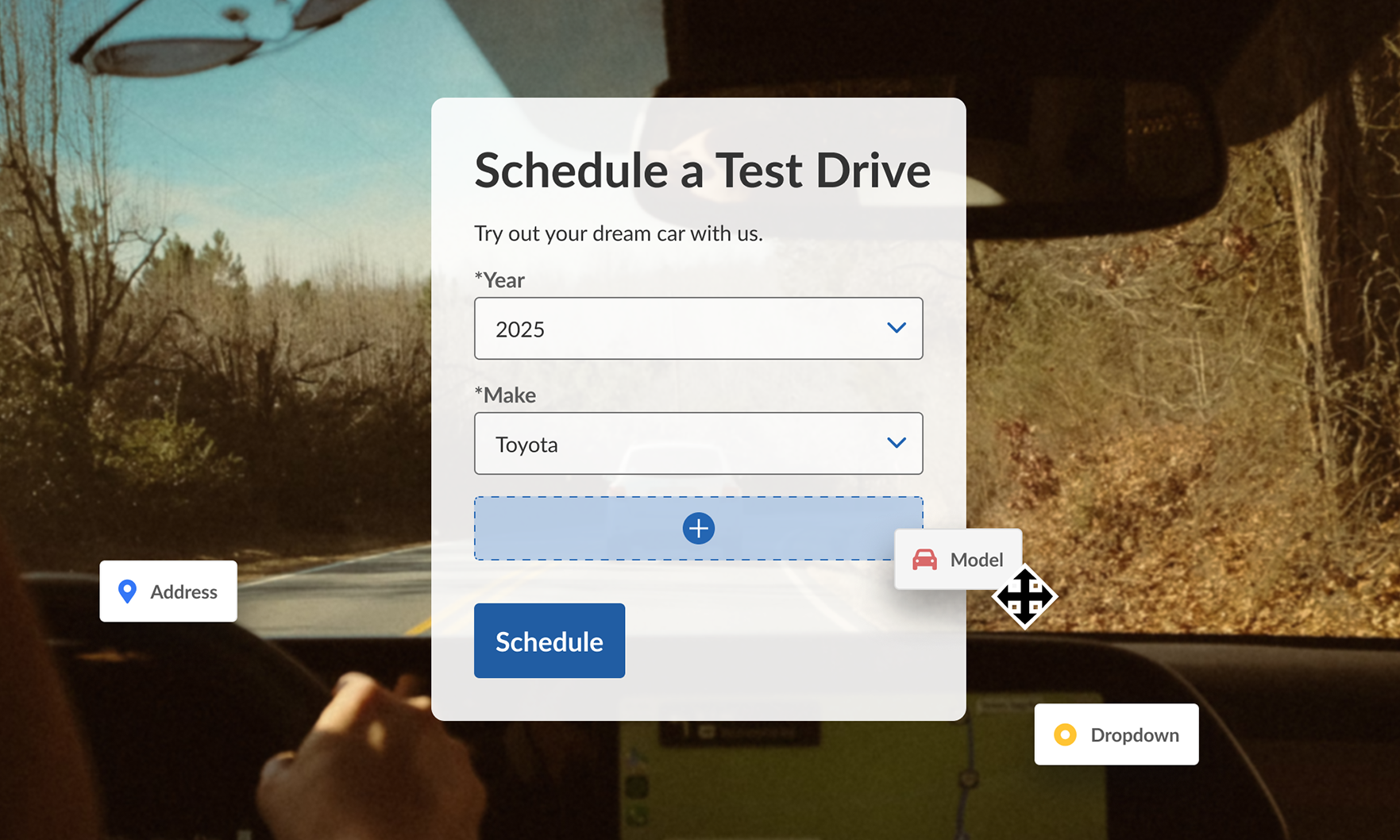
Leveraging auto layout
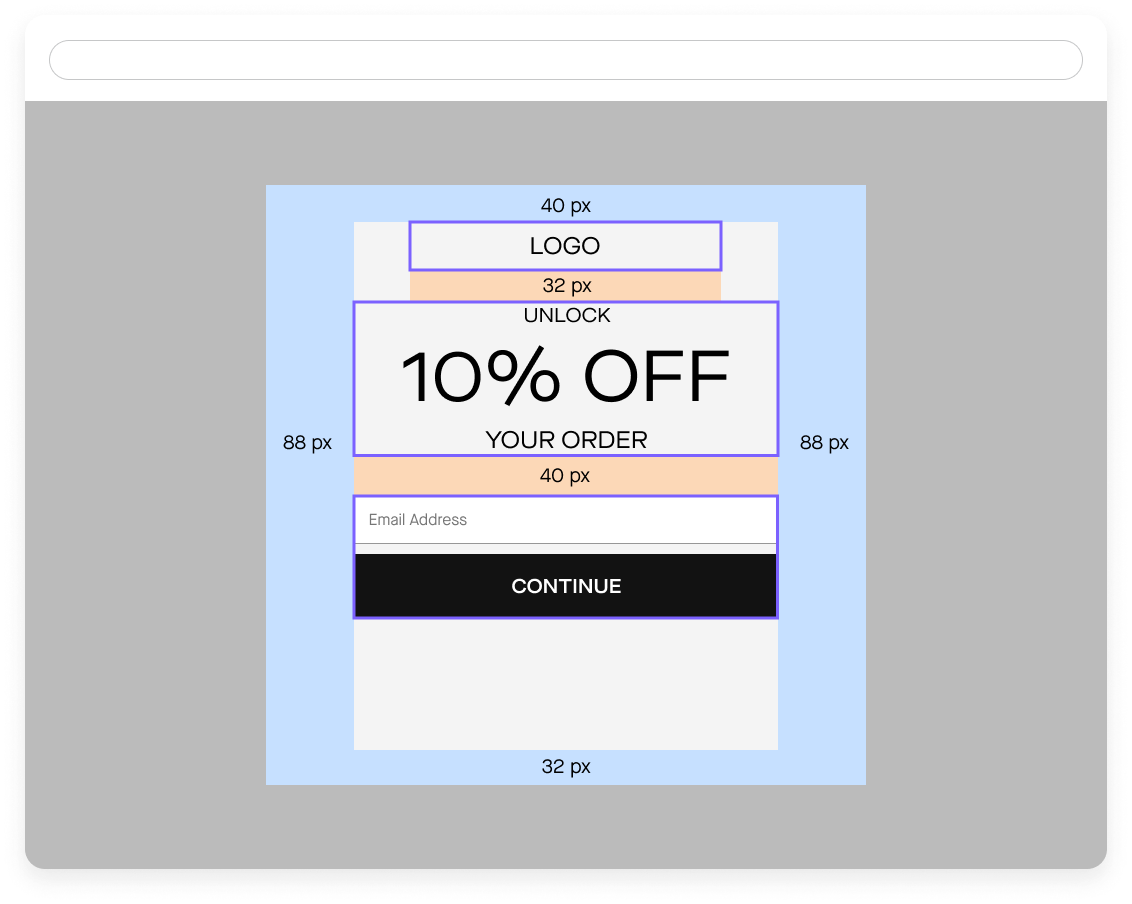
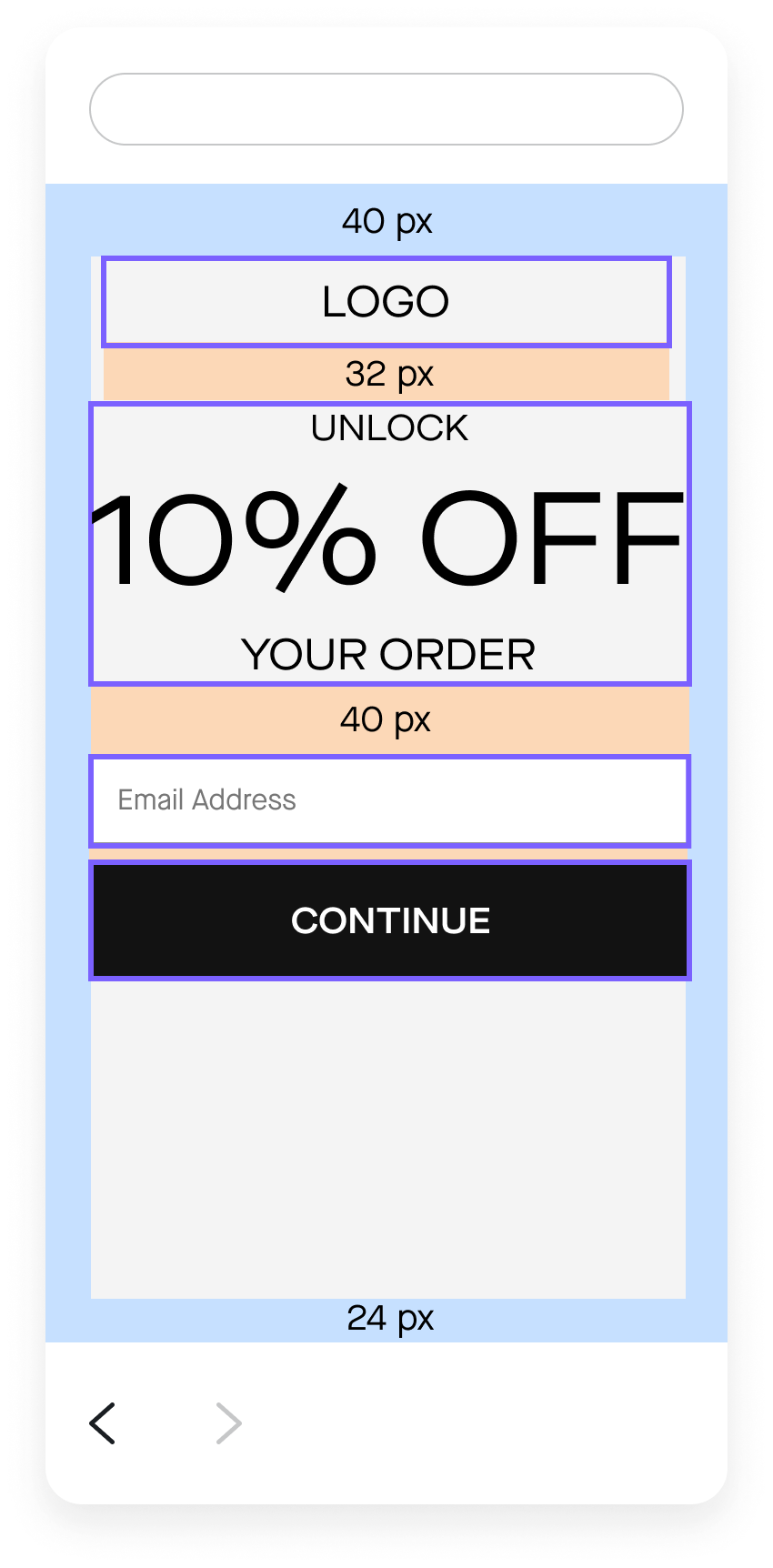
Built sign up flows have default spacing between elements, such as 32 pixels between logo and header and 8 pixels between the input field and CTA button.



To manage client expectations, we applied auto layout to all mockups specifying the exact vertical spacing between elements. The V8 template mockups didn’t include auto layout, so if someone changed the default “UNLOCK 10% OFF YOUR ORDER” header to something else, they might then need to manually adjust the vertical spacing.
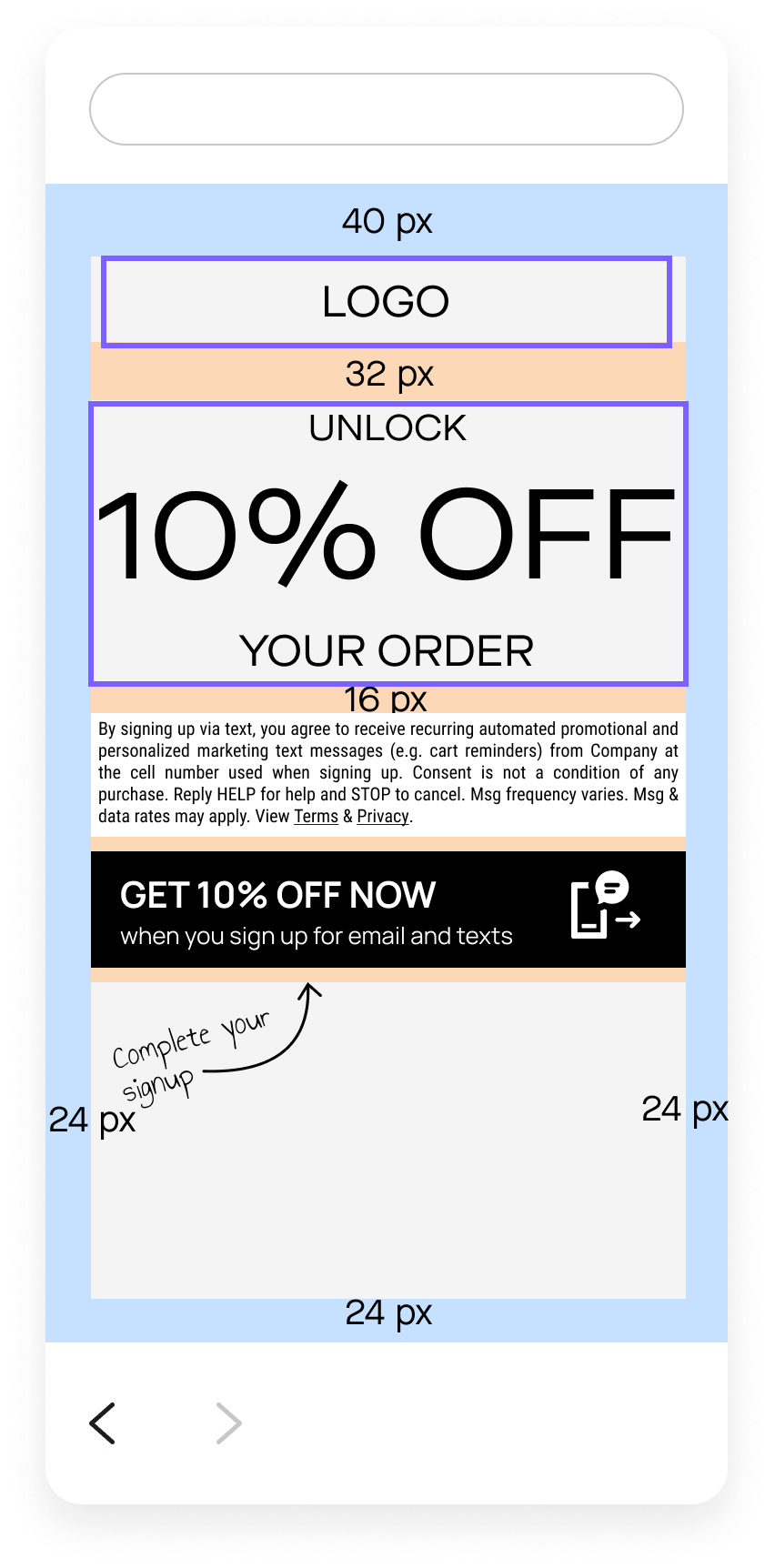
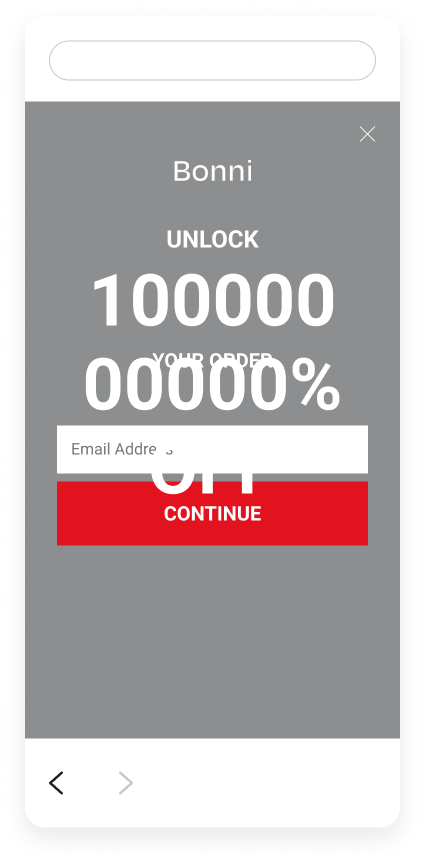
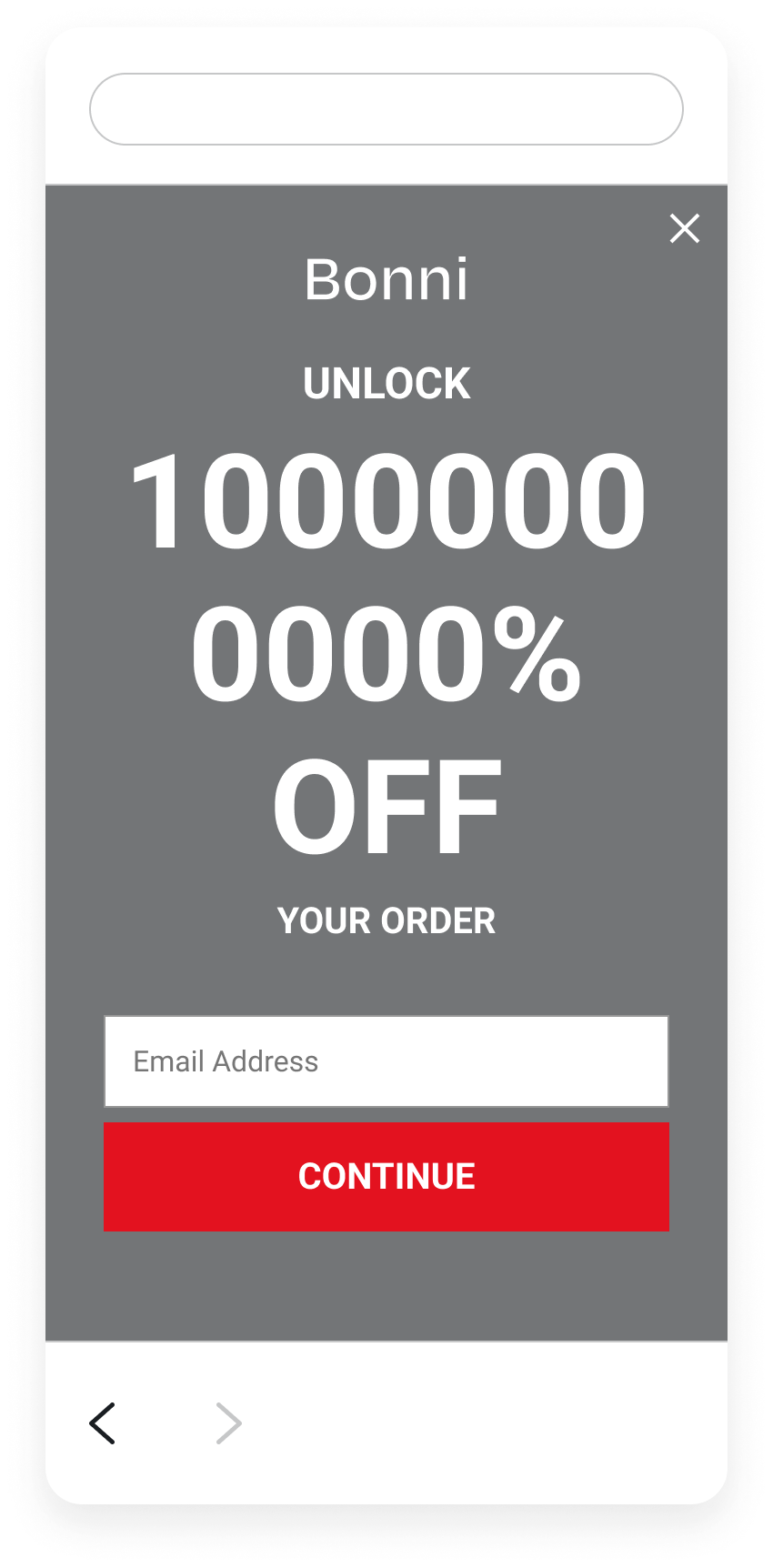
Figma’s auto layout functionality allows elements to behave how they would on a website. Here’s a comparison of what would happen if I changed the header to say “UNLOCK 10000000000% OFF YOUR ORDER” on the V8 template (left) and the V9 template (right). You can see that all elements after “10000000000% OFF” shift down, just like they would in Attentive's platform (and on a website). Not having auto layouted mockups was one of the reasons why working with the V8 template took so long.

V8

V9
By using auto layout to ensure consistent spacing between elements, we cut down on how long it takes to design faithful mockups.
Not familiar with auto layout? Neither was our team! But they were willing to adapt to auto layout if it meant streamlining their workflow. So Katherine, Audrey, and I put together a two-part auto layout demo for our team. We covered both how auto layout functions in general and how auto layout functions in the V9 template.
User testing
We knew from the beginning of the project that we’d want to do extensive user testing to make sure the rest of our team could voice what was and wasn’t working with the revamp. In our project timeline, we budgeted time for four week-long rounds of user testing. This included splitting our team up into four groups. For week one, each group made one set of mockups (ie: mobile) for fake clients. For week two, each group made the other set of mockups (ie: desktop) for fake clients. For week three, each group moved on to more specialized mockups (ie: Instagram) for fake clients. For week four, each group made mockups for real clients.


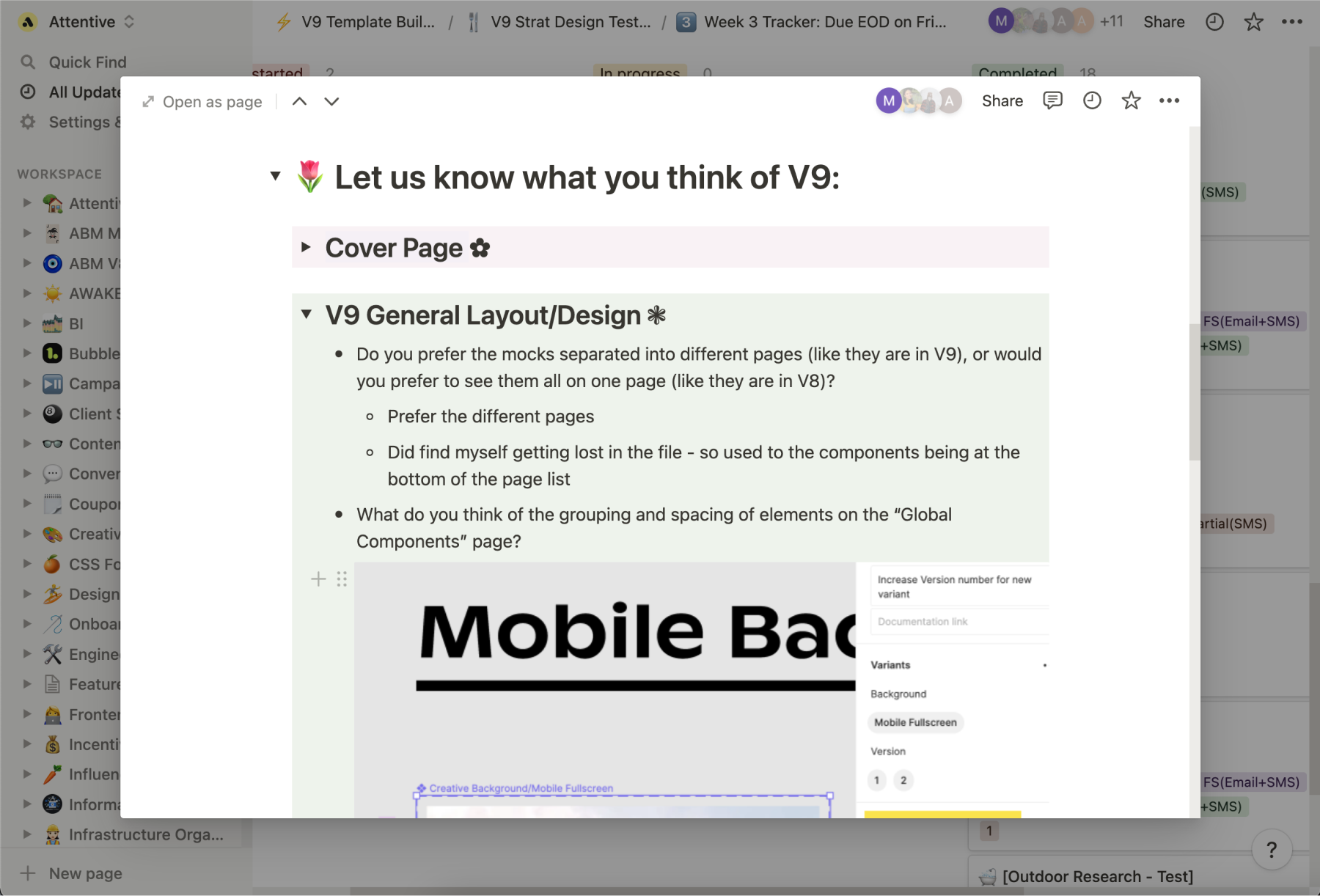
Along with their mockups, we asked everyone to answer a list of questions about their experience working with the V9 Template WIP, such as:
Did you encounter any other roadblocks or pain points? Is there anything you wish the V9 Template had? Is there anything you wish the V9 Template didn’t have? Do you think there are any elements that are unnecessarily auto layouted? Can you see any of this auto layout stuff speeding up or slowing down your workflow? Please briefly explain why. Anything else you would like to mention or suggest?
Team members reported any bugs, suggestions, and concerns to us. We evaluated all of this and made changes to the V9 Template WIP each week. Many noted they were confused by auto layout but could see it speeding up their workflow in the long run, which is one of the main reasons why we led an auto layout demo.
Results

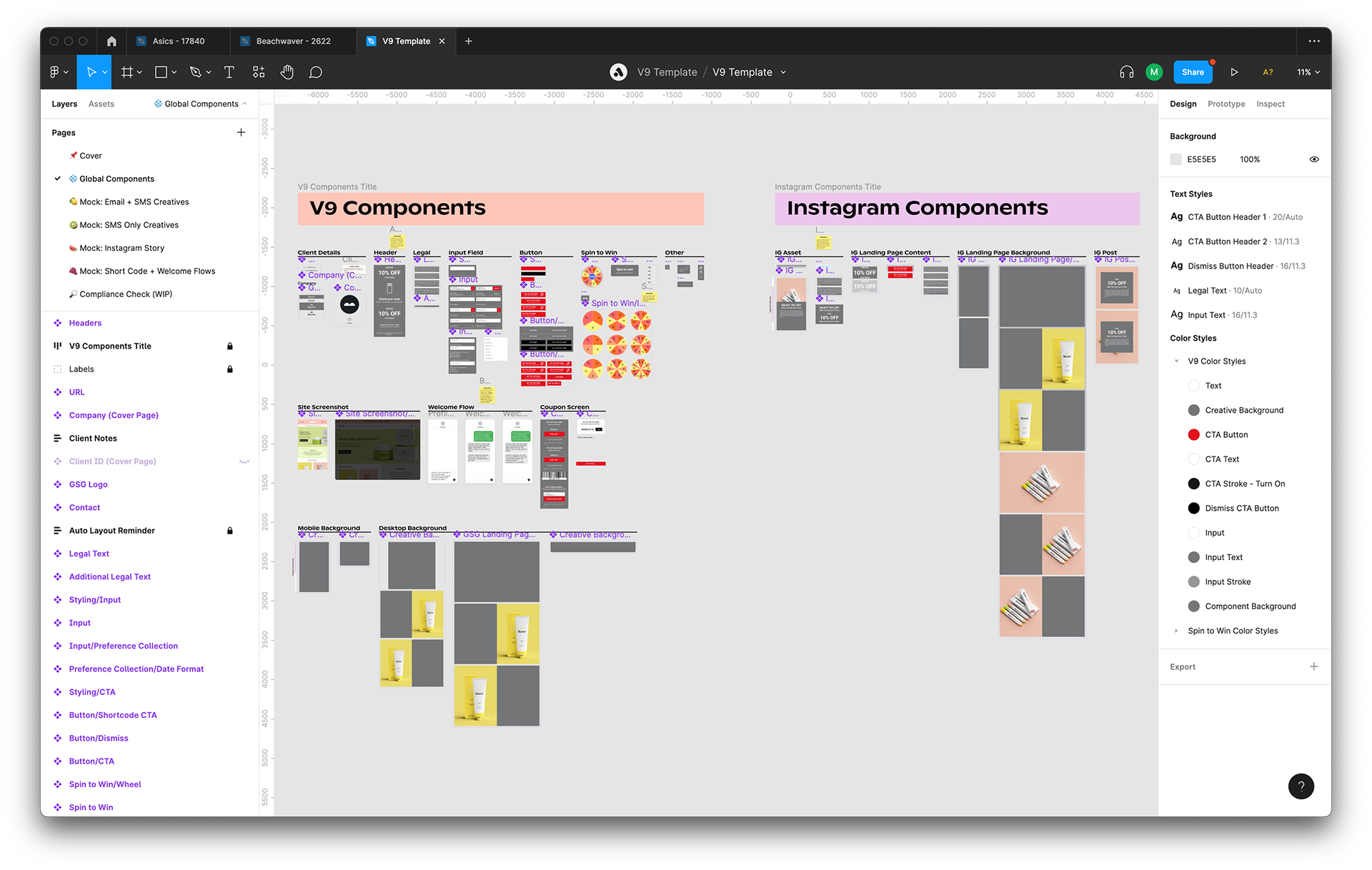
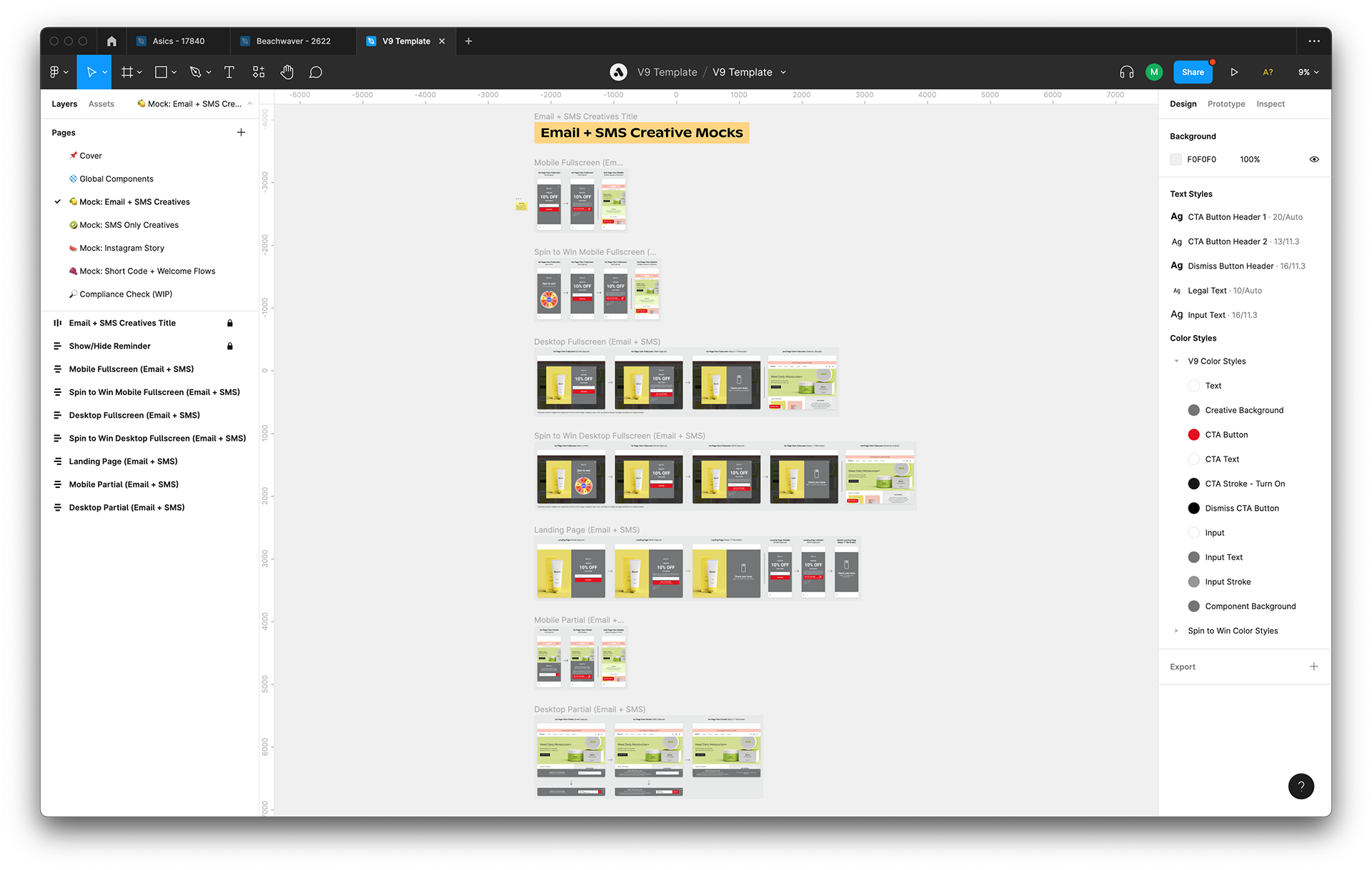
V9

V9
In a survey sent out six months after V9's launch, 100% of respondents said that the revamp sped up their workflow. In passing, coworkers raved to me about the quality of life updates.
One said, “The V9 template is a dream. It’s a true work of art. So much better than the last one. I like that you took so much into consideration. I didn’t realize so much could be improved.”
Another said, “You've been making it a lot smoother between us and the clients.
V9 is so much better… exporting images is so much nicer… You made CTA button header font styles different from header font styles. Thank you for doing that. It has made my life so much easier. I didn't even know it needed improvements until you came in.”
V9 is so much better… exporting images is so much nicer… You made CTA button header font styles different from header font styles. Thank you for doing that. It has made my life so much easier. I didn't even know it needed improvements until you came in.”
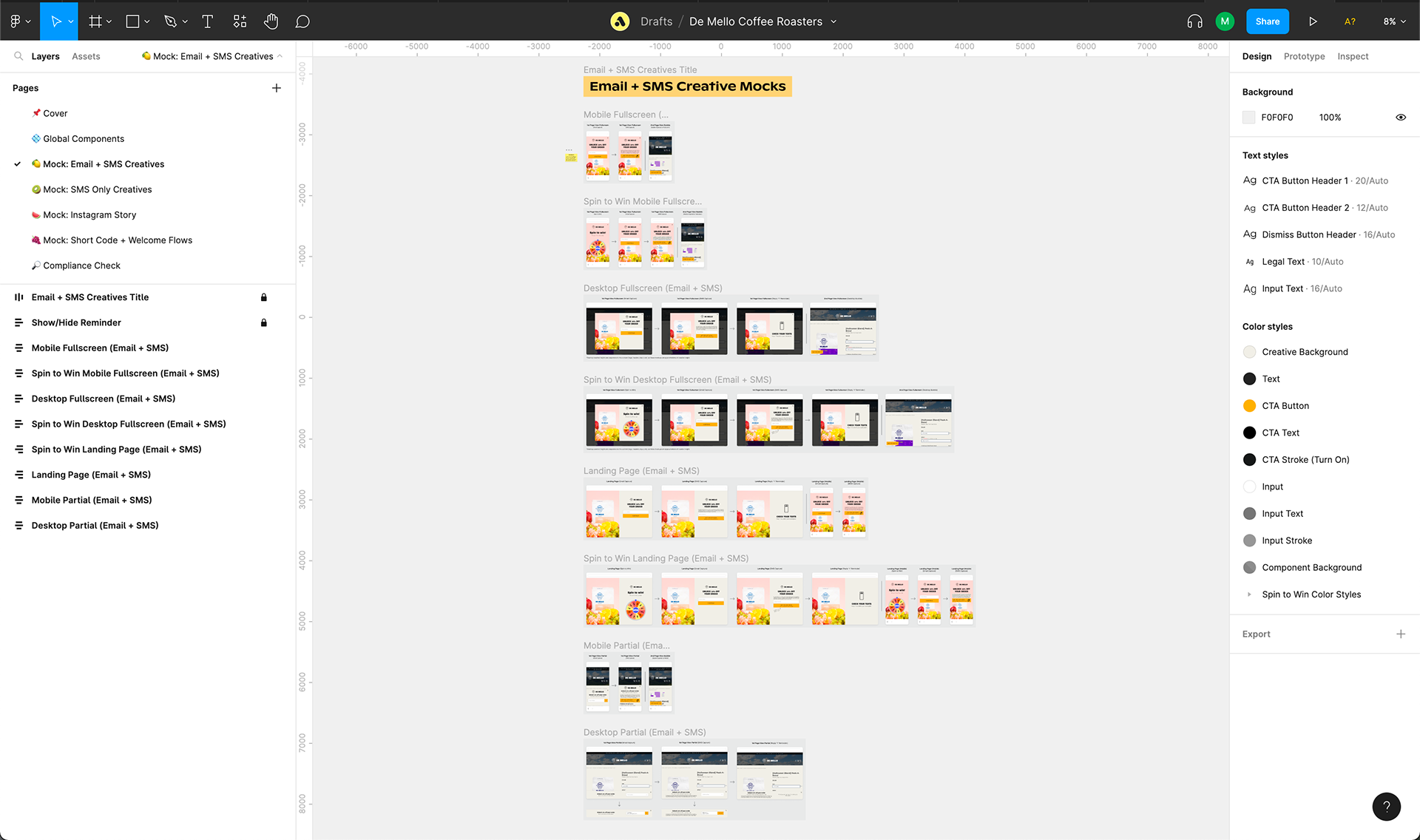
Here's a recording of me setting up a new V9 file for De Mello Coffee Roasters.
Below is Asic’s new V9 file. The client requested multiple rounds of edits on the mockups I made for them, so I ended up adding several different mobile background images and duplicating a large number of mockups. But it worked out with V9, because its new layout anticipates future needs by allowing for an infinite number of background images and mockups.

V9

V9
Reflection

V8

V8

V9

V9
Throughout this process, I learned so much about roadmapping a project, creating a realistic project timeline, collaborating with others while taking on distinct roles, user testing, onboarding, leading a project, presenting said project to others outside of my team, and, of course, the ins and outs of Figma (auto layout, components, variants, you name it).
I continued to update the V9 Template to stay in line with new features in Attentive’s platform (like spin to win landing pages and adding backgrounds to the “X” close icon), Figma updates (like absolute position), and the company-wide international expansion. For the international template, I introduced Figma’s branching feature as a potential way to speed up our workflow. The team readily adapted it.
And that’s how I helped speed up my team’s workflow and became a subject matter expert in Figma.


Attribution
I worked closely with Audrey Zhang and Katherine Homer. The three of us crafted a project timeline, ran four rounds of user testing with our team, provided onboarding materials, and launched the revamp. As the project lead, I performed detailed, pixel-perfect design work within the Figma file itself.
Sol Park began the revamp by partially redoing the file's layout.