Quaranteen is a small desktop app with a variety of modules to keep the user informed, safe, healthy, and entertained while isolated at home.
Sonia Muzemil, Jefferson Duan, Willie Su, and I coded a program addressing quarantine isolation. I led project management, content creation, and wireframing. Utilizing Java, Git, GitHub, and the command line, I assisted my teammates with building methods, stylizing the graphical user interface (GUI), writing unit testing, and code management.






Pitch
Project Summary: A small desktop program with a variety of modules to keep the user informed, safe, healthy, and entertained while isolated at home.
Target Audience: quarantined student teens in the US. This will essentially be a quirky guide to flatten the curve and keep everyone safe and sound.
Key Features: Counter for the # of days in quarantine, Tip of the Day, Indoor exercise of the day, Book/TV show/Movie recommendation of the day, Recipe of the day (like Random Recipe Generator), Sources (WHO)
Other Potential Features: The gradient color changes each time the user opens the program or with each new day, randomly from an assortment of gradients, Quiz or Mad Libs generated randomly, “Quarantine Diary,” Share them on Twitter, Facebook, Instagram and Tumblr, Ability to Write on Margins, A Progress Bar that Never Ends?
The Final Iteration
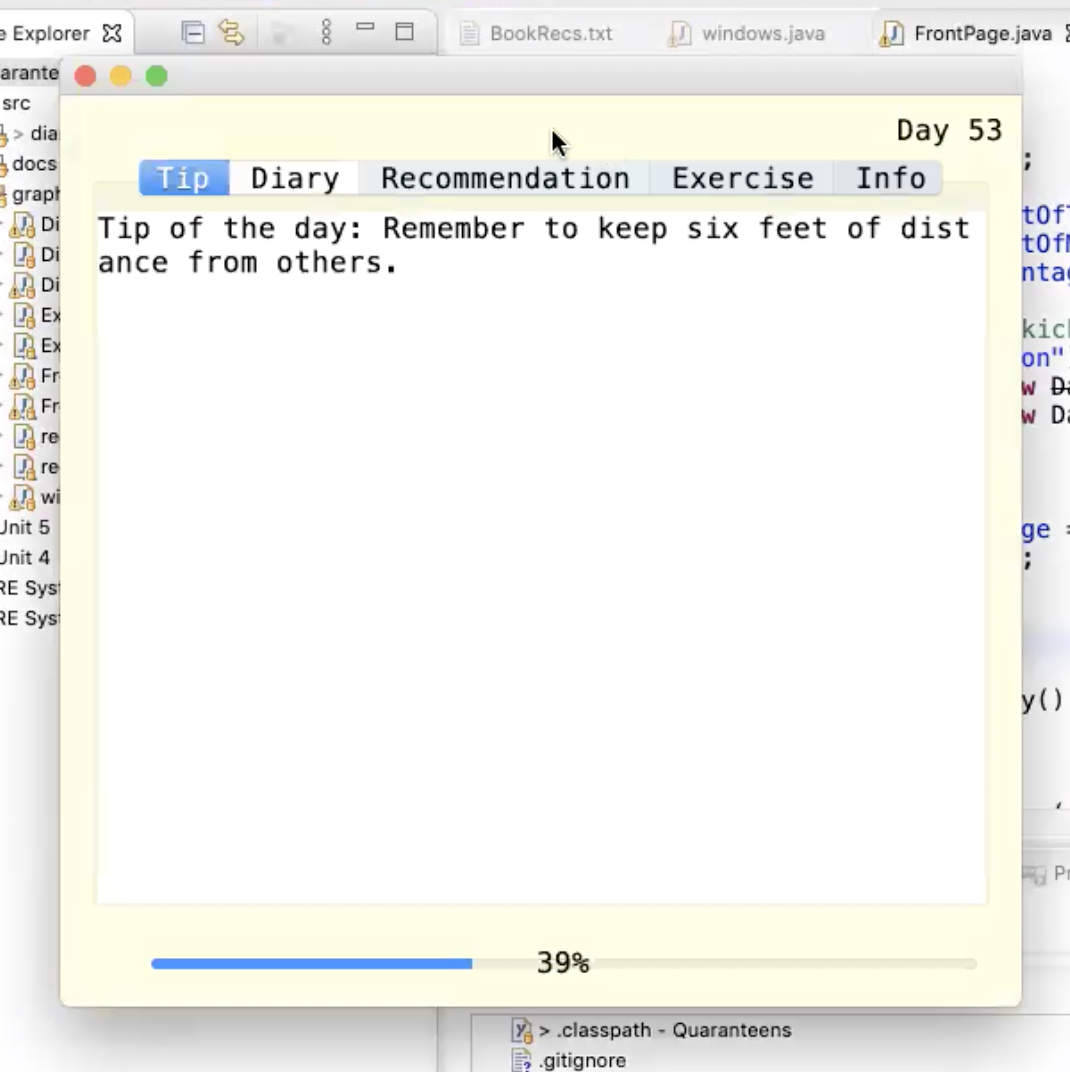
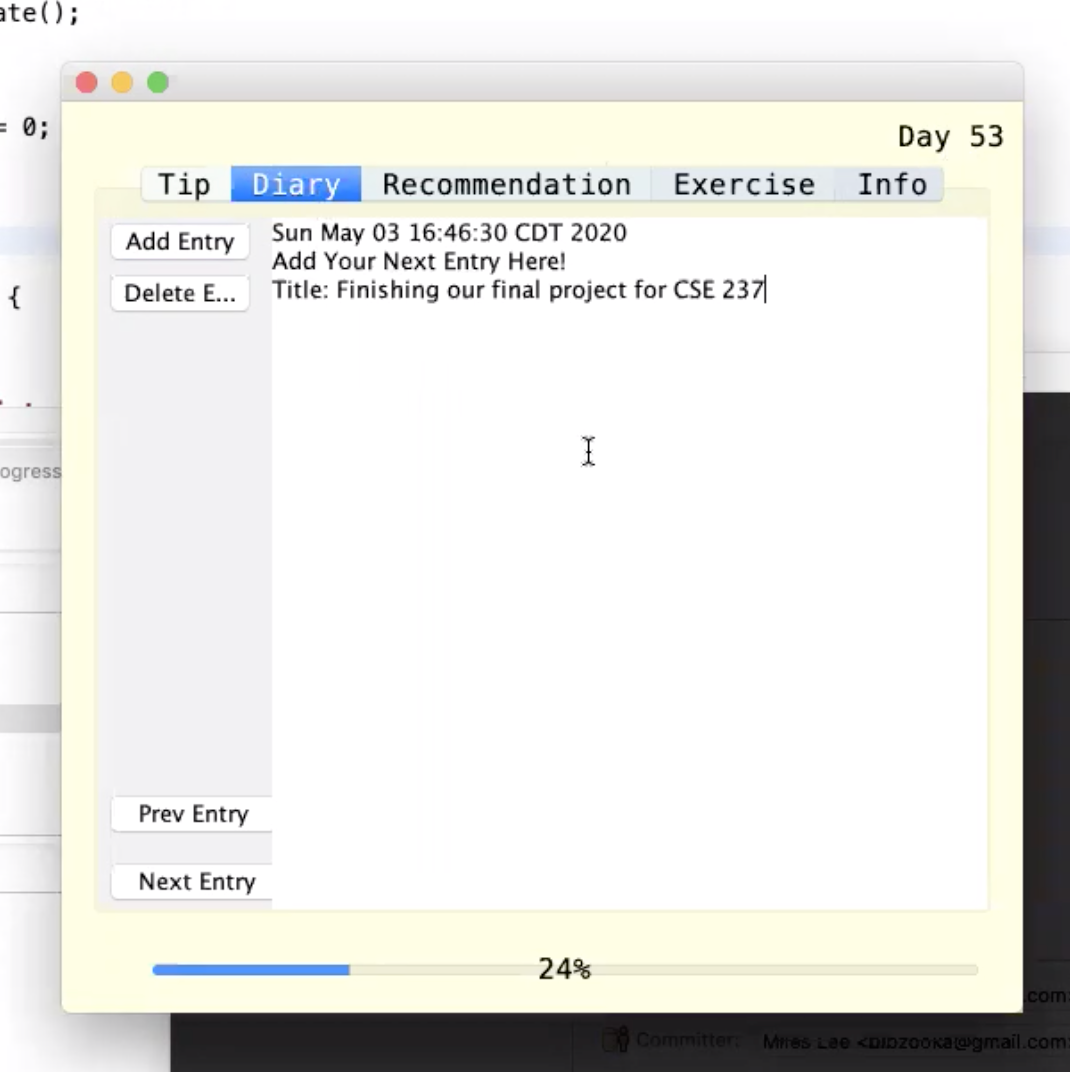
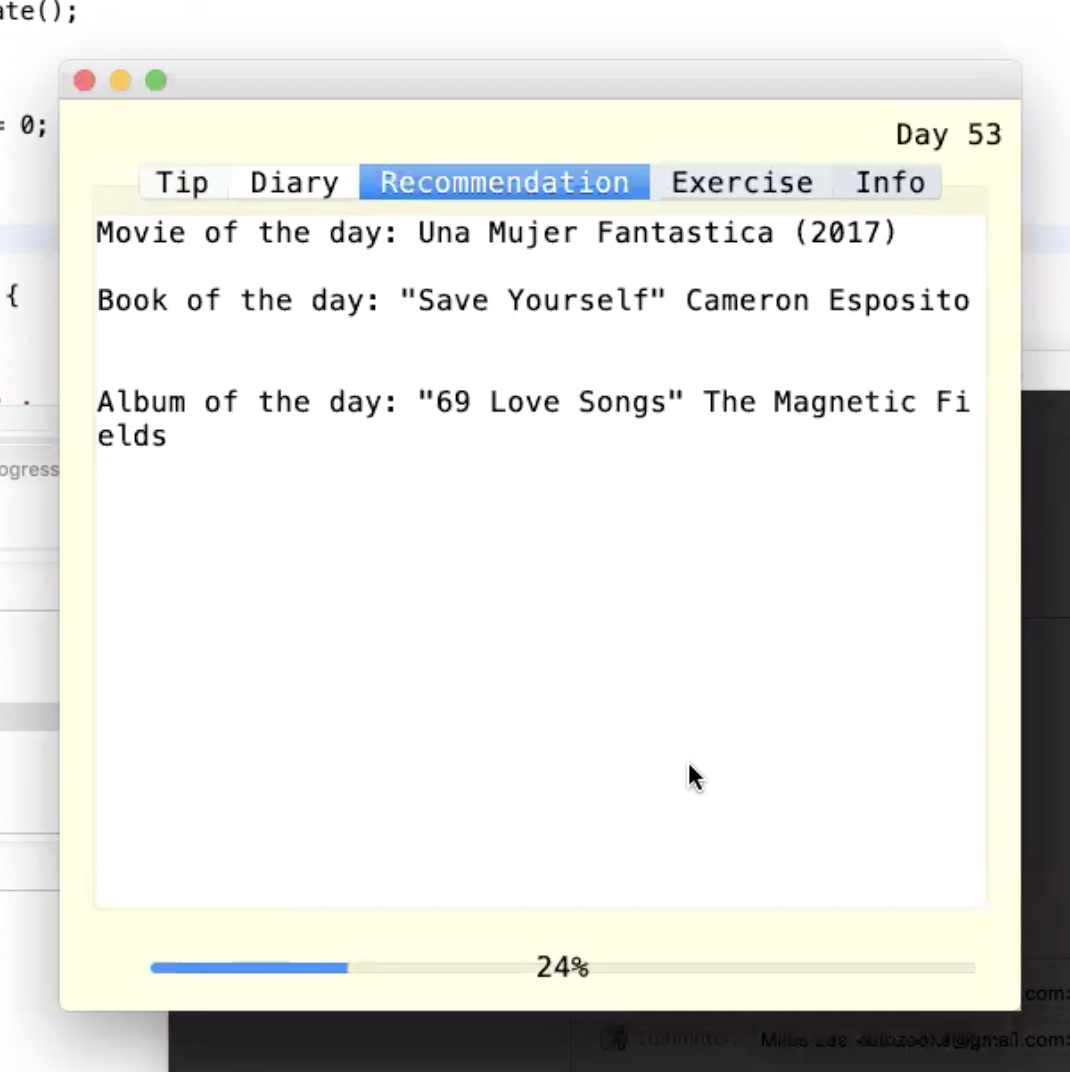
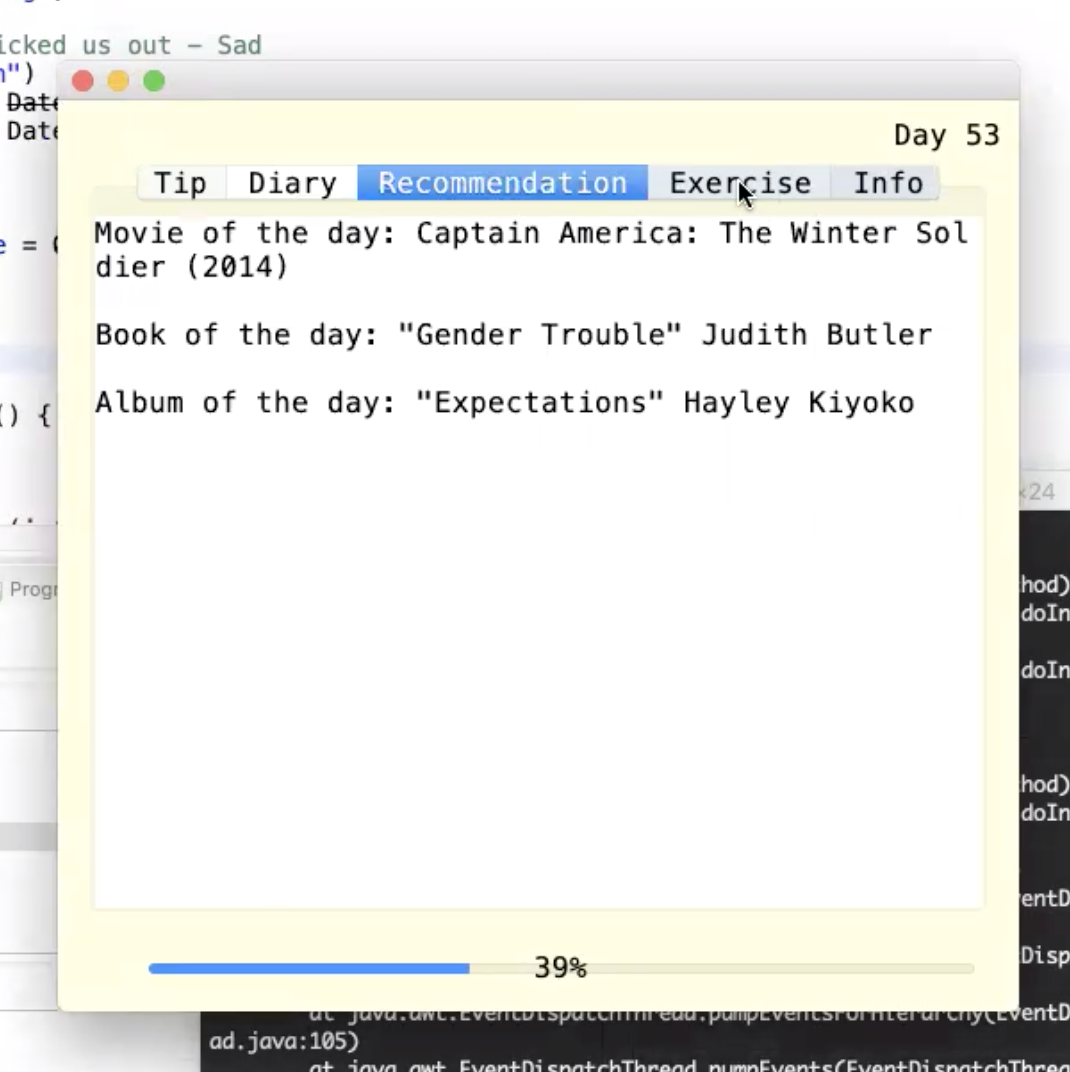
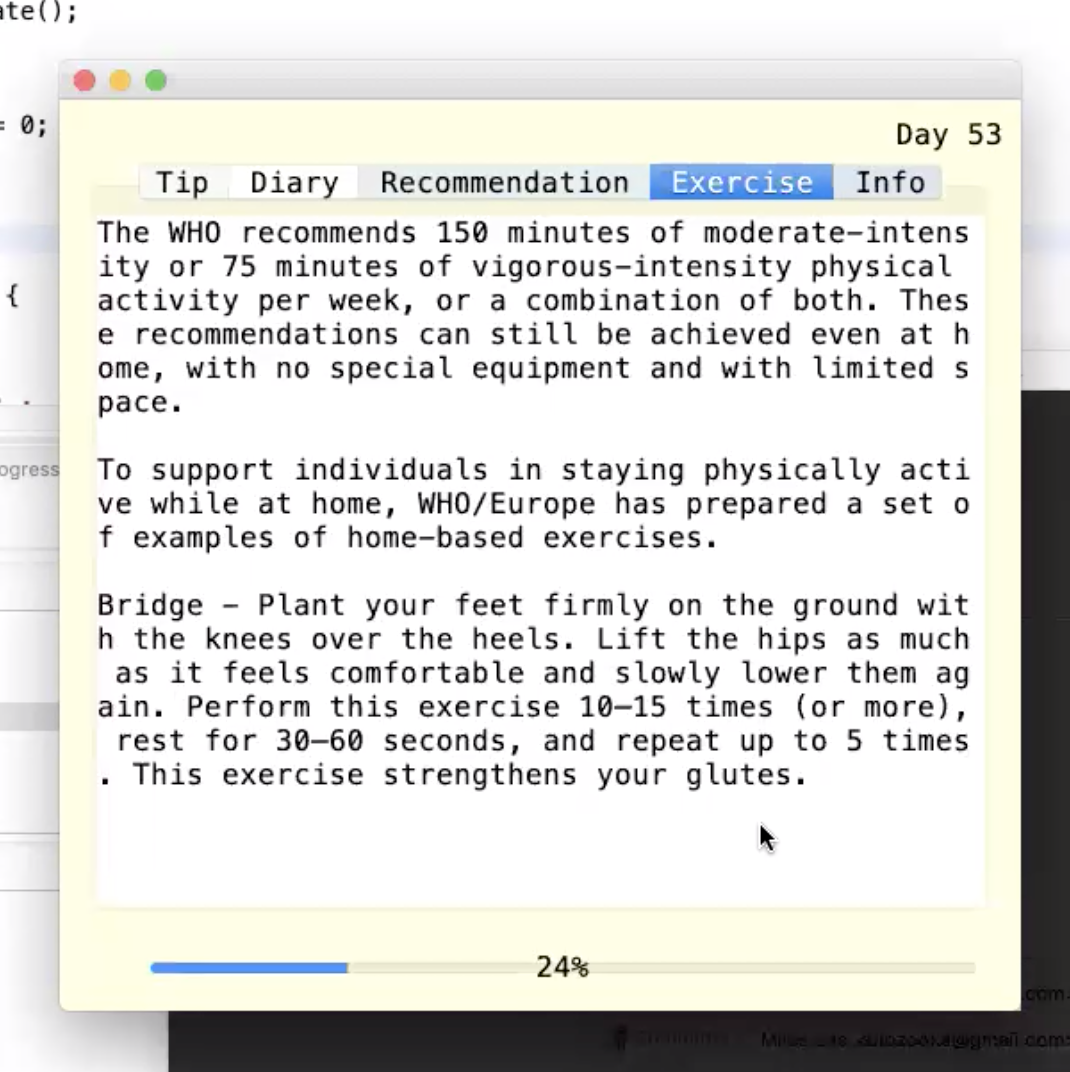
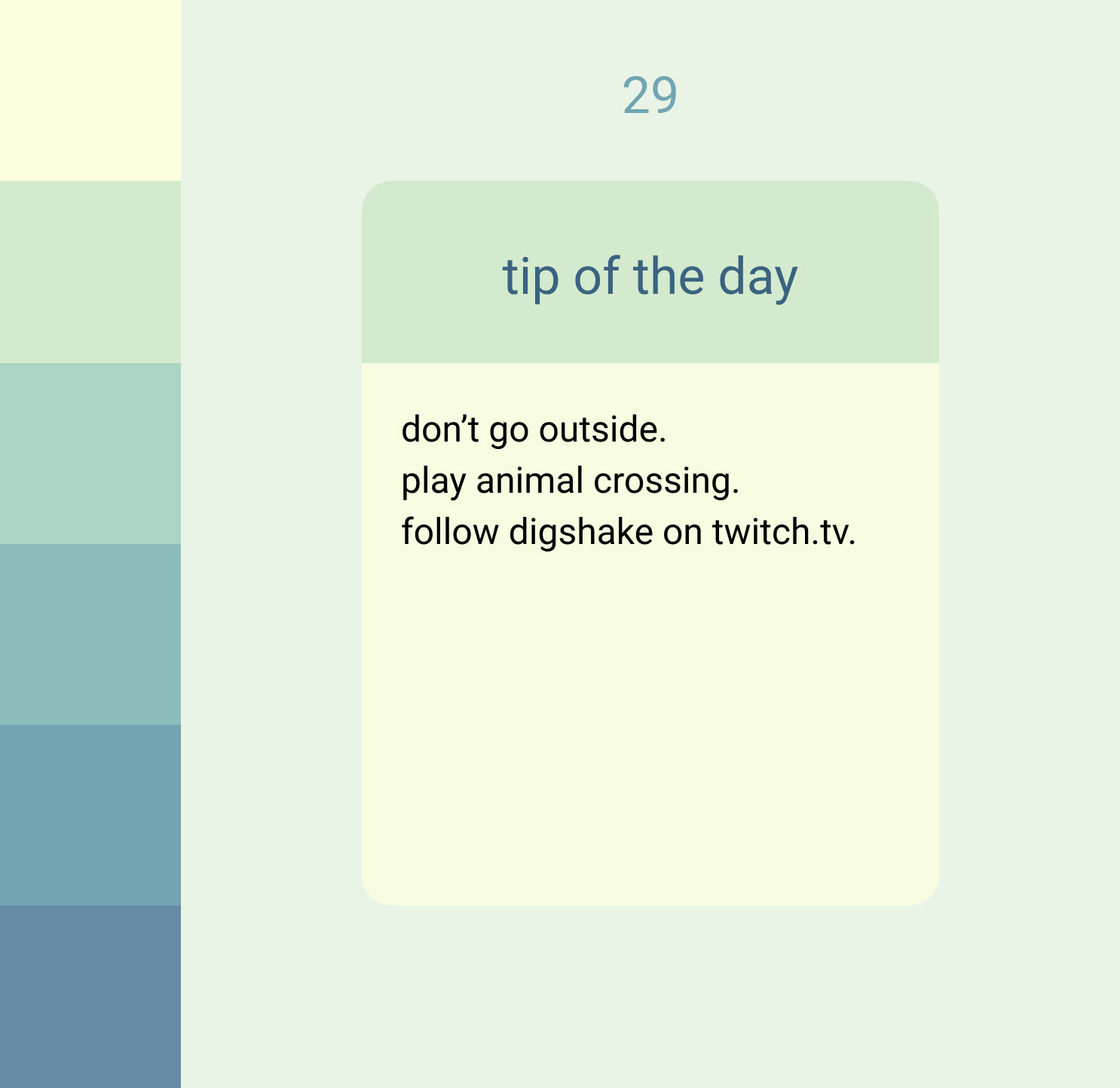
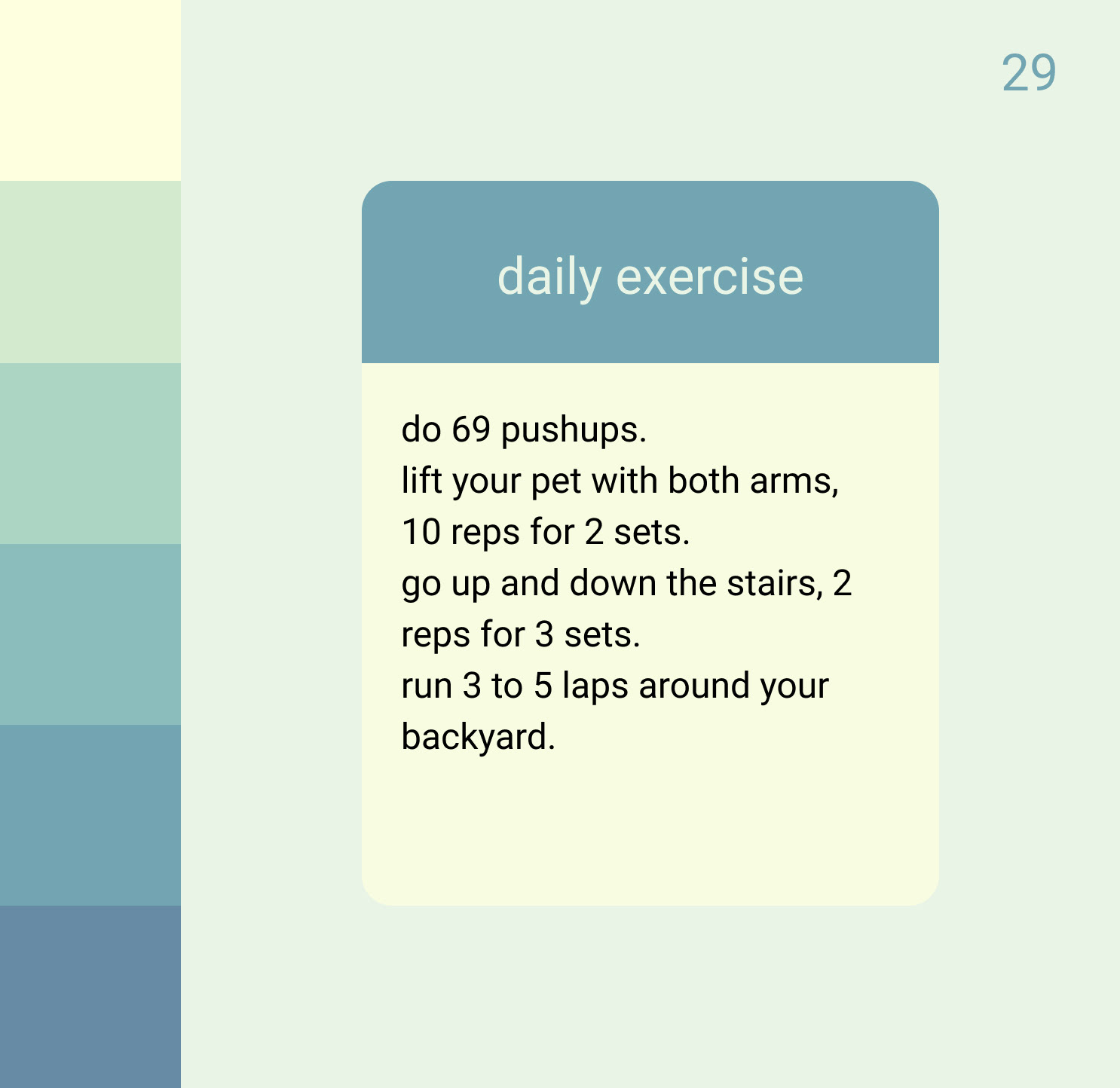
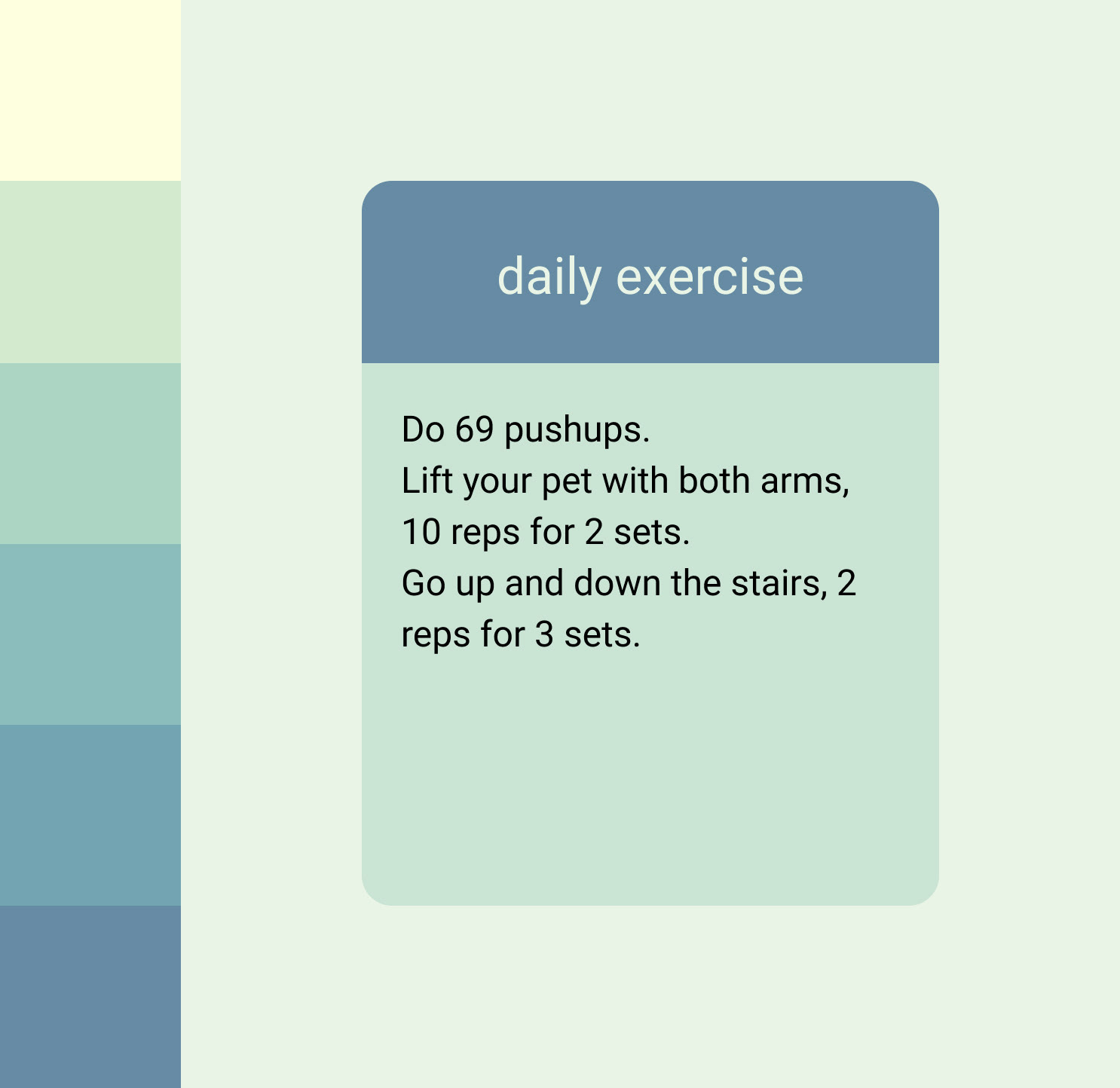
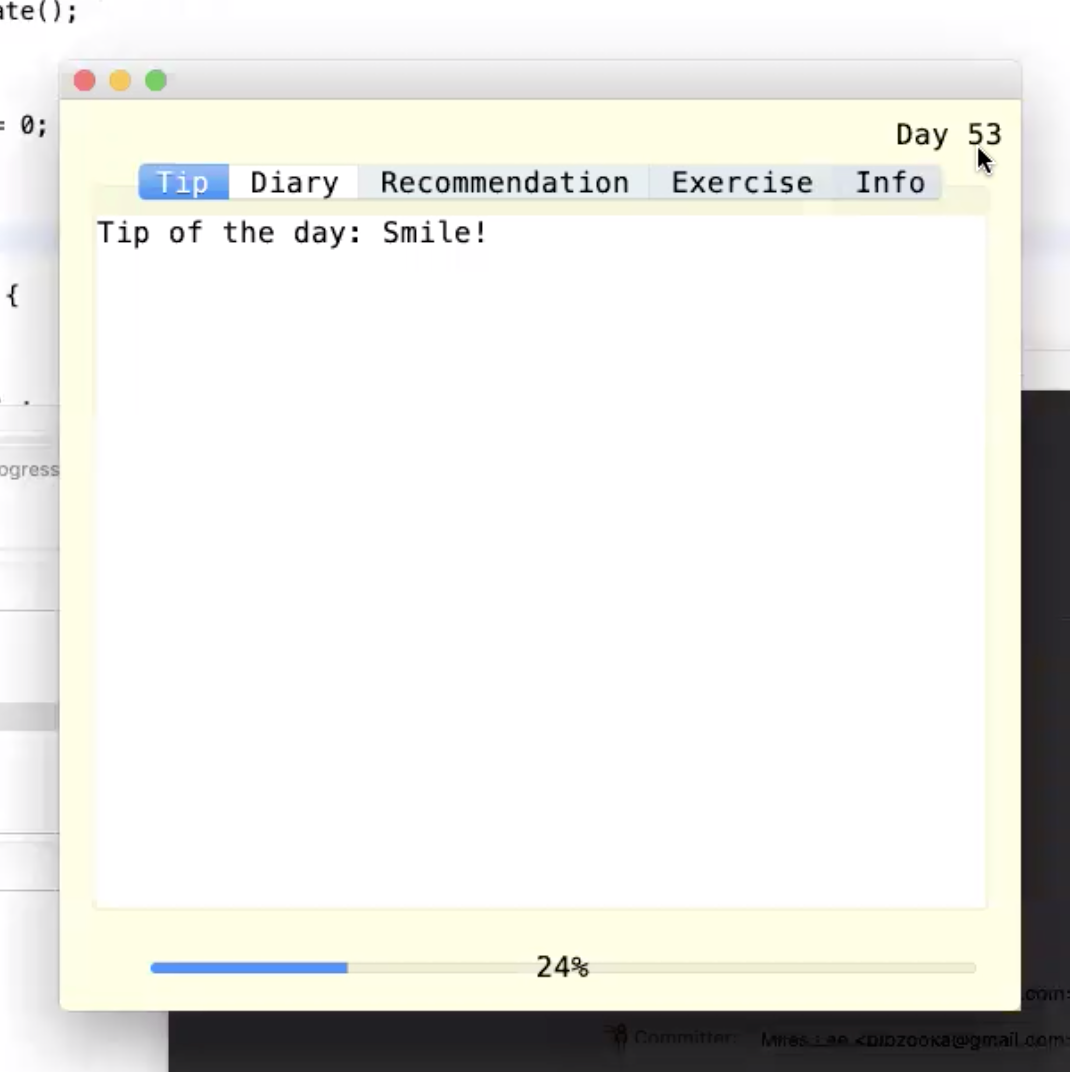
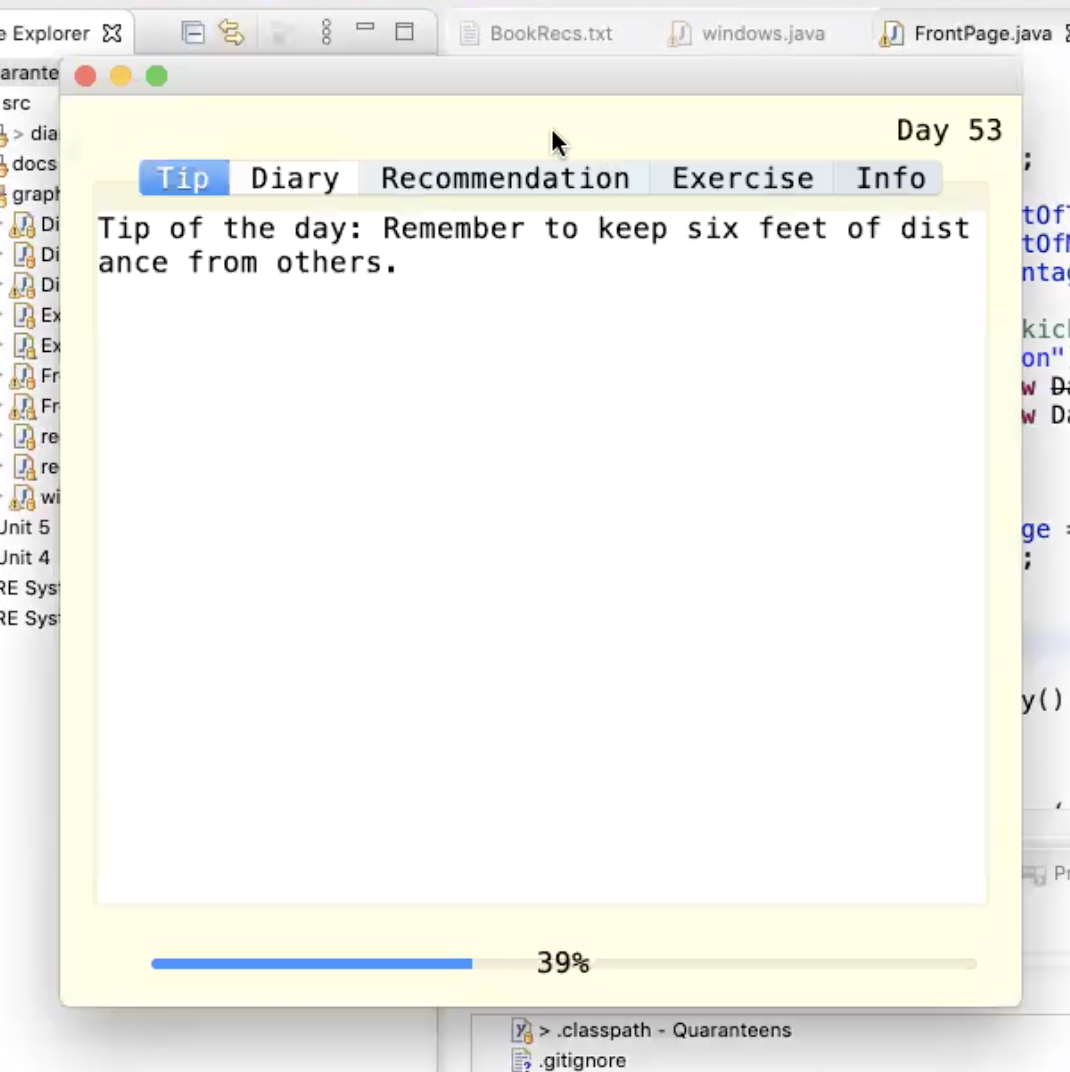
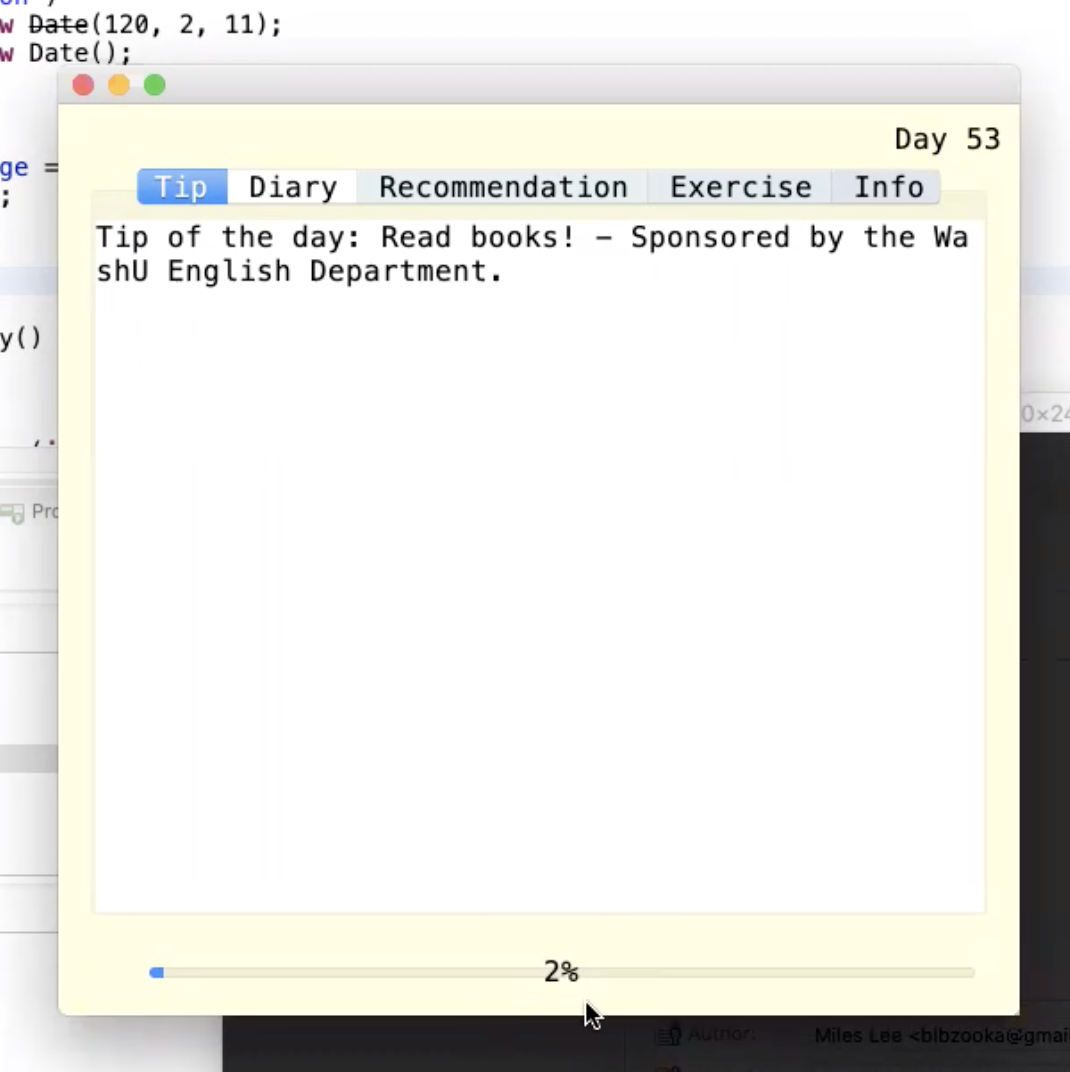
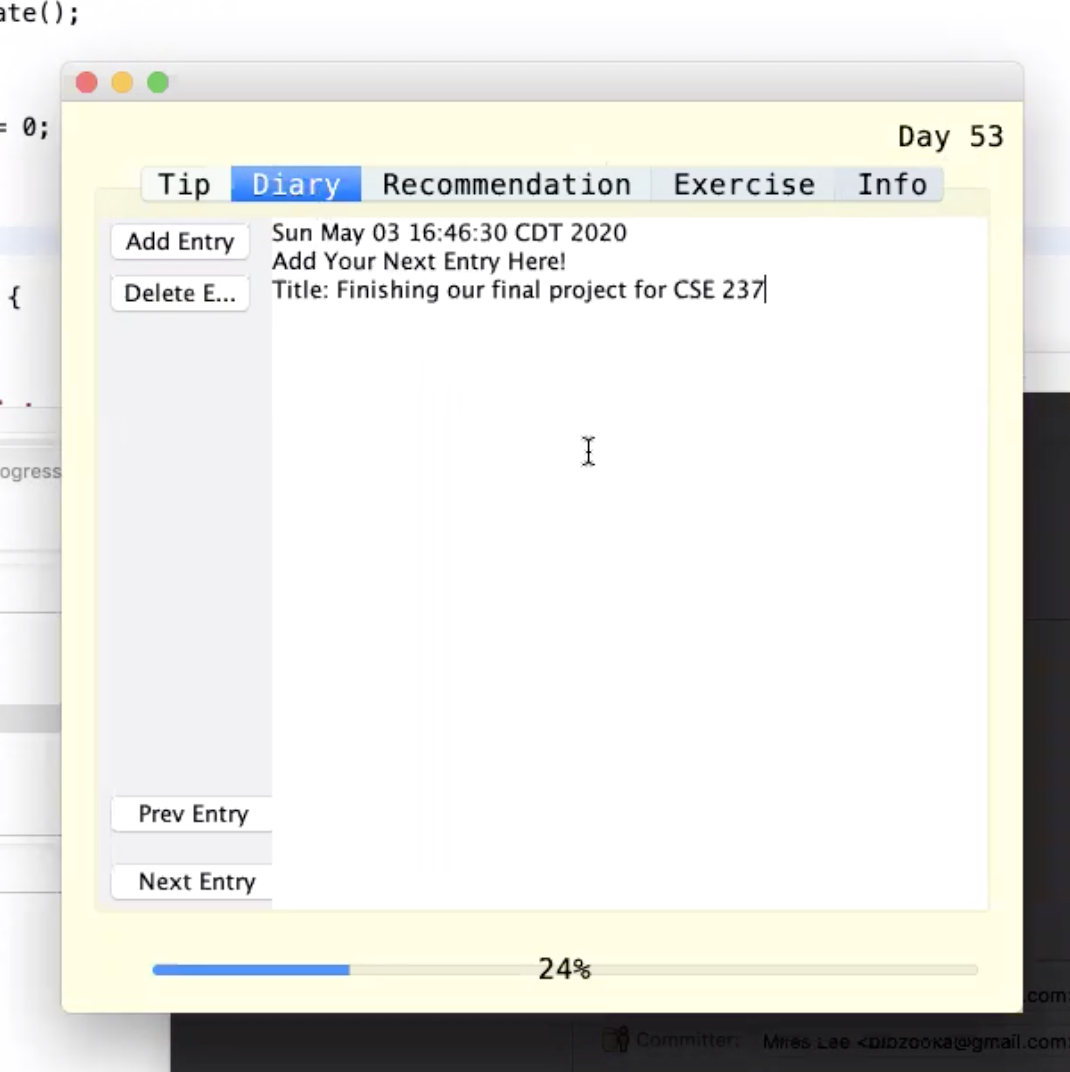
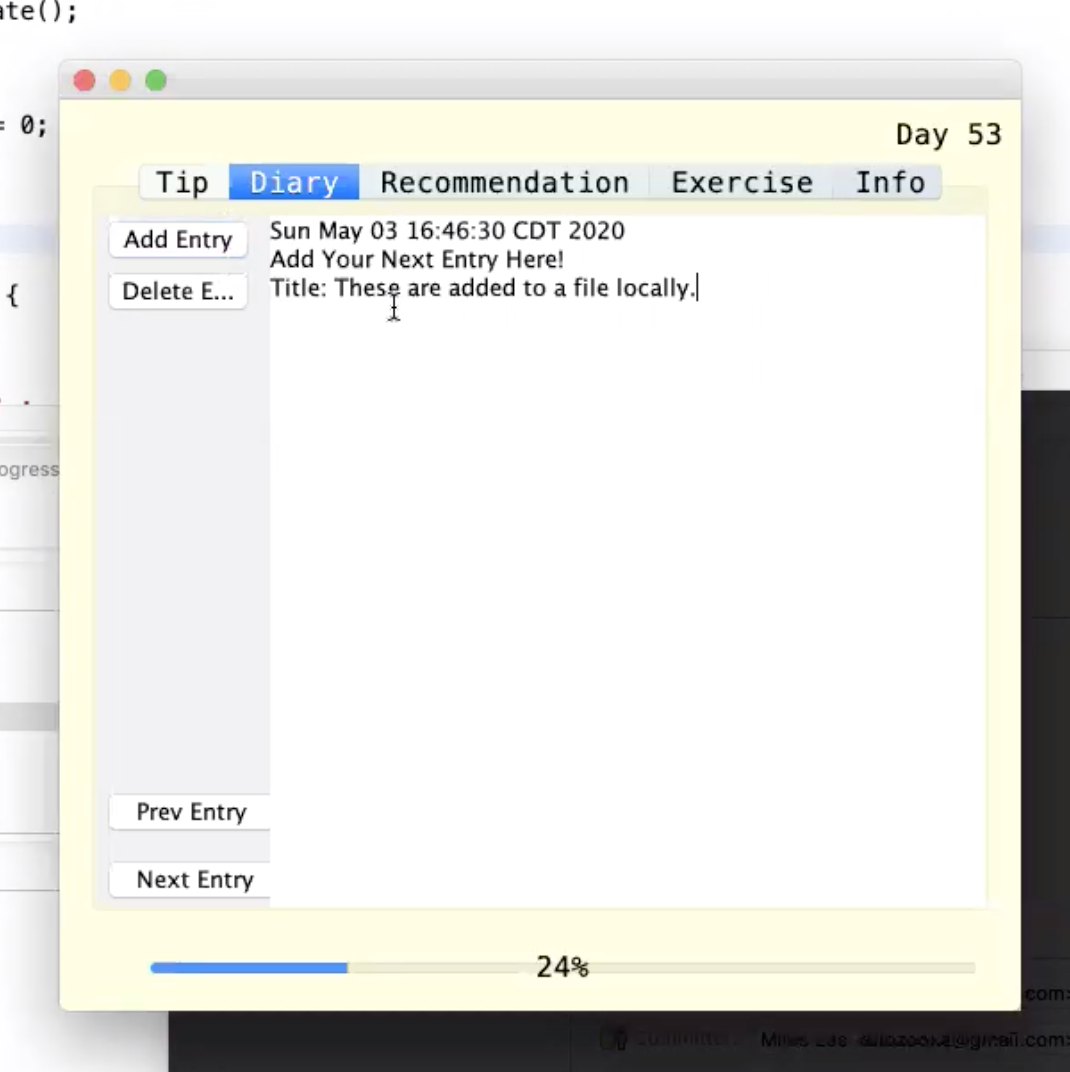
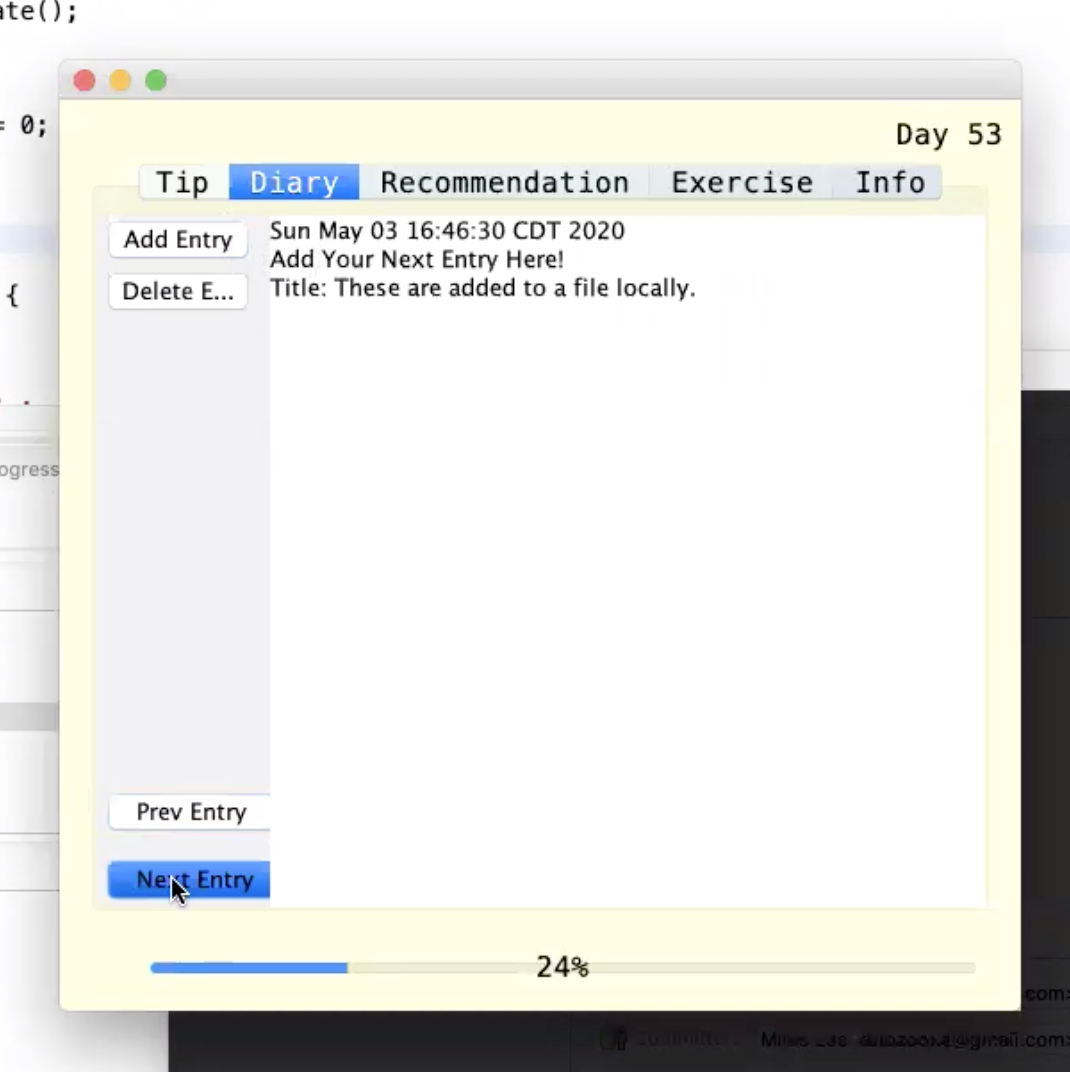
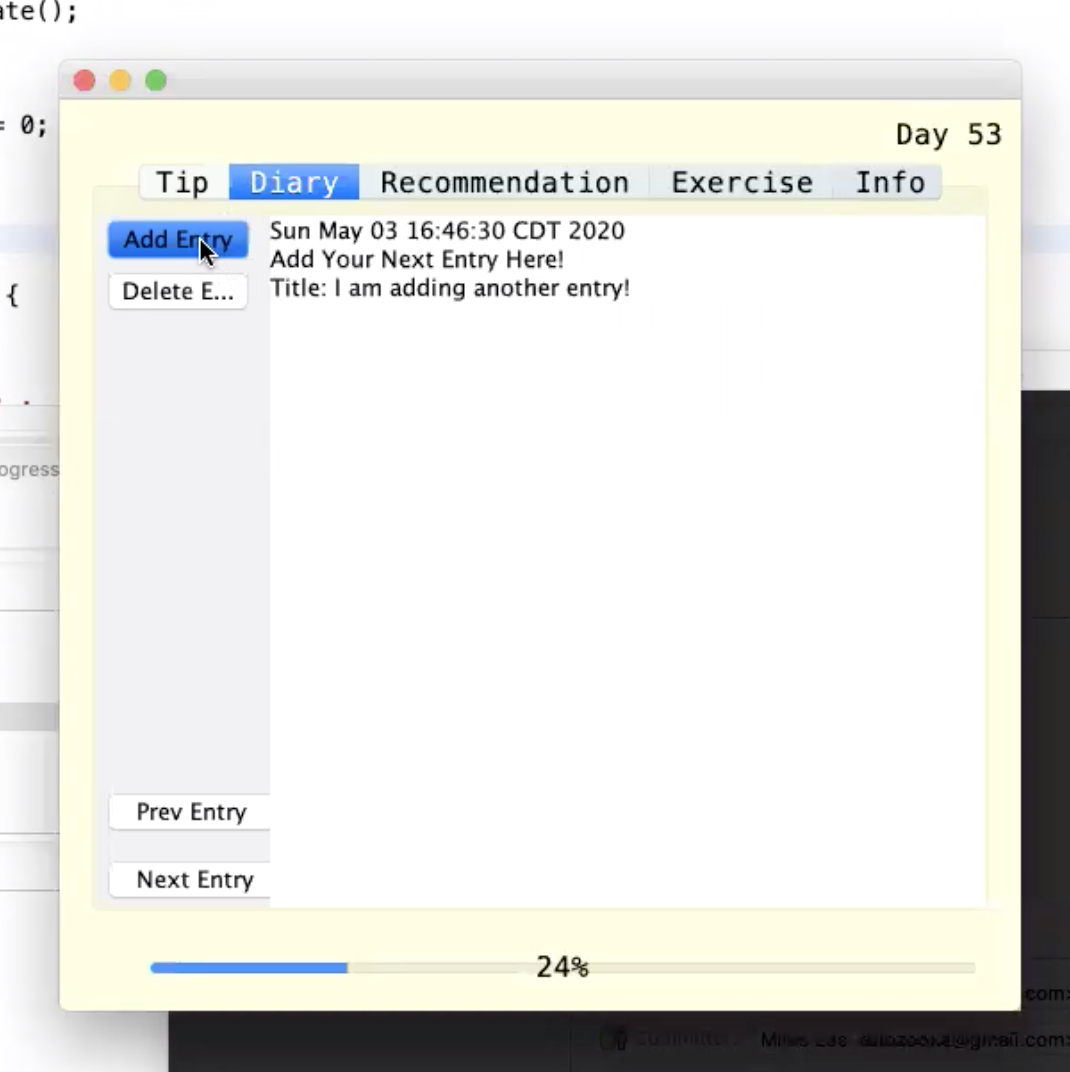
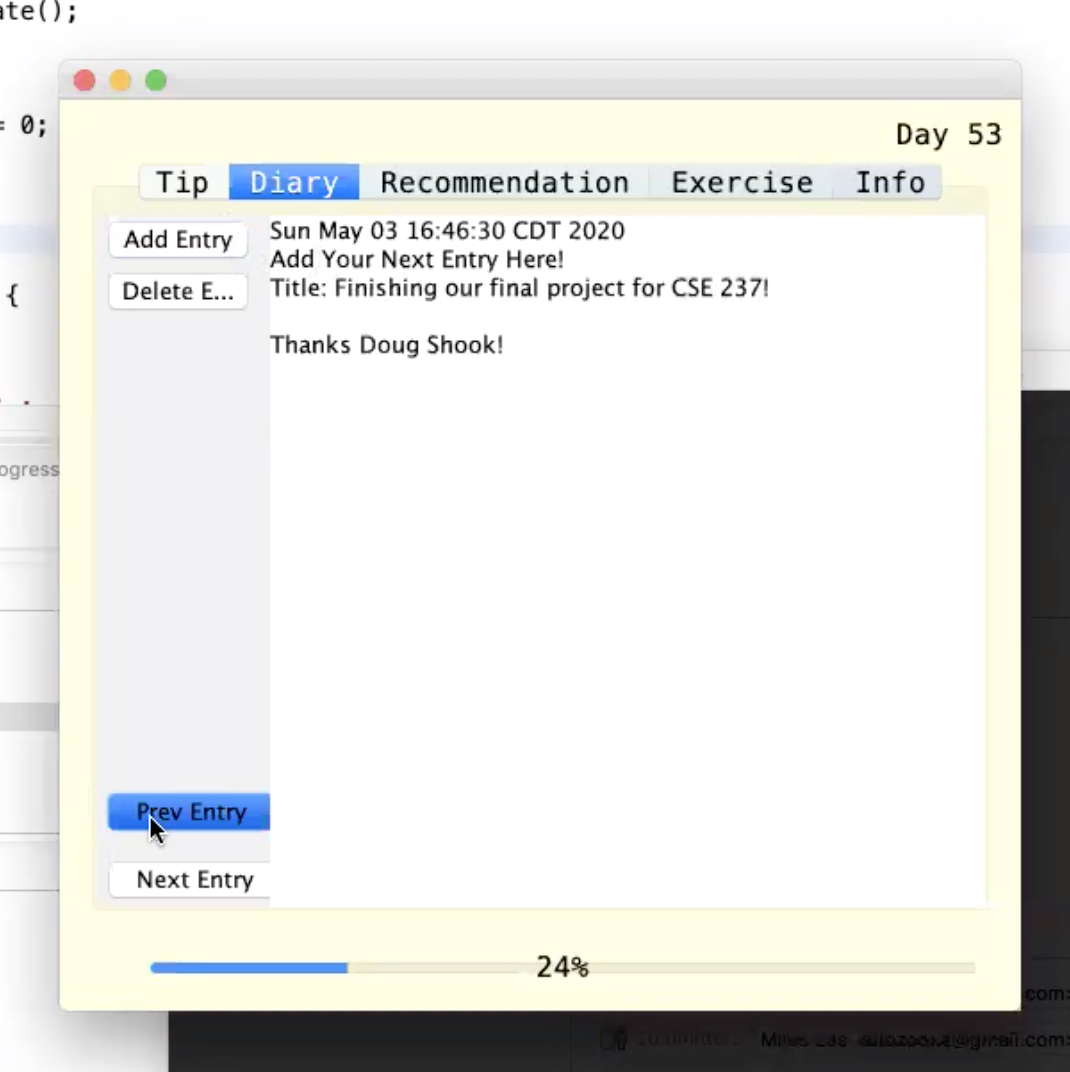
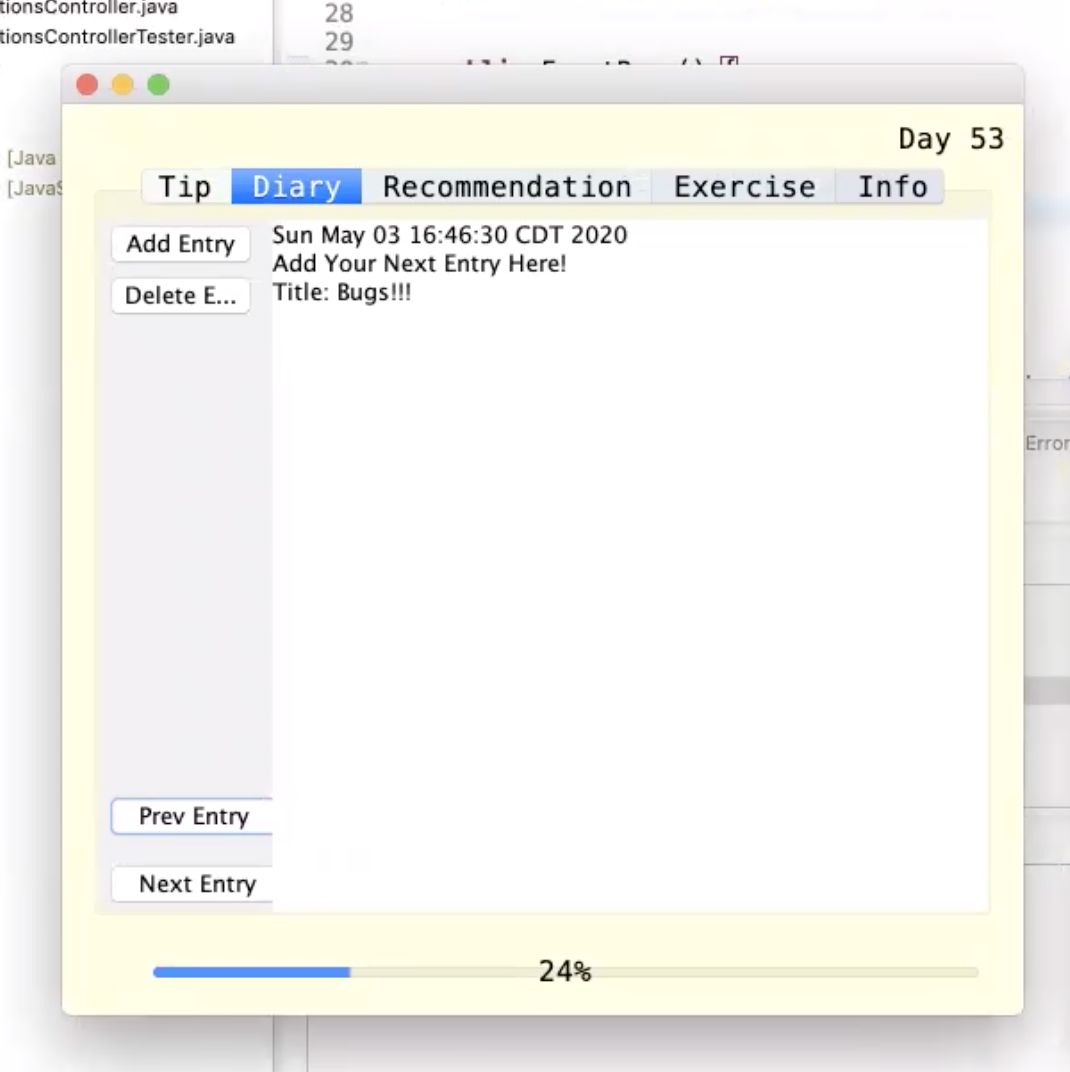
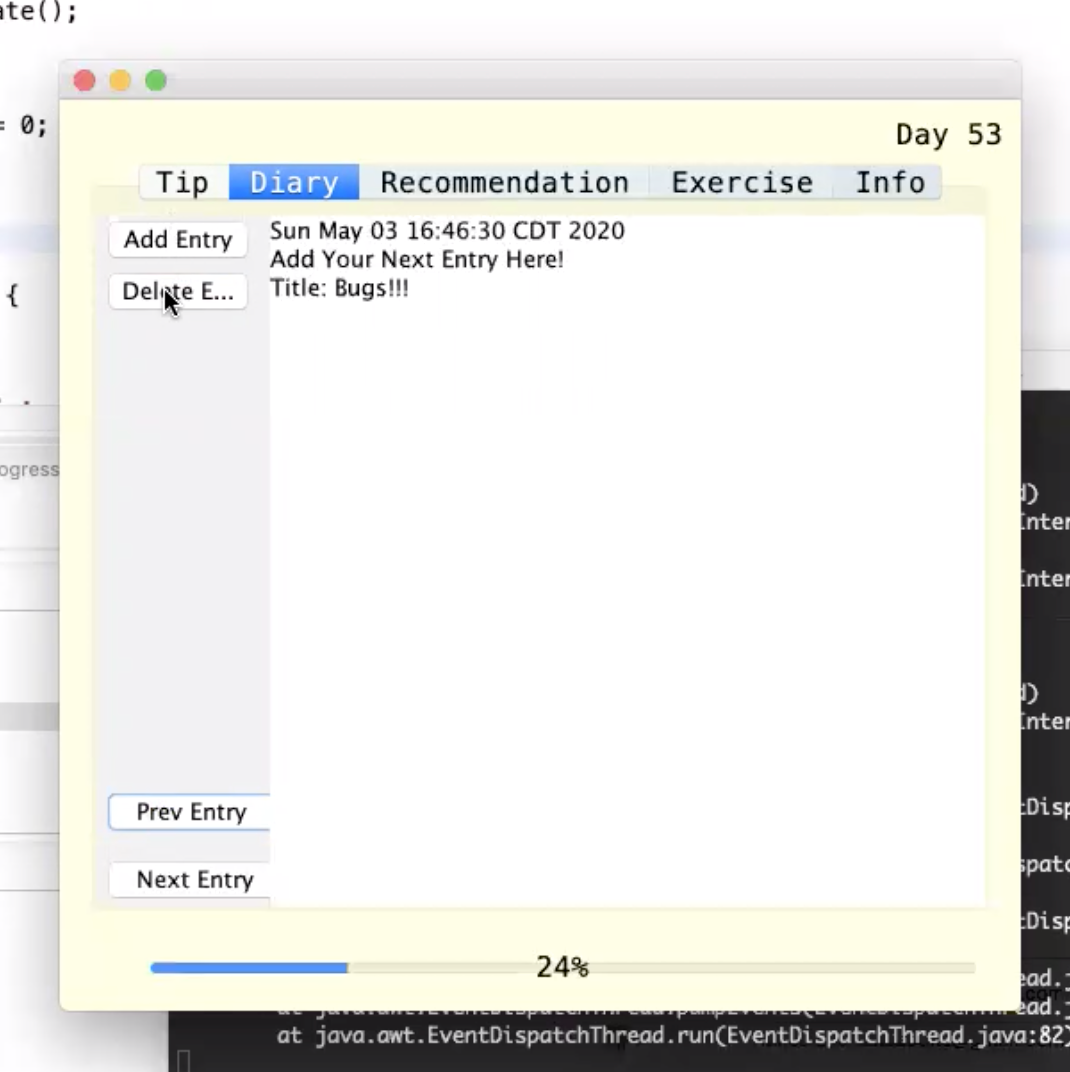
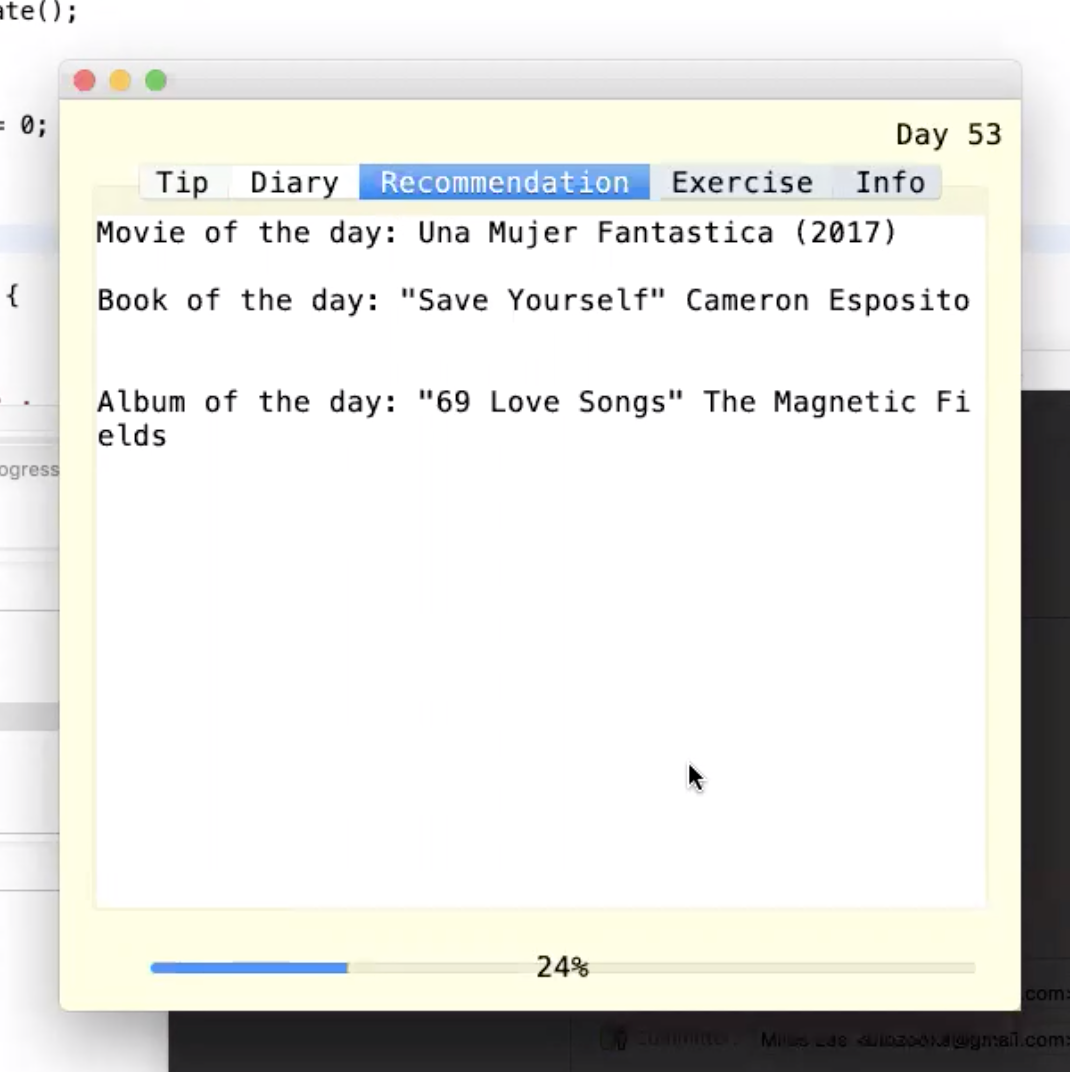
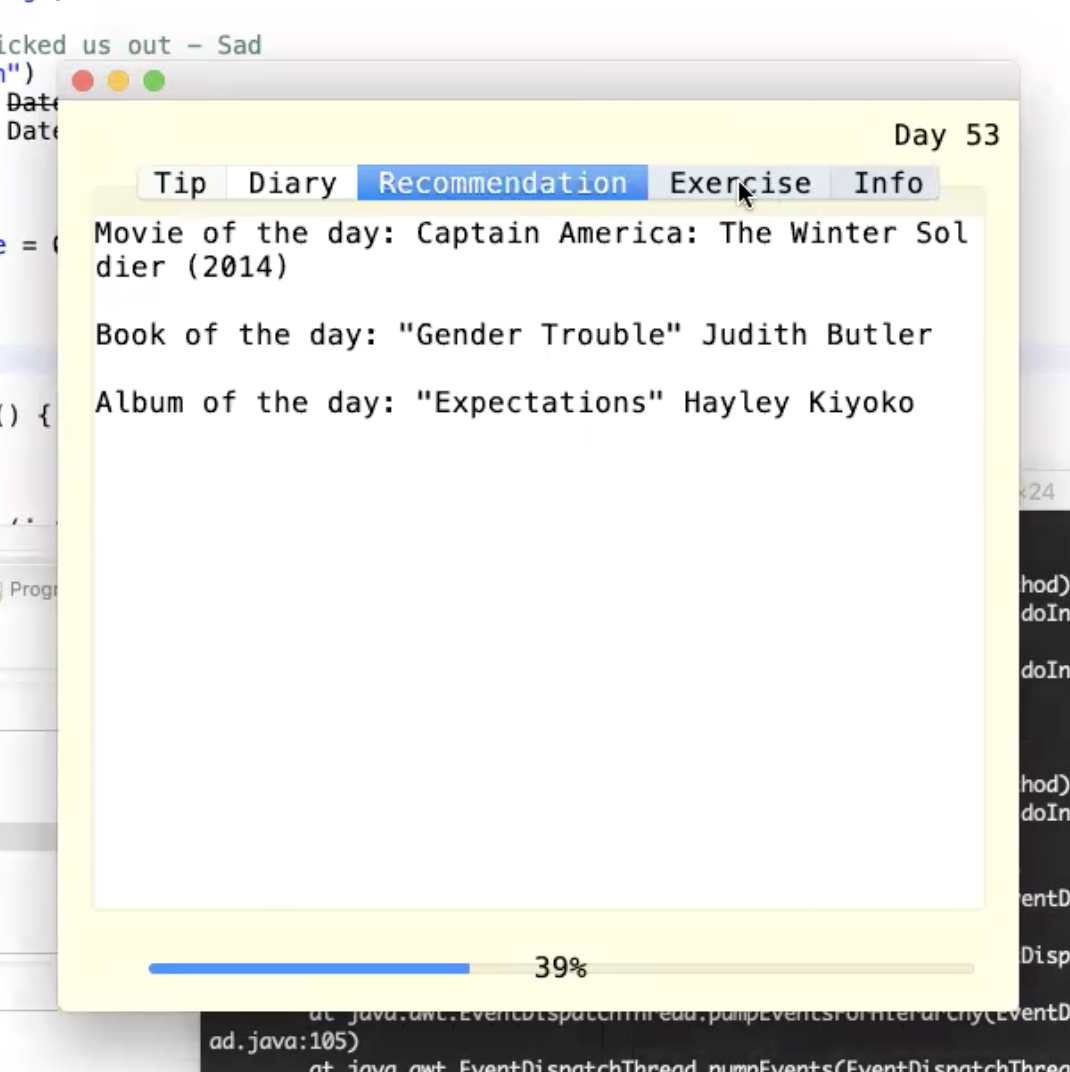
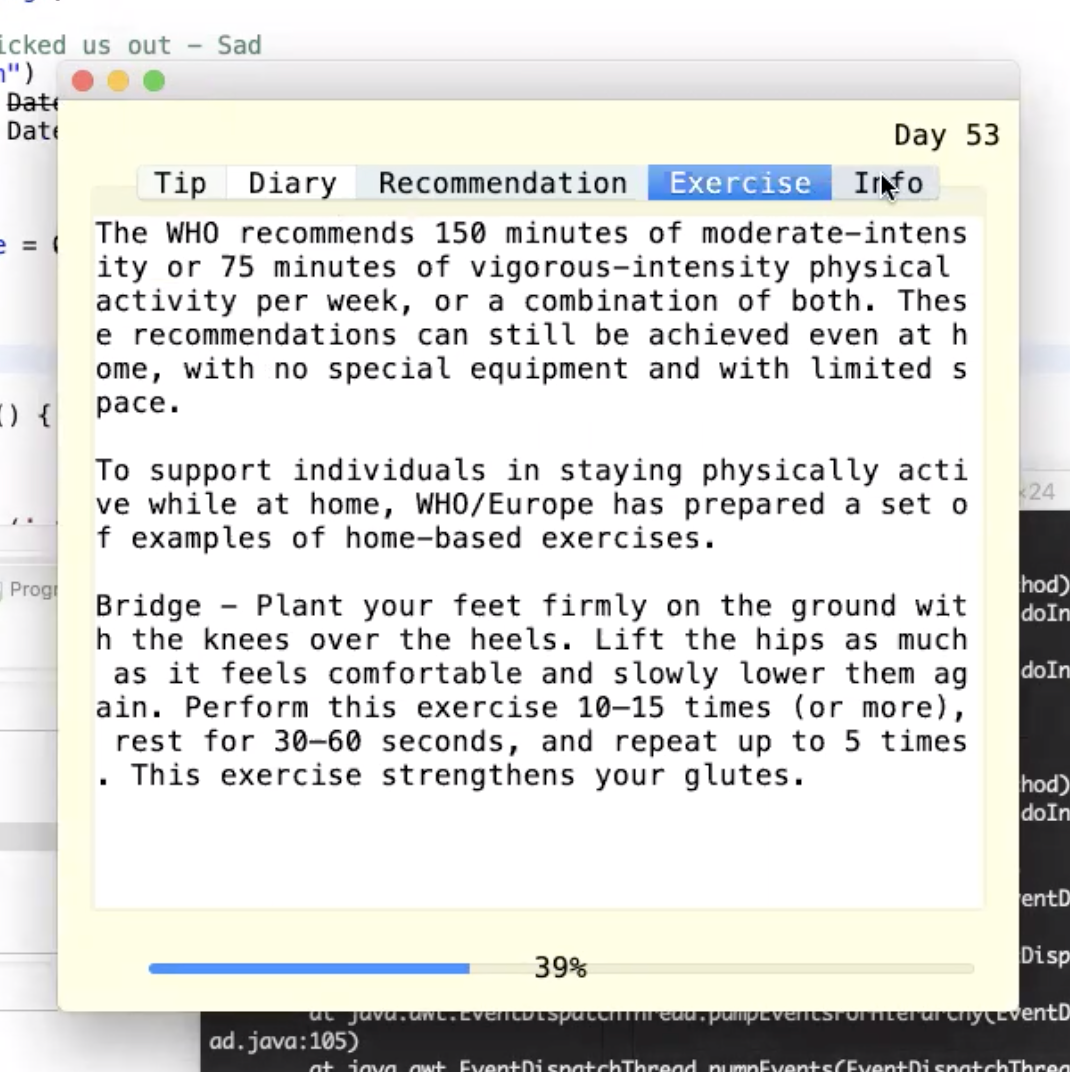
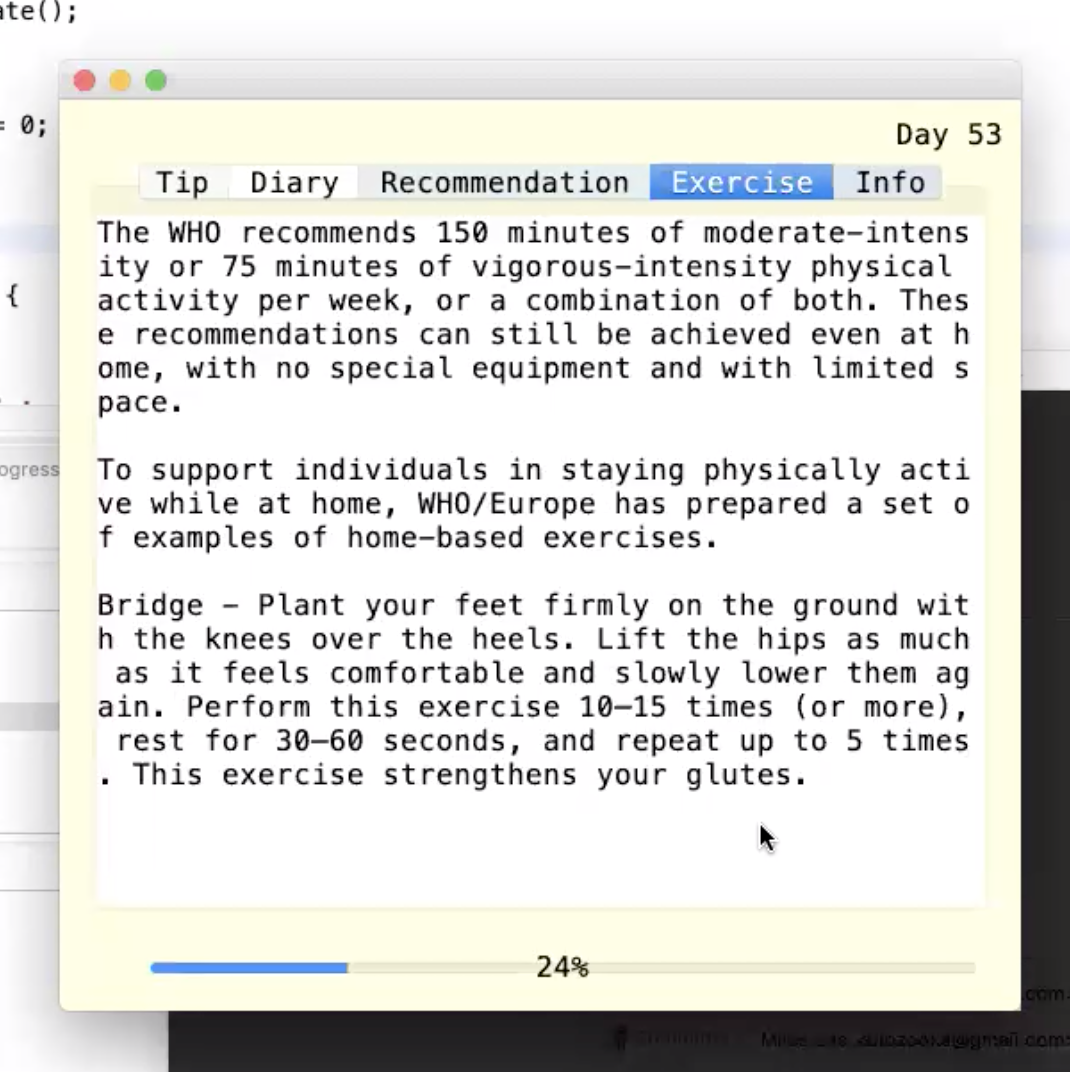
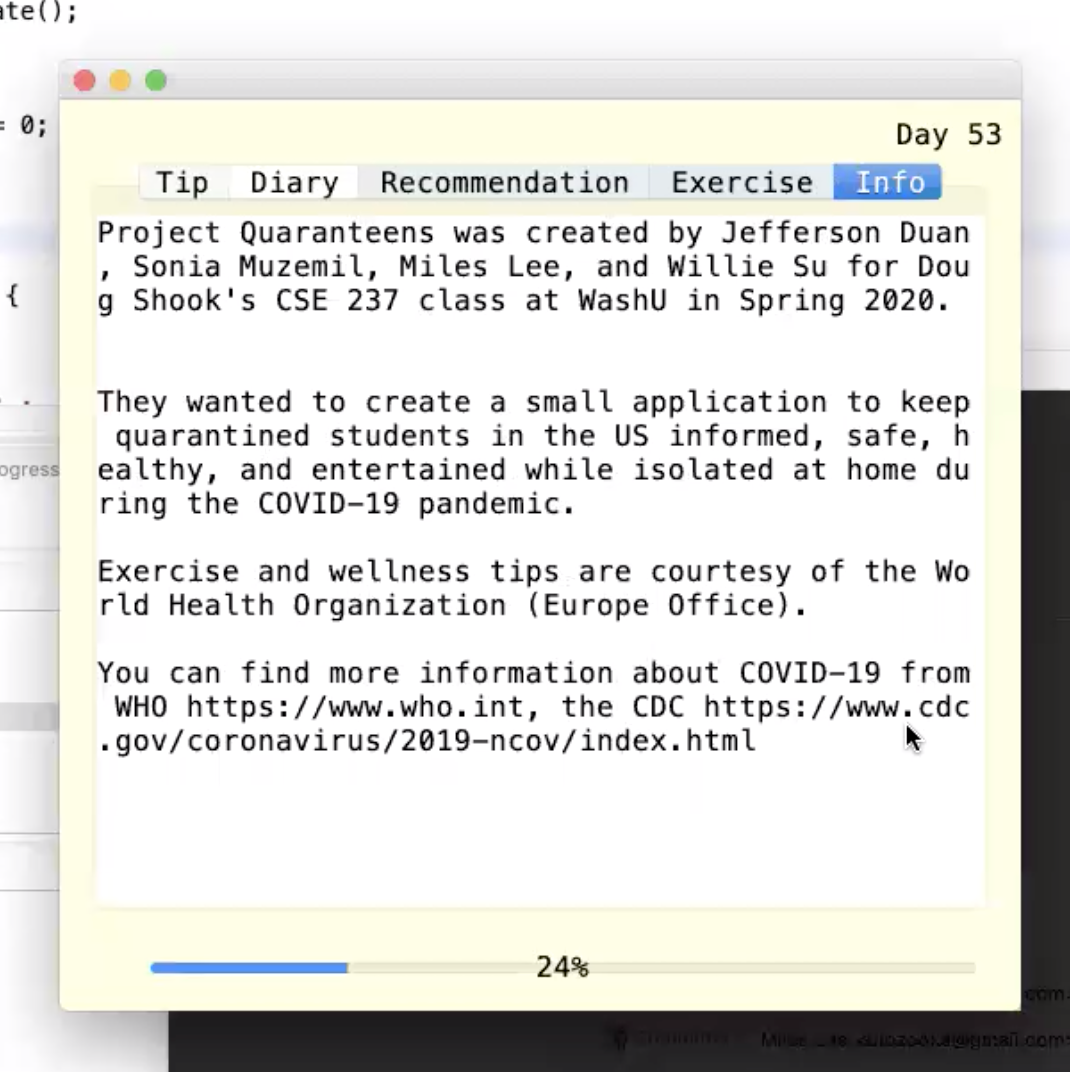
After three iterations, we ended up with a small desktop program containing several tabs: Tip, Diary, Recommendation, Exercise, and Info.
The Tip, Recommendation, and Exercise tabs each read a .txt file and pull three random lines from it.
In the Diary tab, users can add entries, write whatever they want, see the previous entry and next entry, and delete entries.
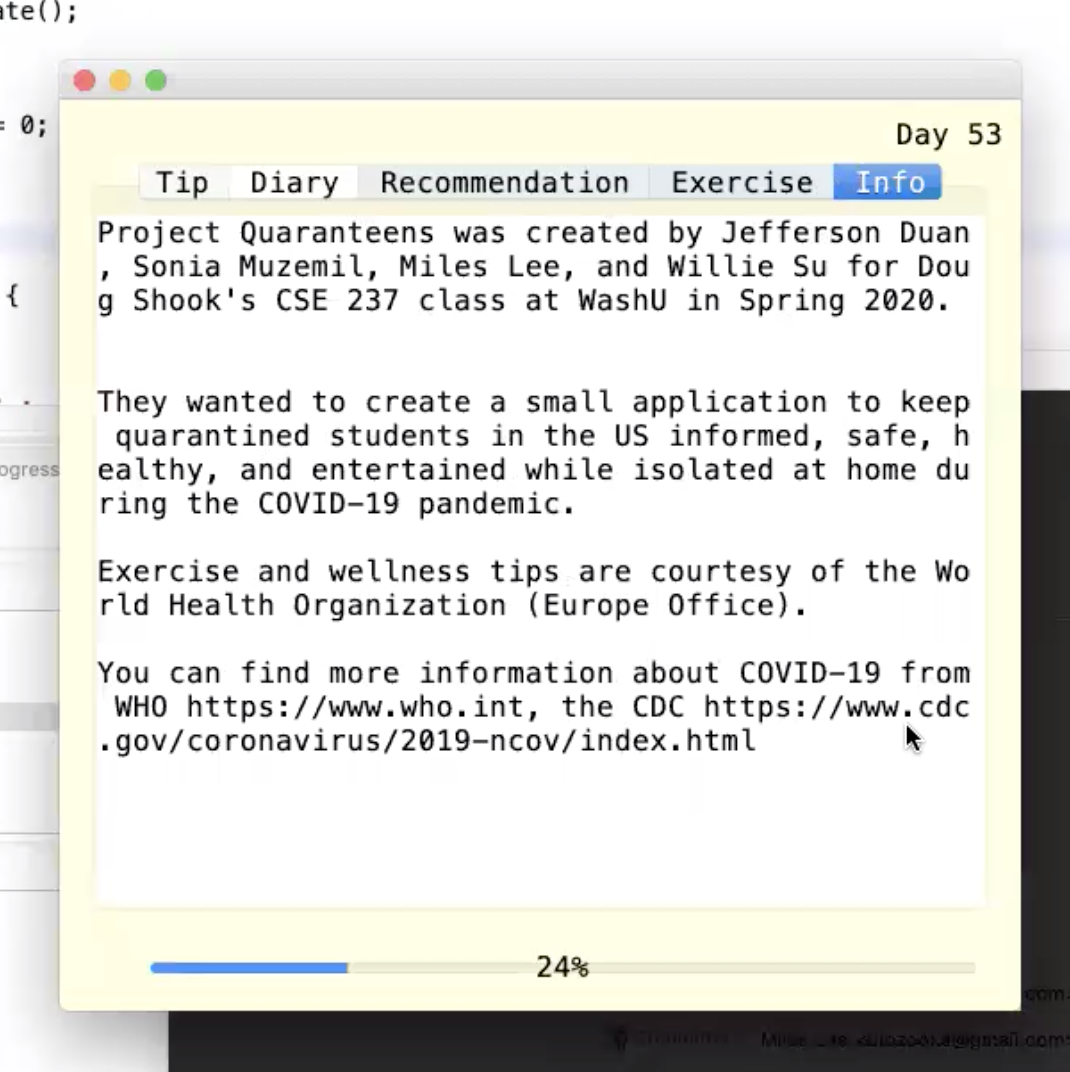
The Info tab contains context about the project and links to read more about COVID-19.
See our demo:
Ideation
One of our only constraints for this project was that we had to build a desktop program that could be opened via the command line. It was March 2020, so COVID-19 was on all of our minds. We came up with a few ideas, such as a quarantine fortune teller, a mad libs generator, a UI generator, and a poem generator. We ended up building a less funny version of our original quarantine fortune teller idea:
Quarantine survival guide “So You’ve Been Quarantined” but funny
Conceptually: It generates “tips” for each Quarantine day
Functionally: It strings together random words to form coherent sentences (like it knows how to)
“Day #[ridiculously long number]. Fortune: you will [x] [x] [x]“
Recipe thing: it like takes a set of ingredients and spits out random combination
Tip of the day: [wash your hands 284829 times today.] [open your door. Then close it.] [sanitize your 40 inch TV screen]
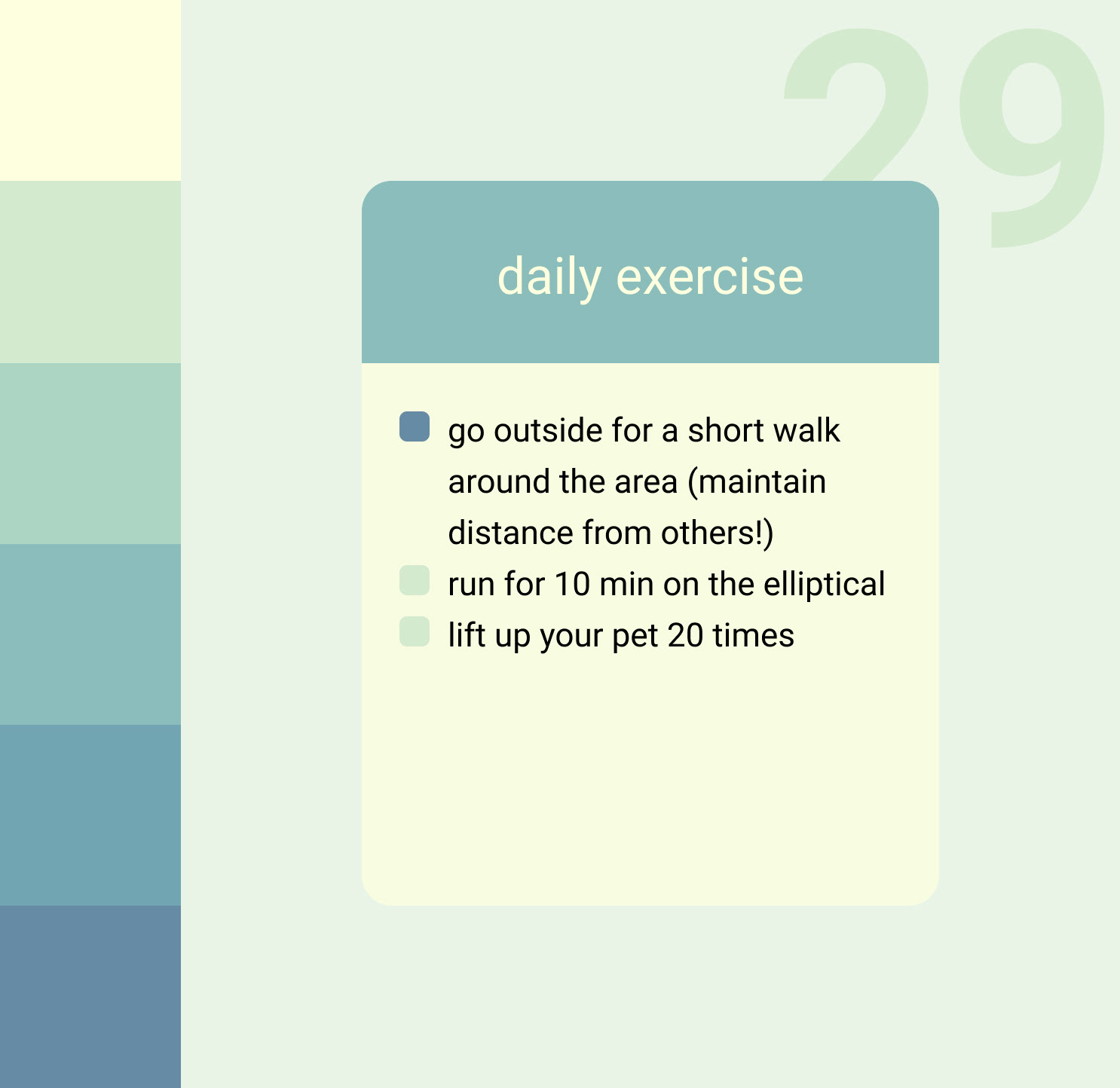
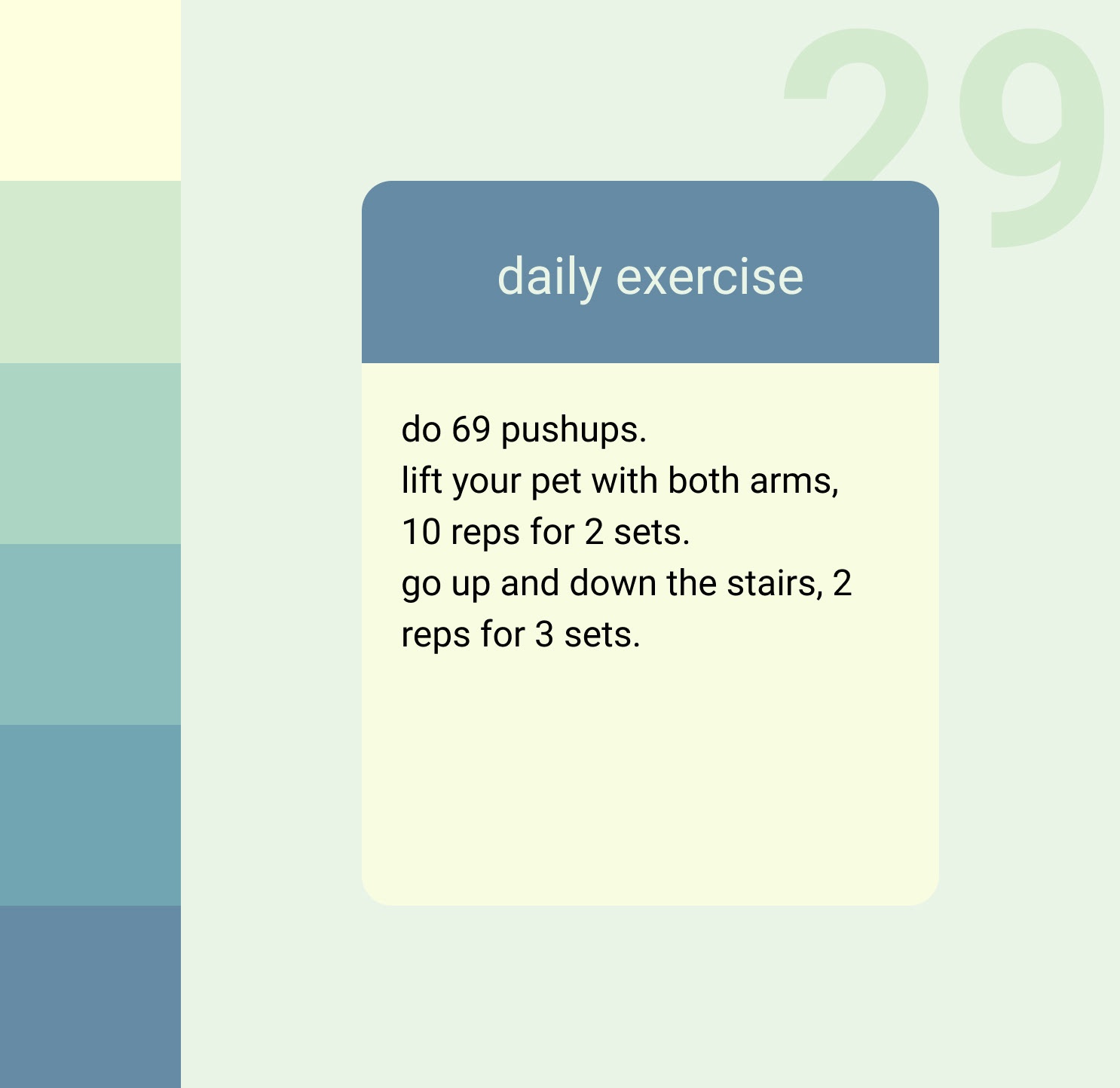
Indoor exercises: [run up and down your staircase 3 times] [lift your cat 5 reps for 2 sets on each arm] [stand up from your desk chair and walk around your house for 10 minutes]
Book to read: “Dummies guide to ___” “Quarantiner’s Guide to ____” “How I Survived Quarantine With Only My ____ And My ____”
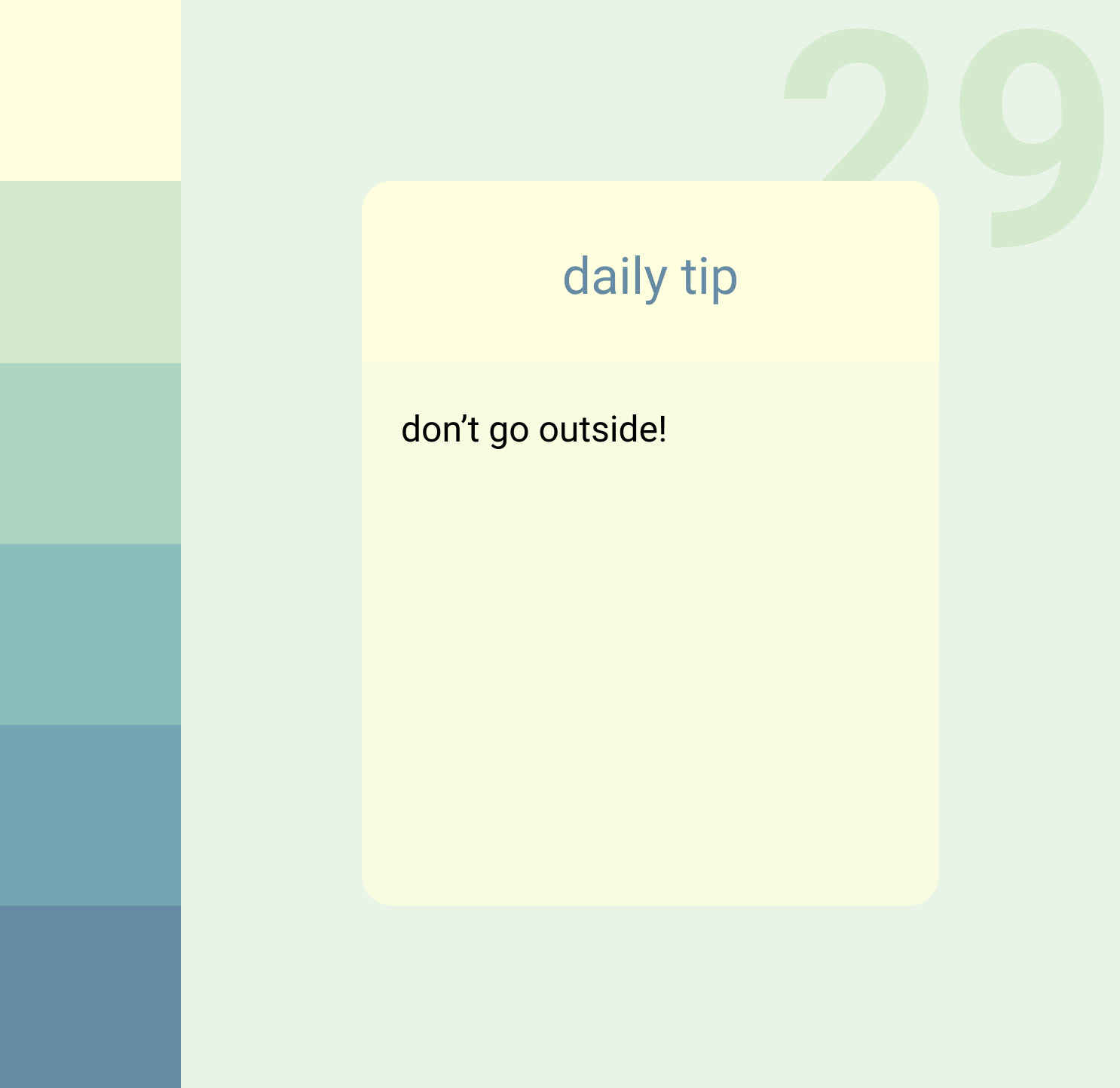
Wireframes
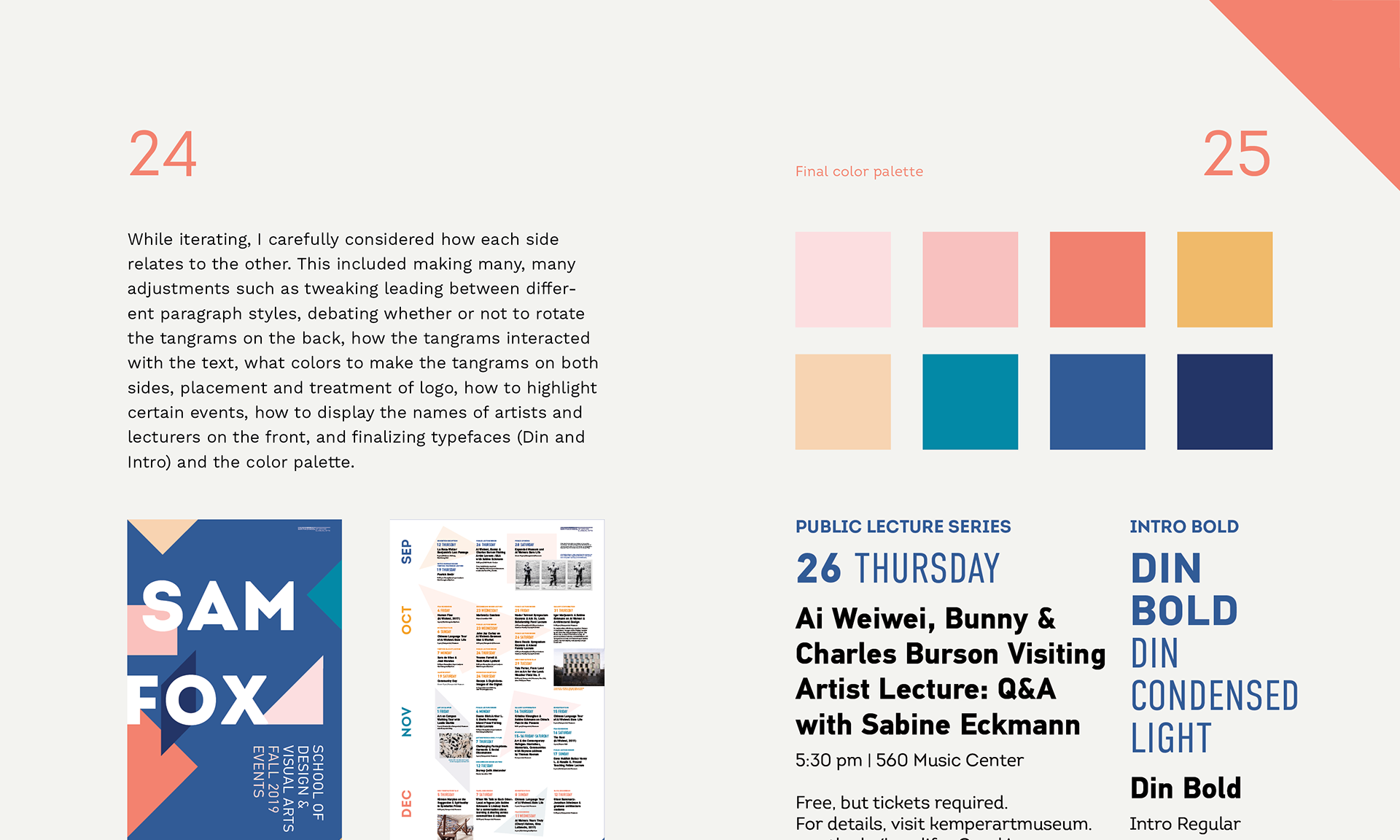
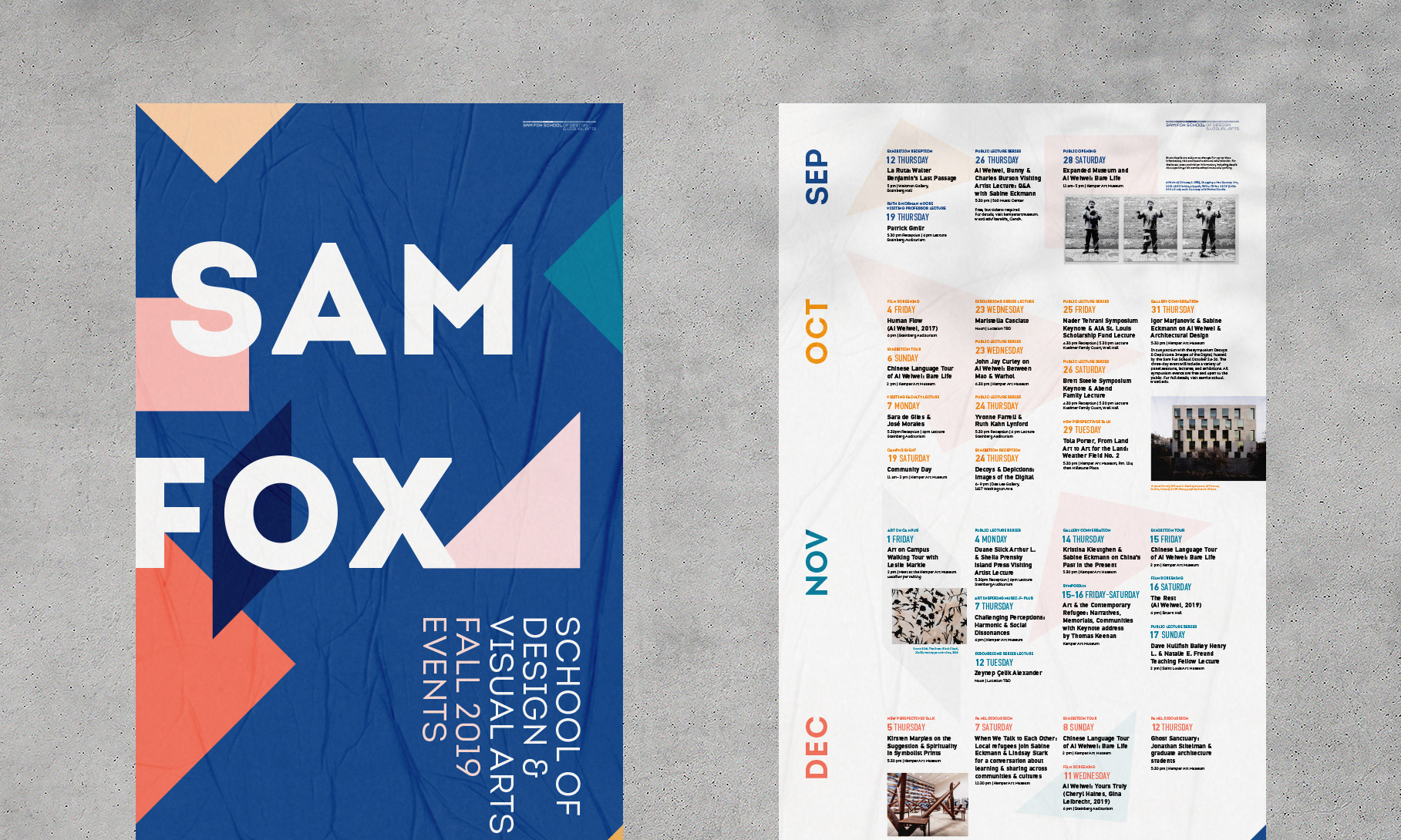
We pictured our desktop program as a small window with several tabs, almost like a pocket-sized journal of sorts. A few of these tips are what I might now call inadvisable (ie: “don’t go outside” not even for sunlight?), but we didn’t know a lot about COVID-19 back then, and the tips were generally well-intentioned and addressed our goal to “flatten the curve and keep everyone safe and sound.”


















User Stories
As we solidified our idea, we came up with some user stories to put our program into context and address possible user needs. We didn’t end up building all of them, but might if we continued working on this project.
“As the user, I want a channel to enjoy myself, while stuck at home and lacking any social interaction :(“
The user (bored young adult) should be able to open the program
The user should be greeted with a pleasing interface/UI.
The user should have a default tip of the day that changes with each day.
The user should keep a counter for the current day of quarantine, starting from when they first started the program.
The user should be able to click on each separate tab and view their contents. The interface should change color according to the tabs.
The user should access a recipe they can cook while in quarantine to keep them occupied.
The user should be able to refresh the recipe if they are not satisfied with it.
The user should be able to access up-to-date information about the coronavirus and inform themselves on proper procedure to stay safe.
The user should be able to write their own “quarantine diary,” each day which will document their thoughts and feelings while in quarantine.
The user should be able to access previous entries of their “quarantine diary” to see how their response has changed.
The user can share their quarantine diary entries to social media to gain attention.
The user should be able to complete mini-quizzes that will educate them on coronavirus facts and safety etiquette.
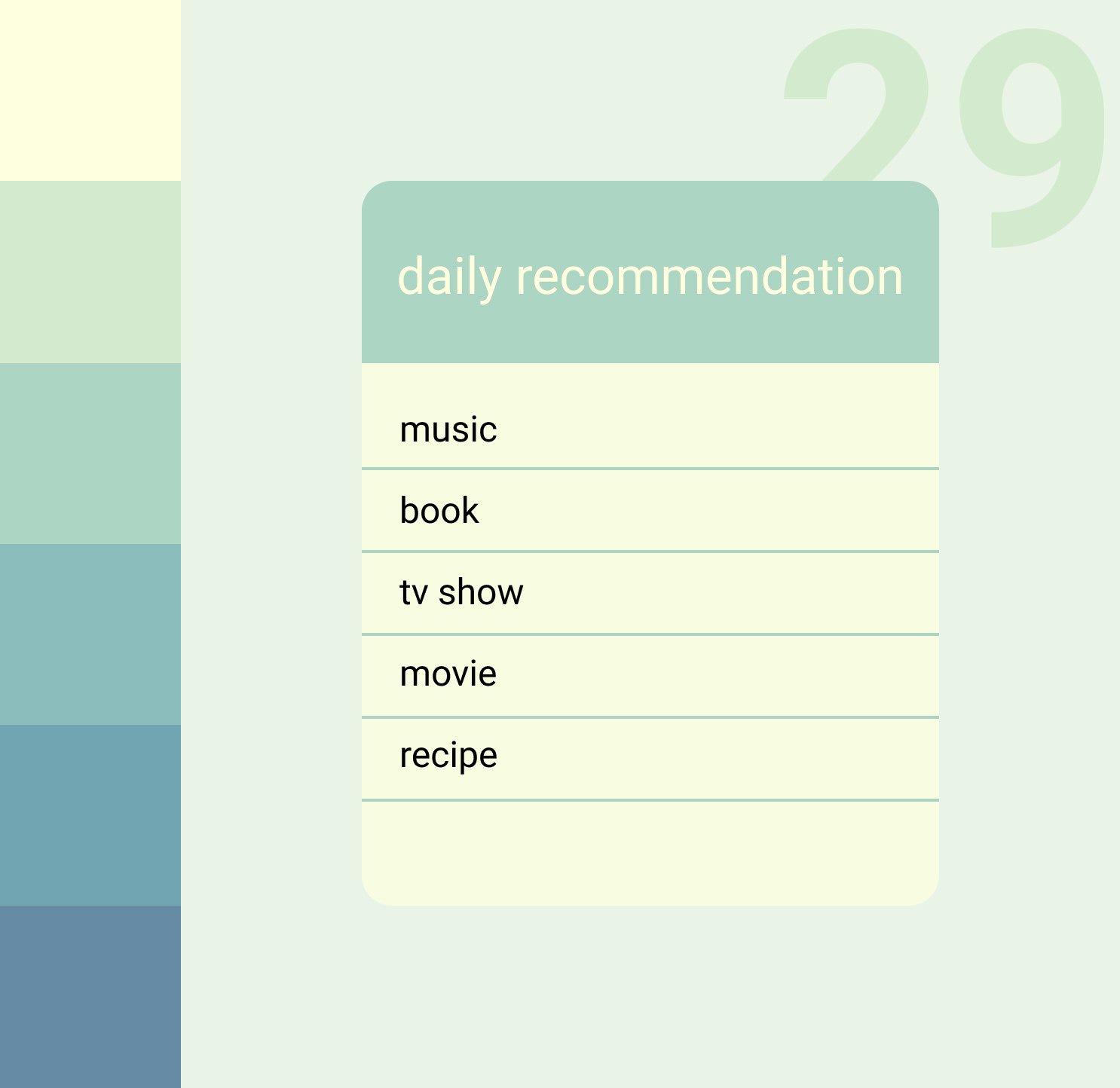
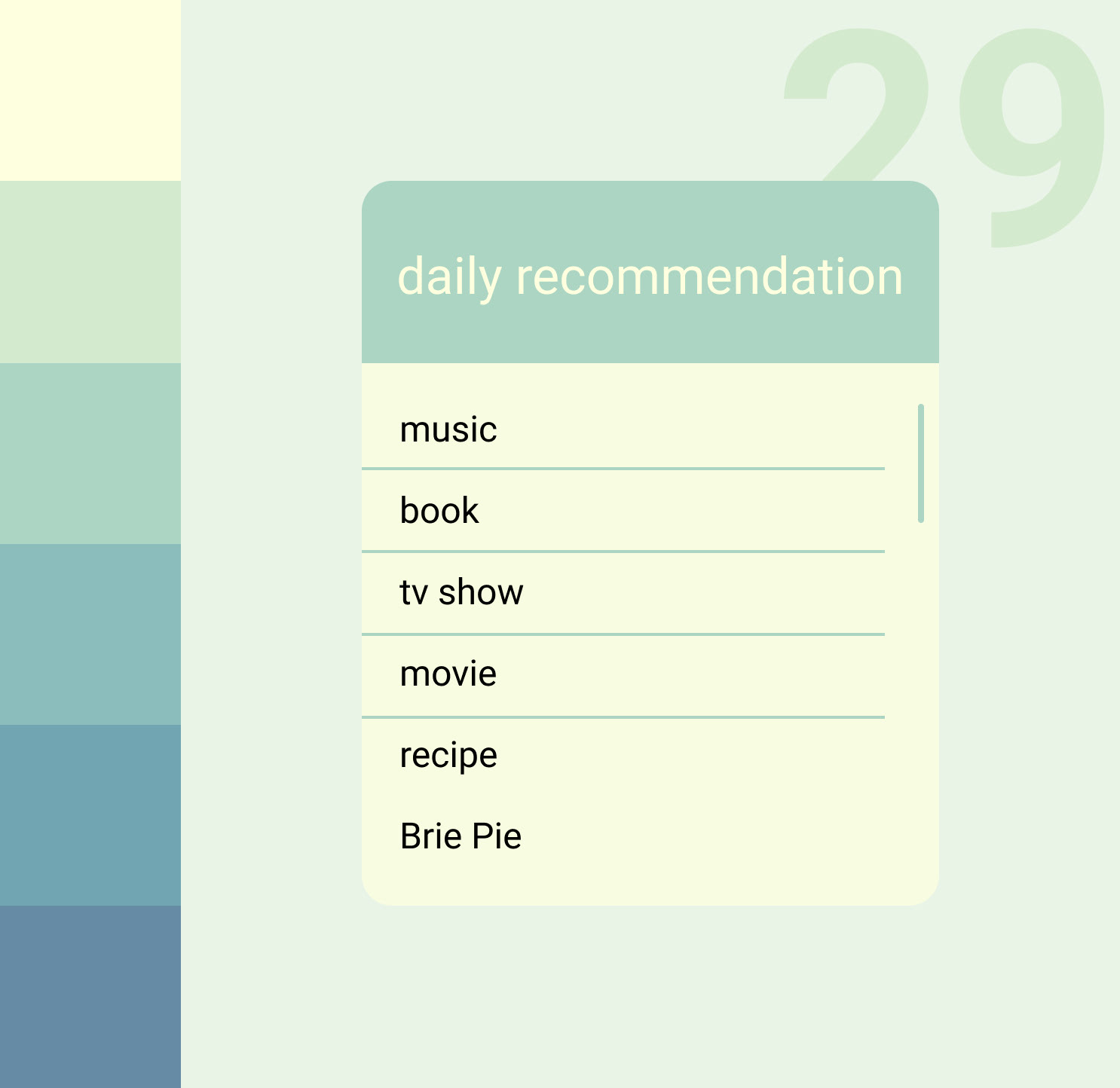
The user should be able to view book/tv/movie/song recommendations for that day, which also change everyday. This is also refreshable.
The user should be able to create/fill-in mad libs.
The user should be able to view a progress bar that never ends, to show how screwed they are.
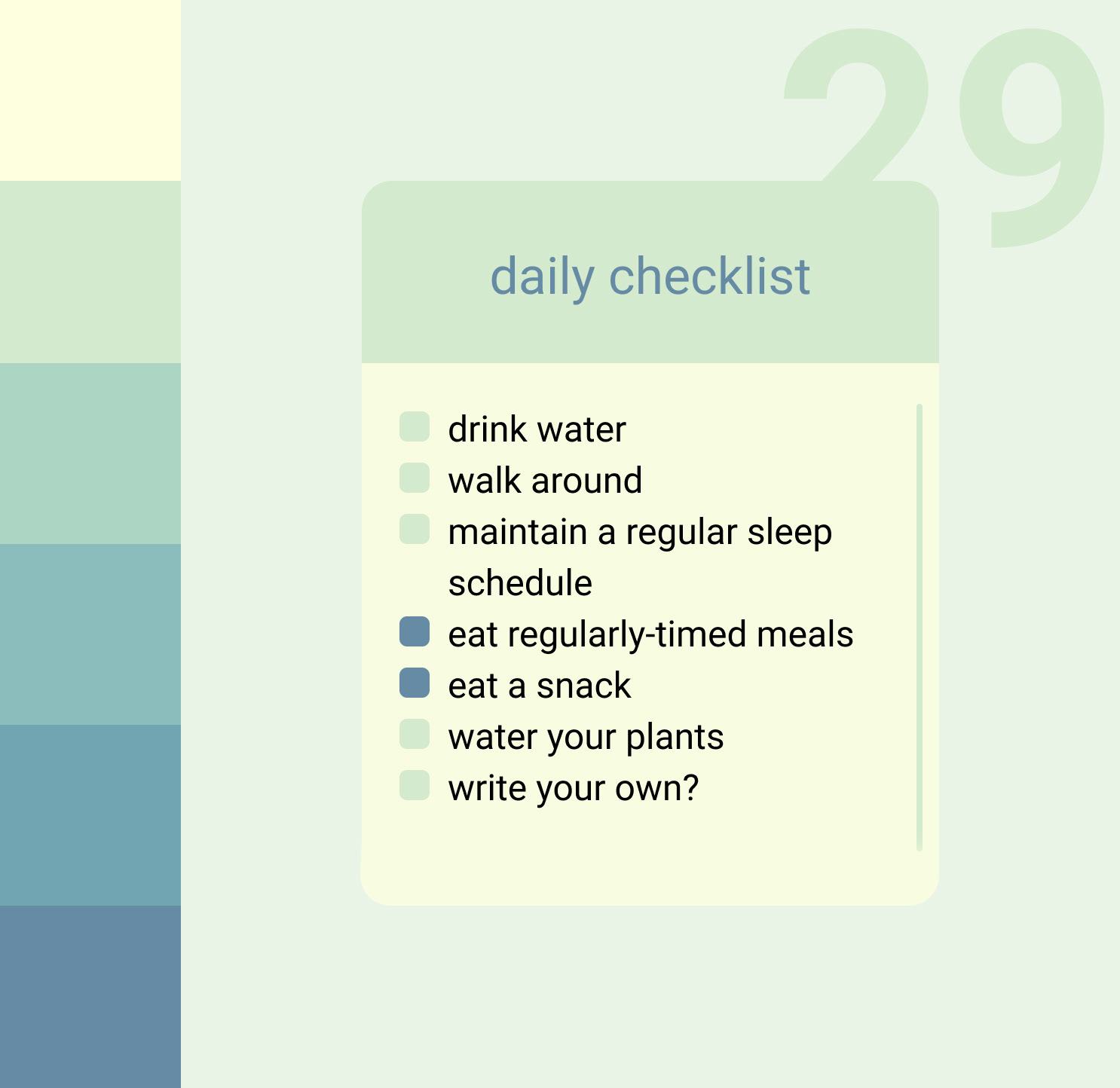
The user should be able to view a checklist of objectives they should do throughout the day in order to maintain their health and sanity.
The user should be able to check items off the checklist so they can feel a sense of satisfaction and progress.
Code Management
Following best practices for coding management (the ones we learned in class, at least), we meticulously created branches for different features, merged commits to the master branch, made pull requests, and pushed to the master branch, largely using git via the command line. View our (now closed) pull requests on GitHub.
We maintained a Kanban Board on the Projects page of our GitHub repo. Throughout the project, we opened and closed these issues:
The user should be able to access previous entries of their “quarantine diary” to see how their response has changed.
The user should be able to write their own “quarantine diary,” each day which will document their thoughts and feelings while in quarantine.
The user should be able to click on each separate tab and view their contents. The interface should change color according to the tabs.
The user should see a counter for the current day of quarantine, starting from when they first started the program.
The user should be able to view book/tv/movie/song recommendations for that day, which also change everyday.
The user should be able to view a progress bar that never ends, to show how screwed they are.
The user should be greeted with a pleasing interface/UI.















Project Management
To successfully complete this project, we needed to be able to communicate asynchronously across time zones (CST and PST). I took notes during our Zoom calls and created a Discord server with an #intro, #schedule, and #general channel, as well as designated channels for each phase of the project (#pitch, #iteration-1, #iteration-2, #iteration-3). Over the course of two months, we collectively sent 589 messages in this server.



Reception
“What a fun little app. You’ve done a great job with this and though there are some small bugs here and there that’s not a major concern to me. I hope you enjoyed this project and were able to learn a lot from this process. Based on what I can see this seems like a really fun group =)” —Our professor Doug Shook
Attribution
Sonia Muzemil, Jefferson Duan, and Willie Su collaborated on this project with me and did the heavy lifting during the coding and testing phase.
Doug Shook provided feedback and taught the class CSE 237 (Programming Tools and Techniques).
Exercise and wellness tips are courtesy of the World Health Organization (Europe Office).