
Role: Lead UX Designer
Timeline: MVP built for the National Automobile Dealers Association (NADA) show in February 2024. Beta released in Spring 2025. Undergoing user acceptance testing (UAT) in March 2025.
Process: scoping, researching, wireframing, prototyping, iterating from June to September 2023. Concepting, prototyping, testing generative AI concept in October 2023. Weekly meetings with Tiger Team engineers and providing feedback and mockups from August to May 2024. UAT in March 2025.
Team: Javier Urbina (PM), Maithili Takale (PM), Ruby Thompson (PM), Tiger Team (Megan Korpics, Tom Scheffer, Helene Goyat), Sierra Willenburg (UX support)
Problem: Improve the forms builder
Solution: Allow users to save and edit forms
Impact: Eliminated the root of 4,325+ support tickets since 2019, freeing up support team’s time. Made forms builder 2.5–5x faster to use. Translated a complex 13+ year old business problem into an intuitive experience. Designed patterns that my team adopted without being asked to
Takeaways: Think long-term. Be resourceful by looking to data that already exists. Keep surveys short and focused. Always survey users about the current product, not just your proposal, so you can understand exactly what’s wrong.

The number 1 purpose of a car dealership website is to collect leads, or potential customers. To collect leads, dealers use forms. But over the span of 10 years, DealerOn’s legacy forms management system became cluttered and unmanageable with too many bandaid solutions.
To solve stakeholder concerns and eliminate the root cause of 4,325+ support tickets since 2019, I worked with a PM and engineers to research, design, test, iterate, and develop a form builder and management system.

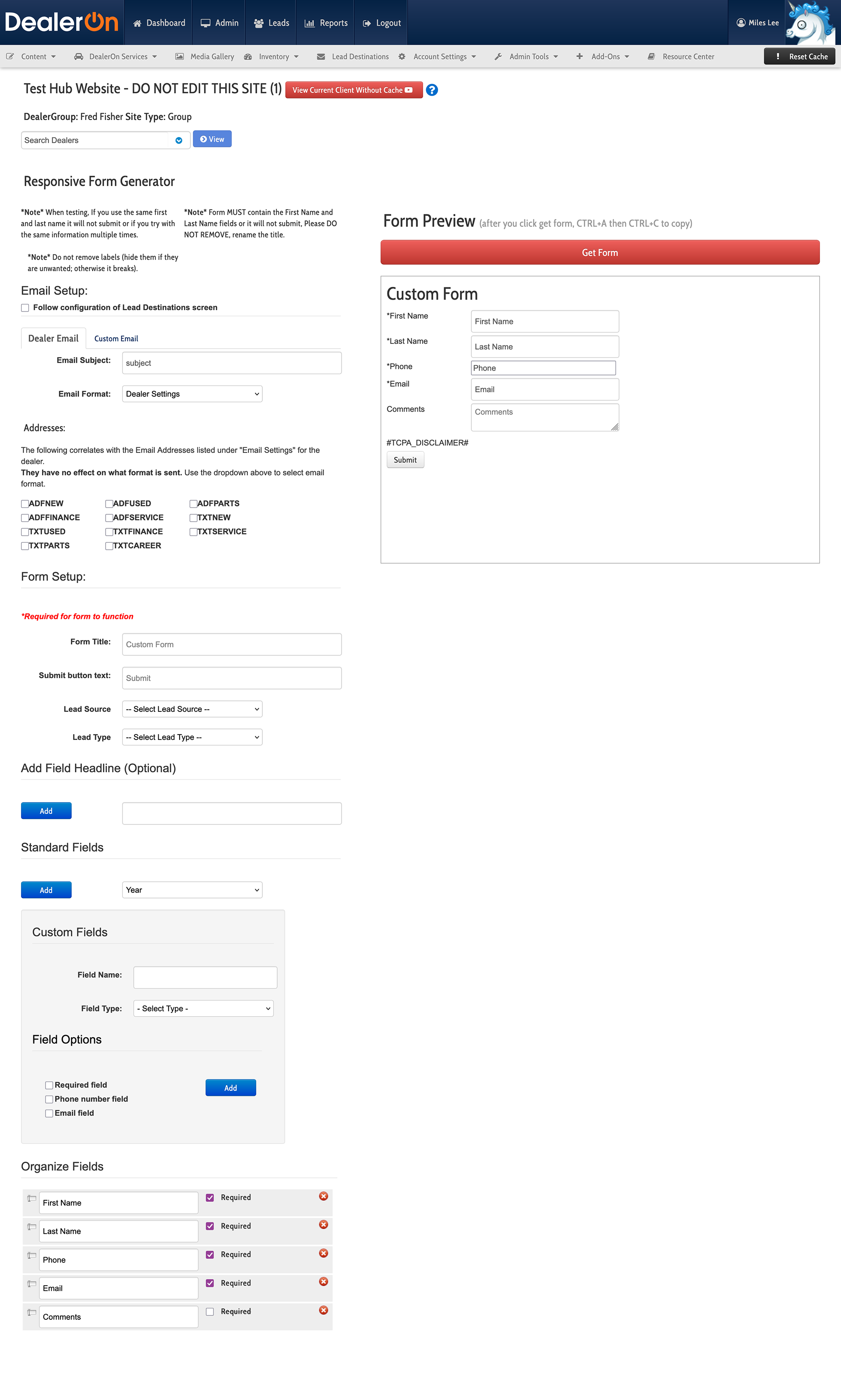
Before

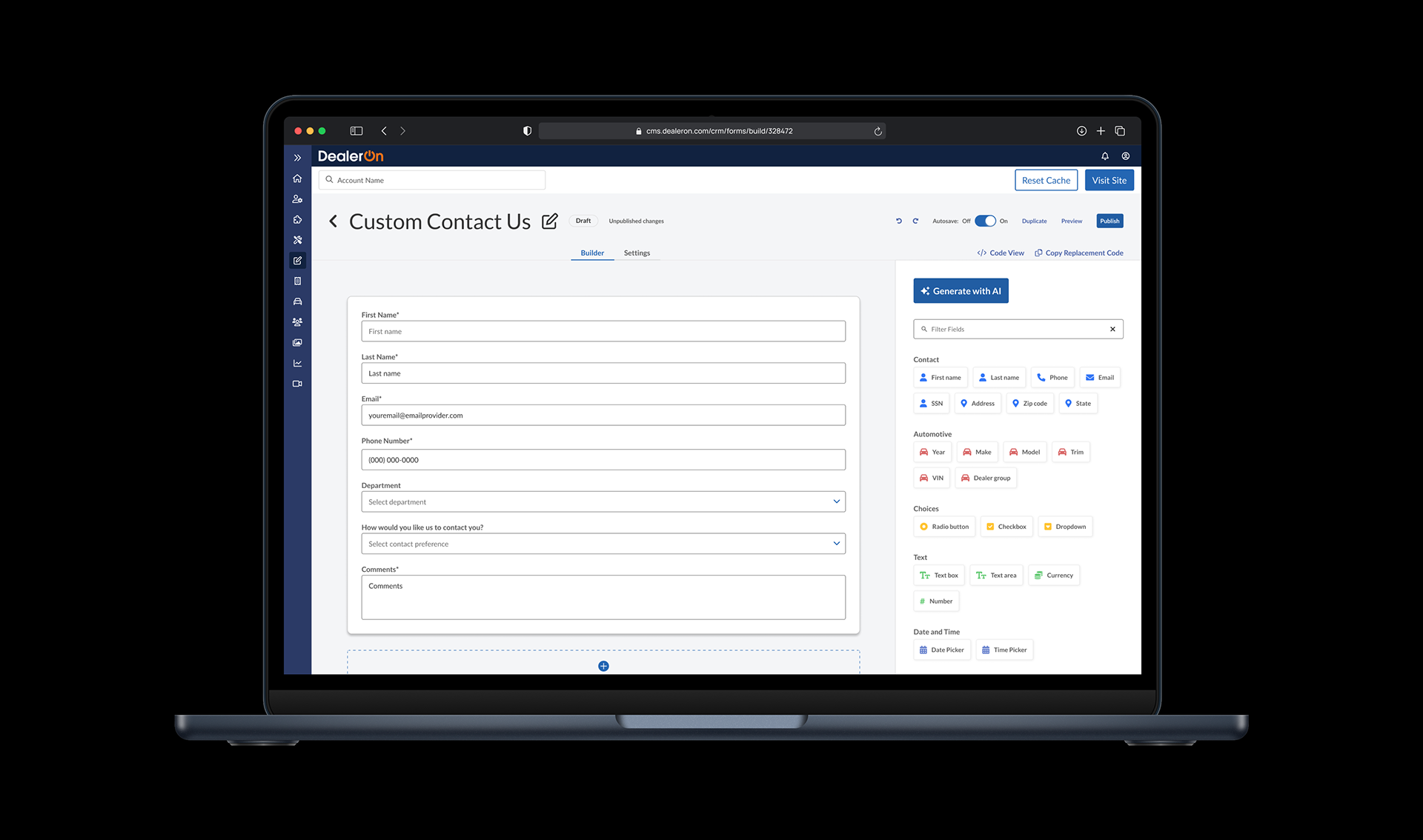
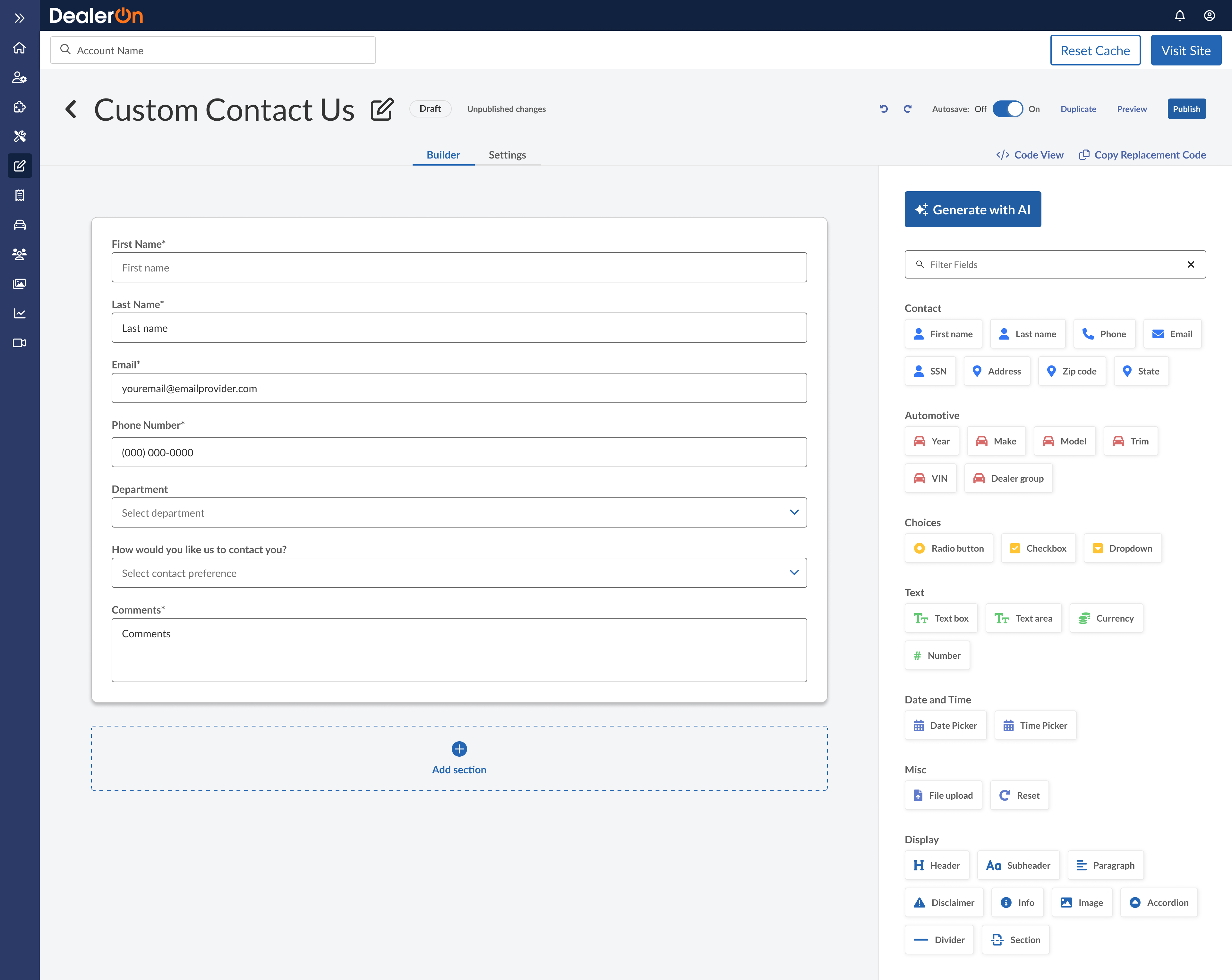
After
“It’s a beautiful UI to drag and drop different items to create forms and manage custom forms and platform forms.”
This project is currently undergoing user acceptance testing! Please see the demo below (and feel free to unmute it).
Solving pain points in lead generation, the #1 reason dealership websites exist
This issue has generated 4,325+ support tickets since 2019. Our goals: make the form builder visual and rethink forms management.
The Senior VP of Operations, a longtime internal stakeholder revealed the true pain point: the lack of a forms manager.
DealerOn’s current form builder only lets users export the form as HTML and doesn’t allow saving or editing forms. So there’s no way for users to pick up where they left off unless they know HTML.
Some users manage many websites, so if they need to add a form on 100 different websites, they have to build a custom form and paste that code 100 times. And they’d better hope they don’t have to make any changes to that form, because then they’d have to build a completely new custom form and paste that code 100 times again.

DealerOn clients can’t actually sell cars on their website, but they can generate leads who might complete transactions in person. And customers can speed up the buying process by filling out forms like Schedule a Test Drive or Credit Application on dealer websites.
“I’ve waited 13 years. If it takes 1 more year, that’s fine.”
Shortly after I joined DealerOn, I was brought onto this project as the lead UX designer. The project was fairly new, but the product itself was old. In a stakeholder meeting early on, I heard this:
“I’ve waited 13 years. If it takes 1 more year, that’s fine. I don’t feel confident in [previous solution]. After all this time, just to do that doesn’t seem like proper path.” —Jon Rothbard, Senior VP of Operations
Some work had been done already, but after hearing how badly Rotbhard wanted this project made right, we knew we needed a closer look into the product strategy.

Forms Manager dashboard in 2023
“Based on the 4,000 requests provided, the most common form templates mentioned are as follows…”
I gathered all the 4,325+ form-related Jira and Salesforce tickets we could find into a spreadsheet and analyze them to find the most common requests dealerships ask for. Many just wanted to make a preexisting field mandatory. Imagine creating a whole new custom form just for that.
Instead of only thinking about the forms builder itself, the PM and I expanded our scope to include a forms management system that would allow users to save and edit forms.
“Everything I’m seeing here is definitely in the right direction.”
After concepting the forms management system, I reviewed this project again with Jon Rothbard, Senior VP of Operations and skeptical stakeholder. He was pleased with the new direction we were taking. Score!

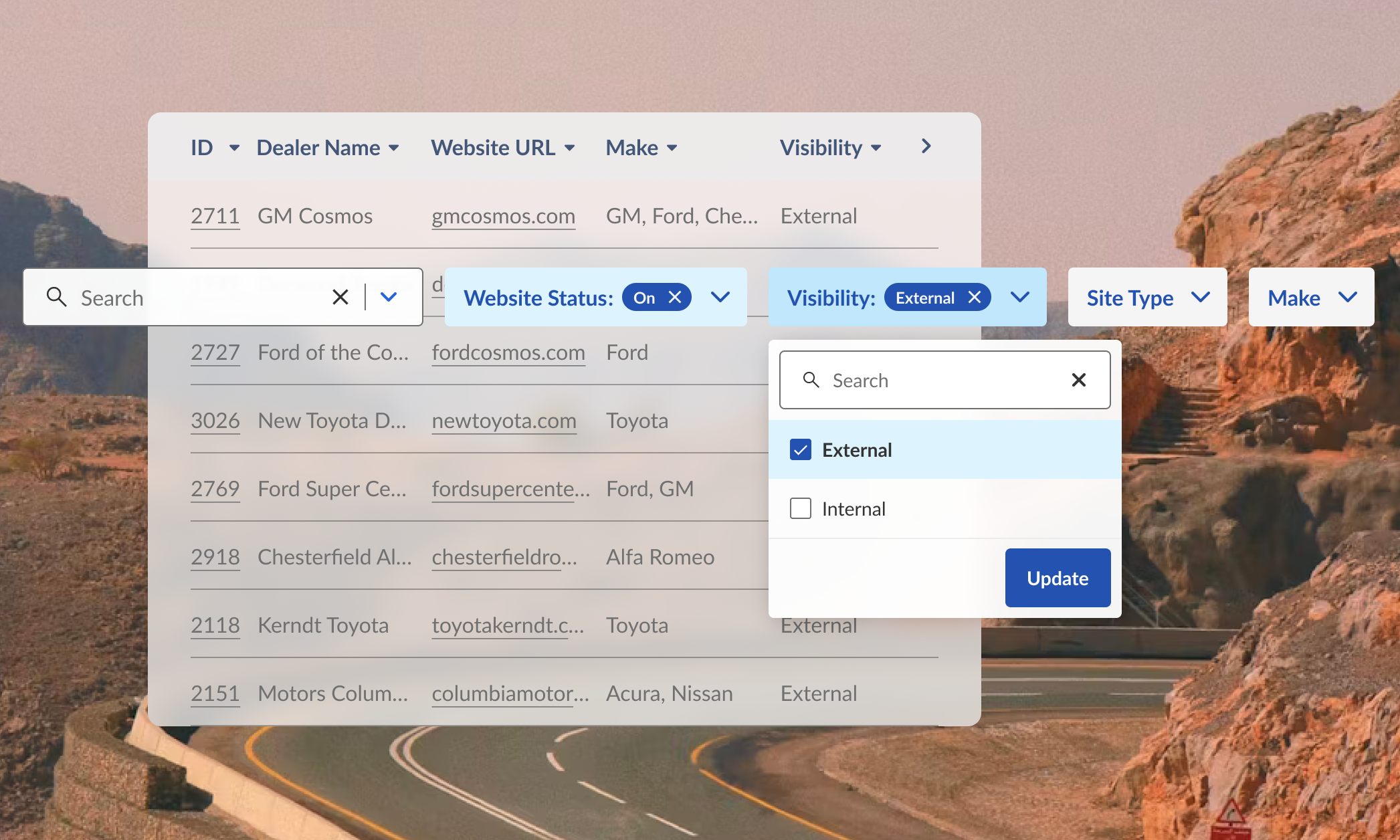
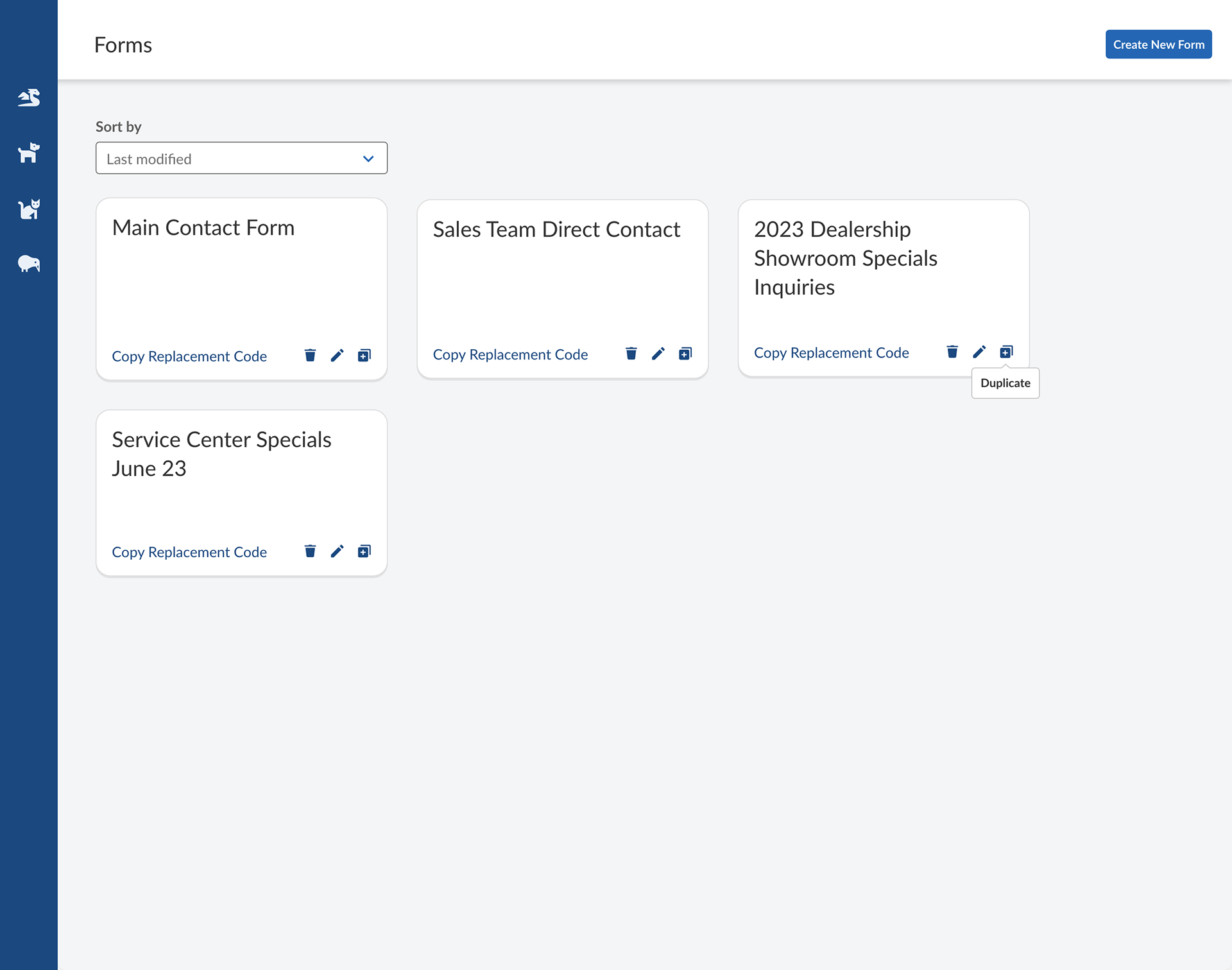
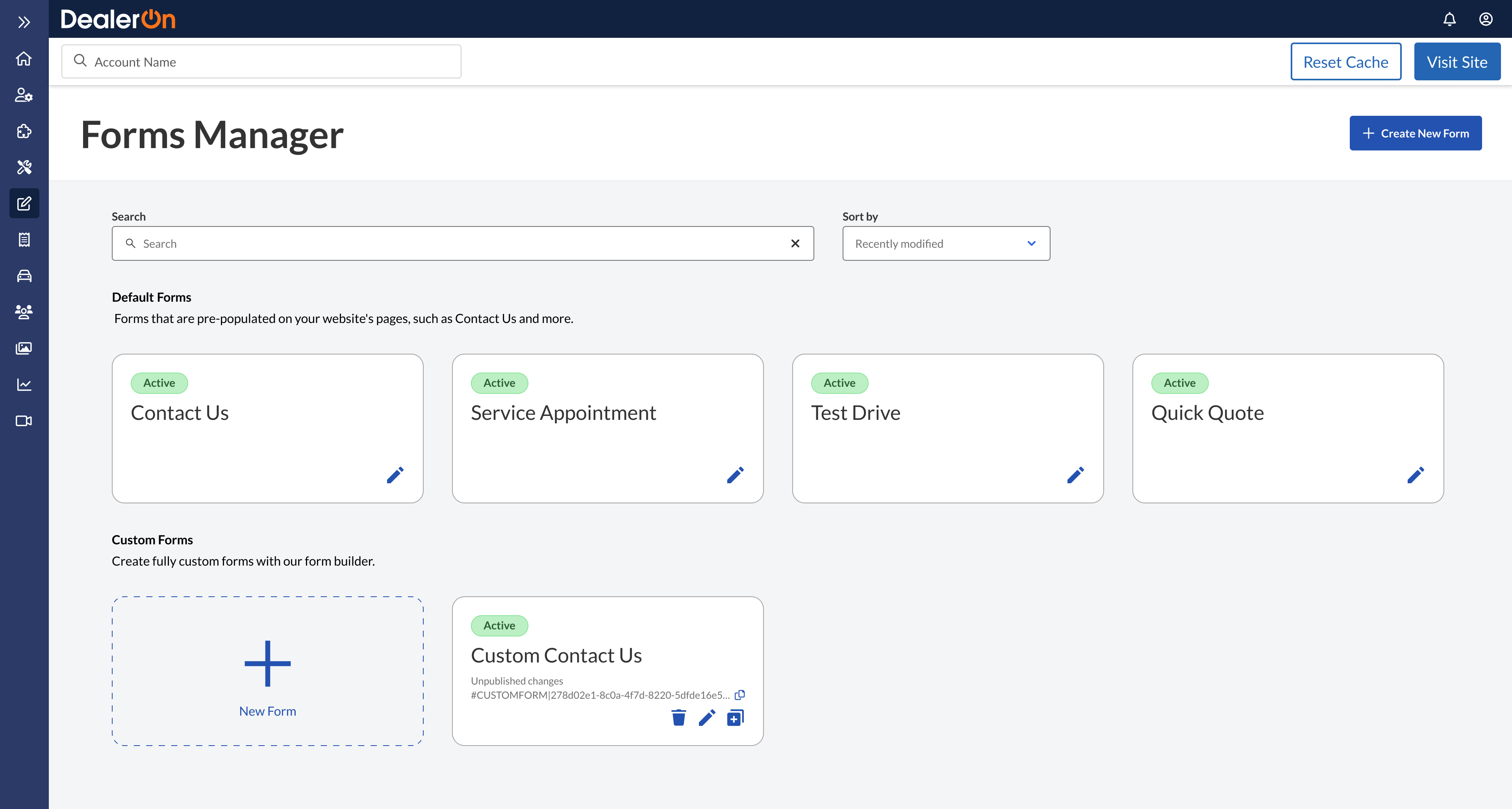
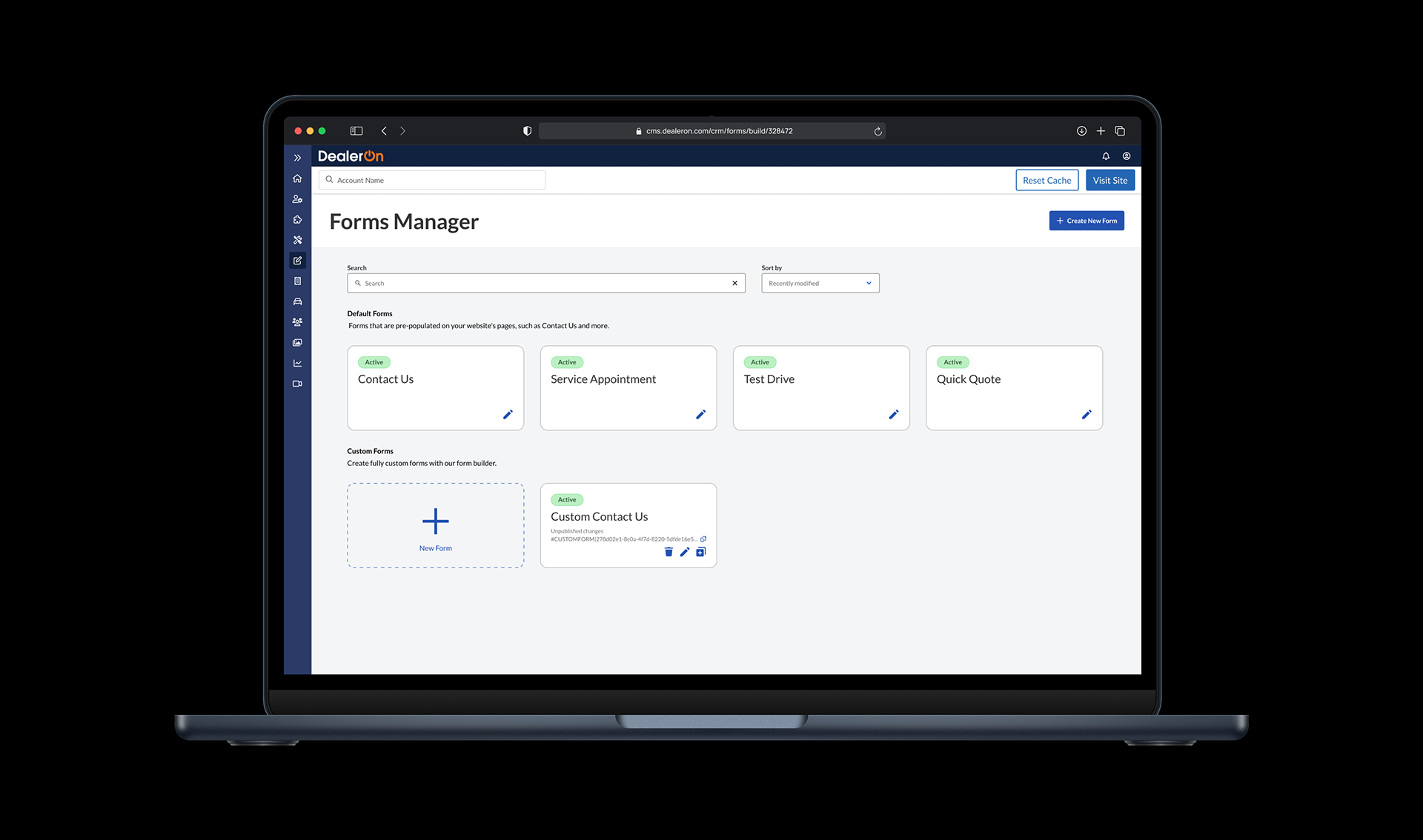
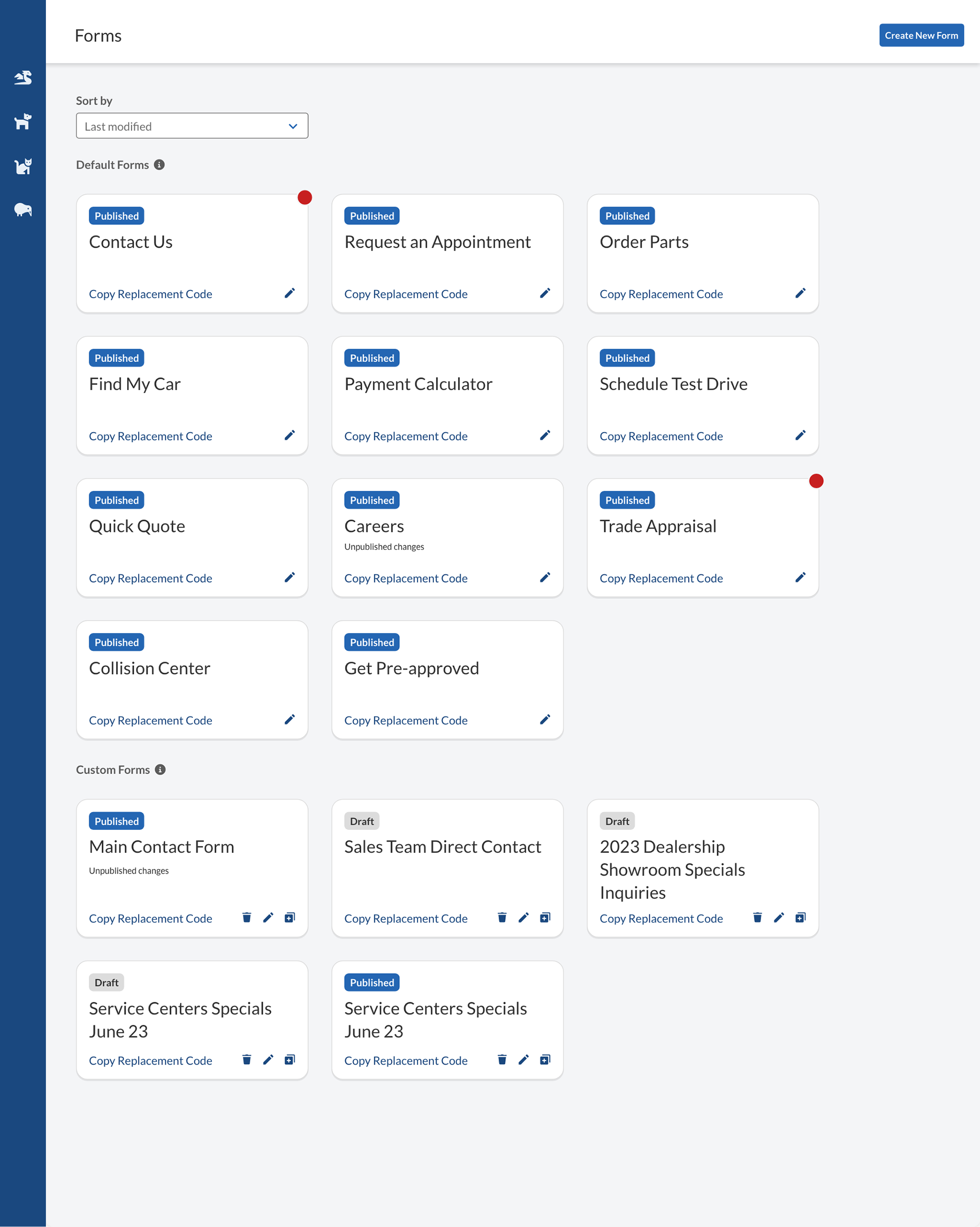
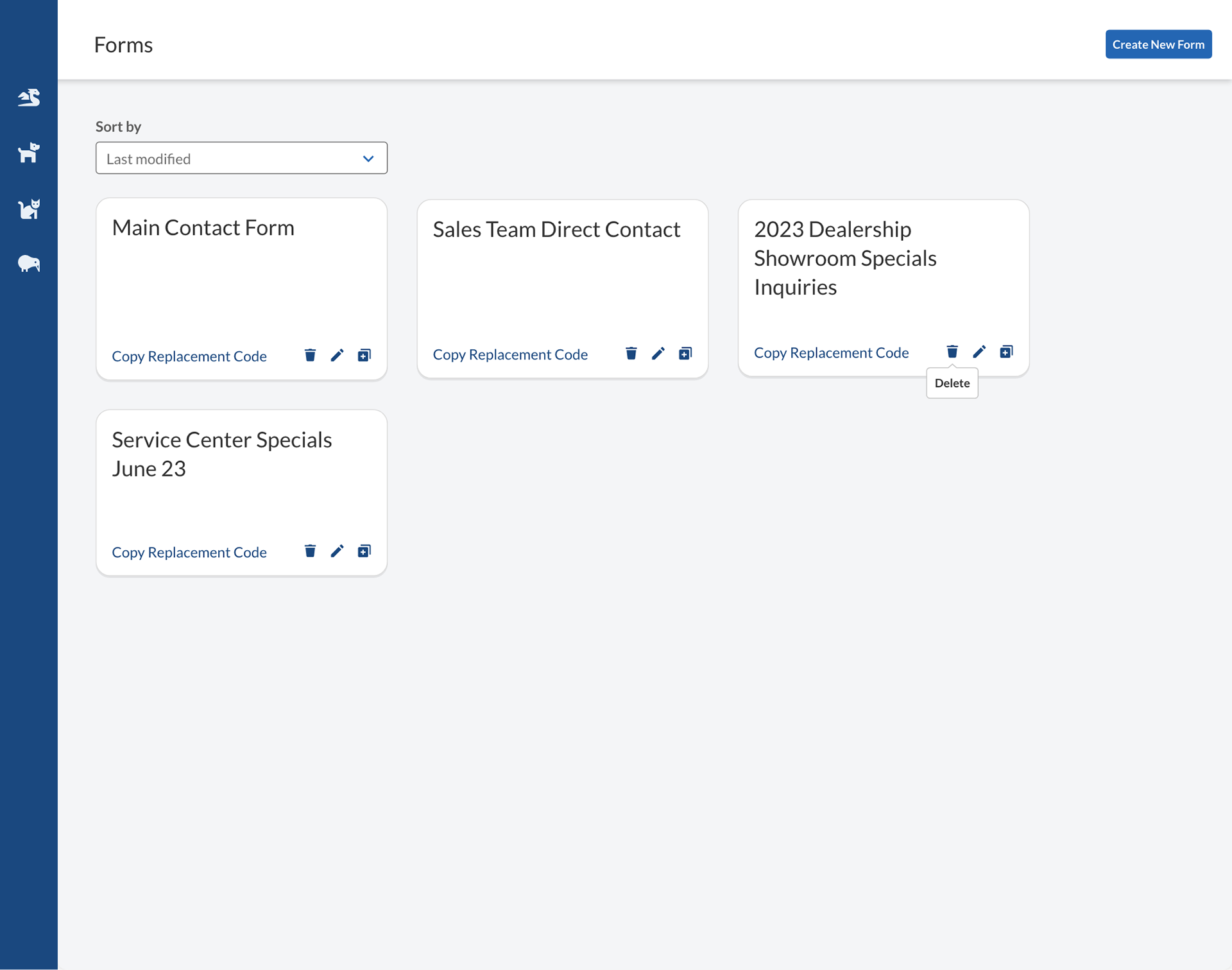
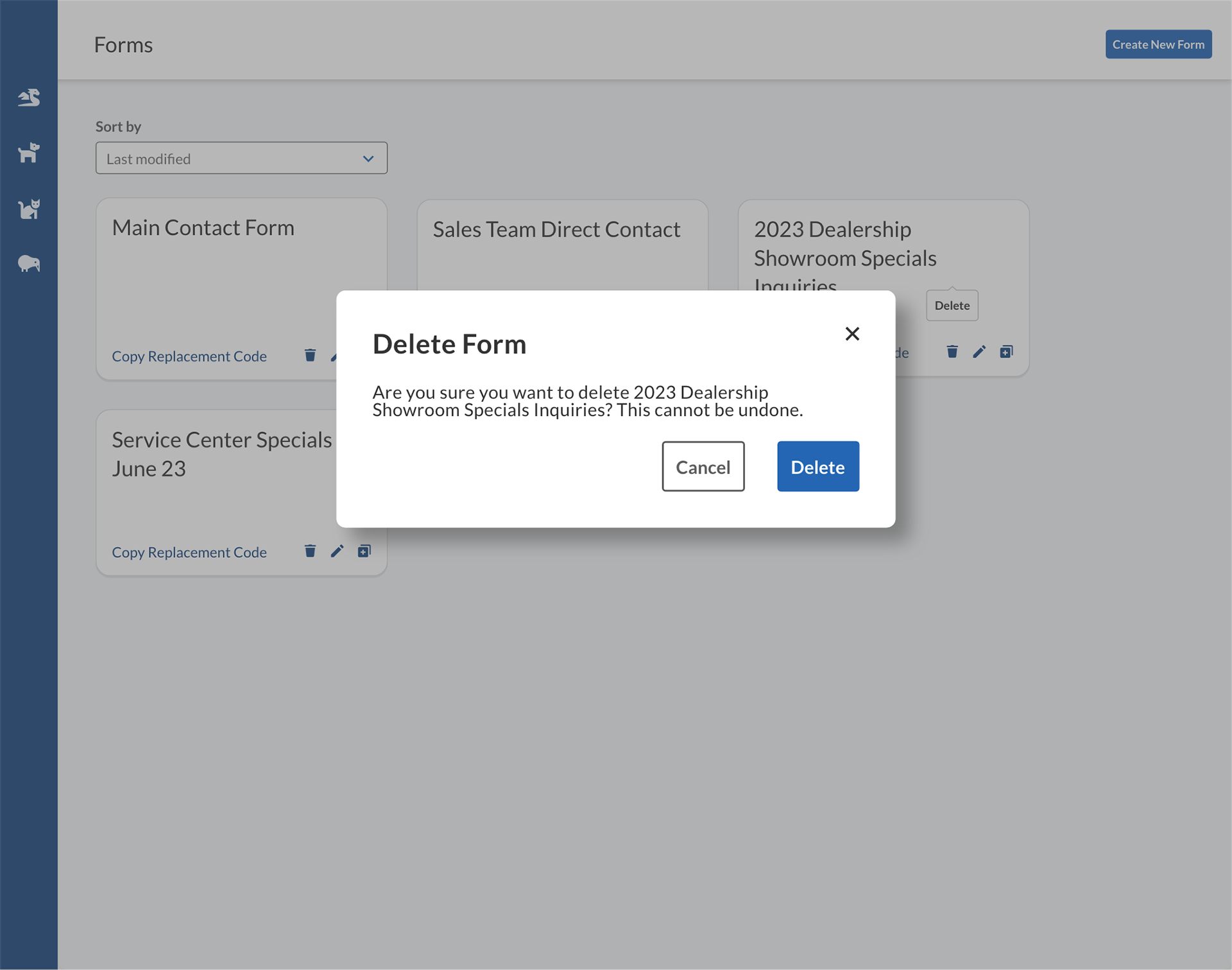
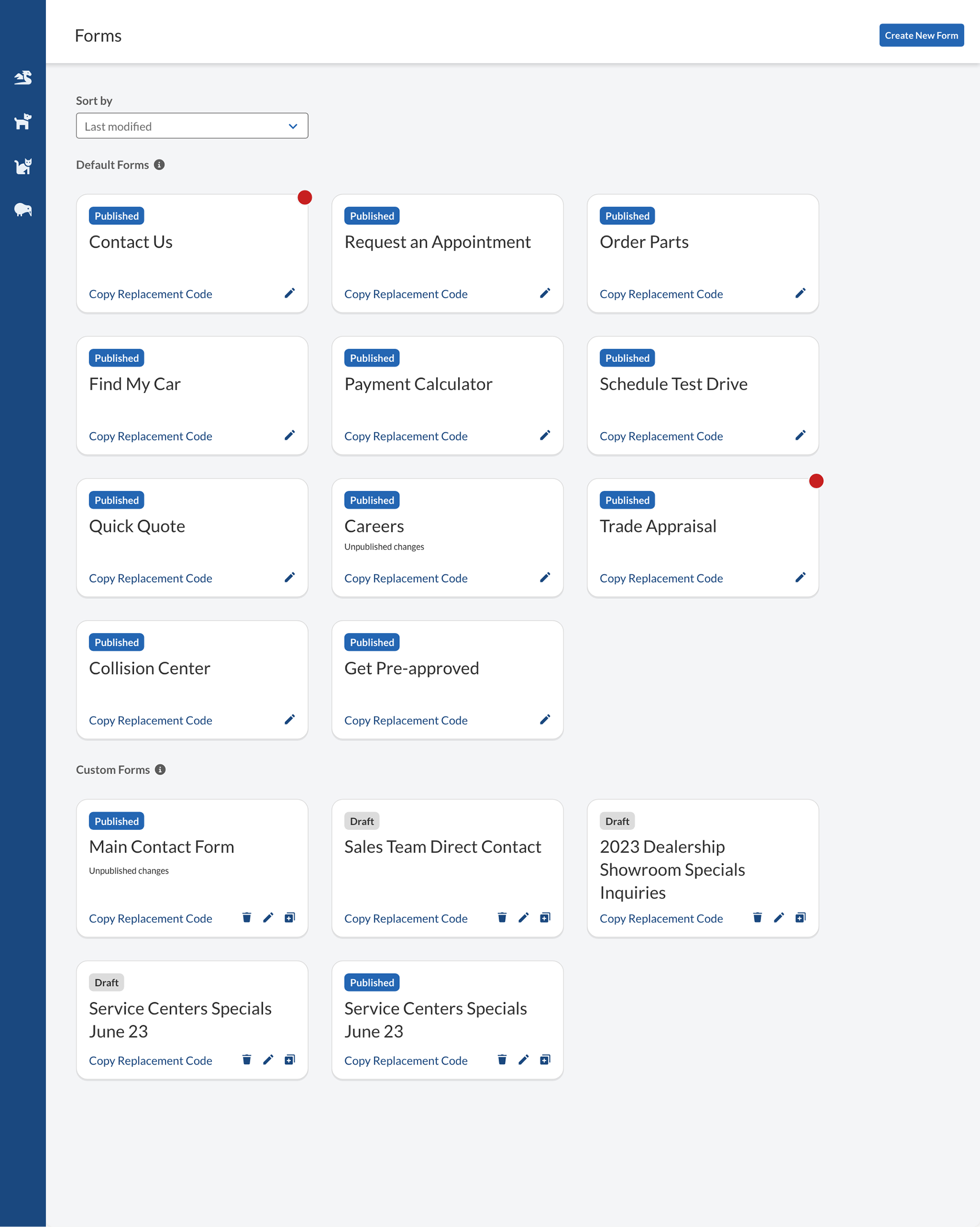
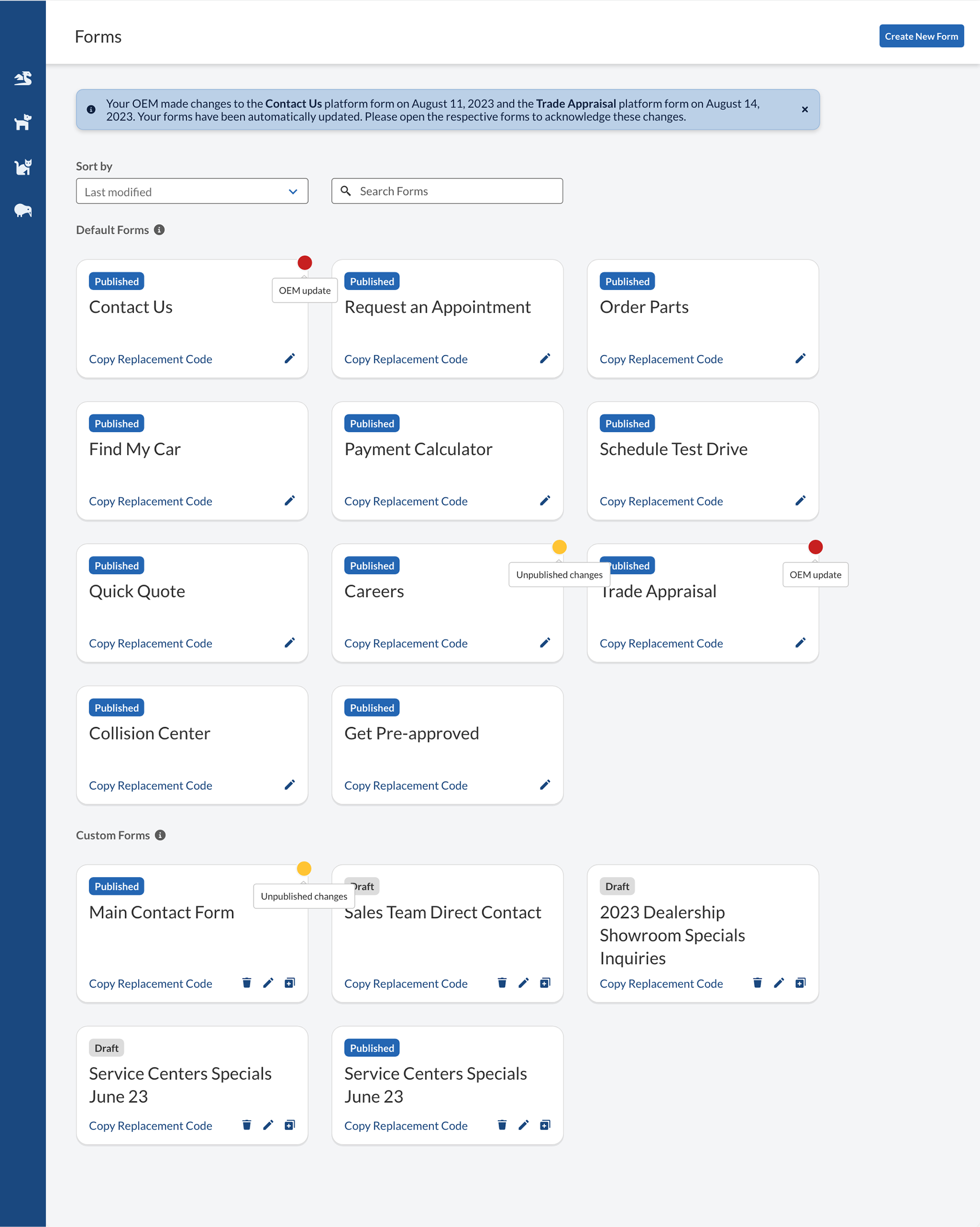
Forms Manager dashboard in 2025
The tickets also gave us a good idea of the most frequent requests and the most used forms. We used this data to decide which form fields and template to build out first for the form builder’s debut at the NADA conference.
I then ran an internal survey asking what respondents were using to build forms and what they thought about my prototype. In retrospect, this survey was way too long and several respondents dropped off. I’ve learned to keep surveys on the shorter end and keep product questions and prototype testing mostly separate.
My next internal survey about integrating generative AI into the builder was much more successful, with 27 responses.
My main takeaways from that and interviews with CS were: include bulk add, keyboard shortcuts, AI assisted copy generation and editing, and ability to create new forms from AI prompts.
After mocking up some flows related to generating fields with AI, I interviewed a support team member to see if she thought I was making the most of AI. As it turns out, one of the support team’s biggest request from customers is to take a PDF containing a survey and turn it into a form on their website. She felt like AI would be most helpful in converting a PDF into a form, more than anything else.
Takeaway: use AI to create new forms from Salesforce tickets, PDFs of (printed) forms.
Deliverables
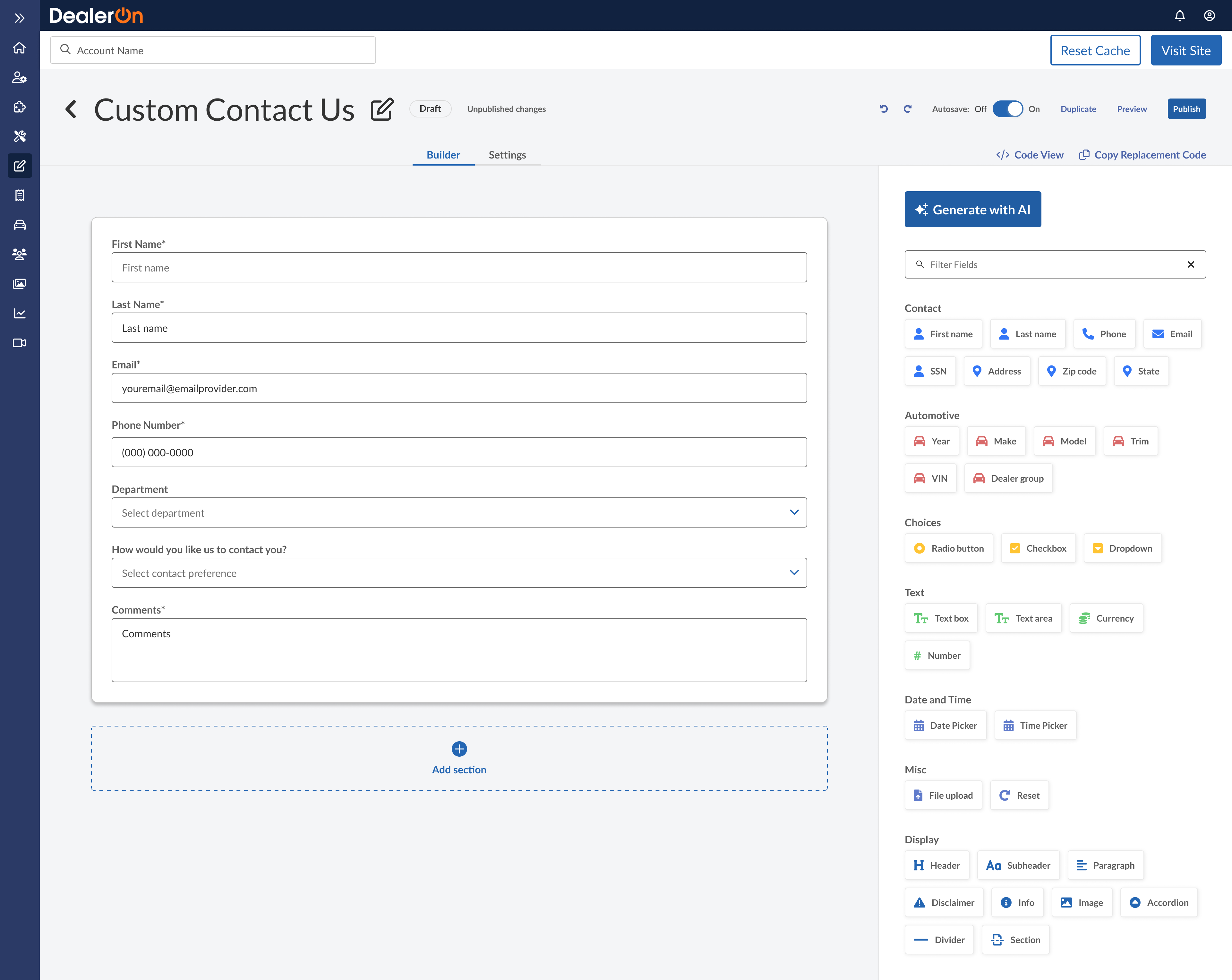
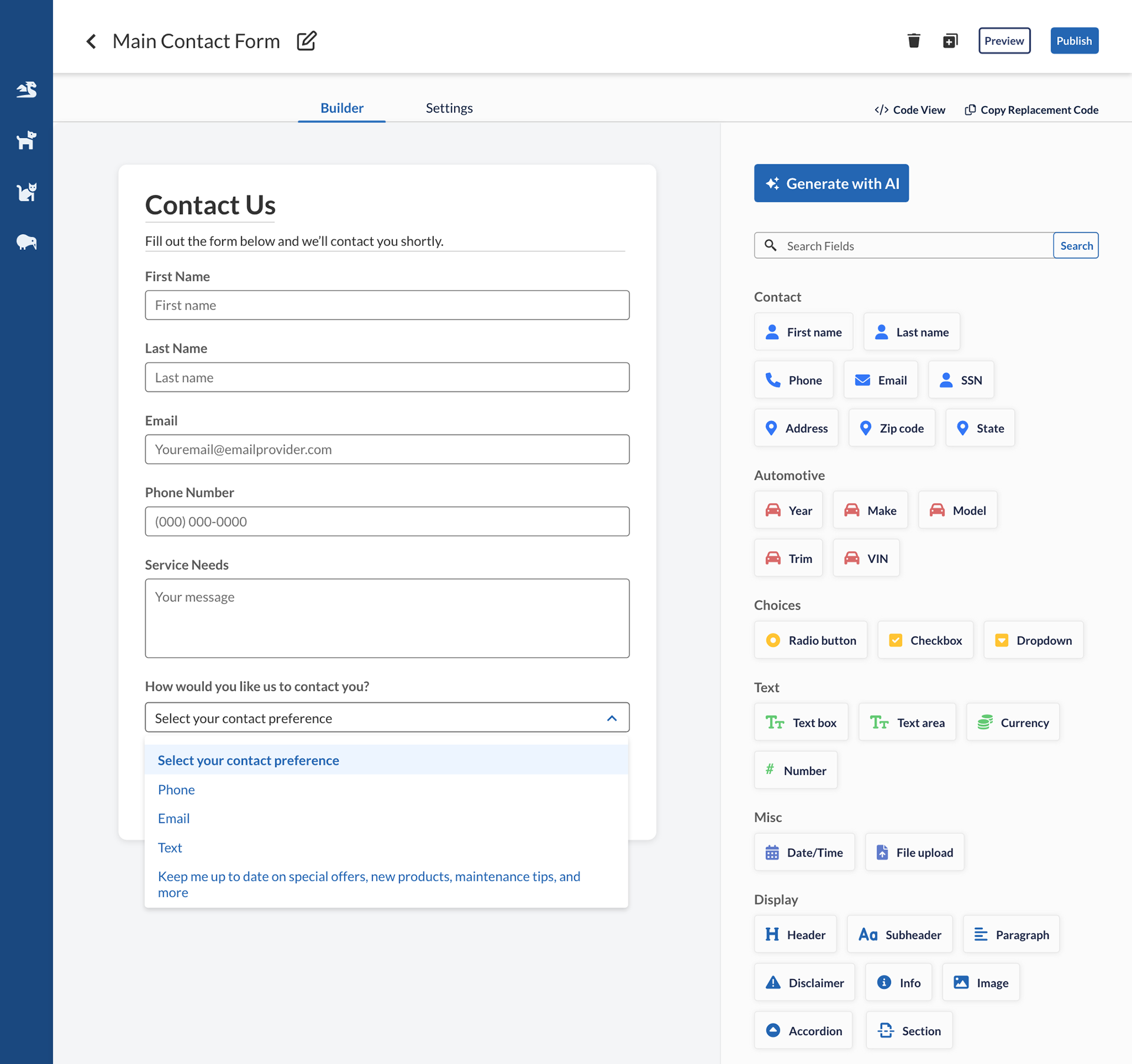
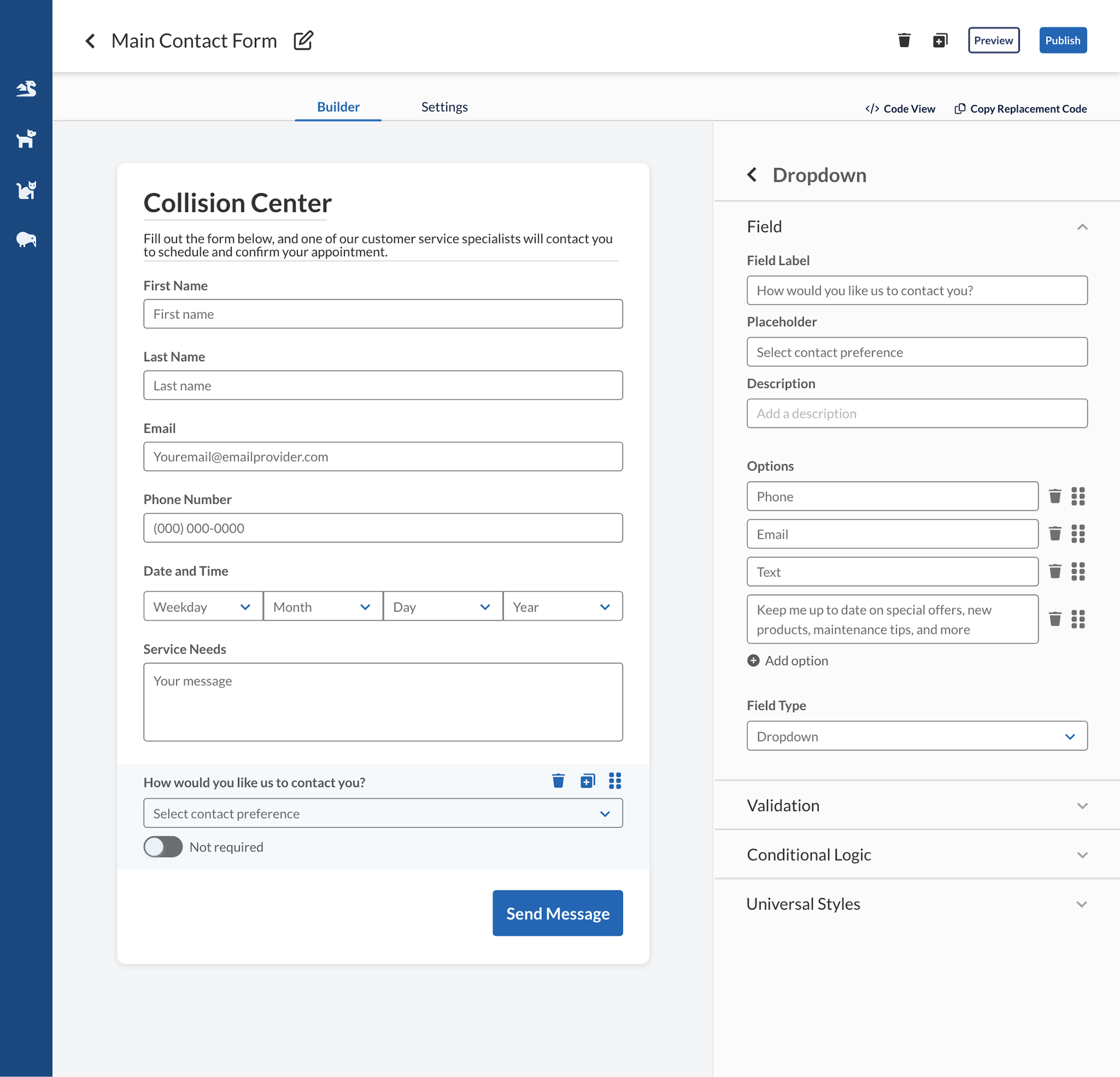
This project straddles two different softwares (Adobe XD and Figma). During this time, our design system and nav menu were still being fleshed out. The deliverables reflect that.
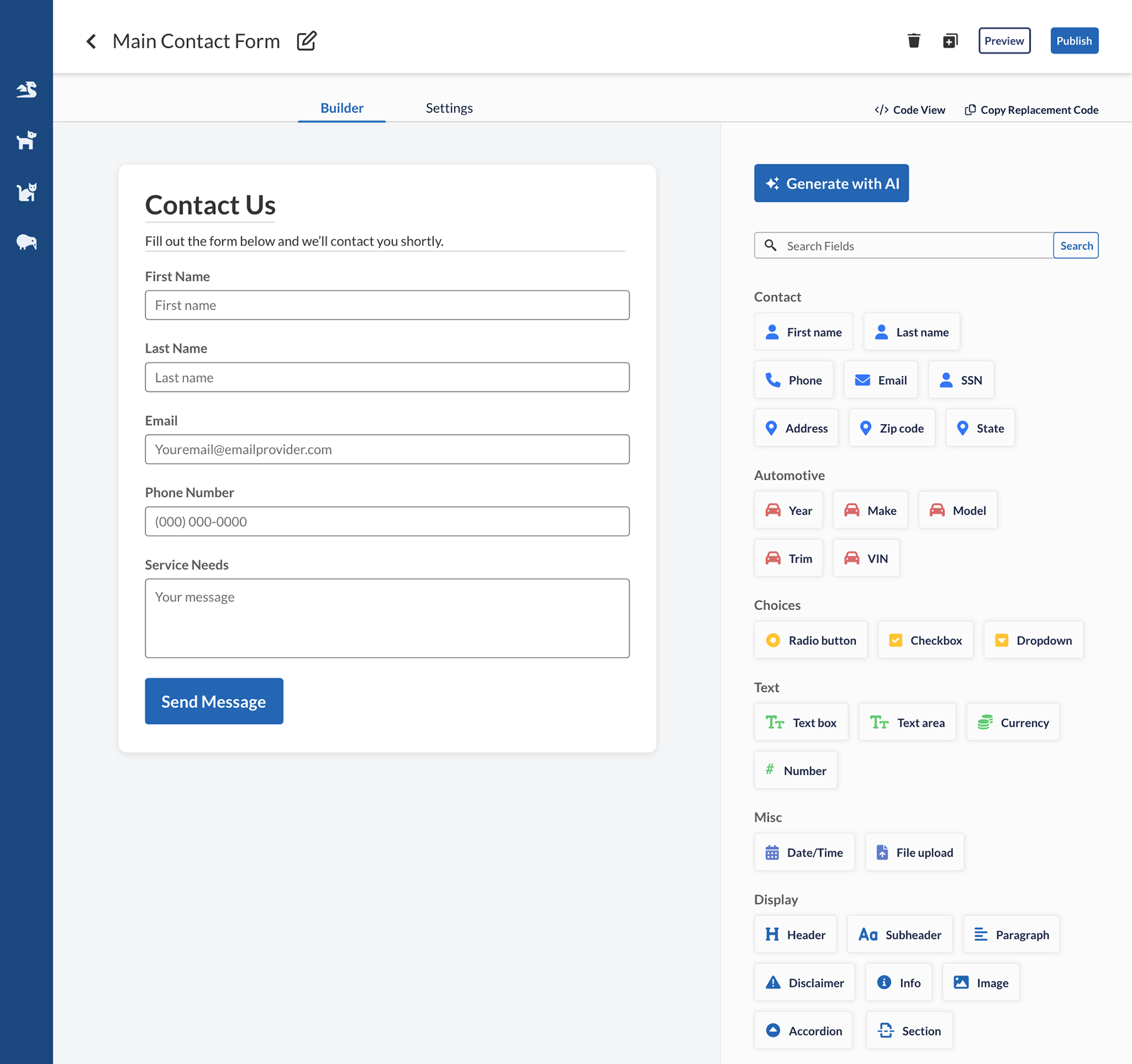
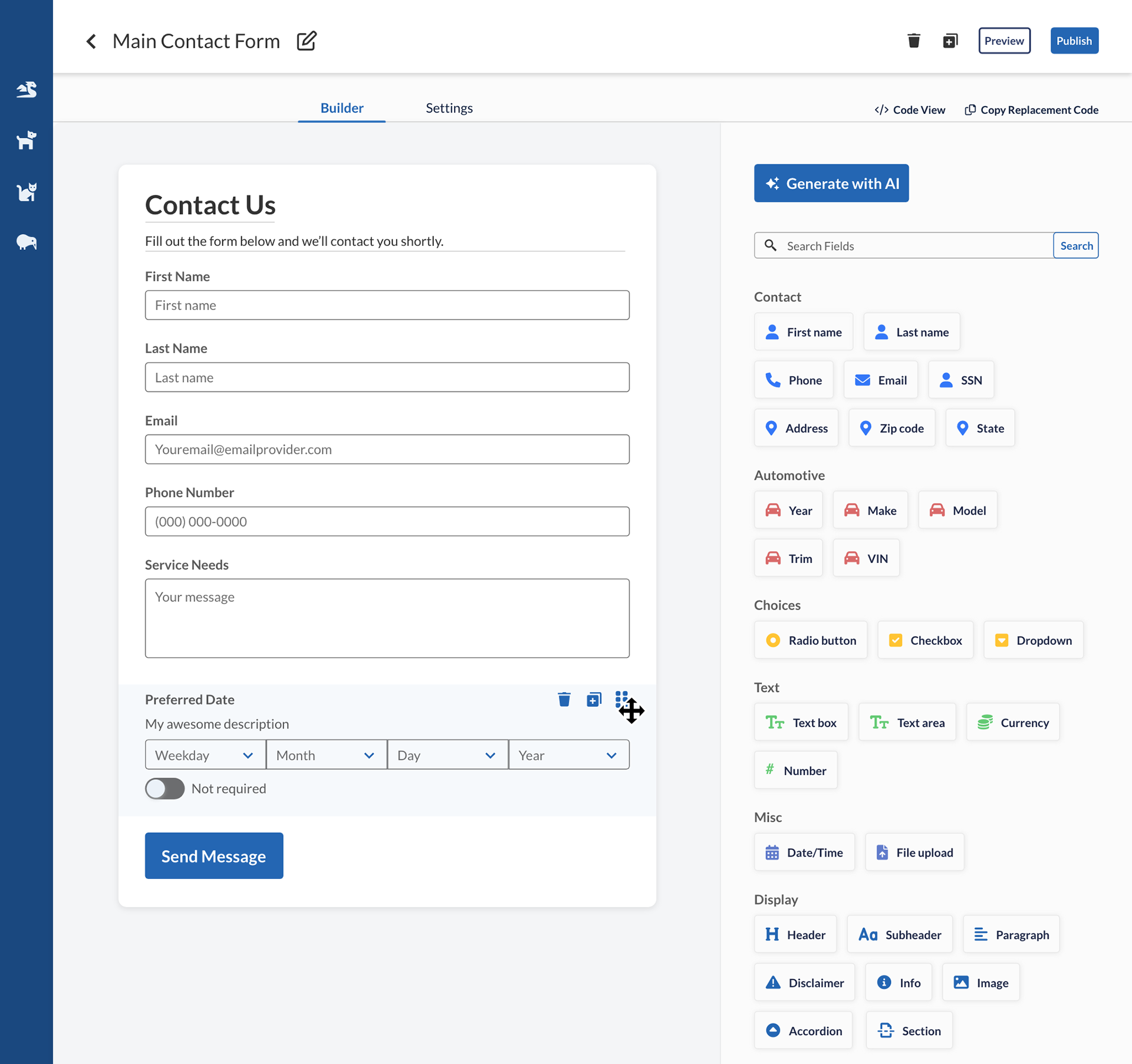
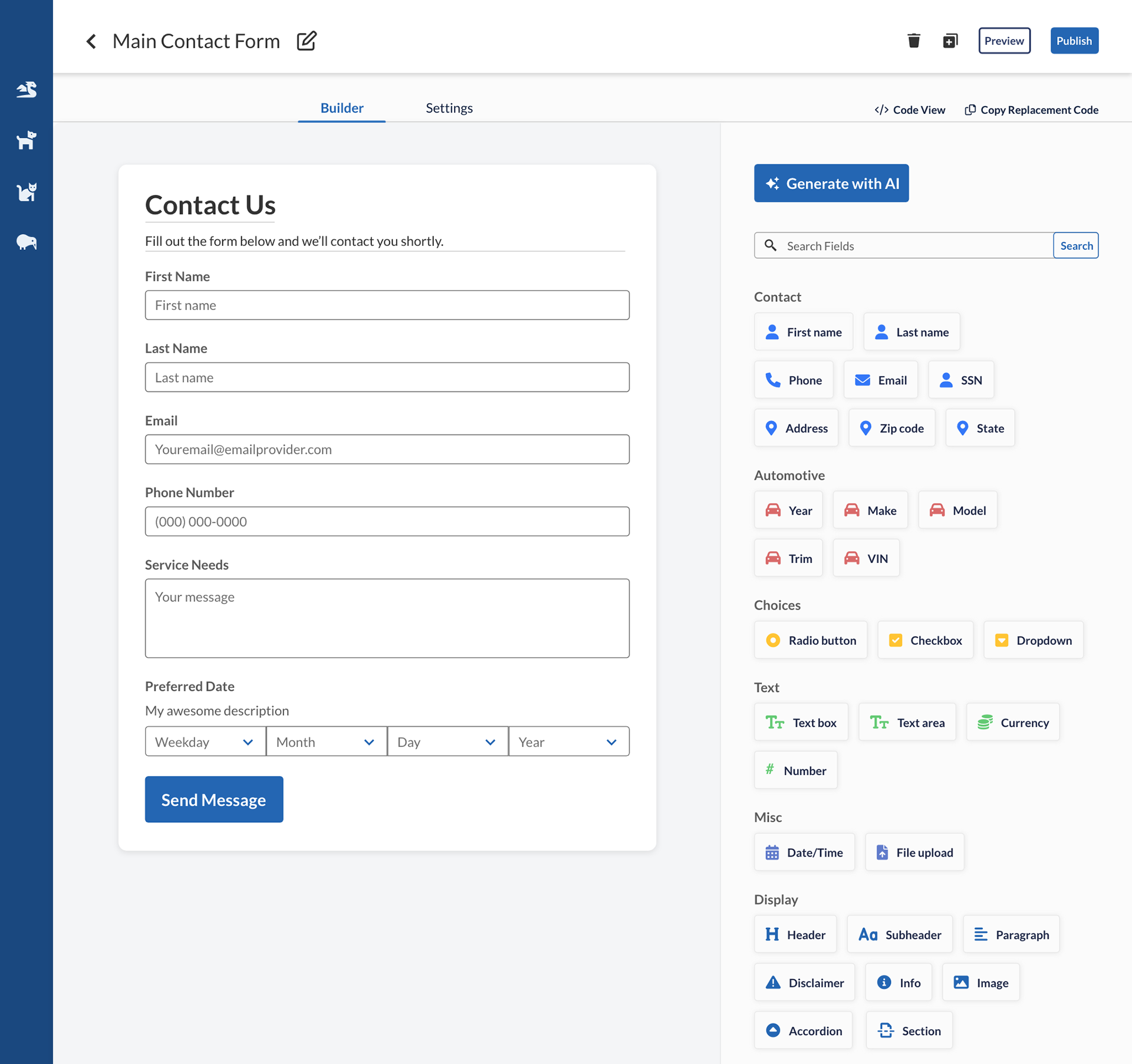
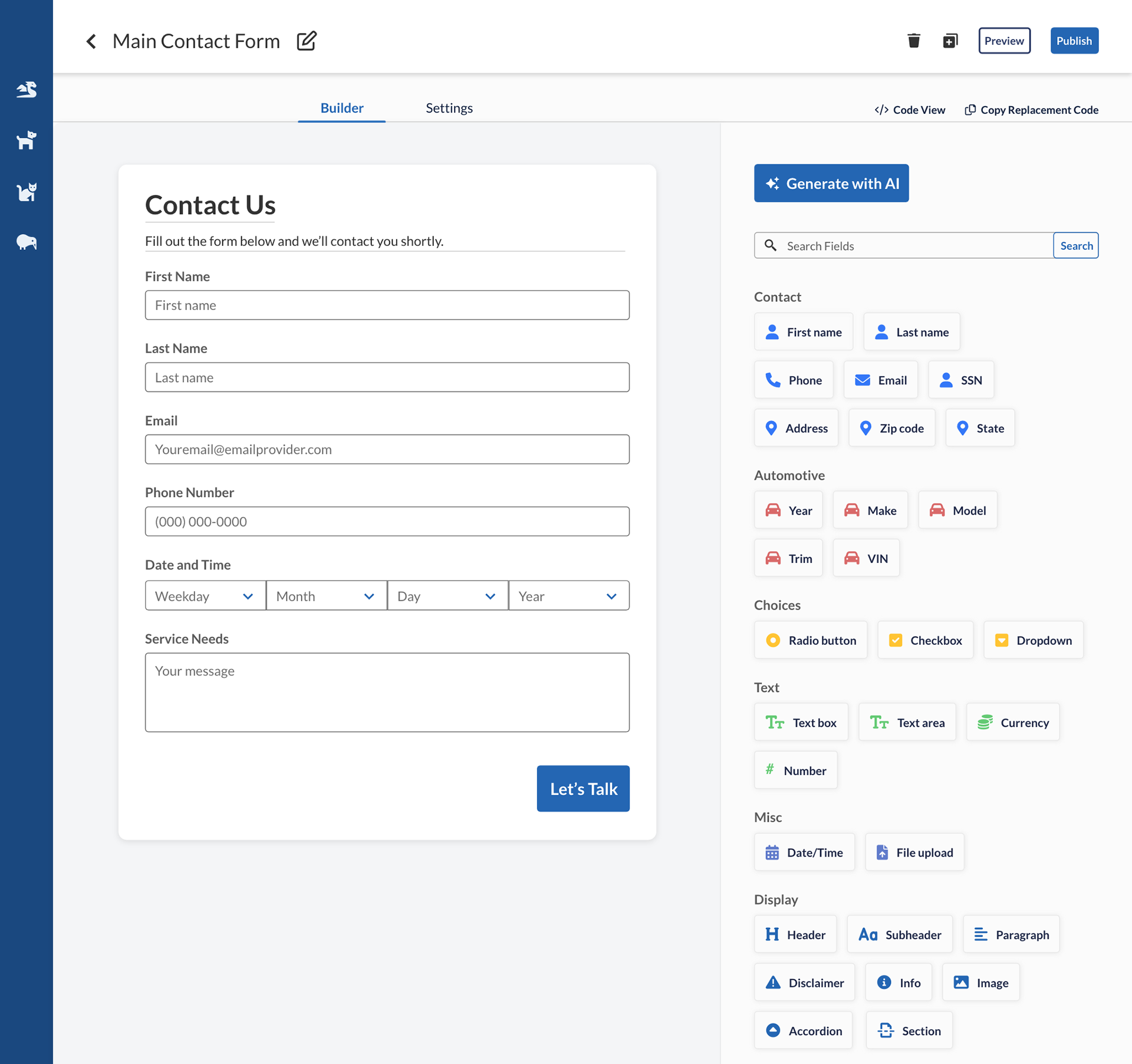
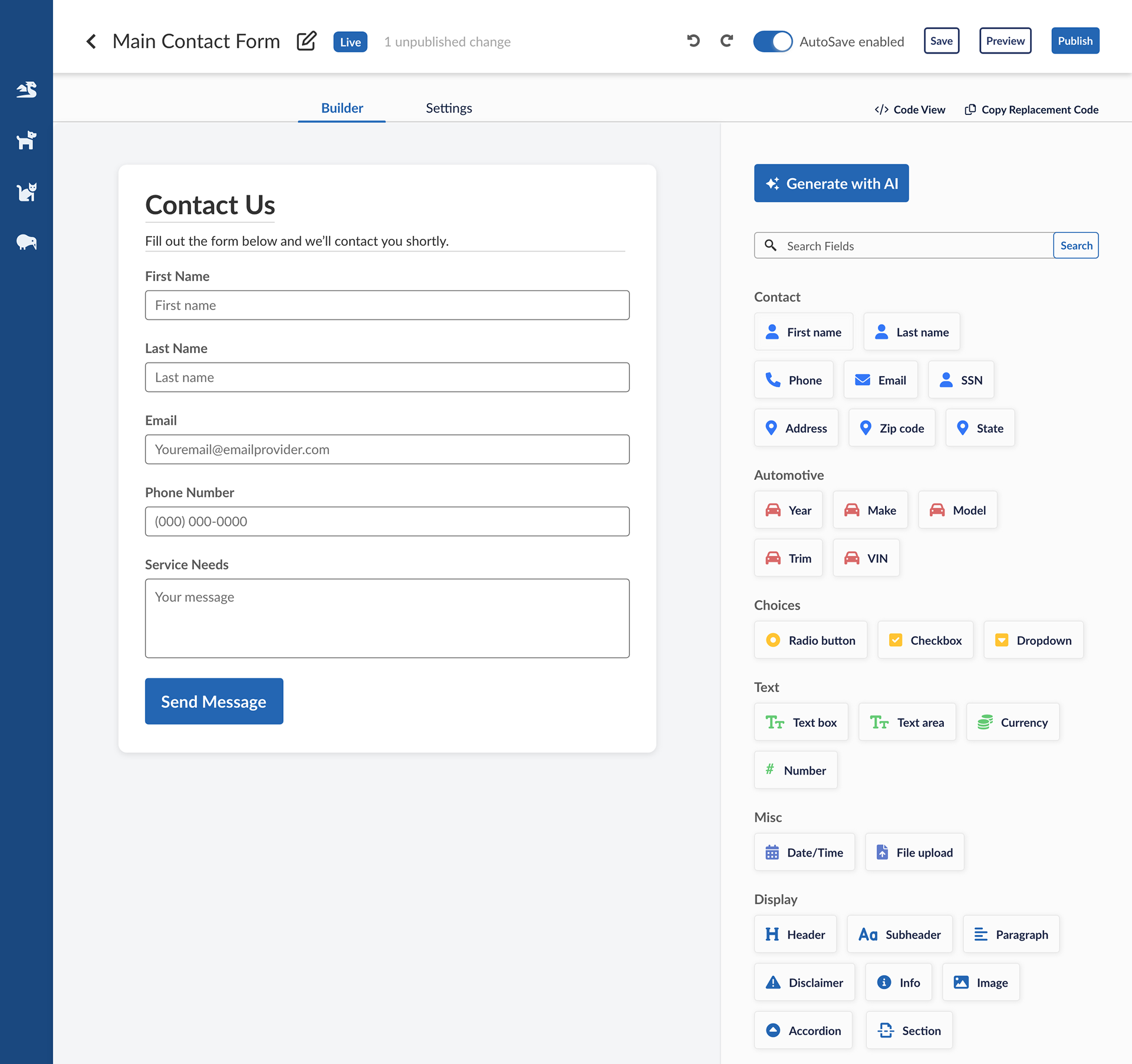
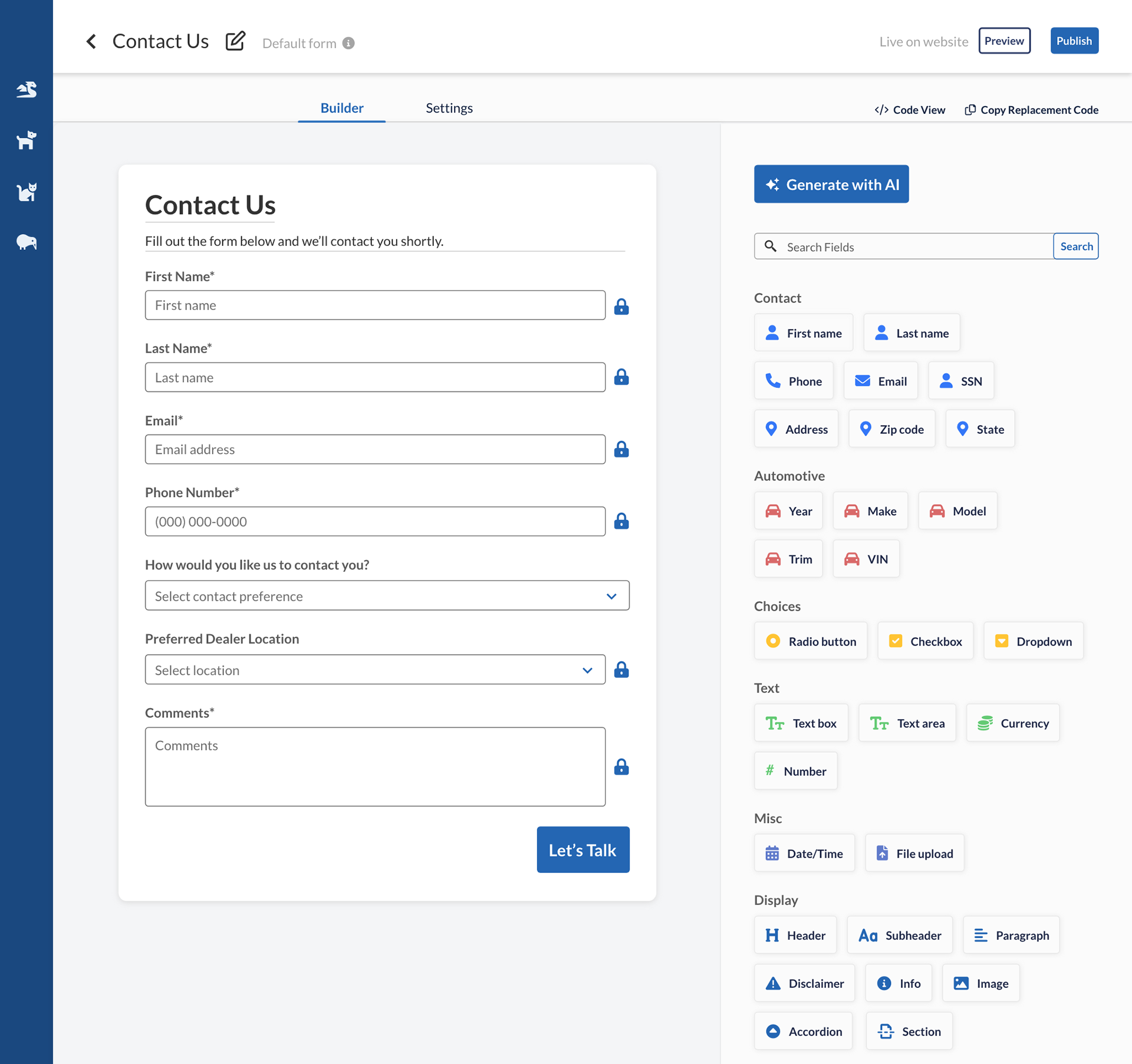
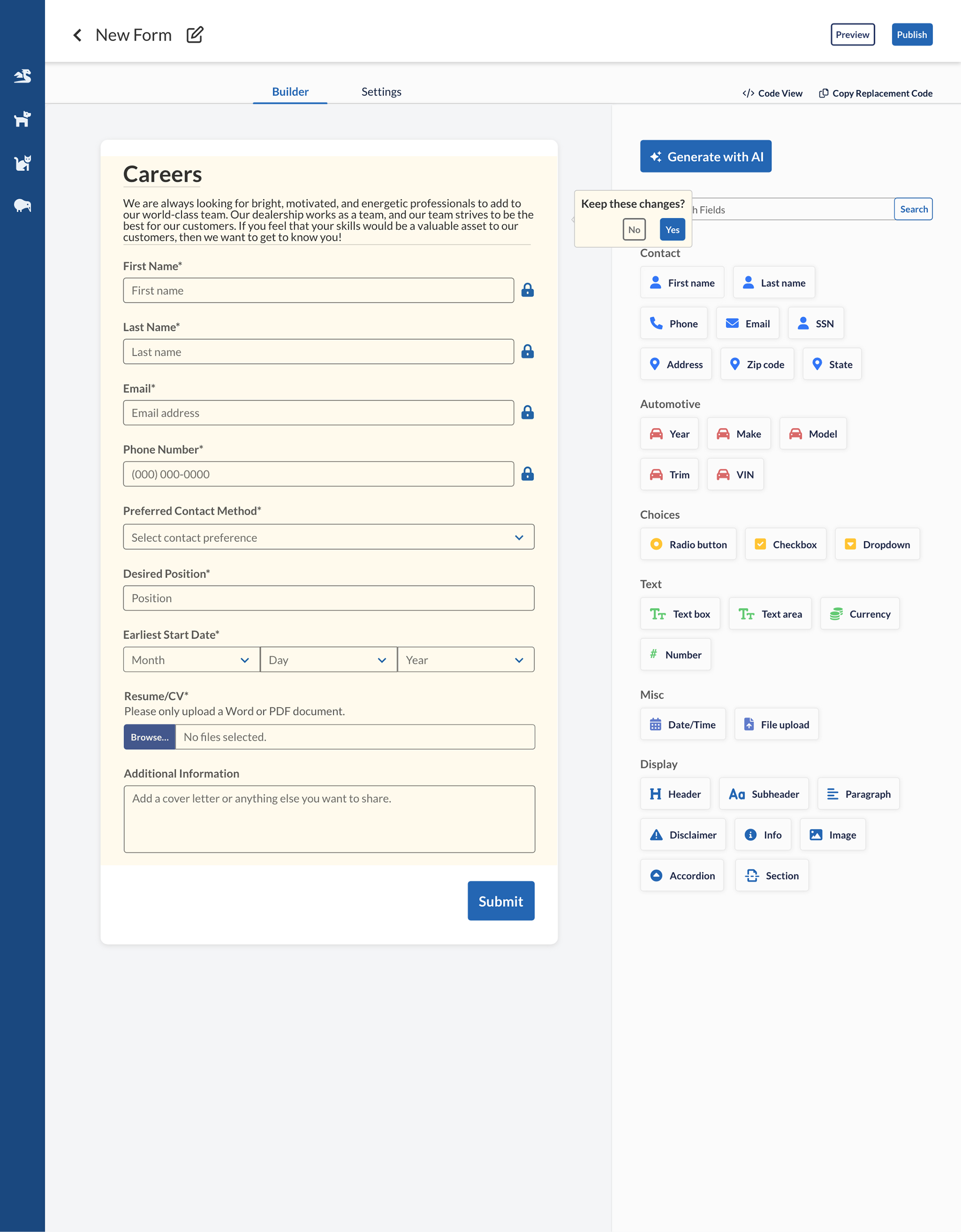
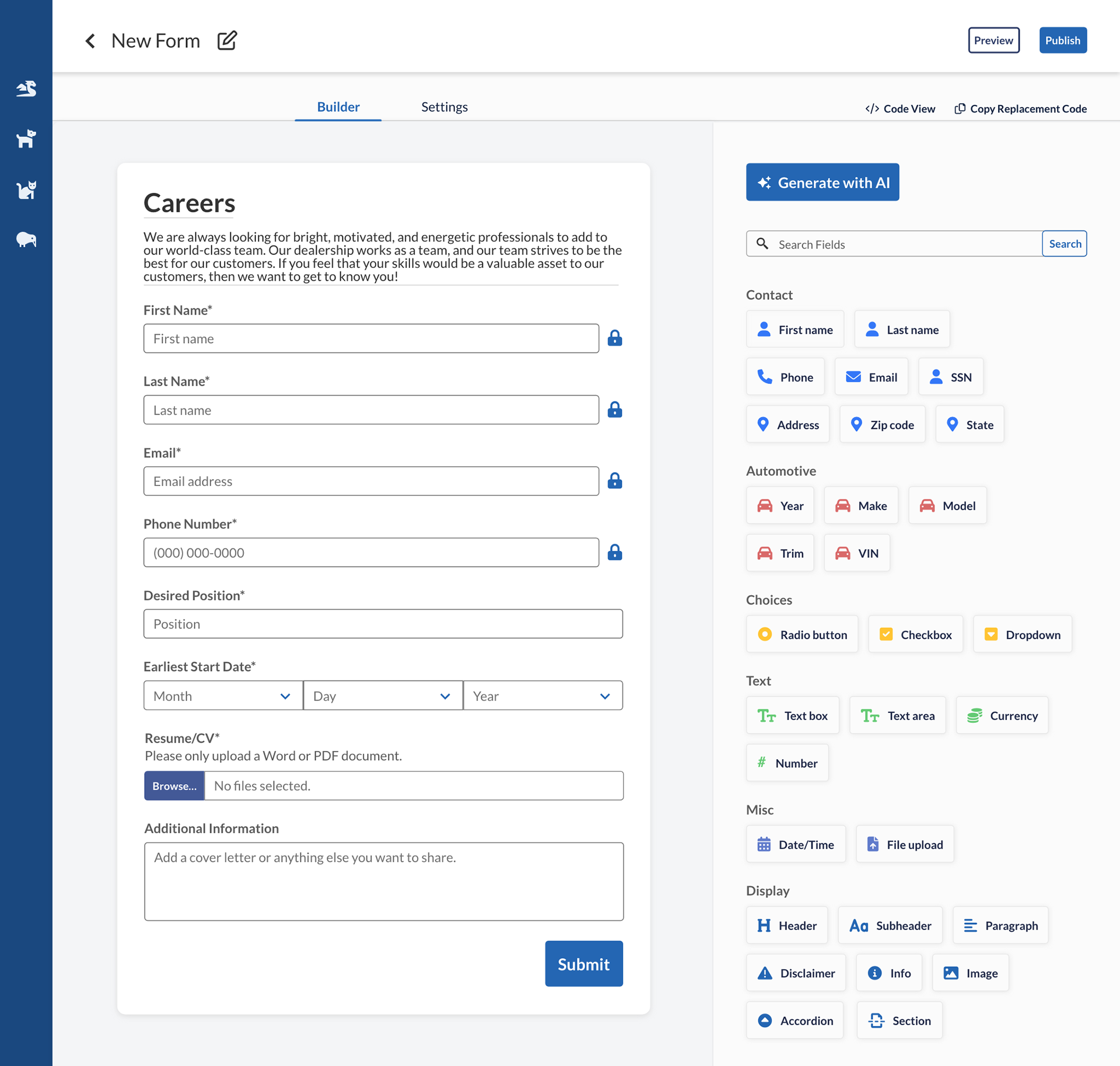
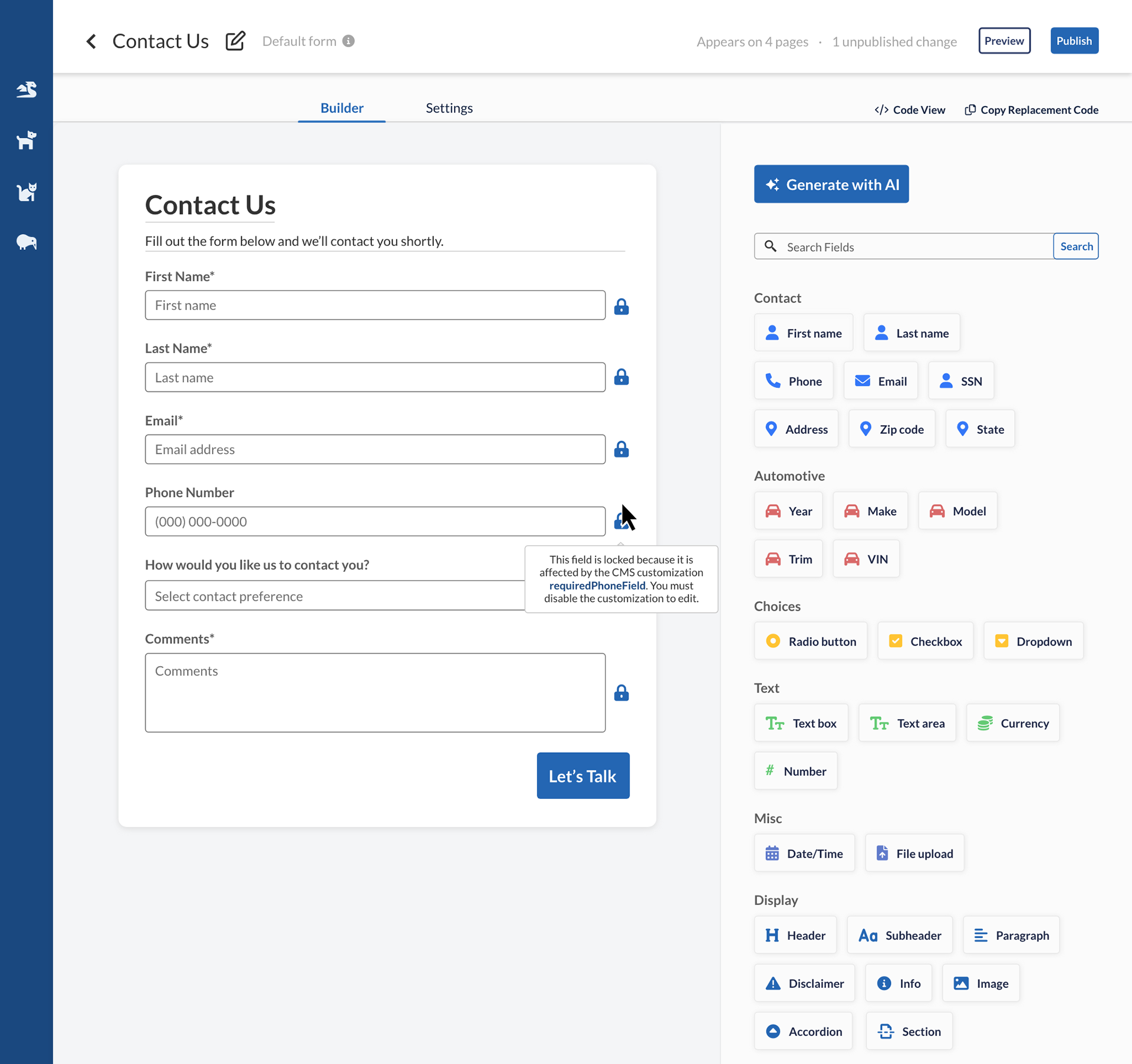
The lack of concrete patterns also gave me an opportunity to experiment with my own. Dynamic builders weren’t common in our CMS at all back then, so I didn’t have much to reference. I settled on one main preview area and one right sidebar (not left, since our new nav menu was placed on the left already and I didn’t want double menus) that contained fields and details. The preview area also contained the settings, accessible via a tab at the top.
Members of my team adopted my pattern for their own products without being asked to. This sparked conversations around consistency across the CMS, and I was asked to solidify patterns for builders in our design system.

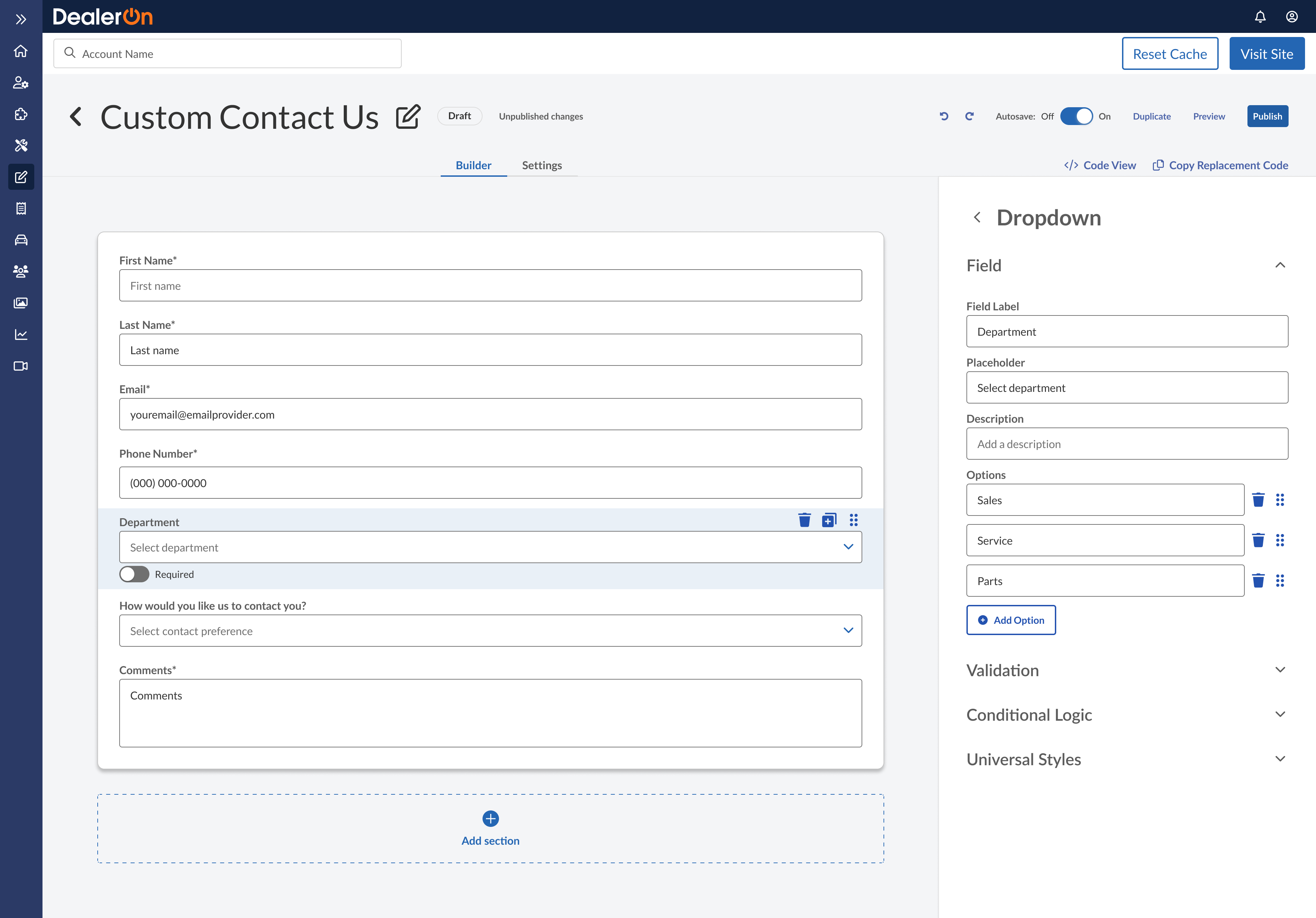
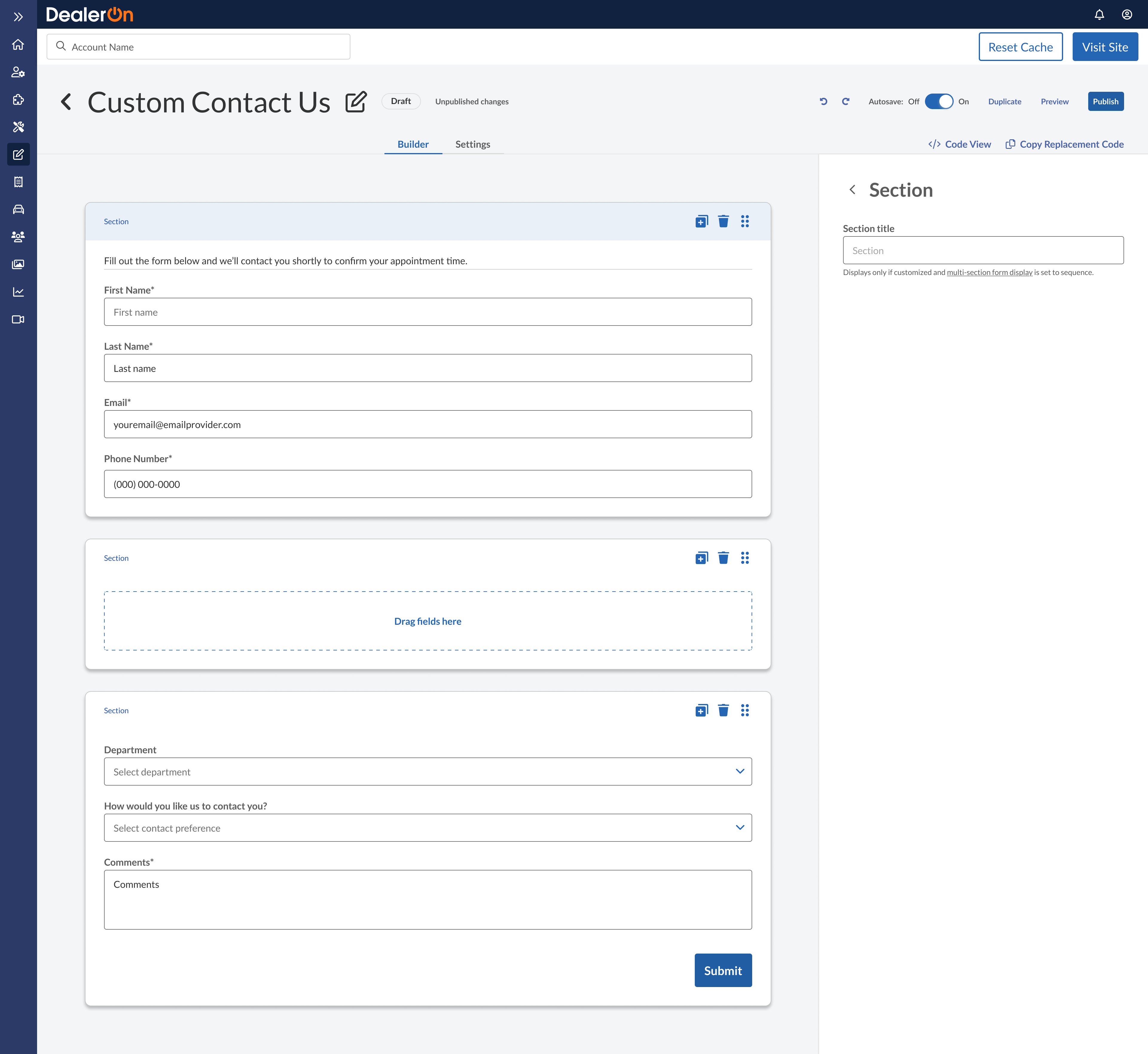
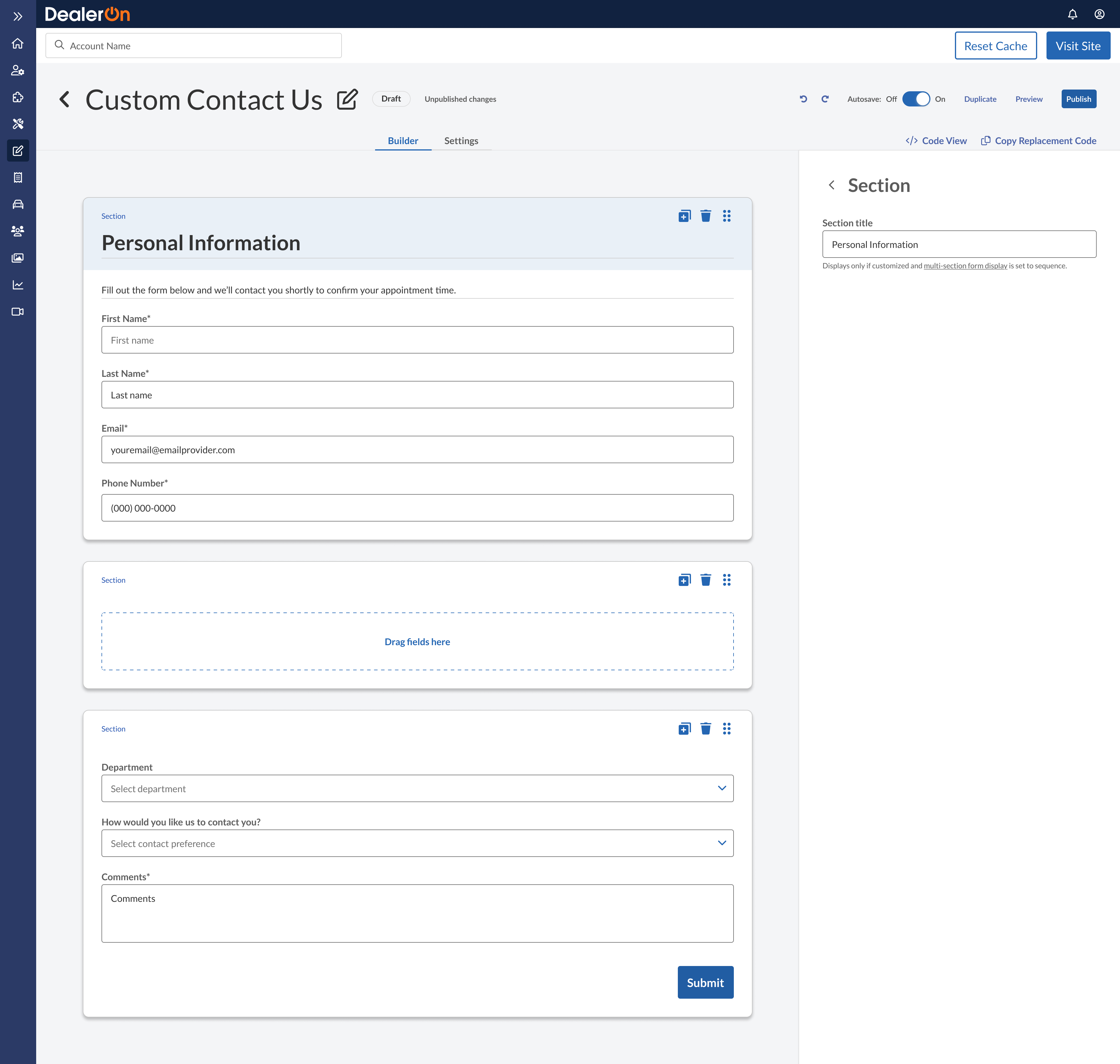
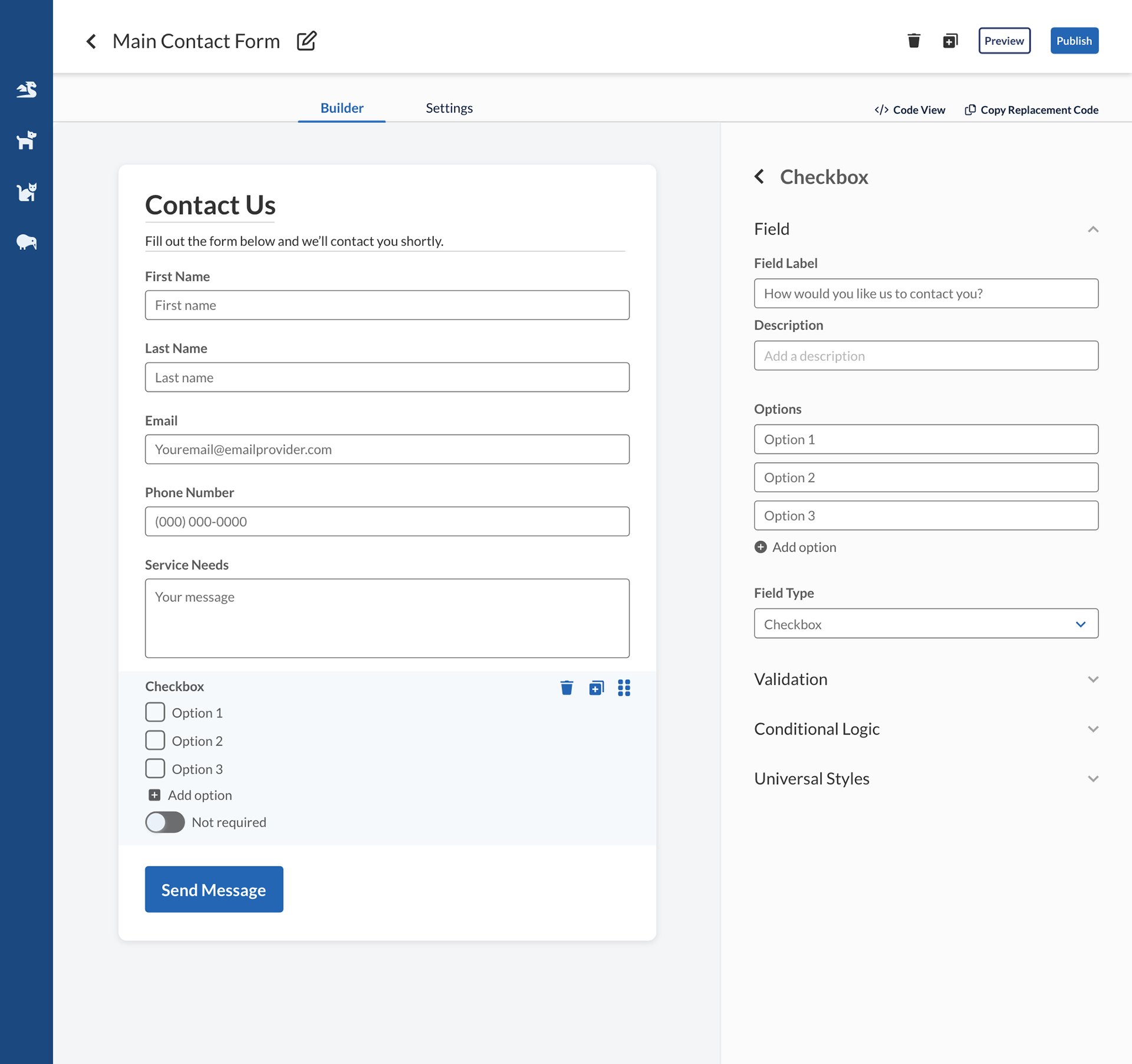
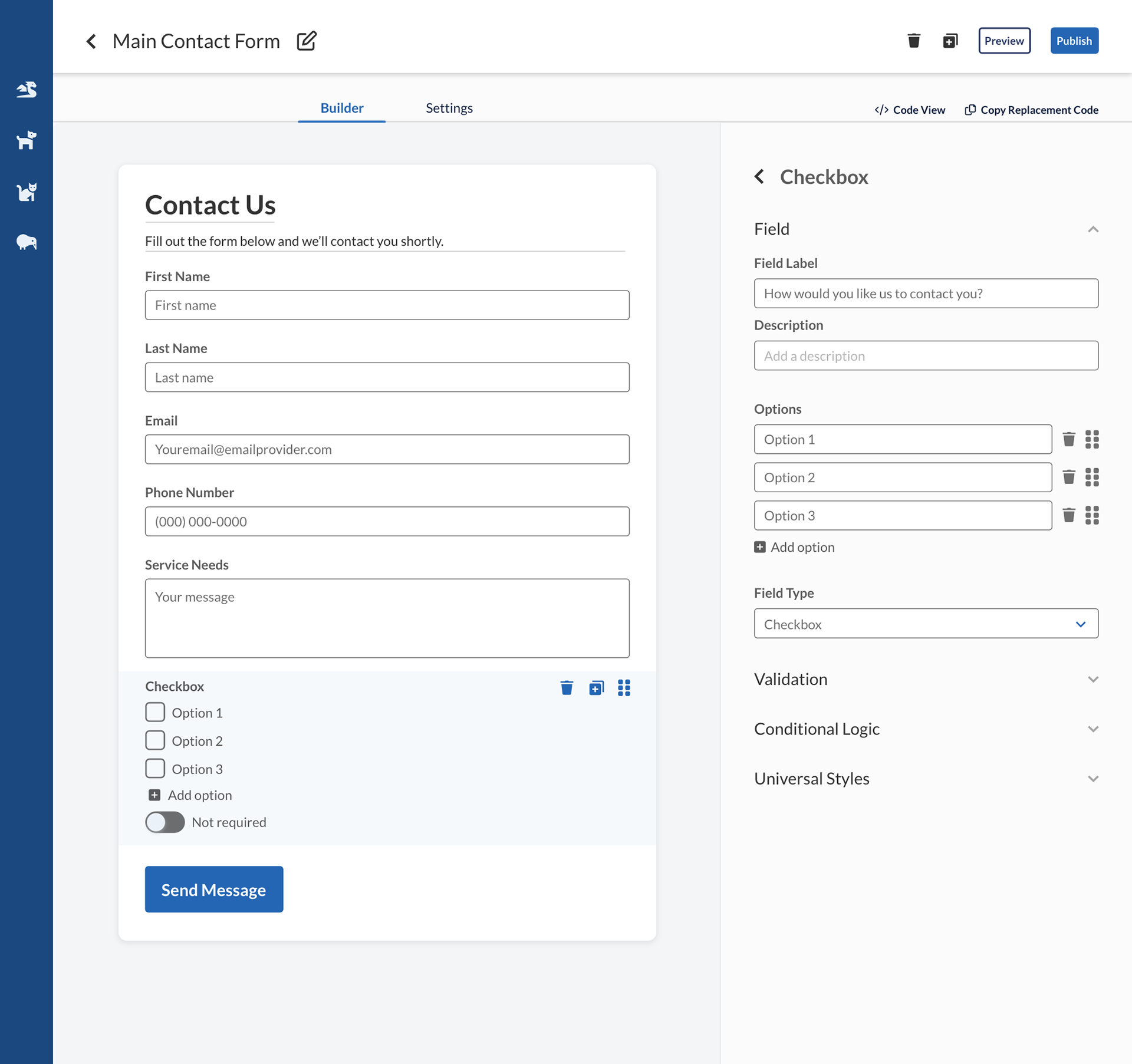
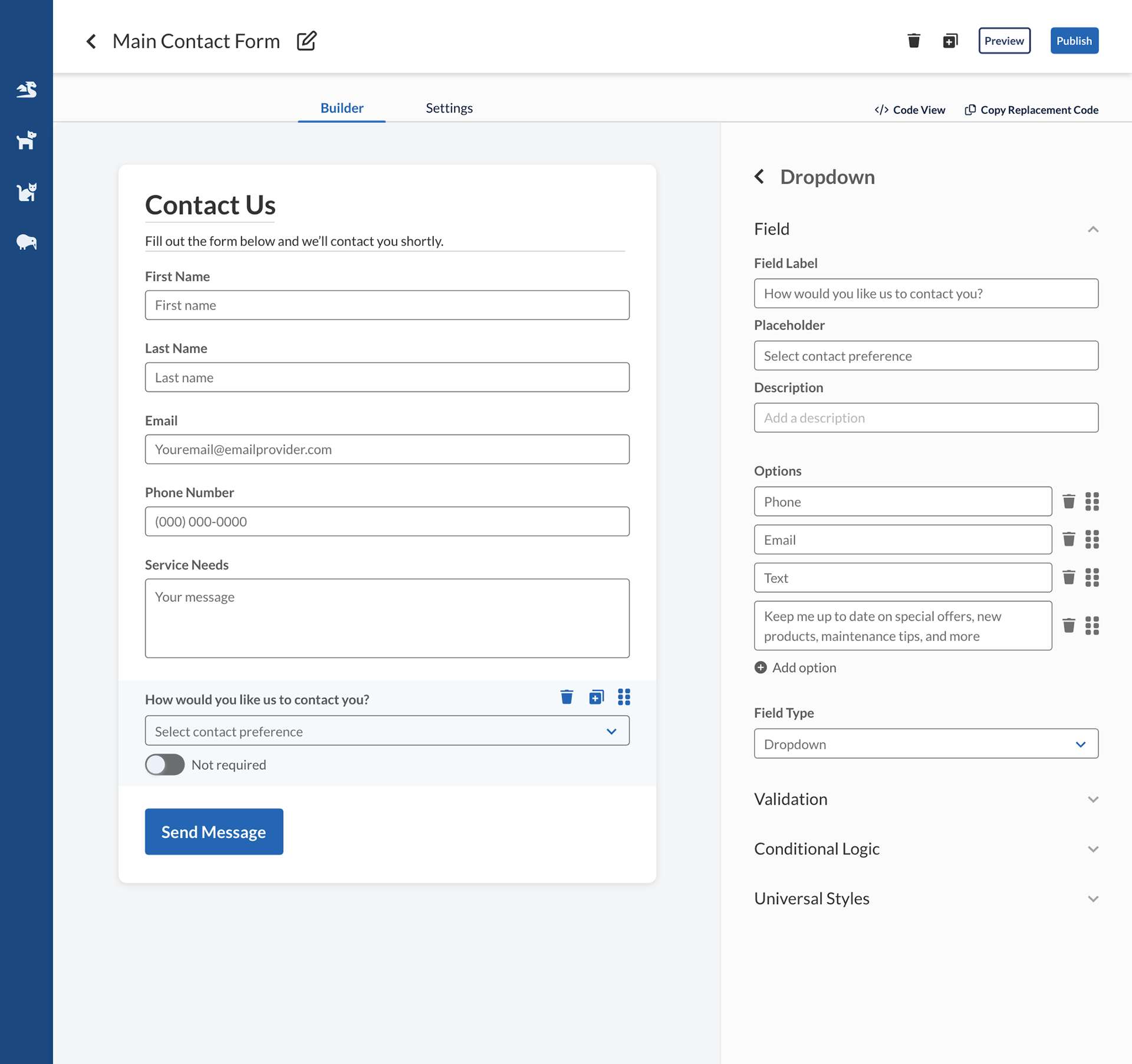
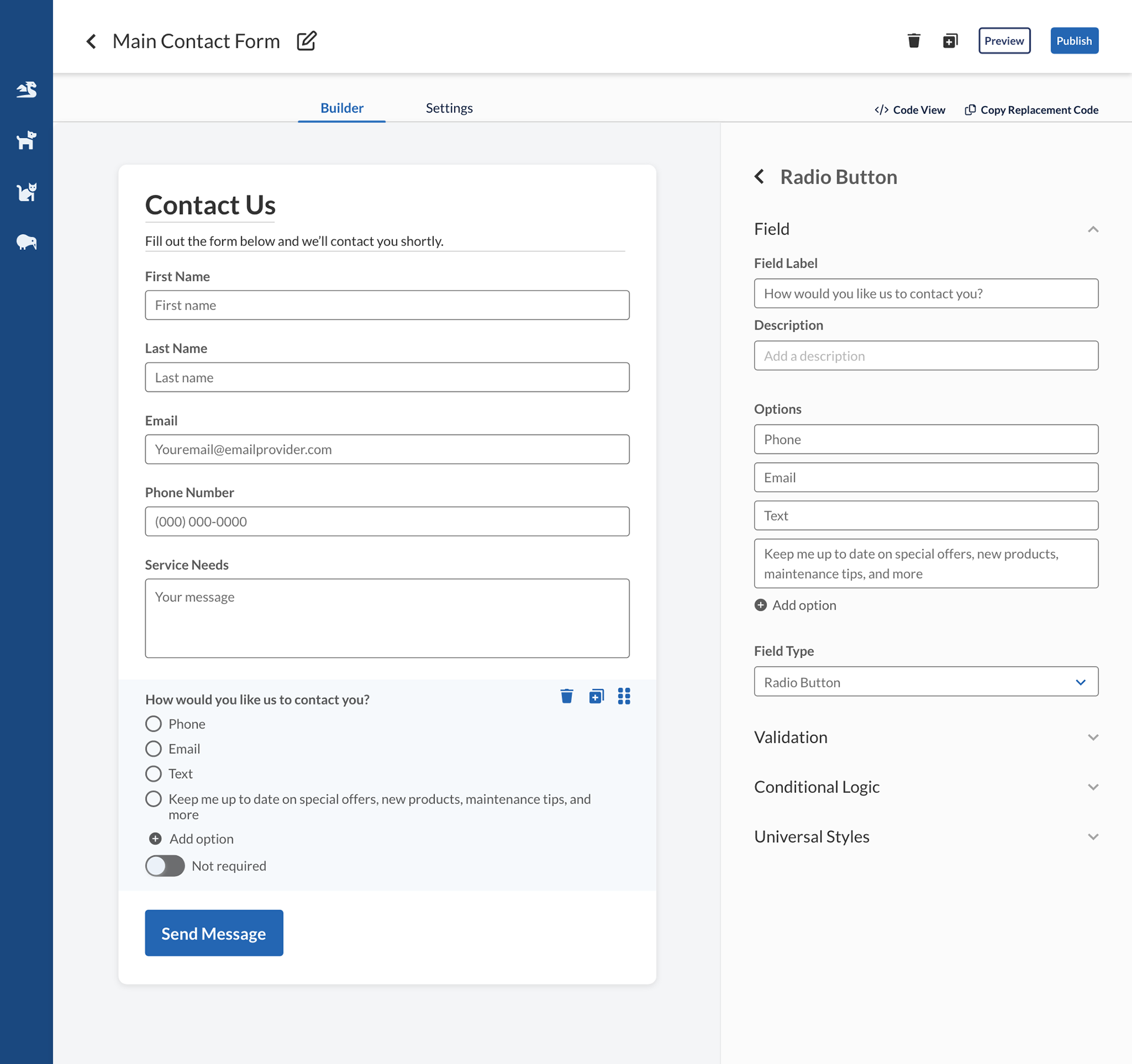
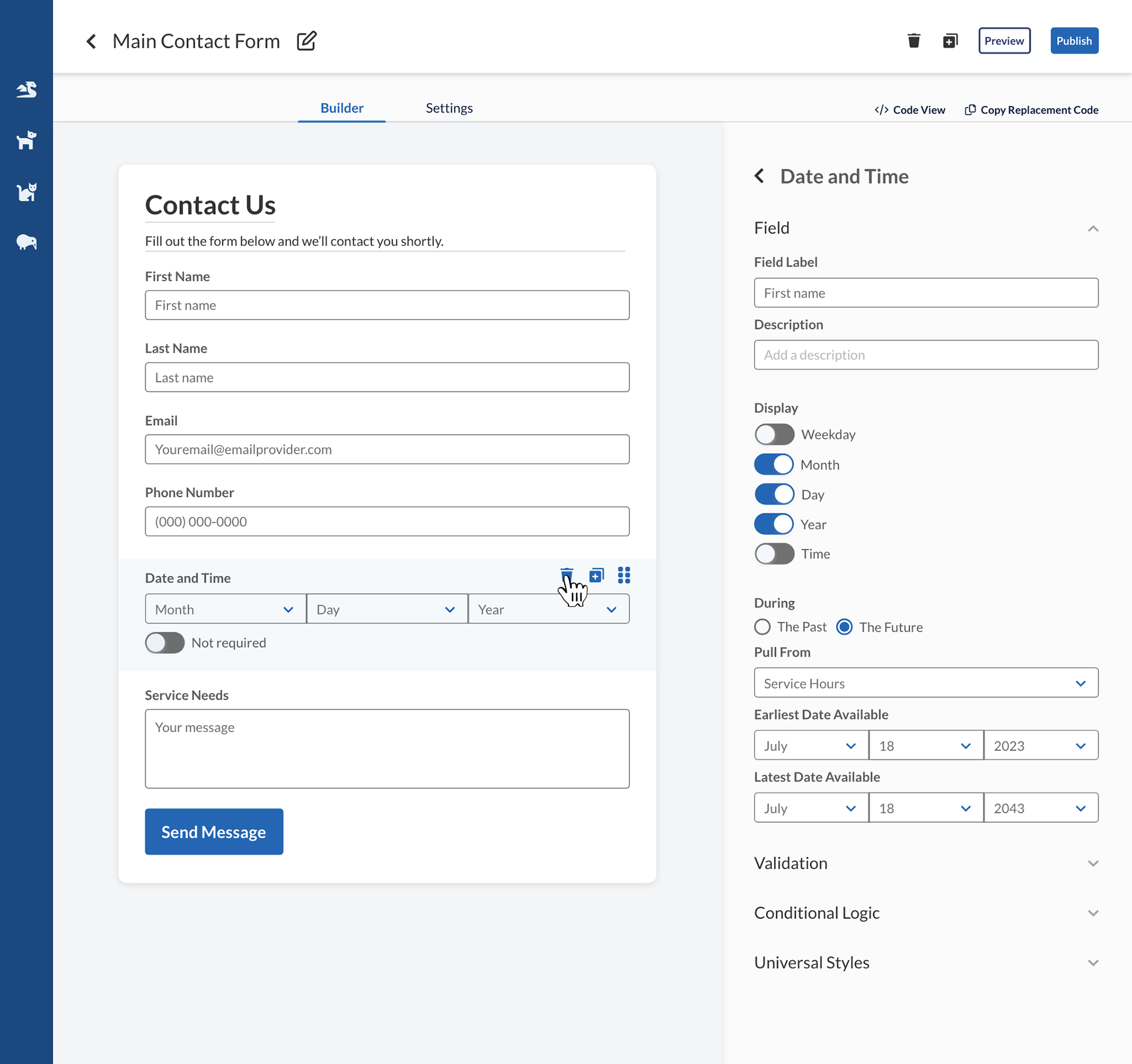
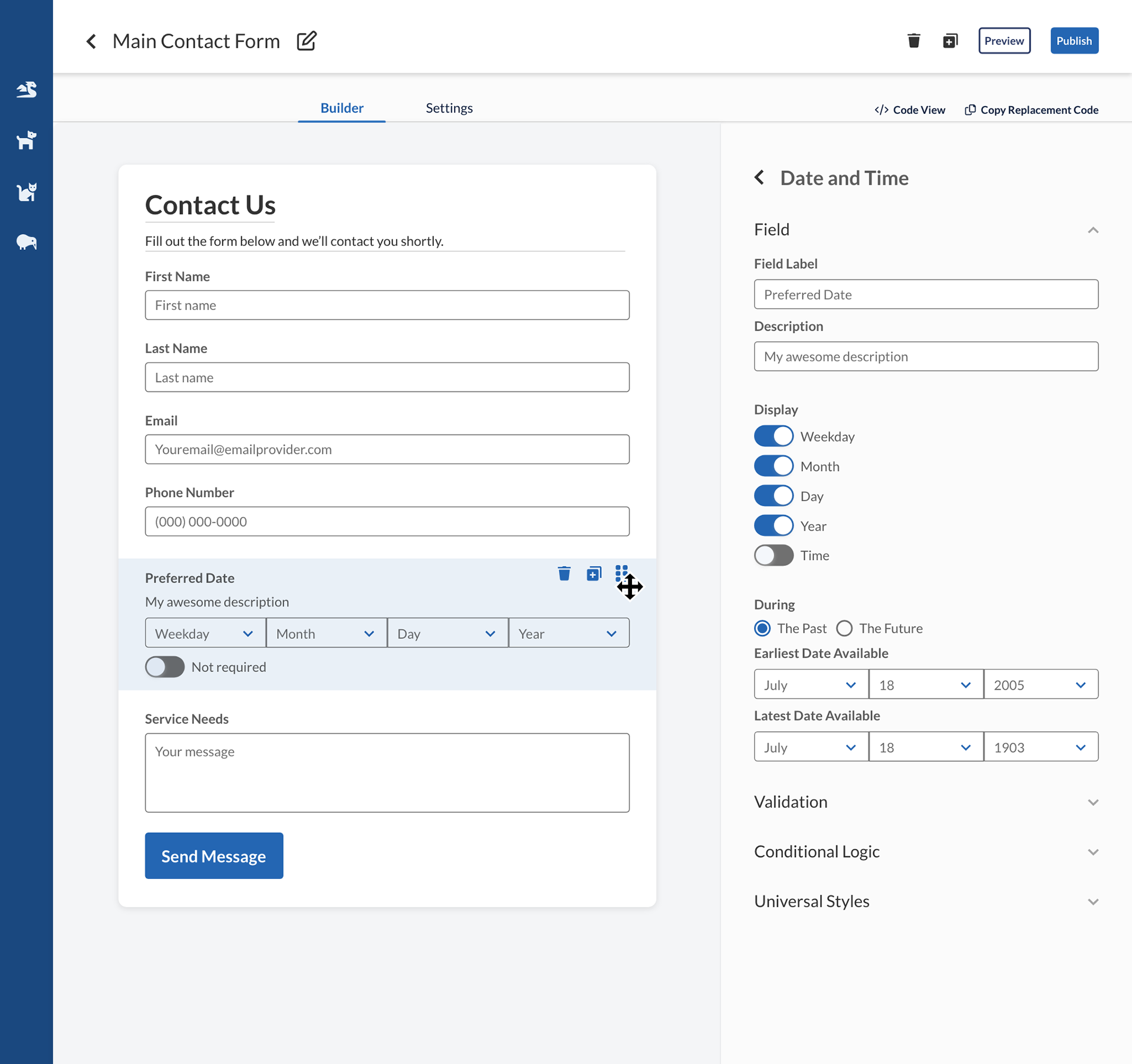
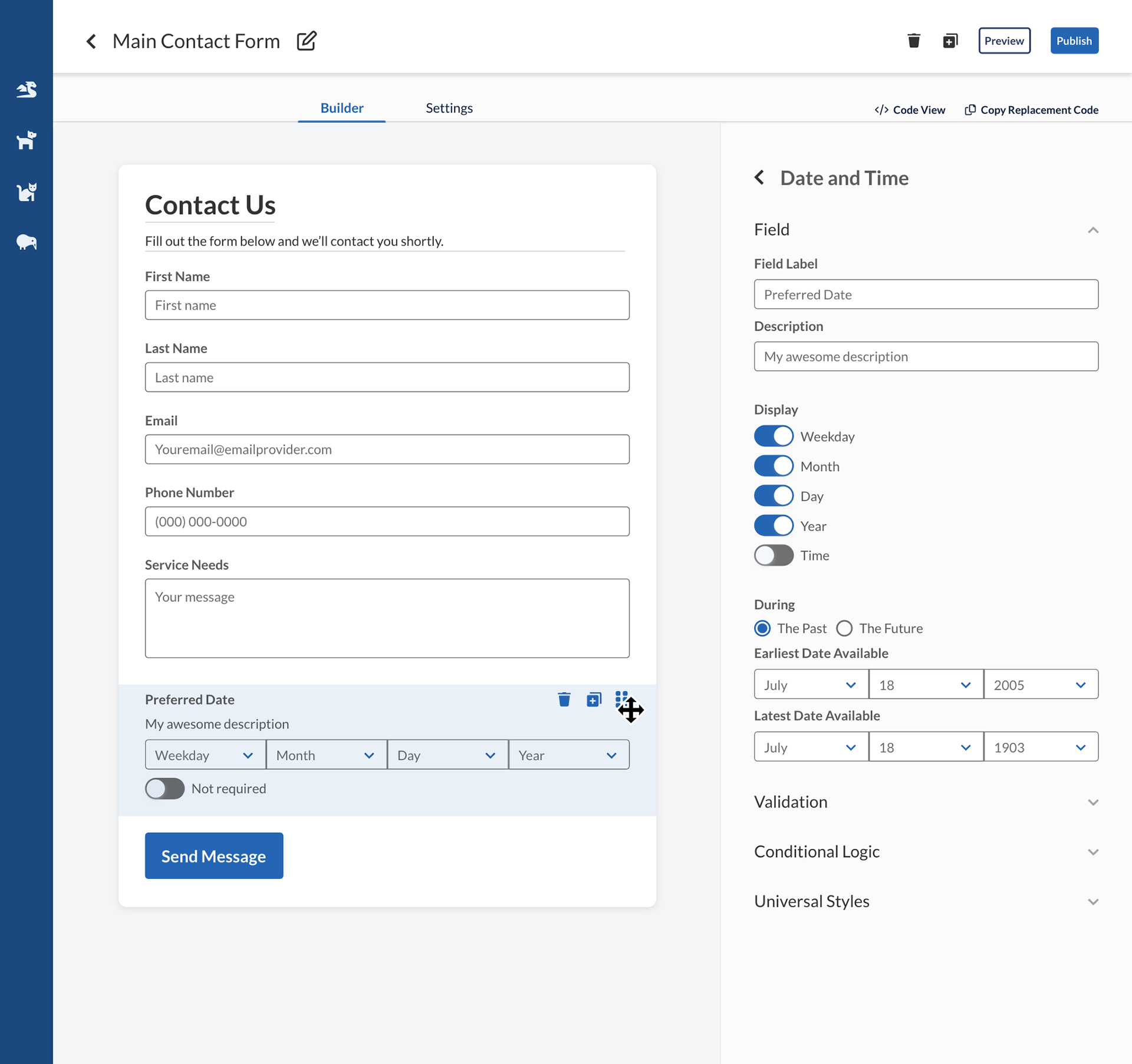
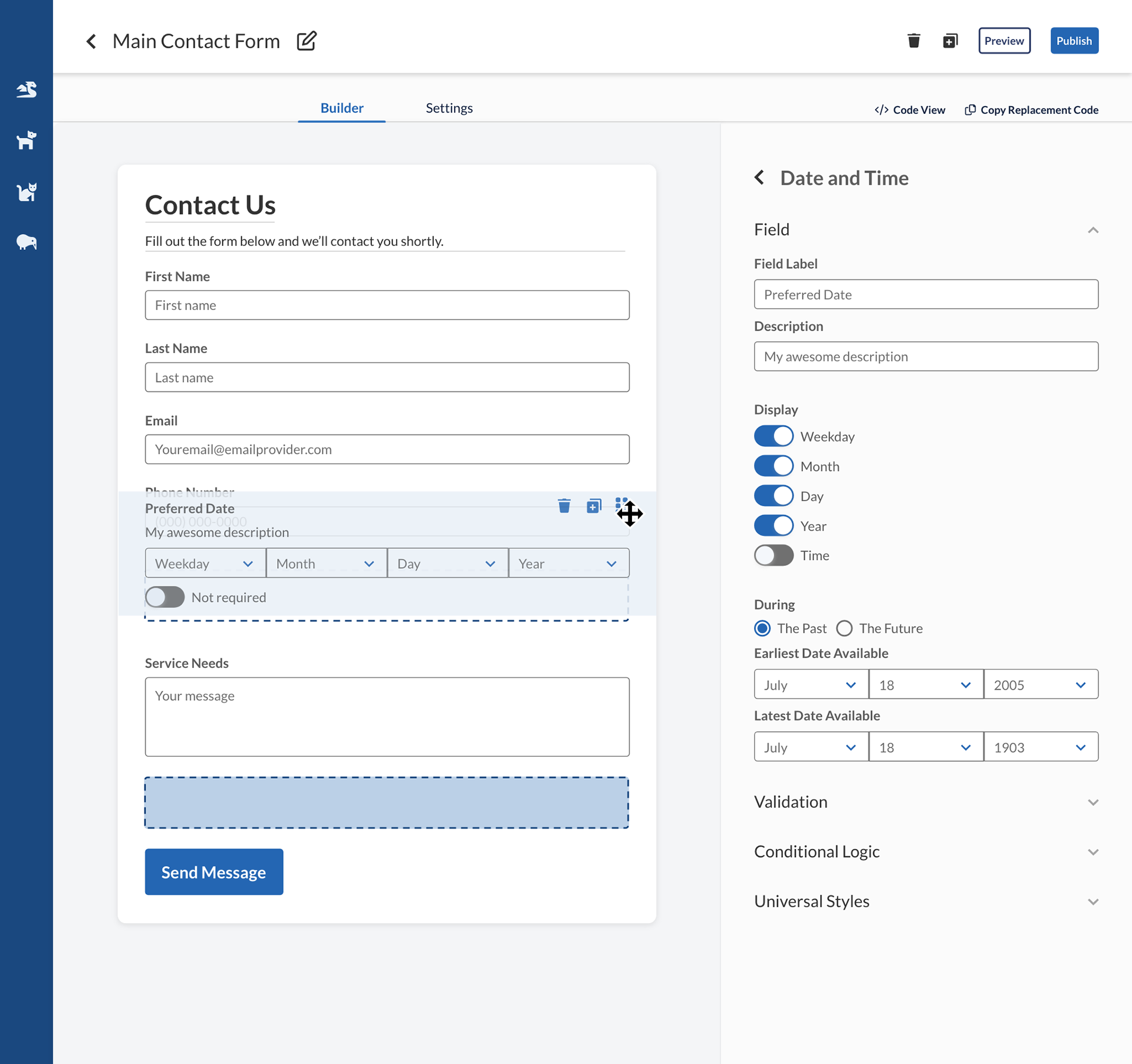
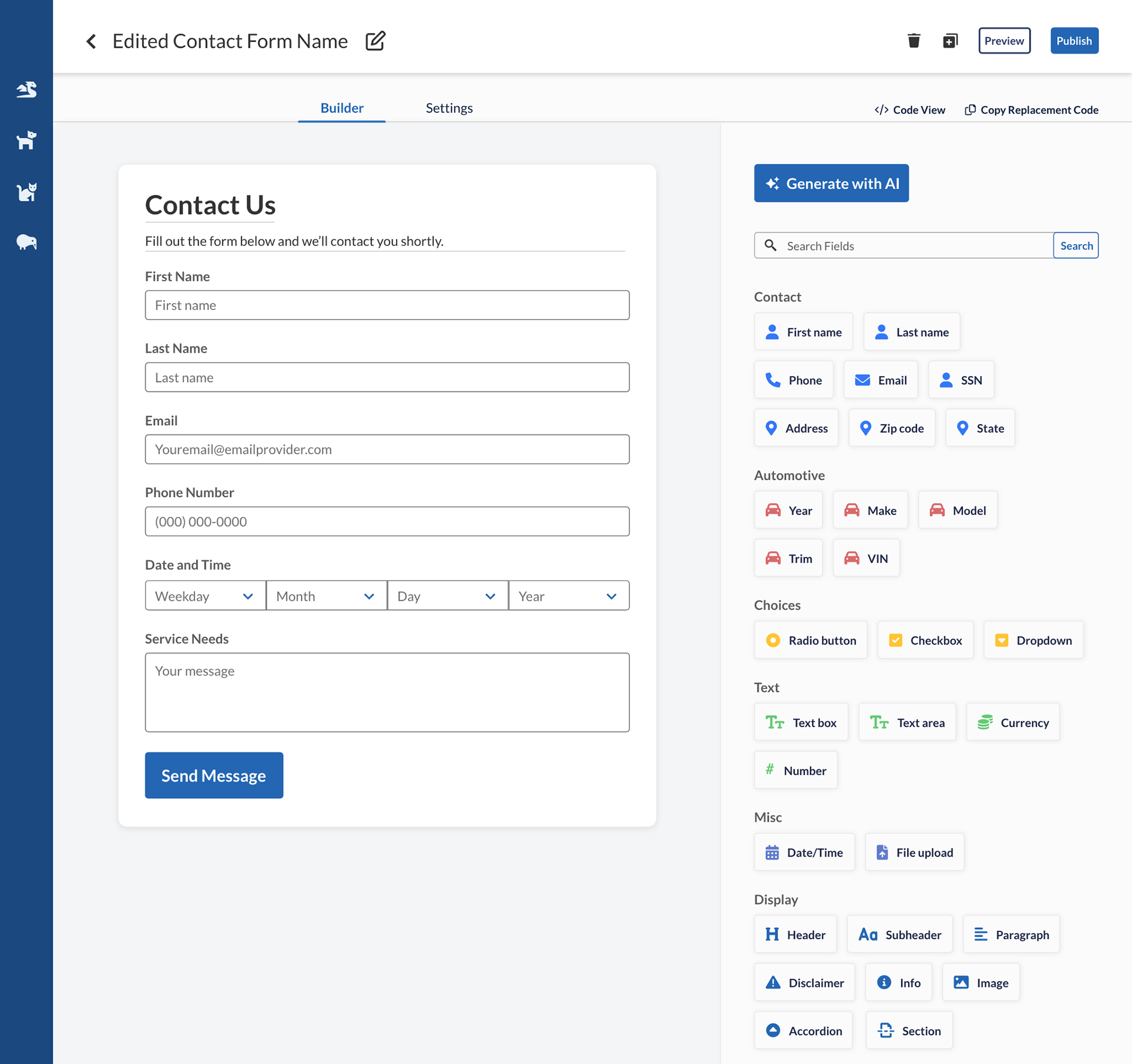
Various mocks updated in 2025 including active field behavior, section titling functionality, and settings.






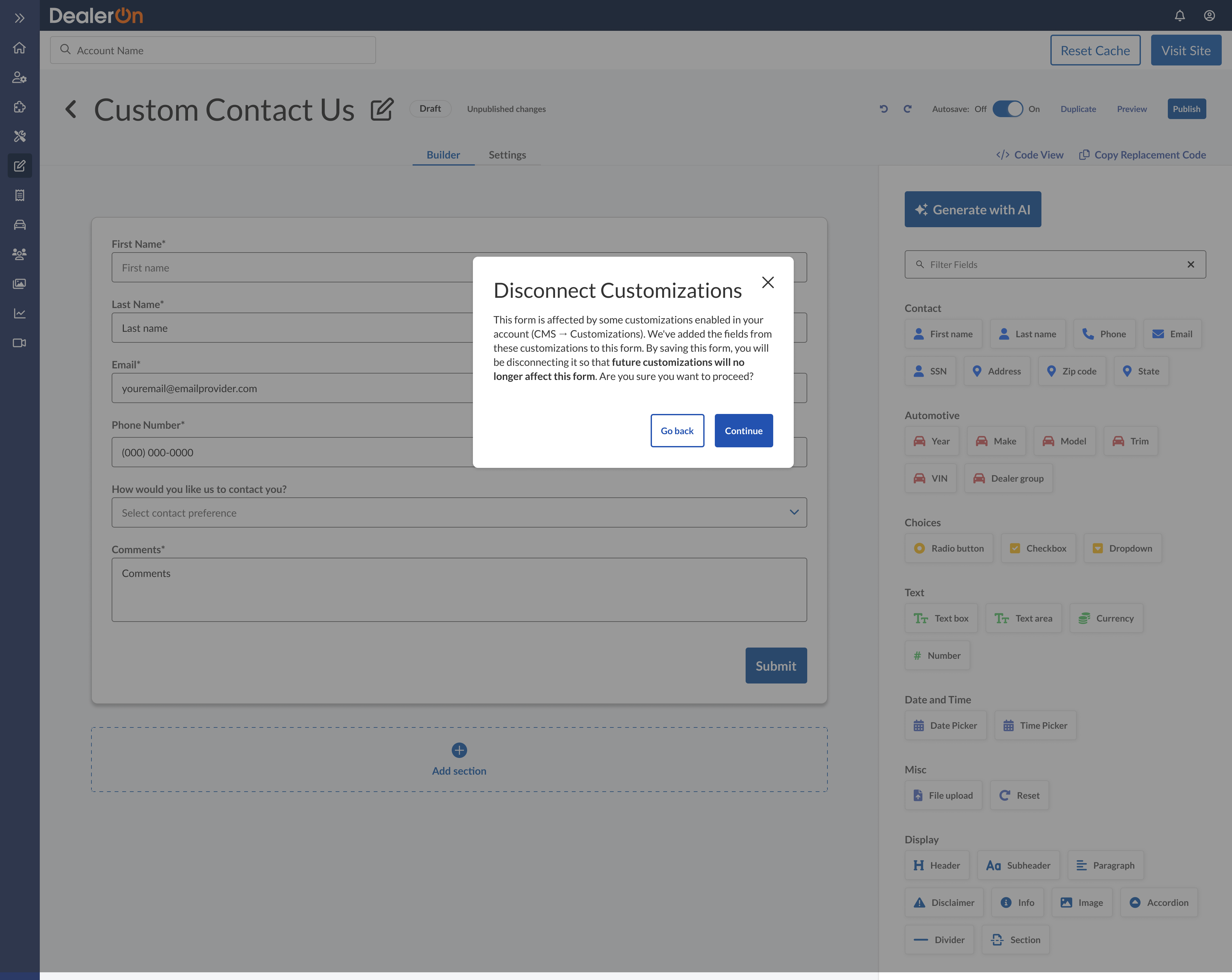
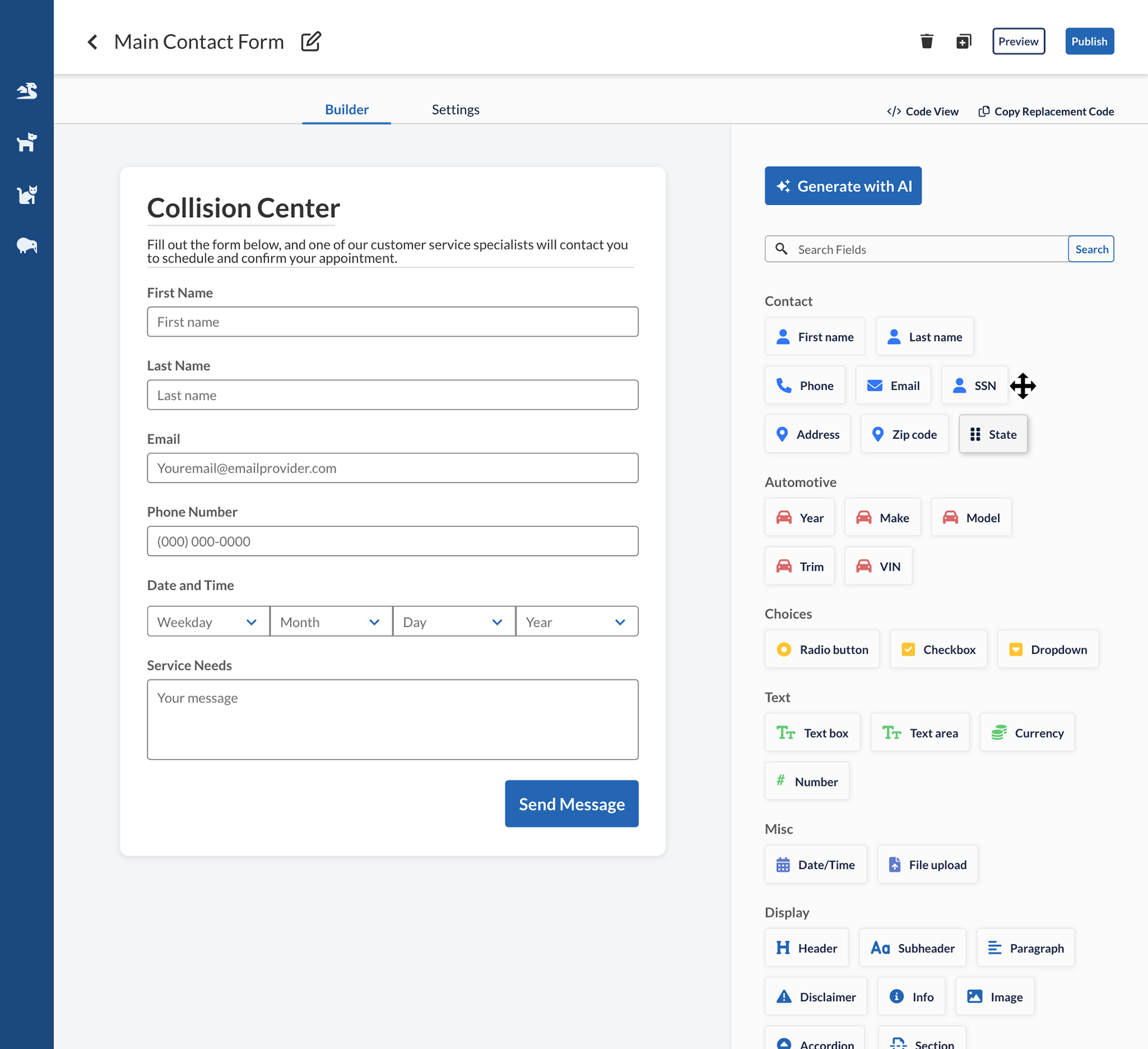
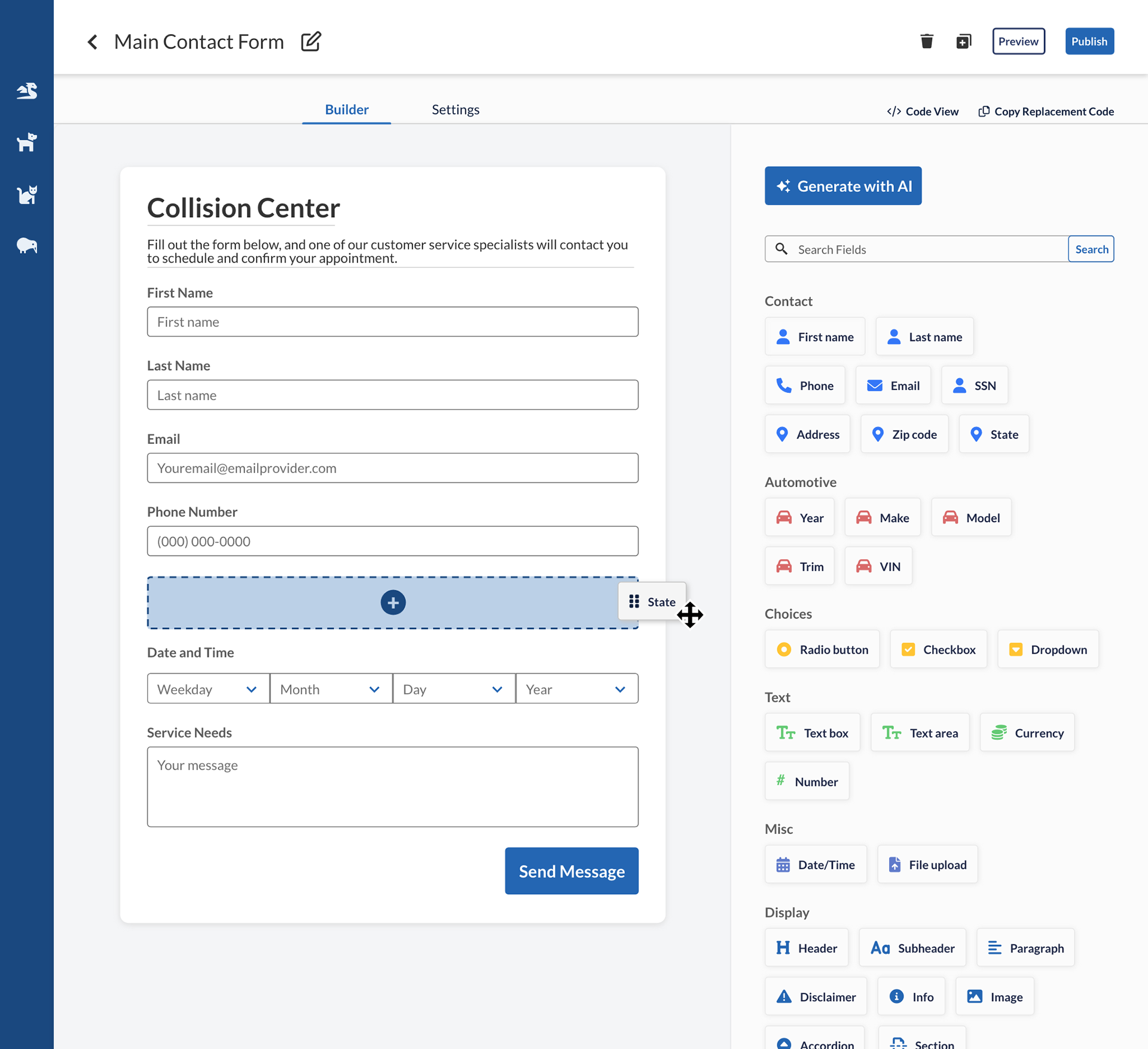
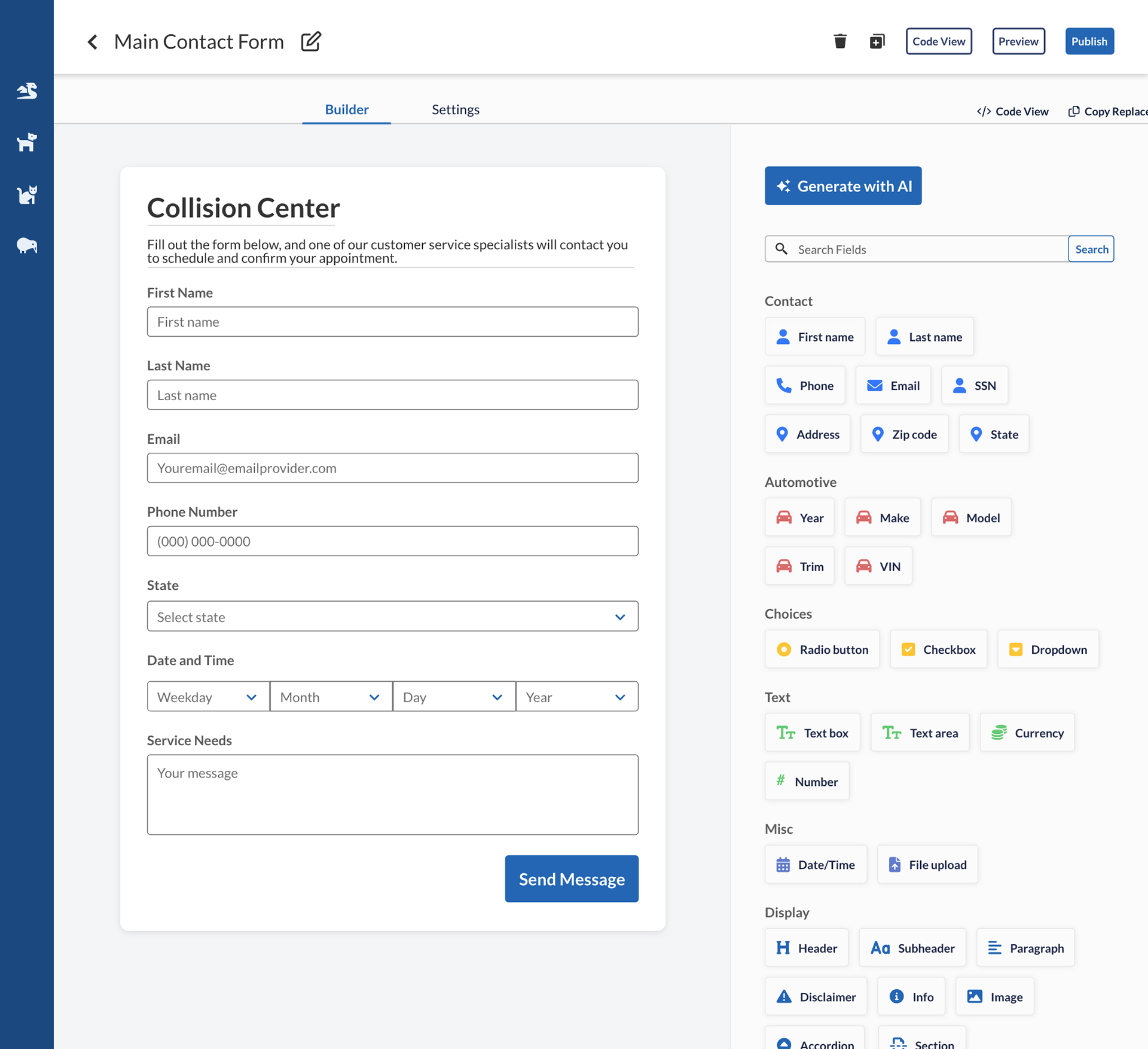
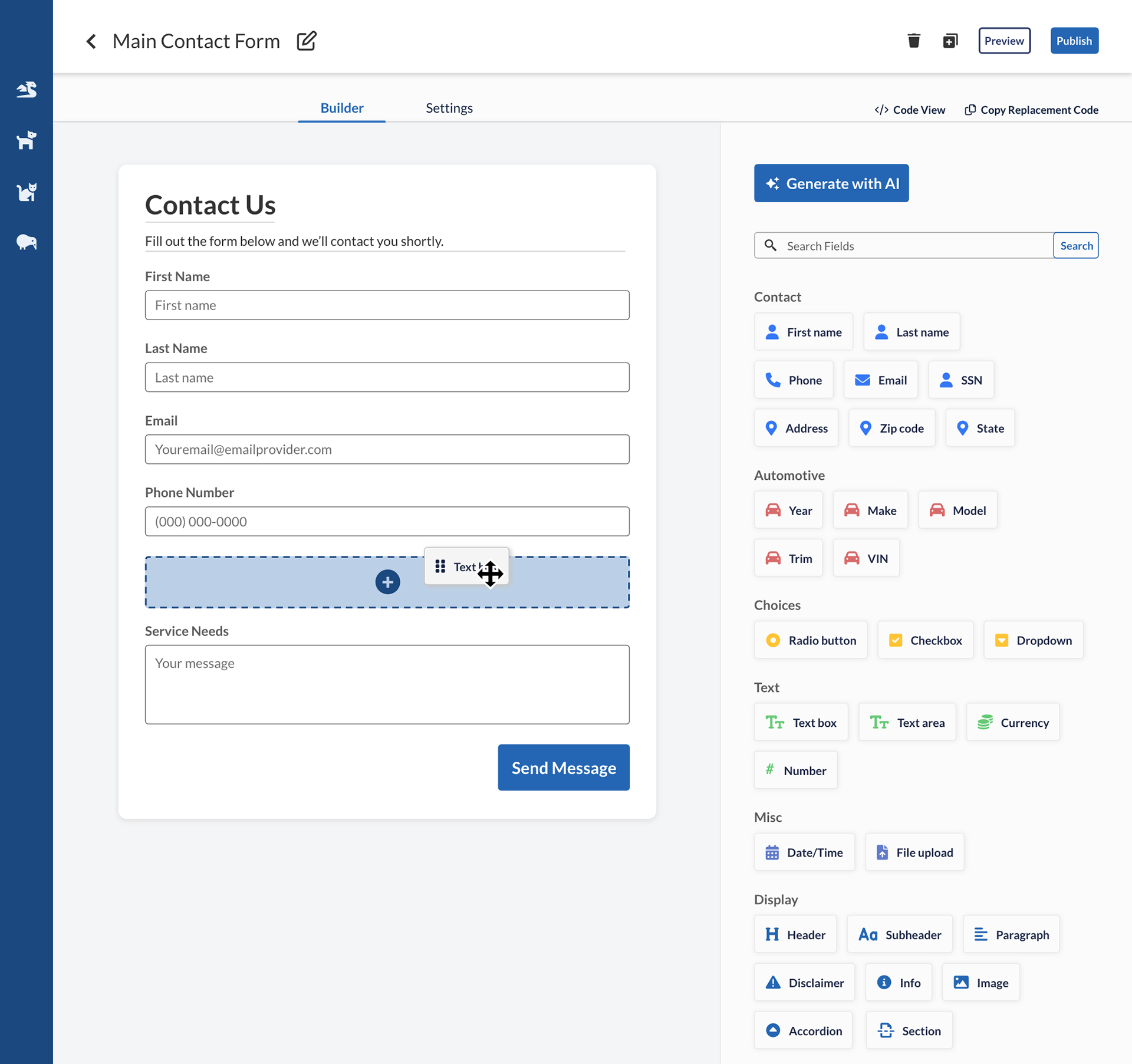
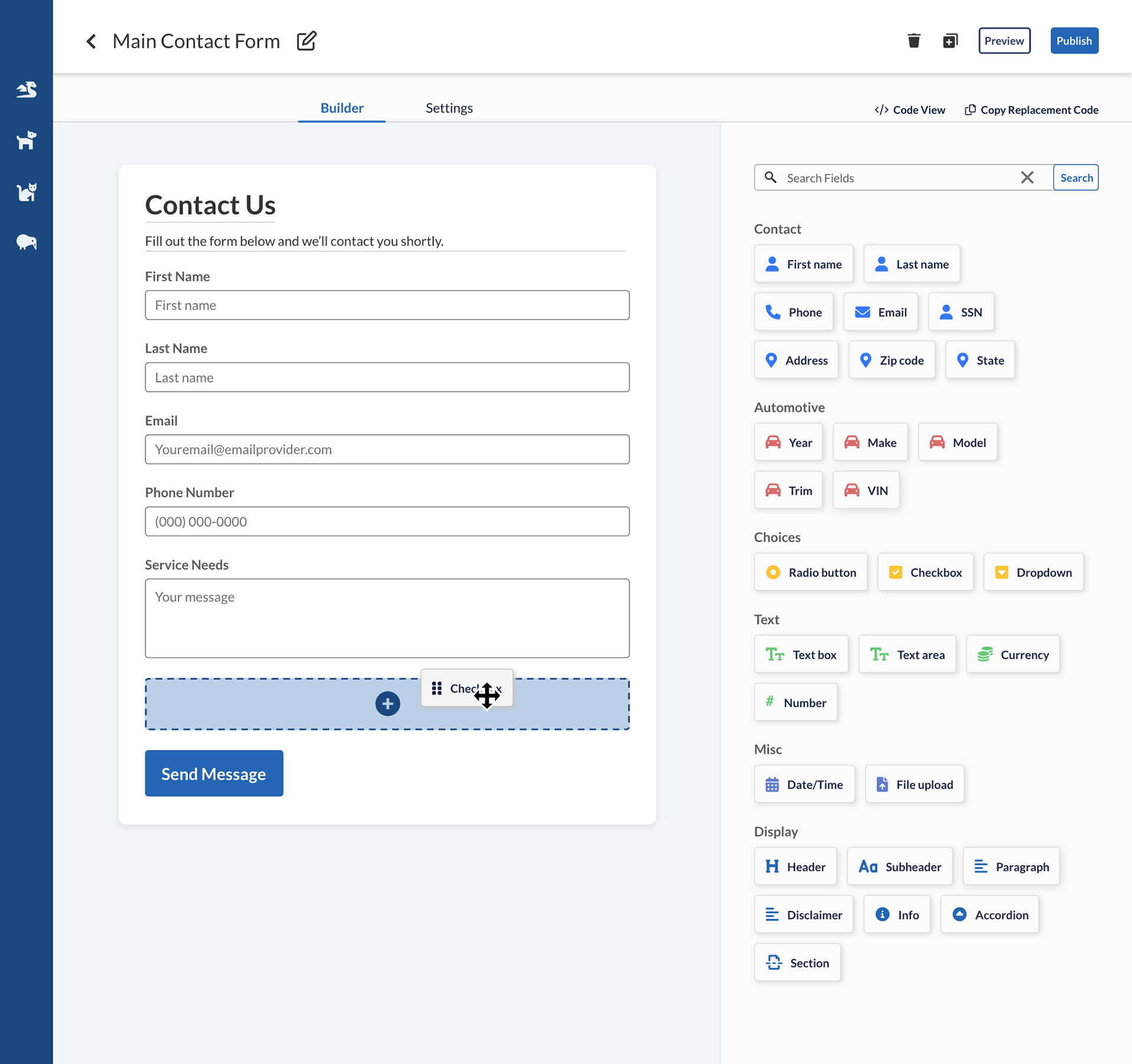
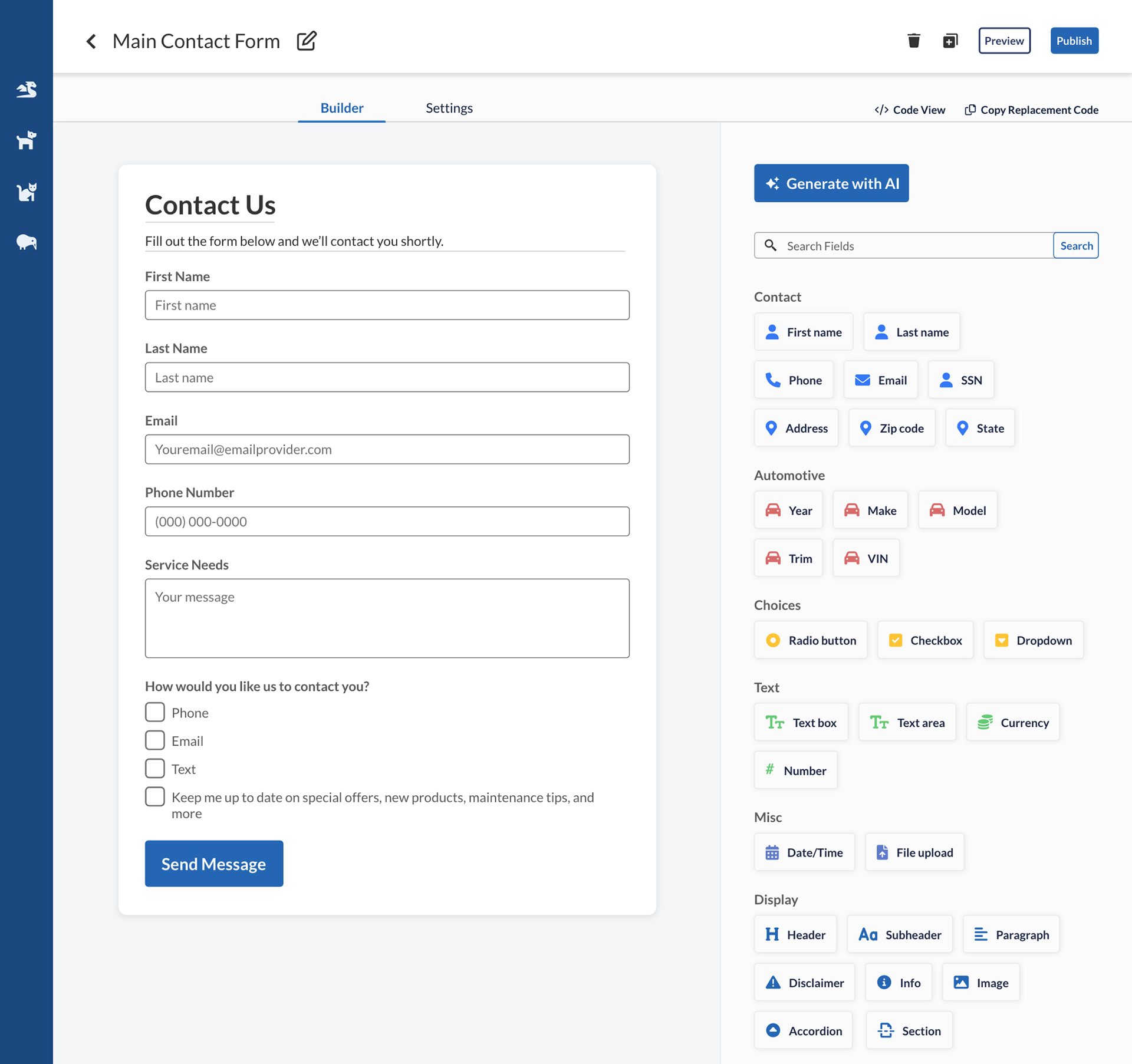
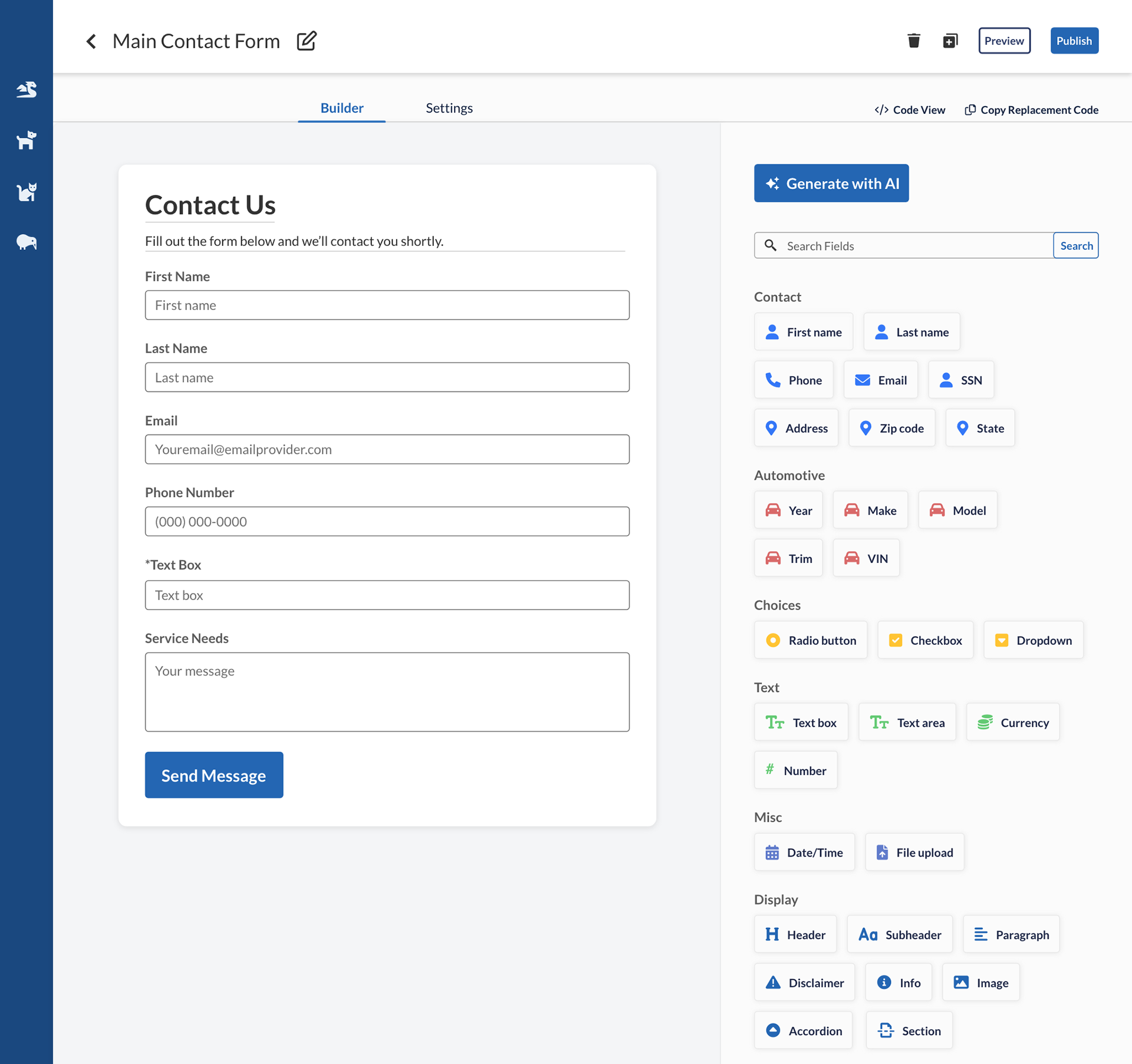
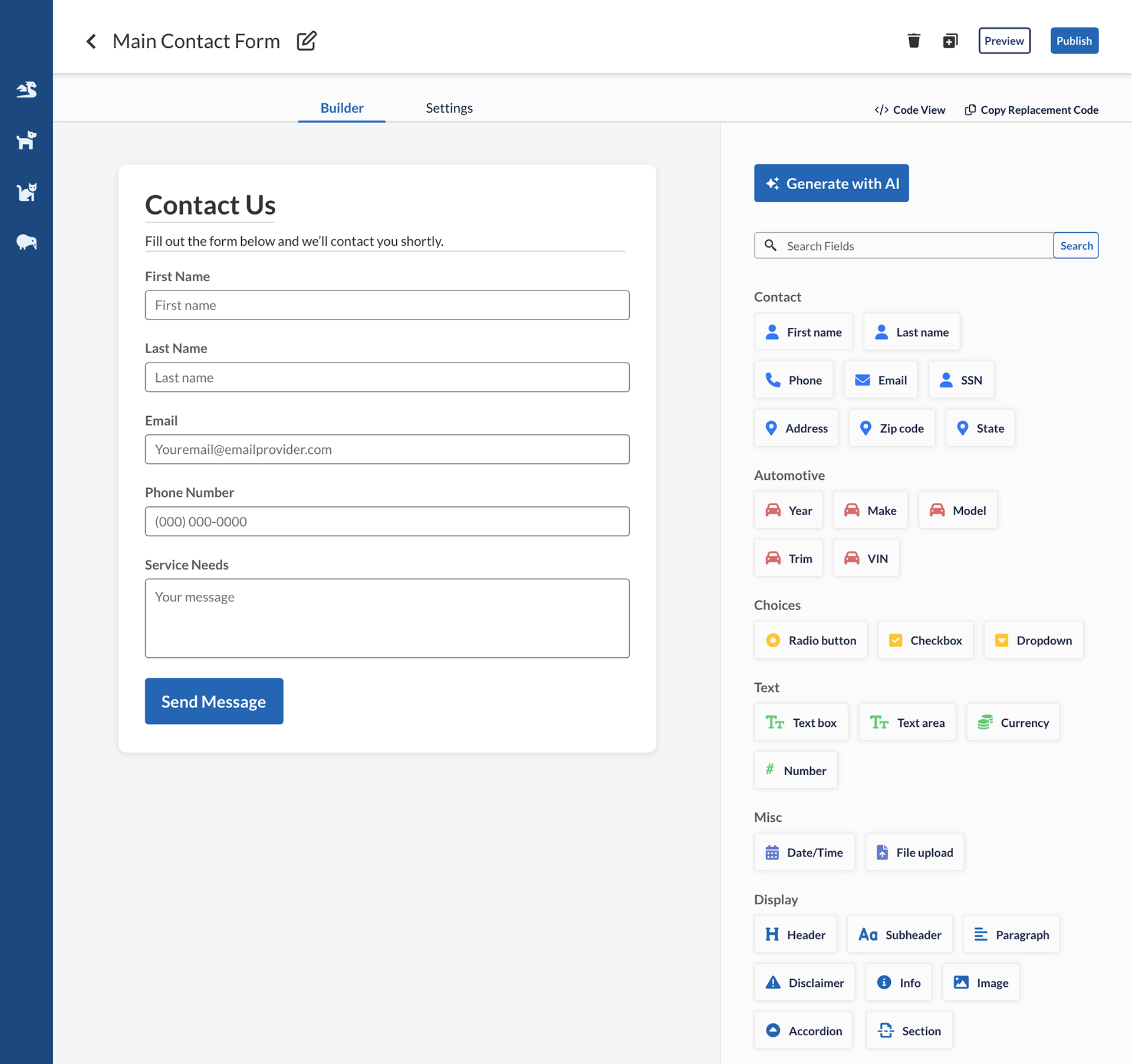
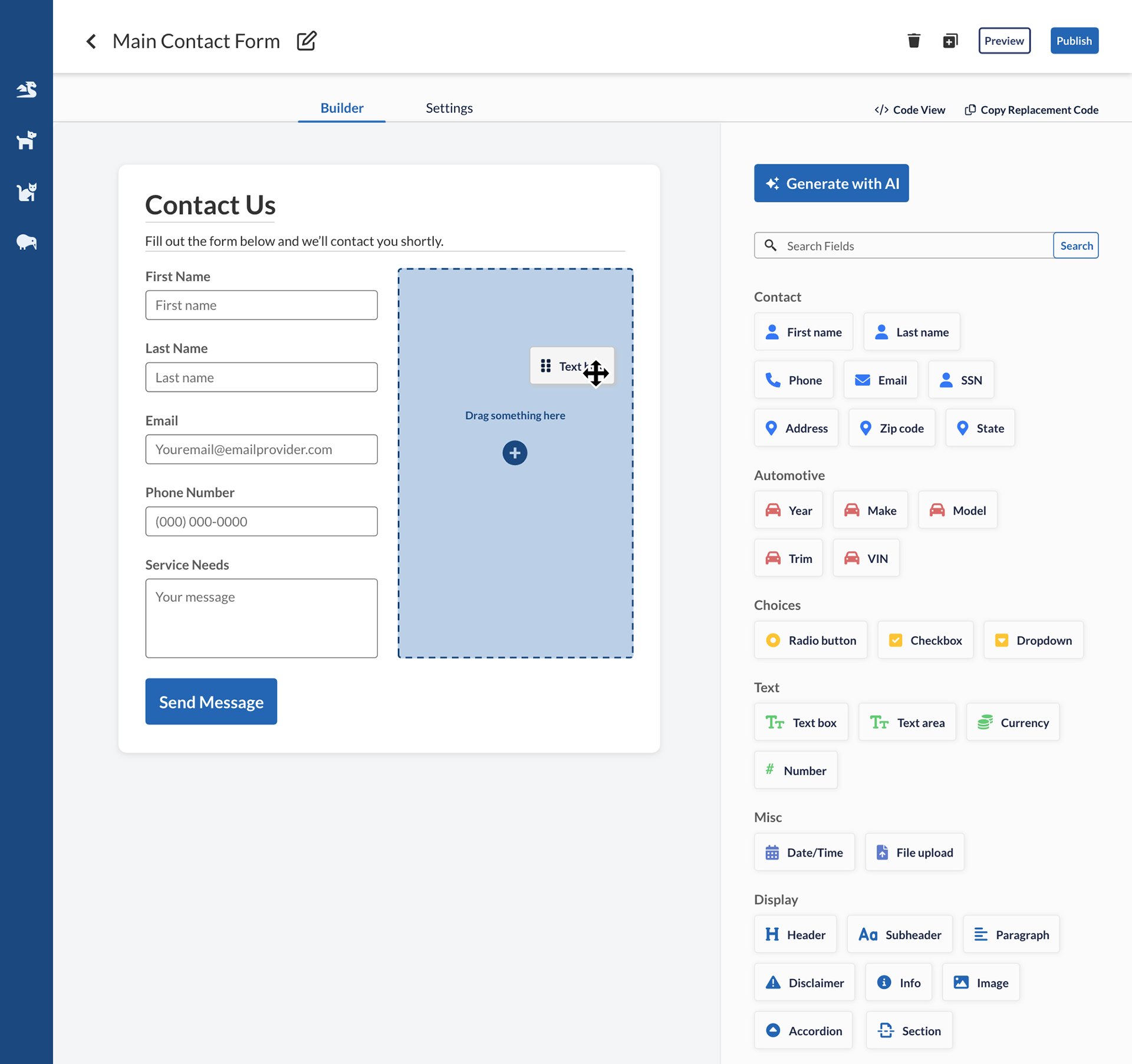
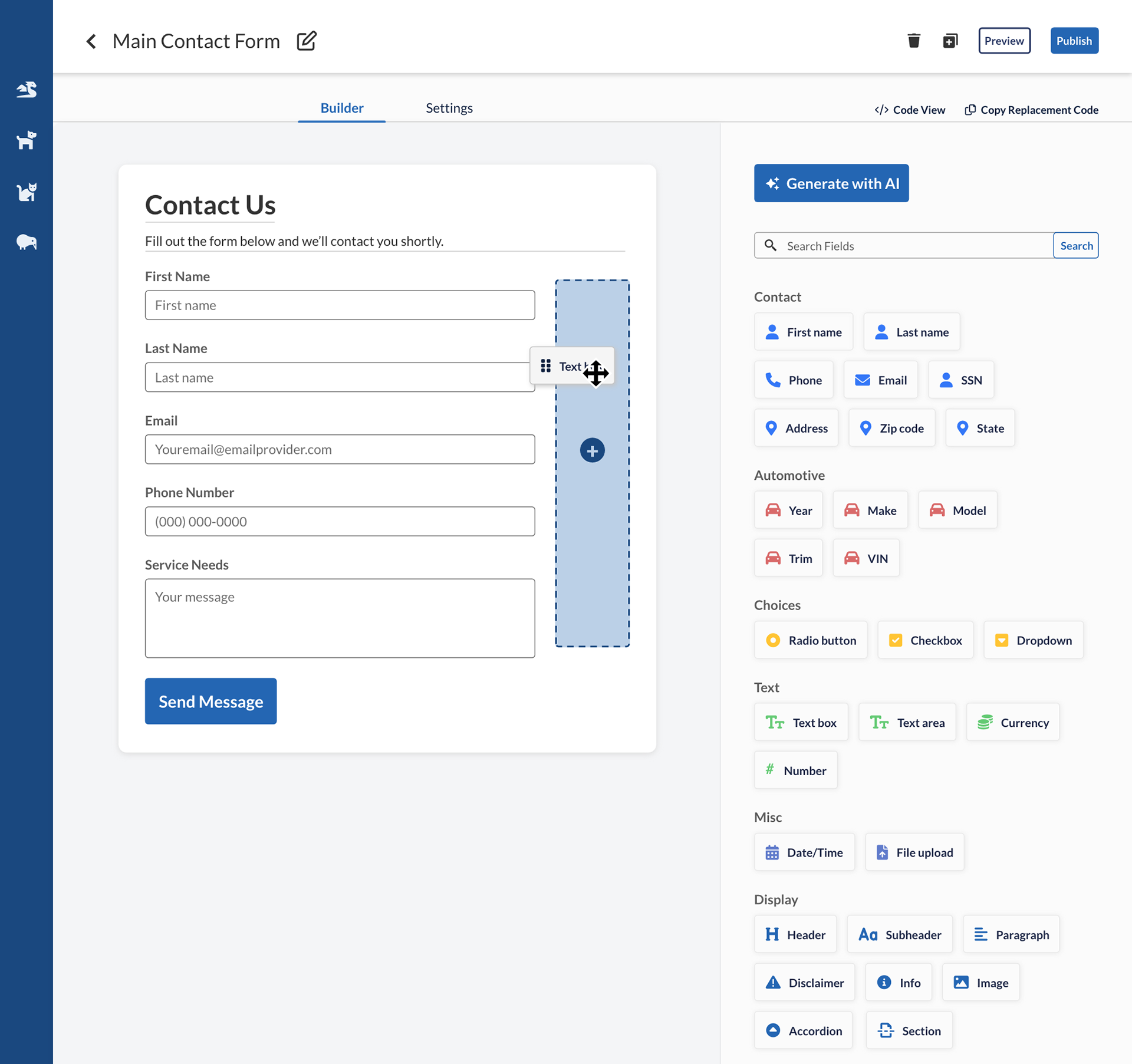
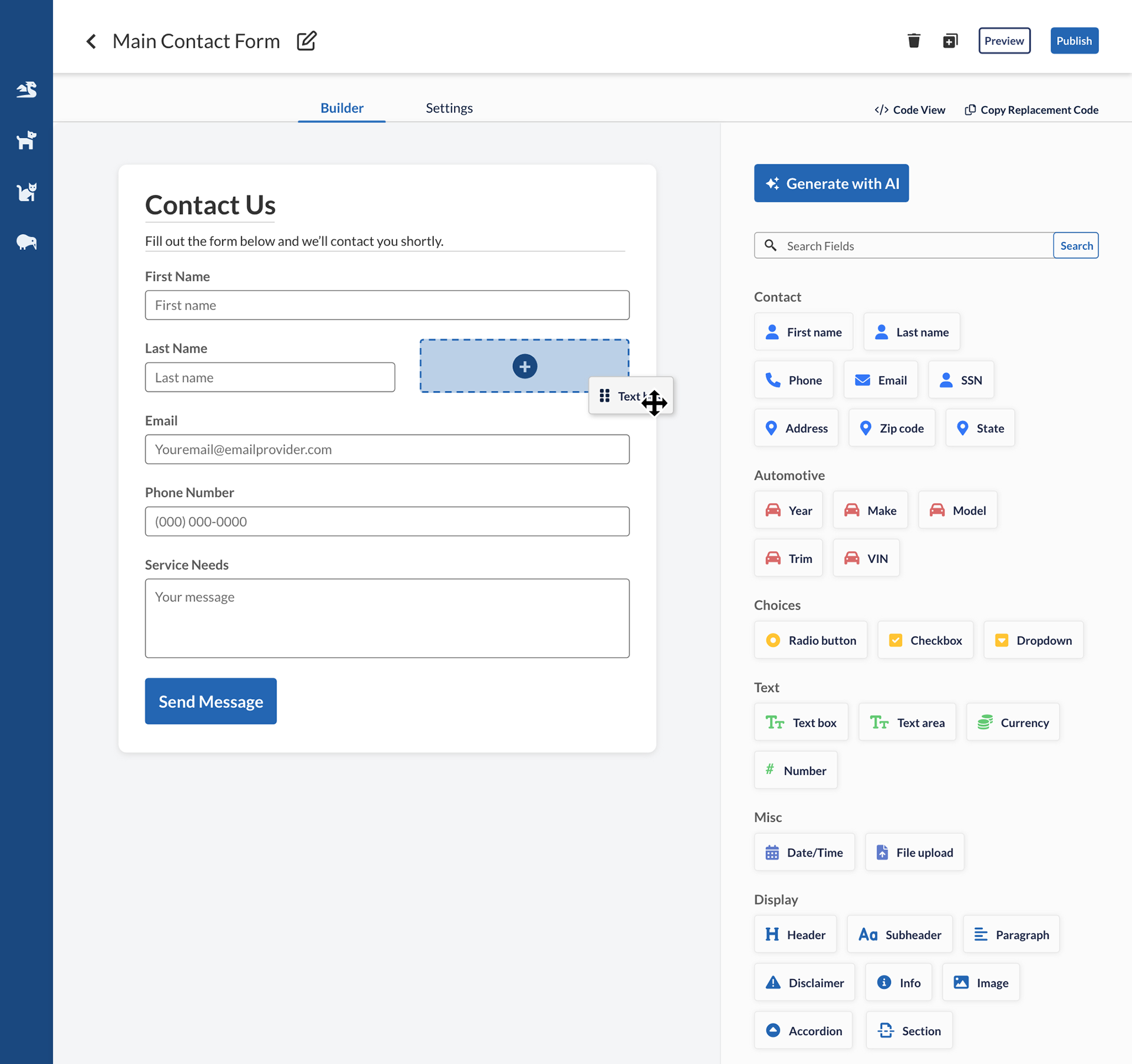
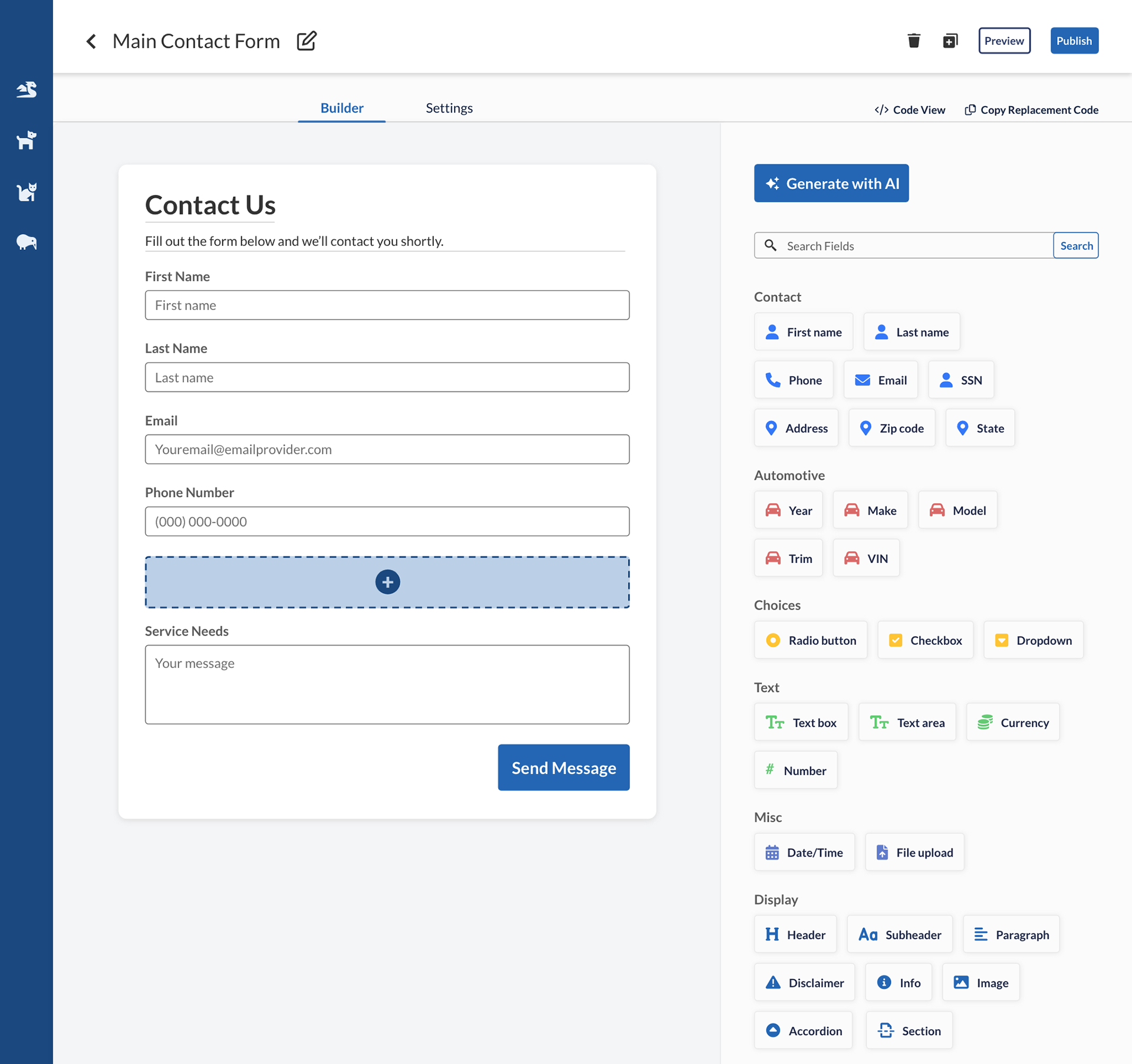
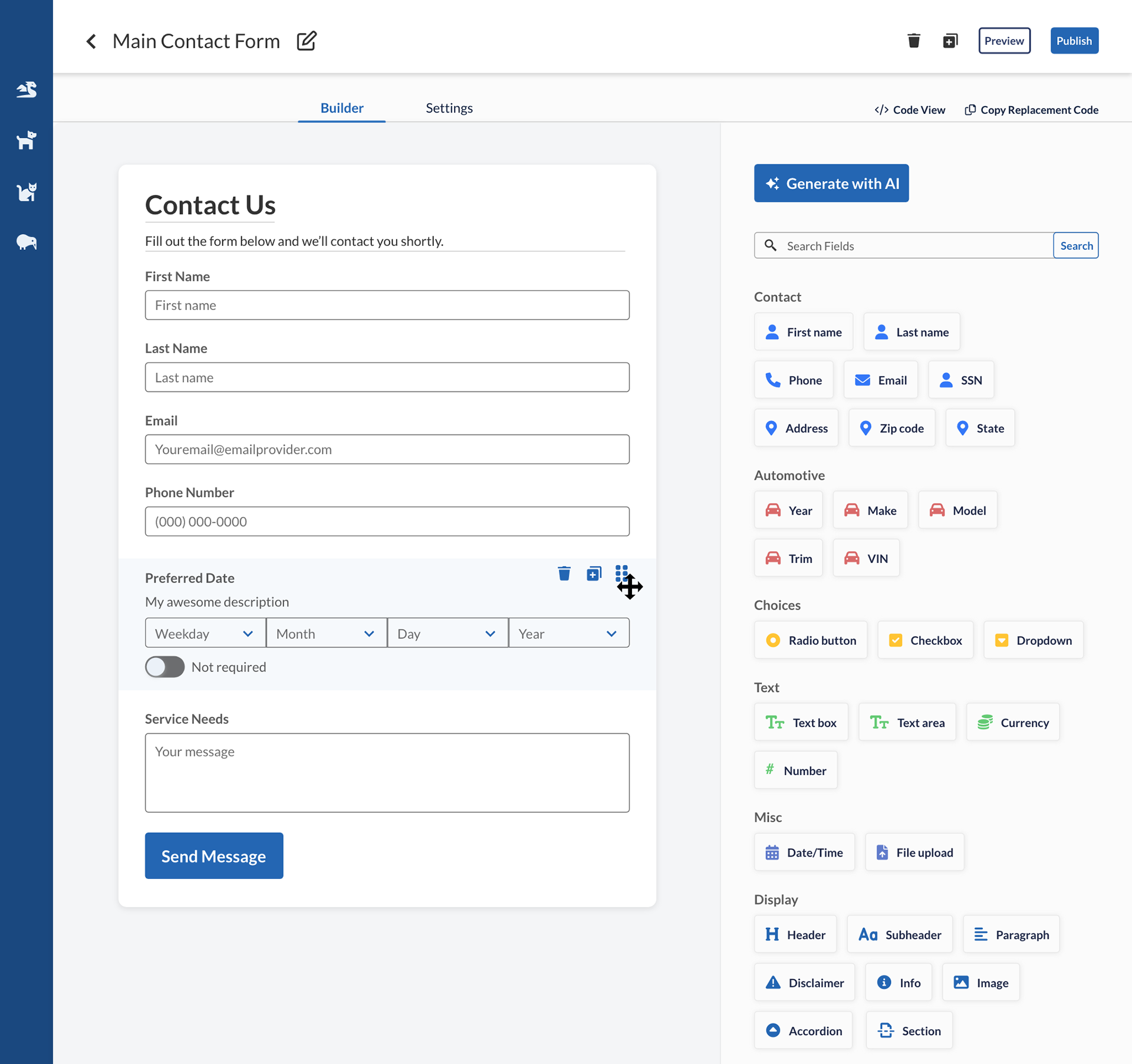
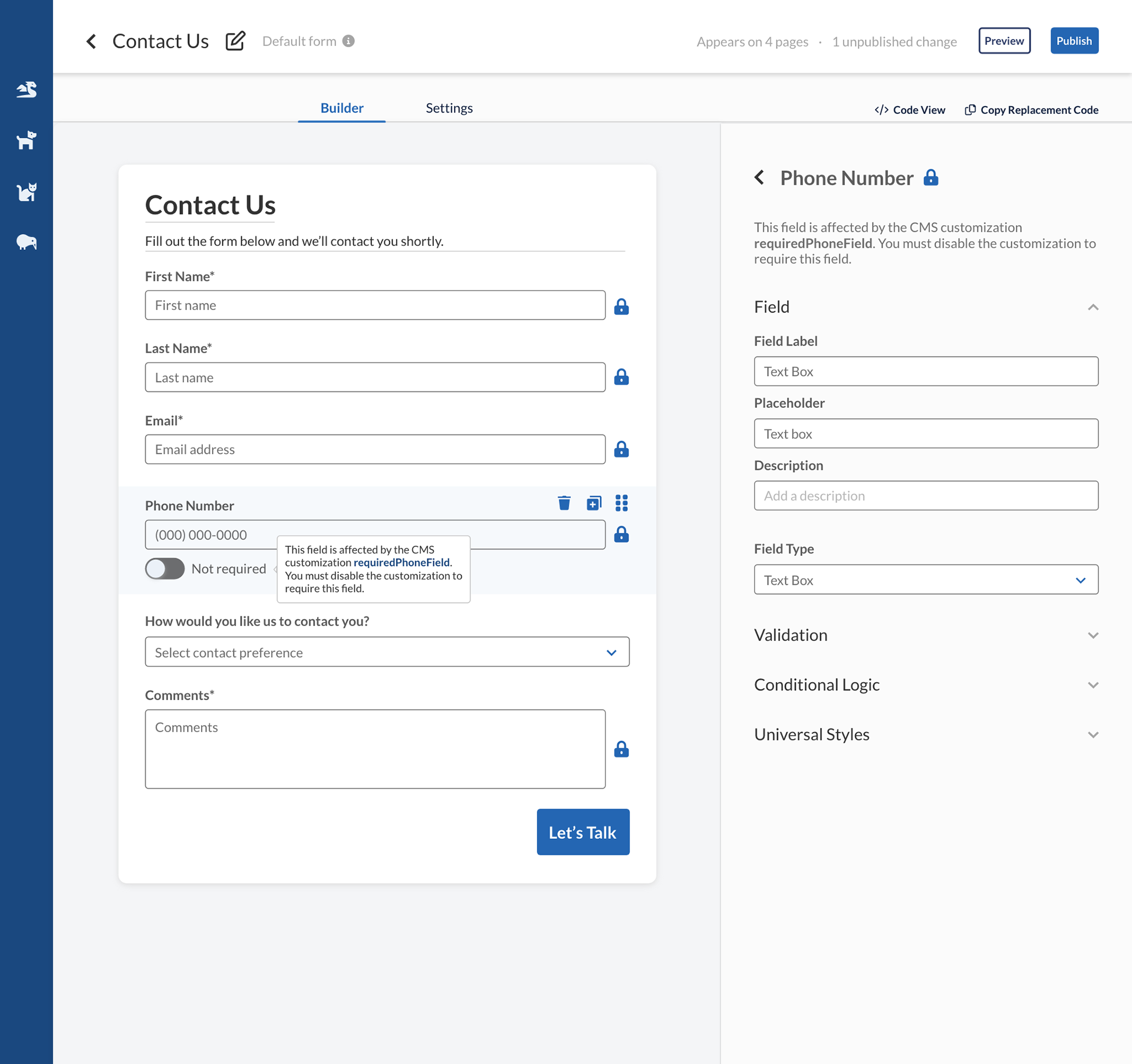
Add a new field




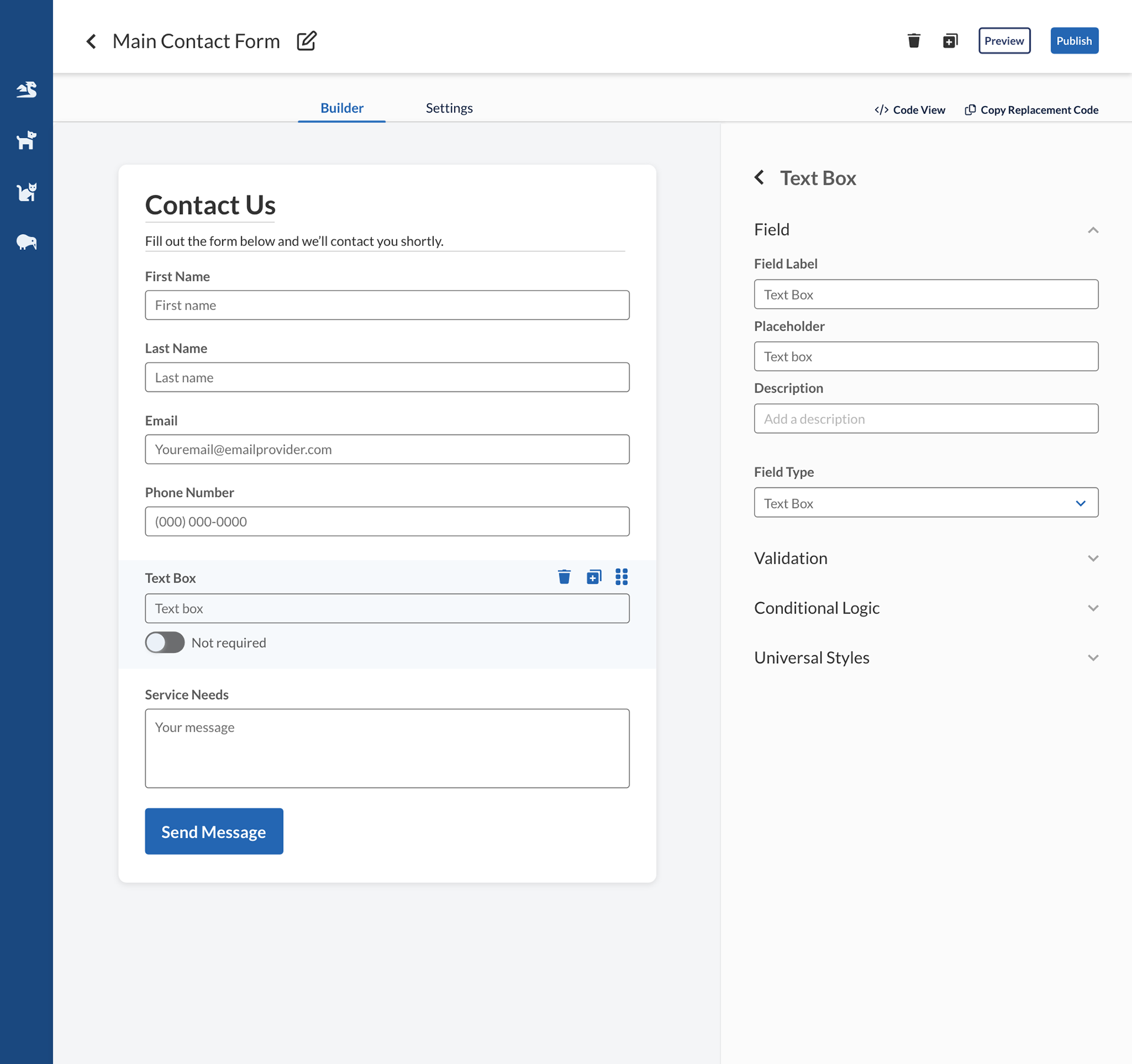
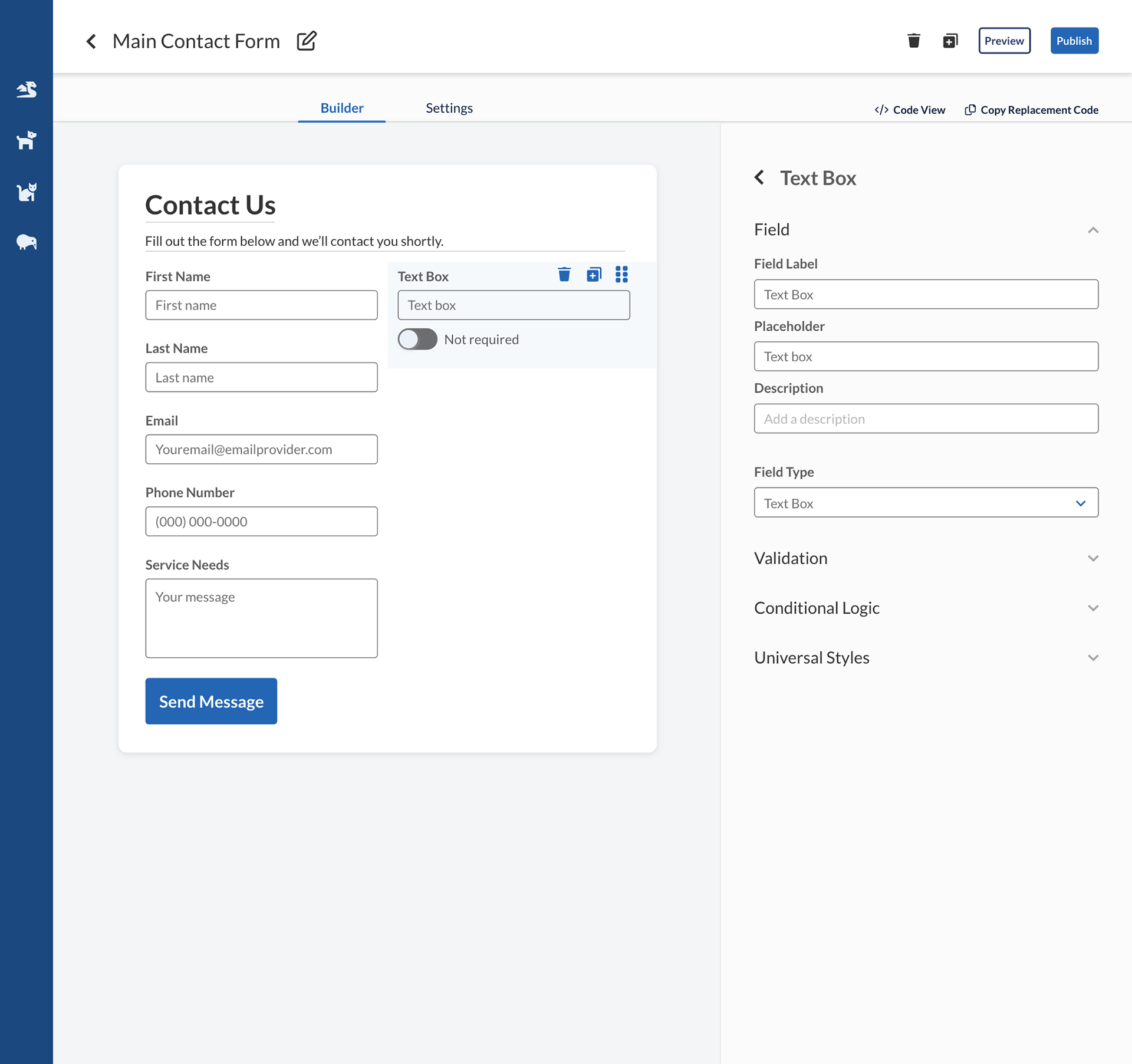
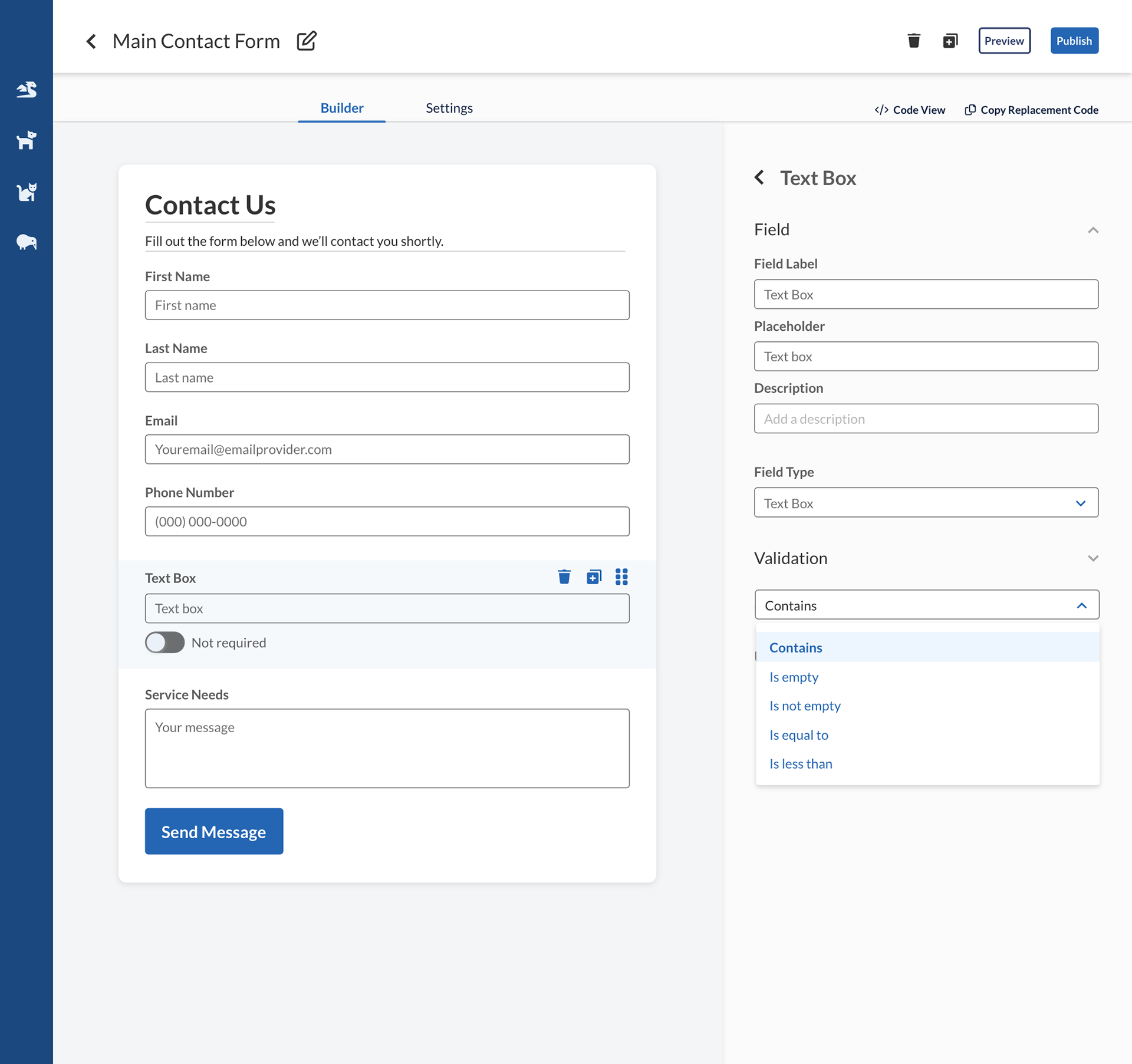
Text field behavior




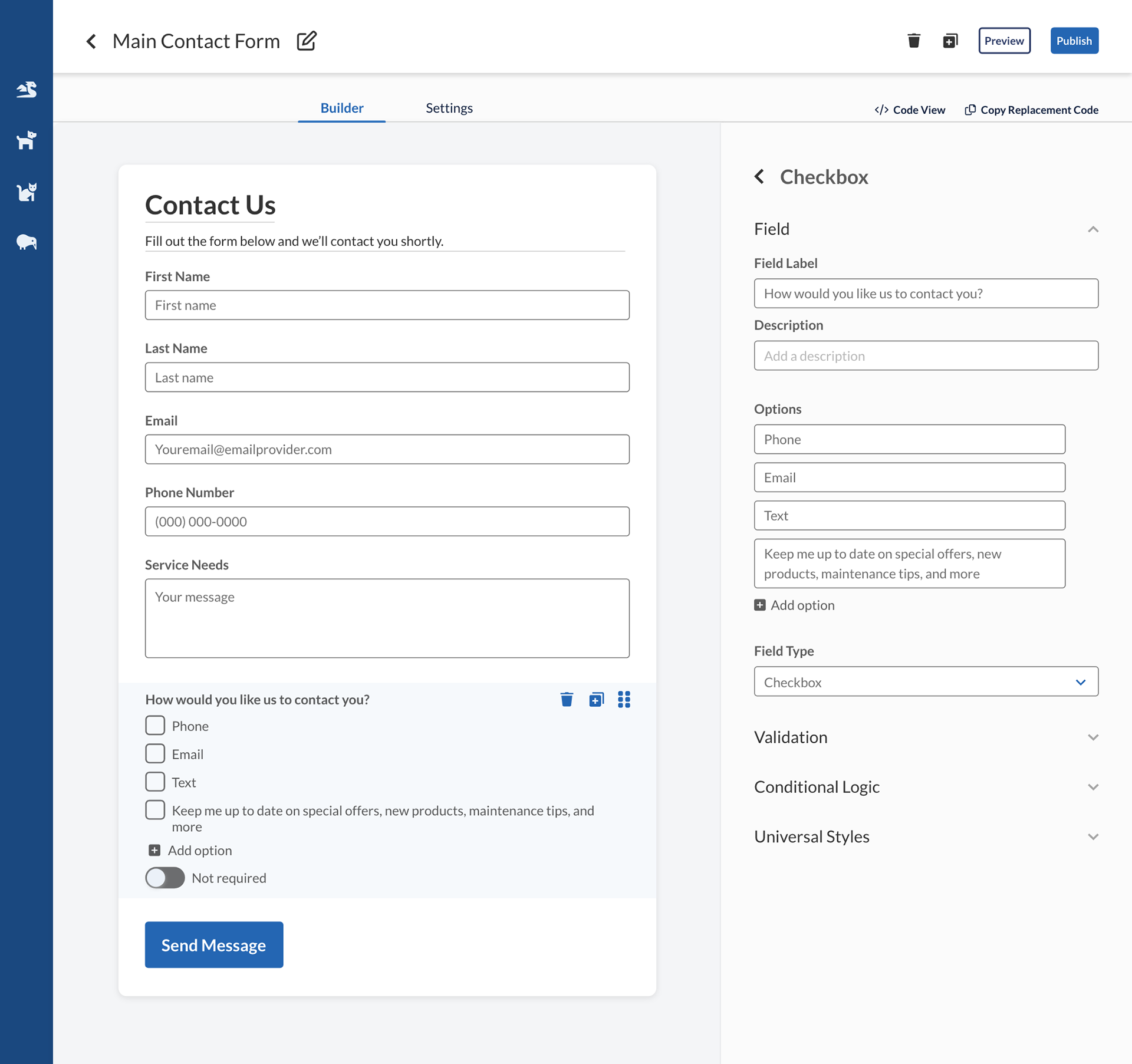
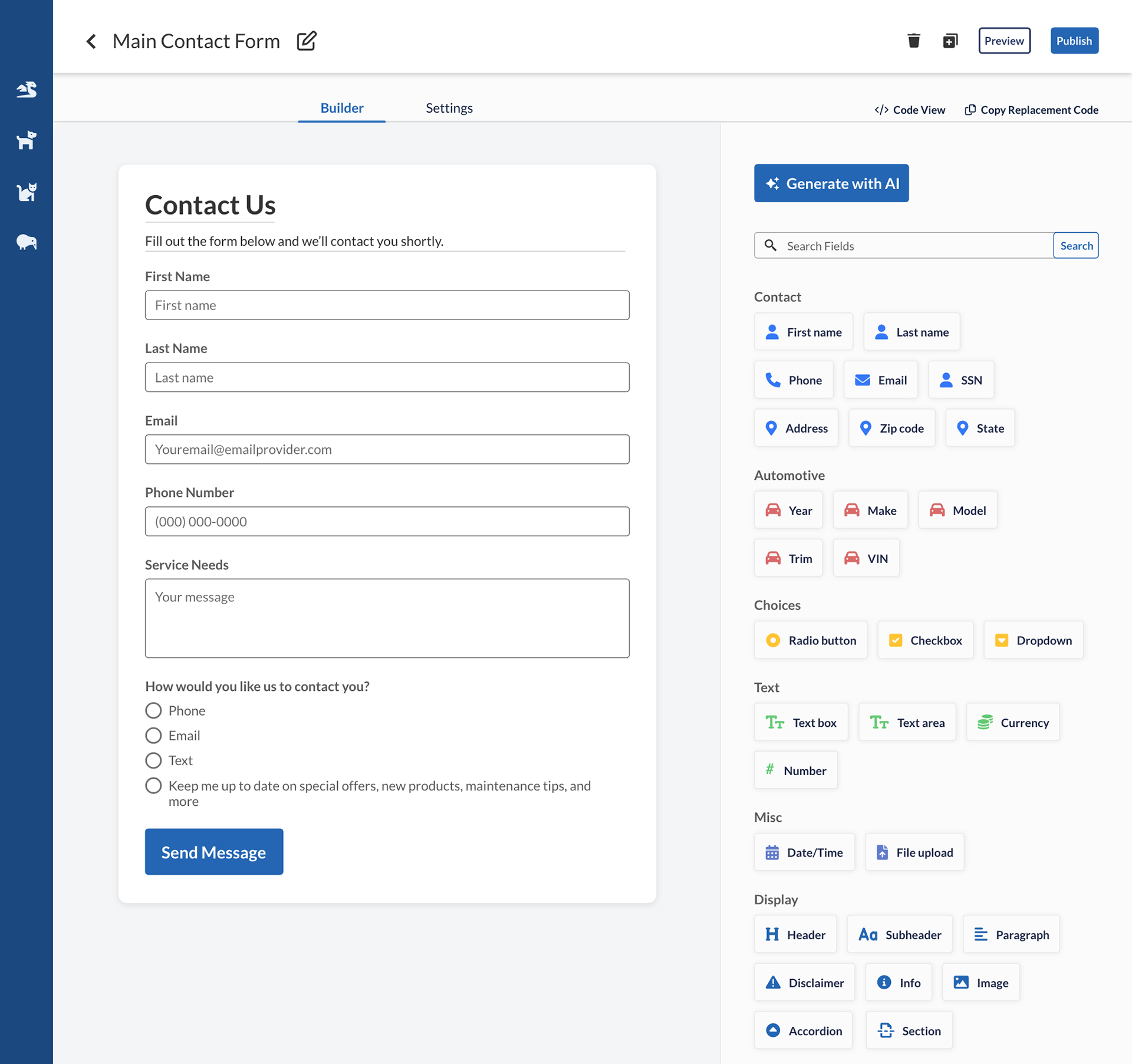
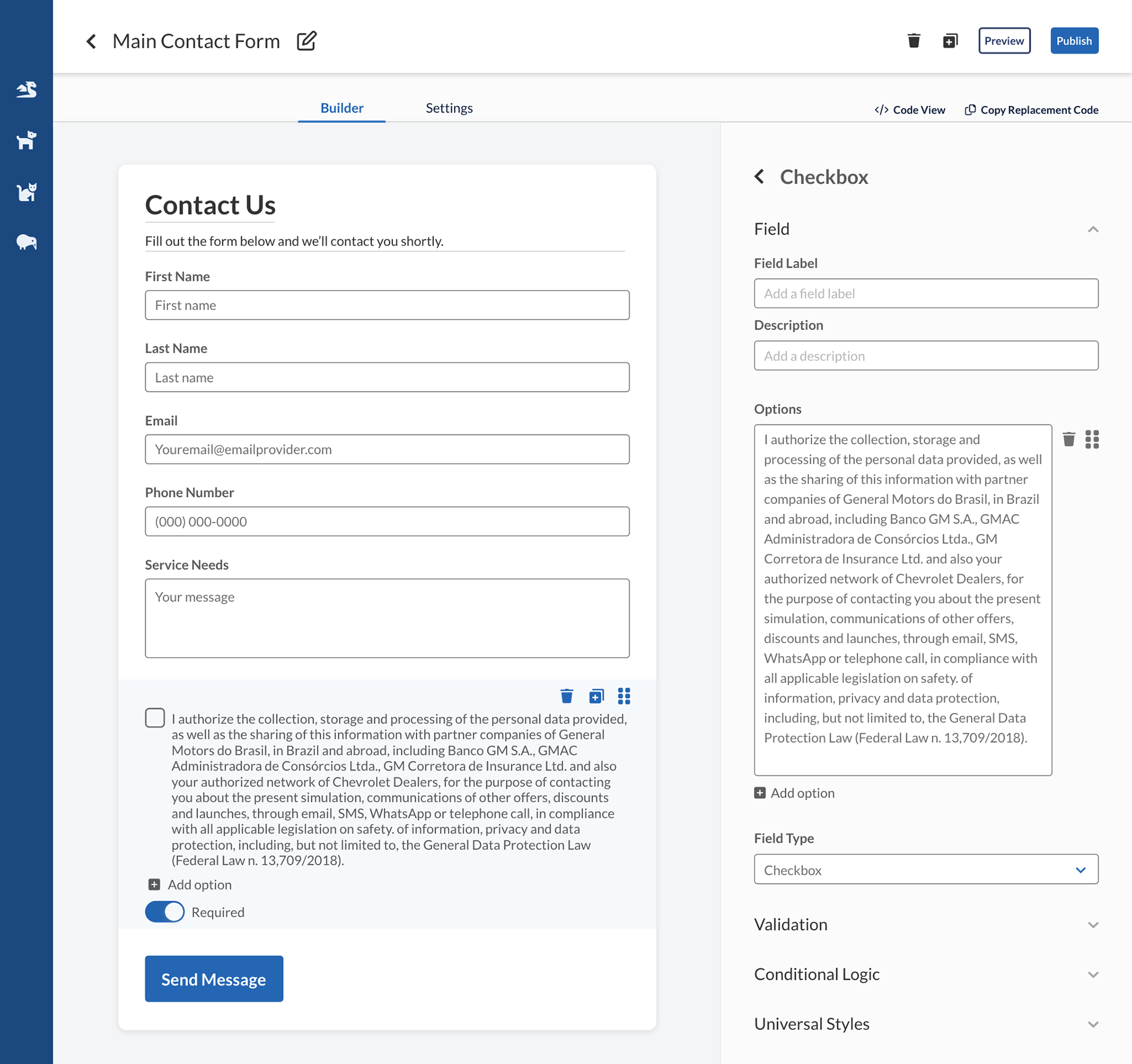
Checkbox behavior






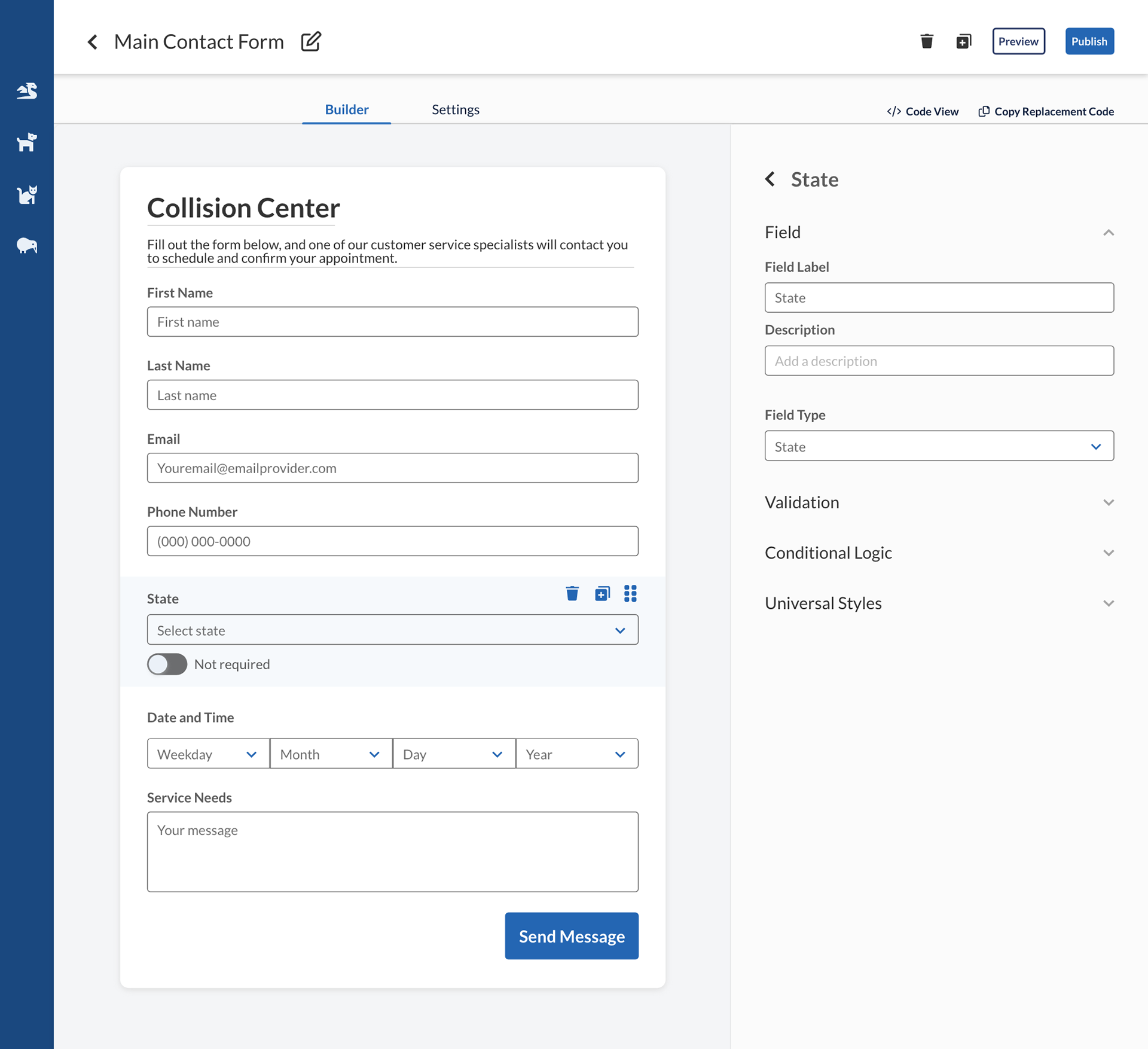
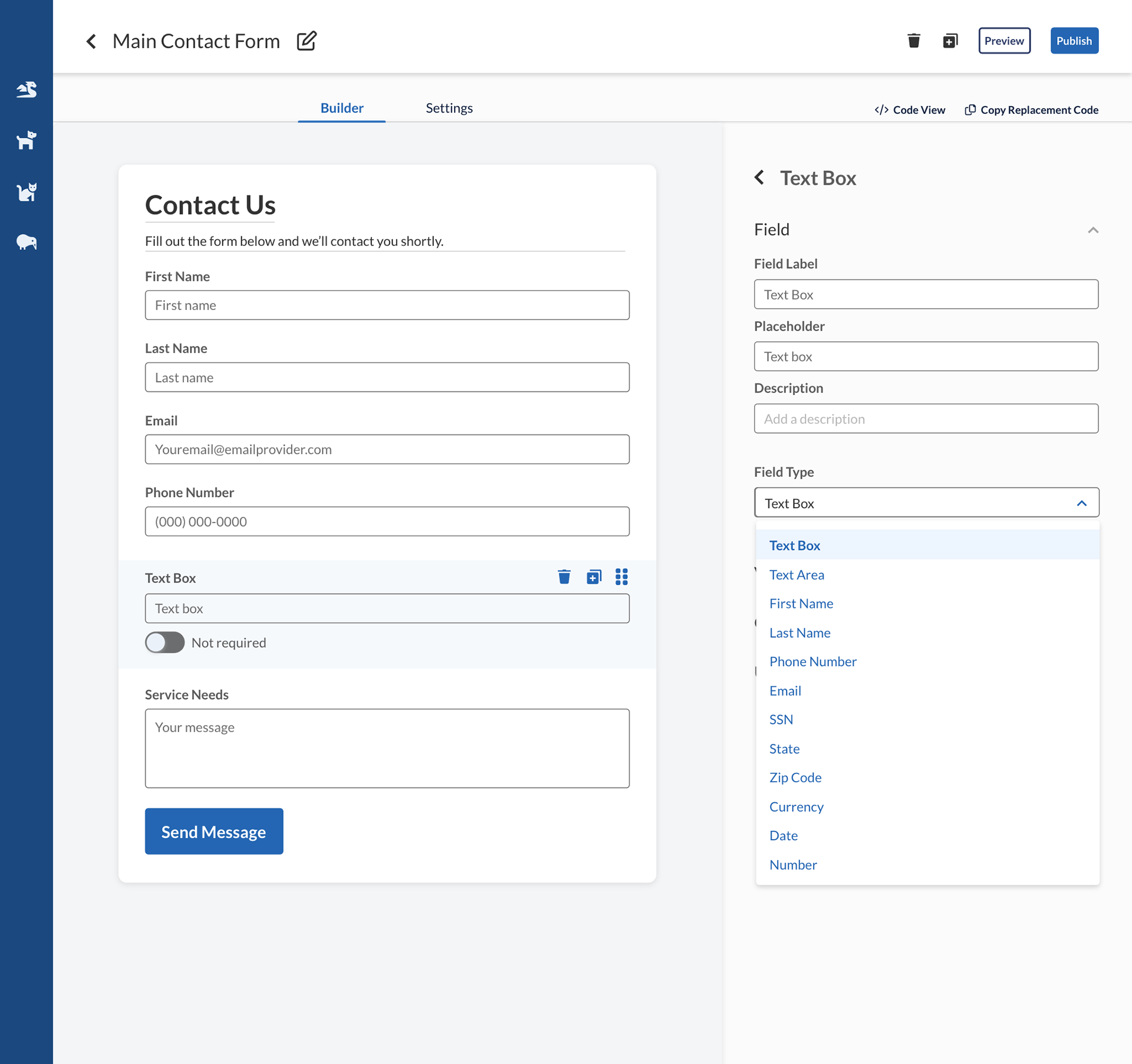
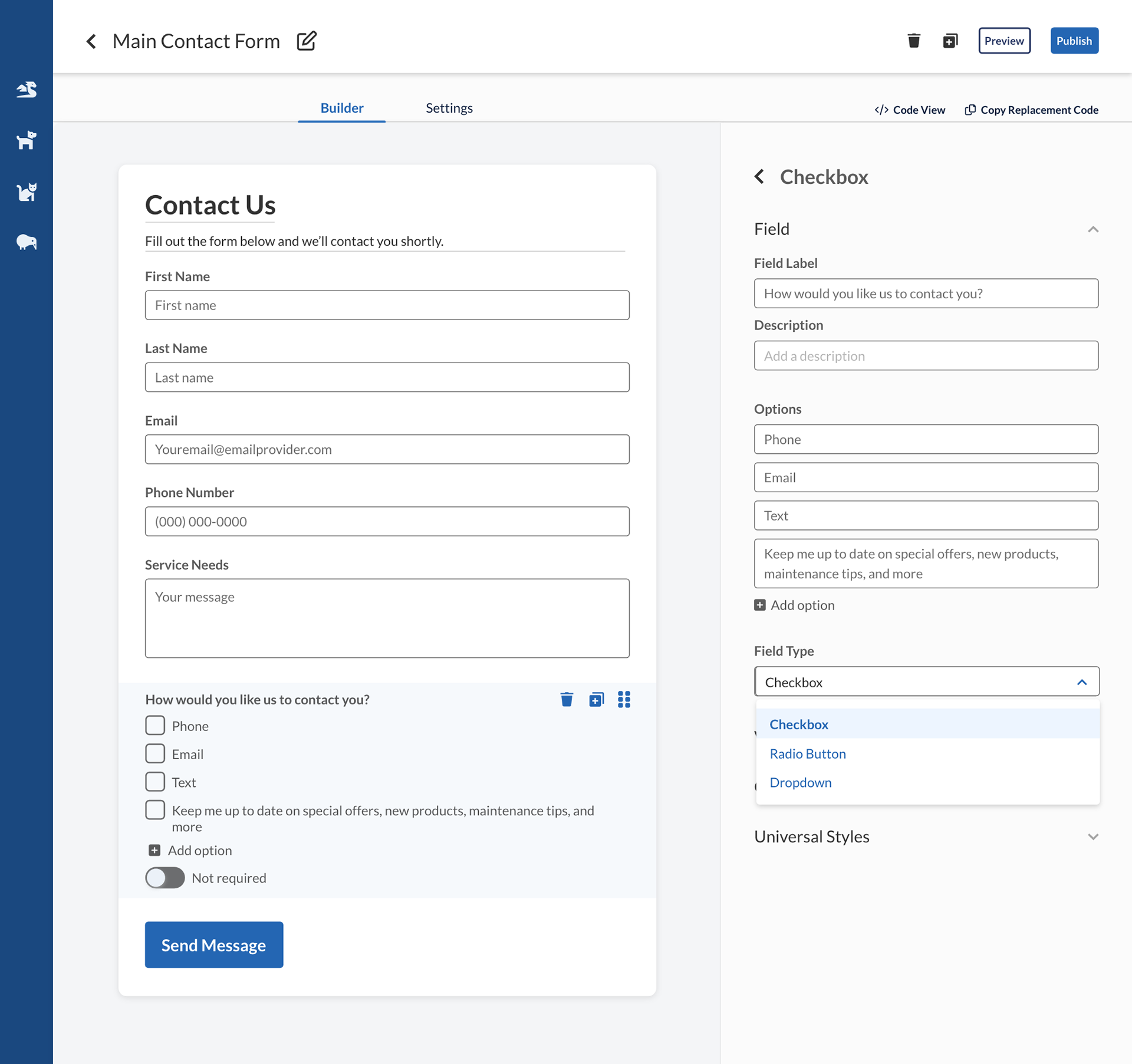
Change field type




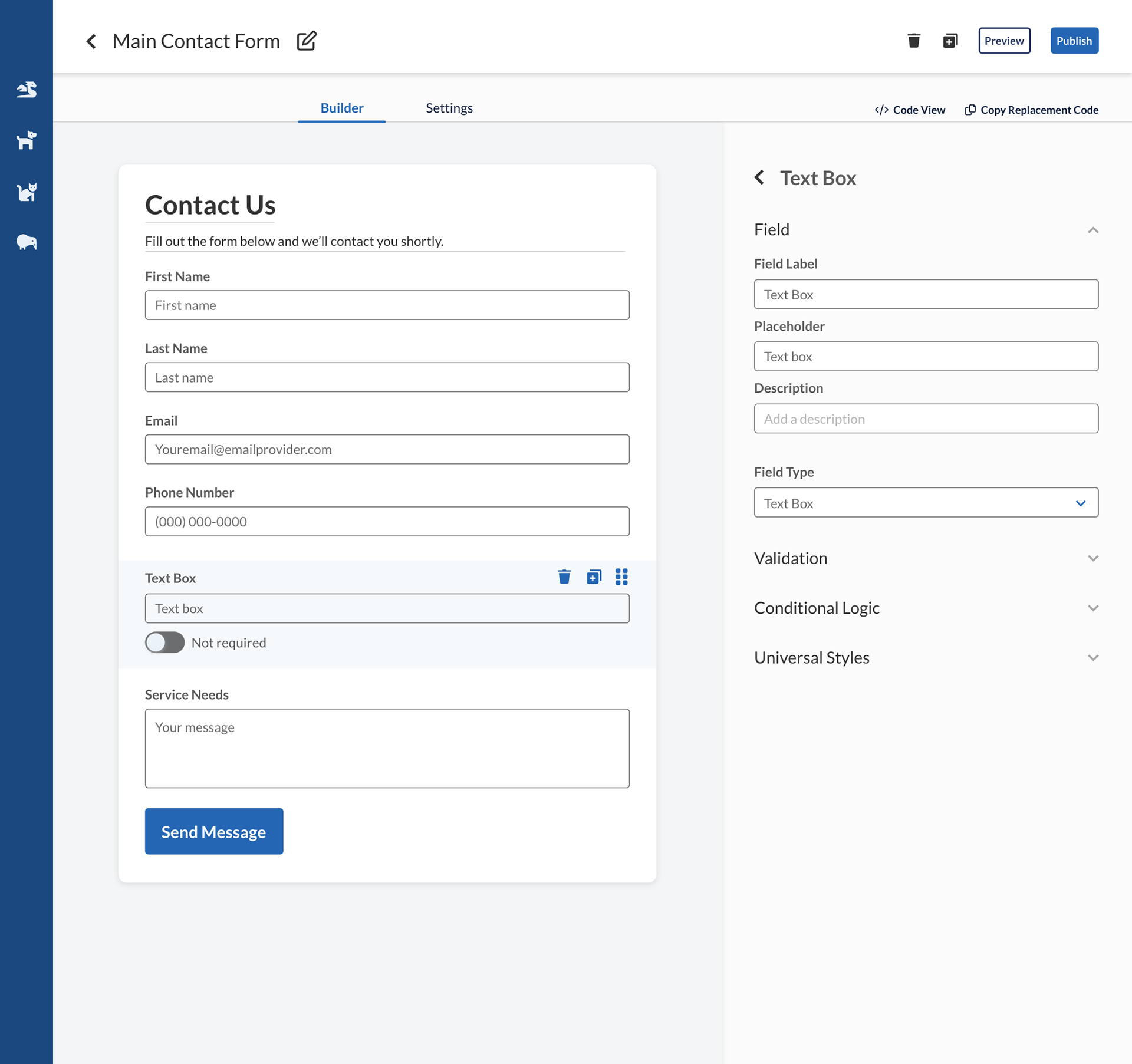
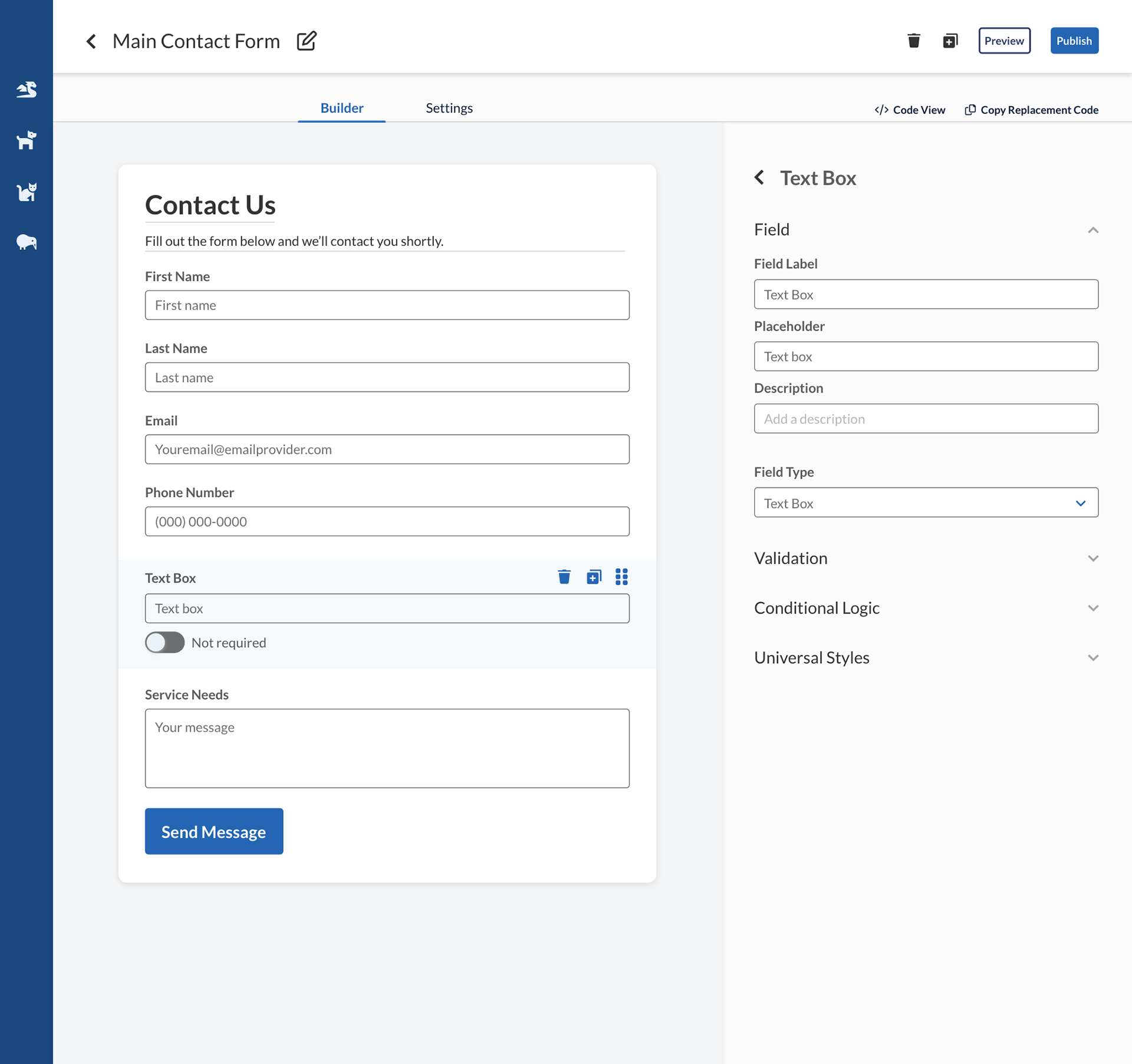
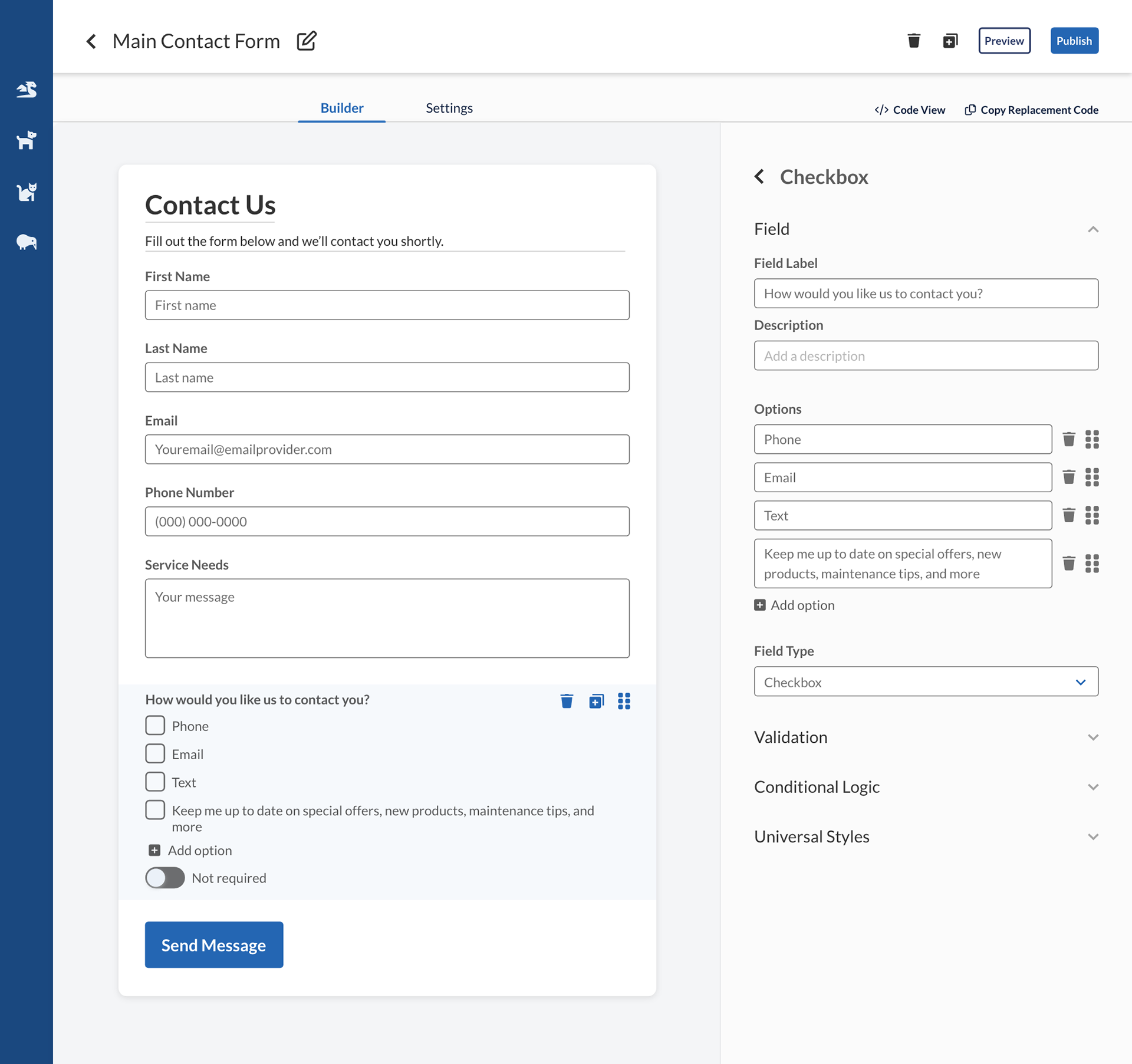
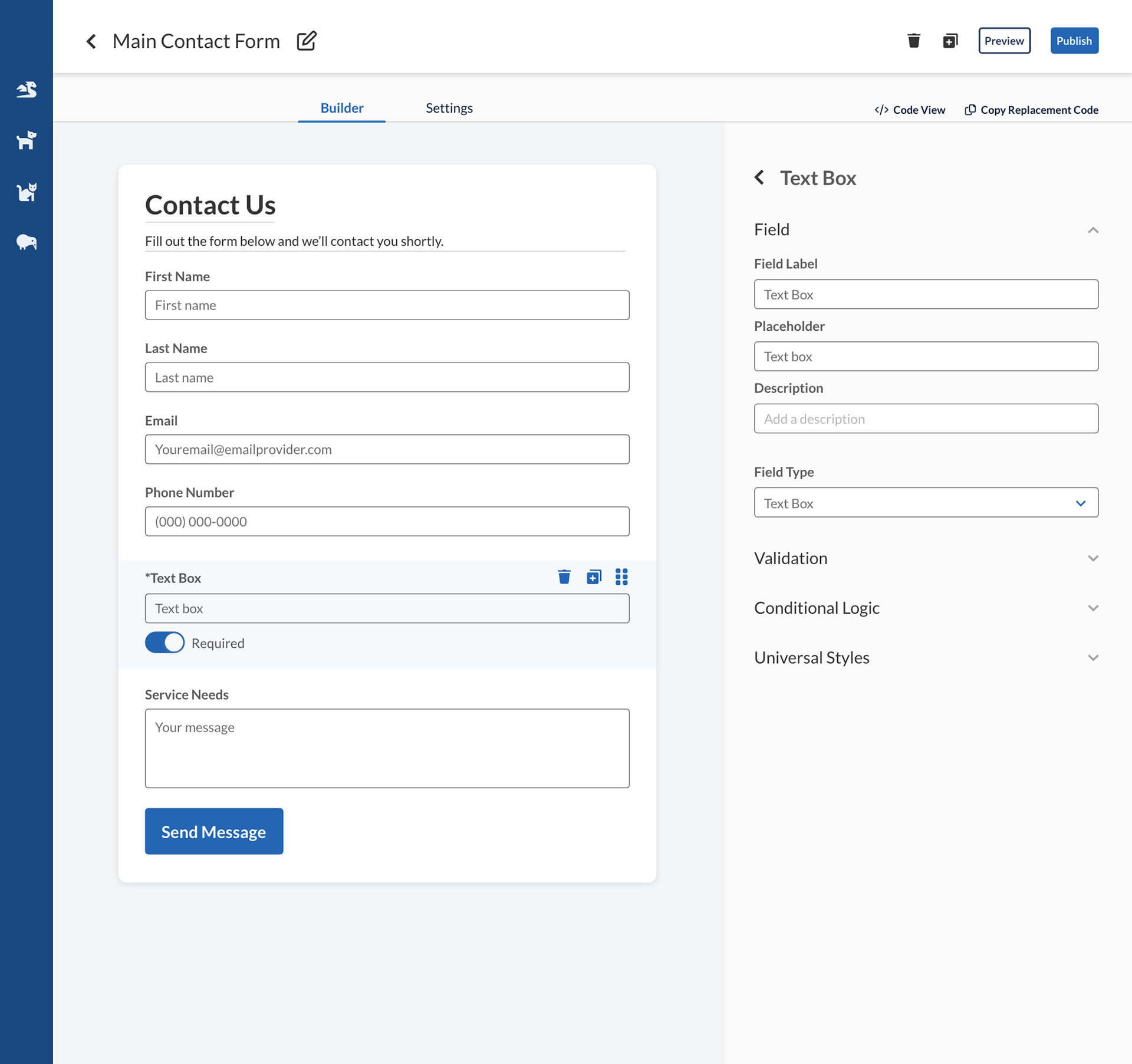
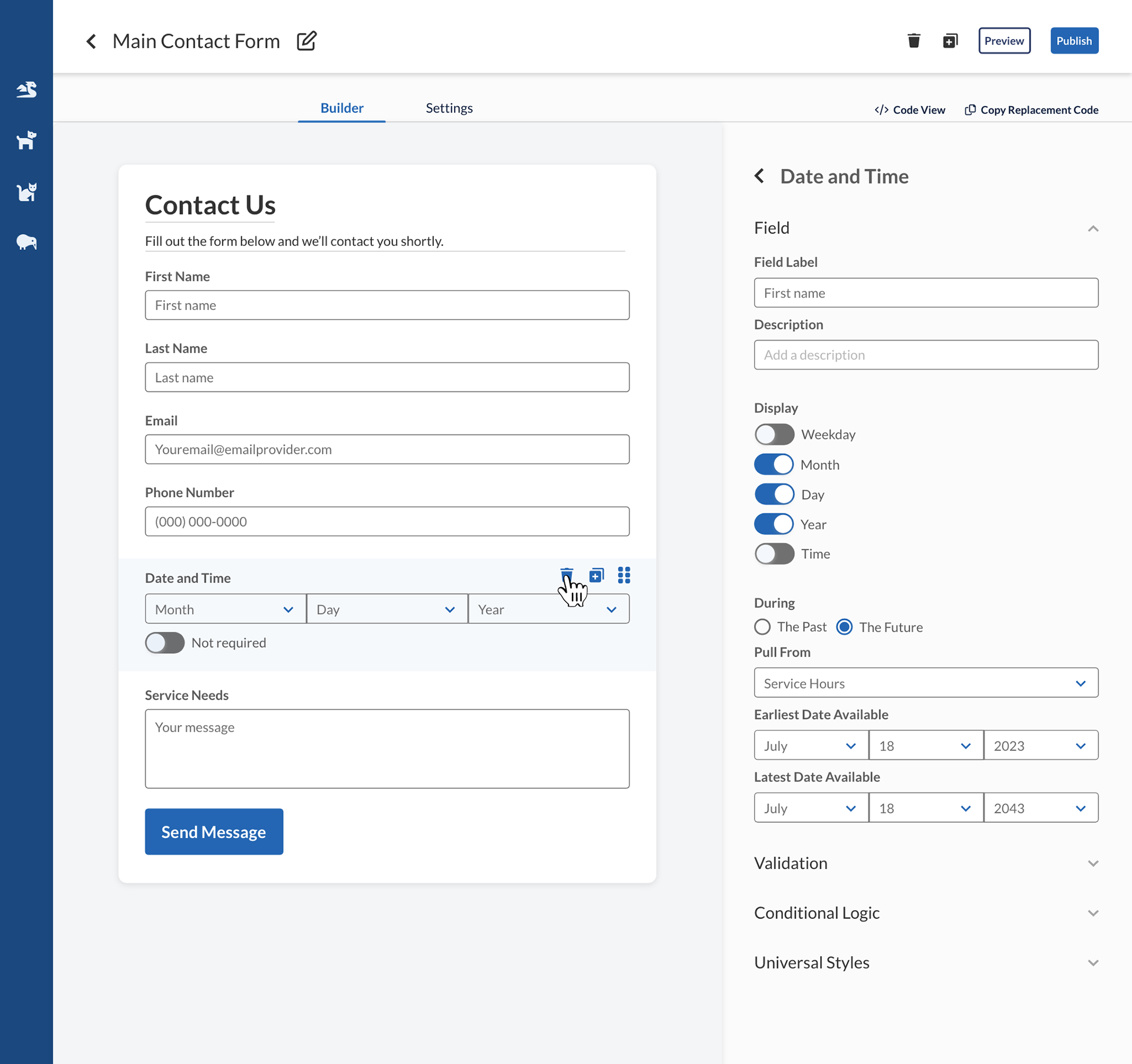
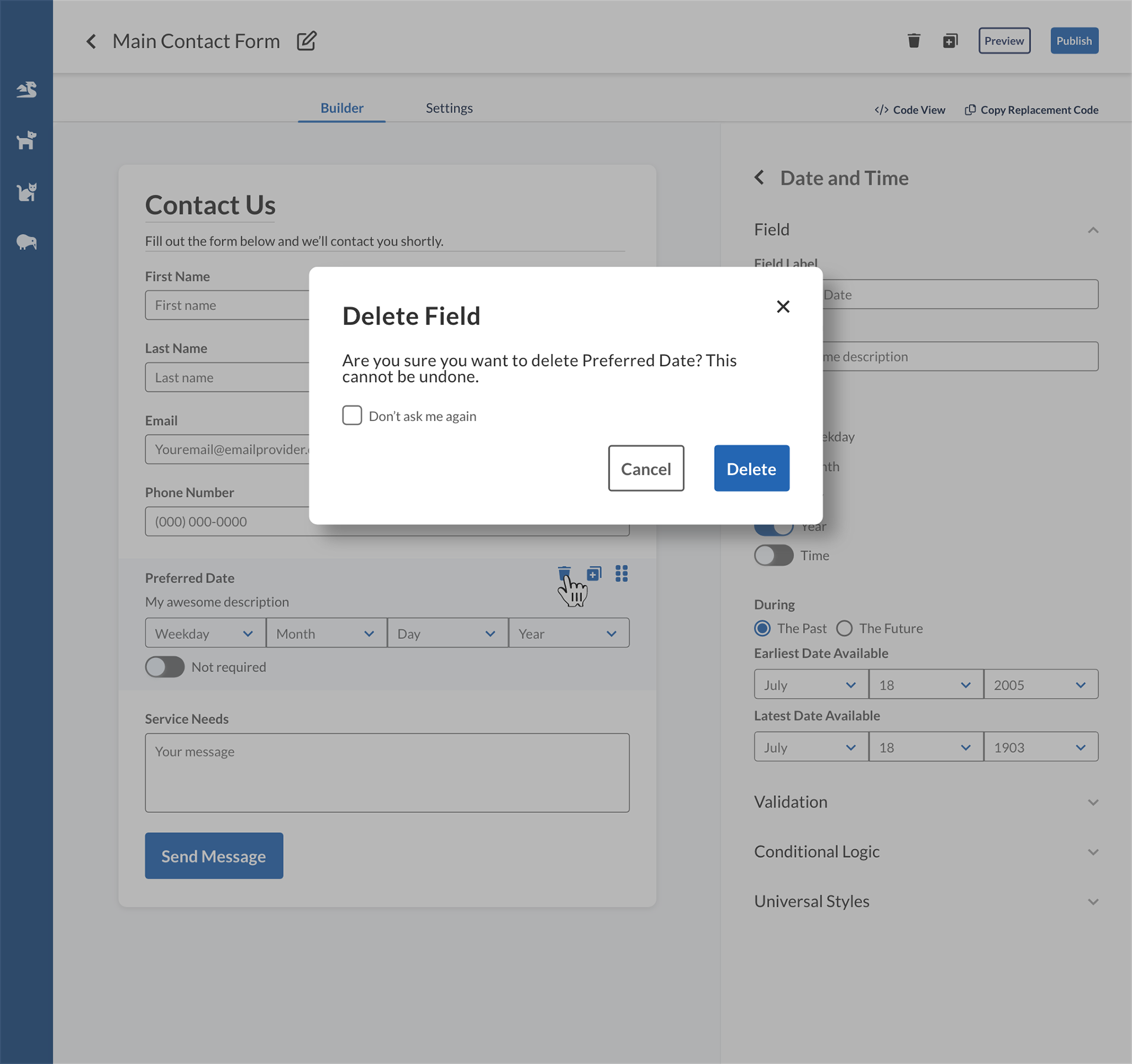
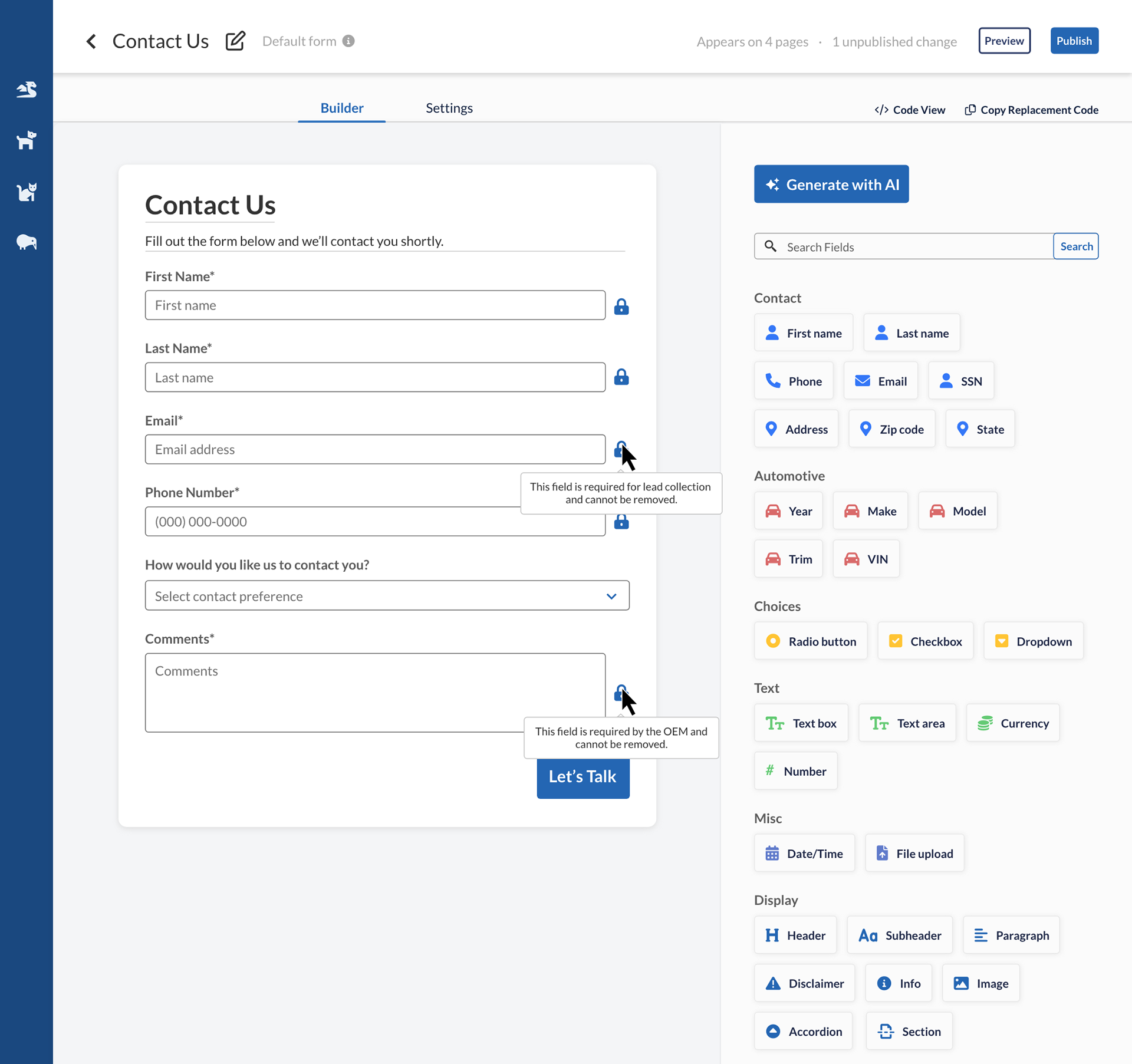
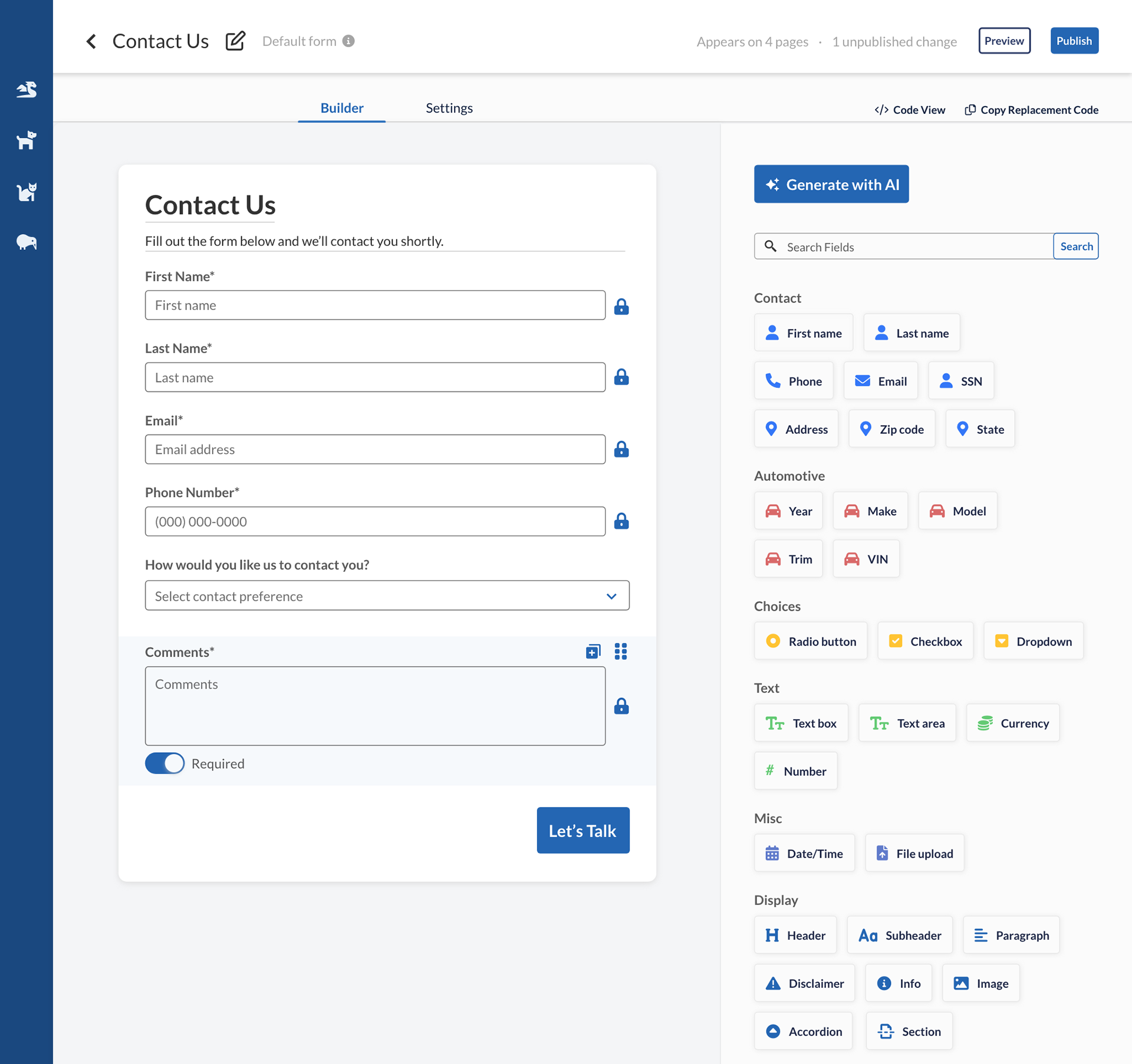
Make field required, delete field






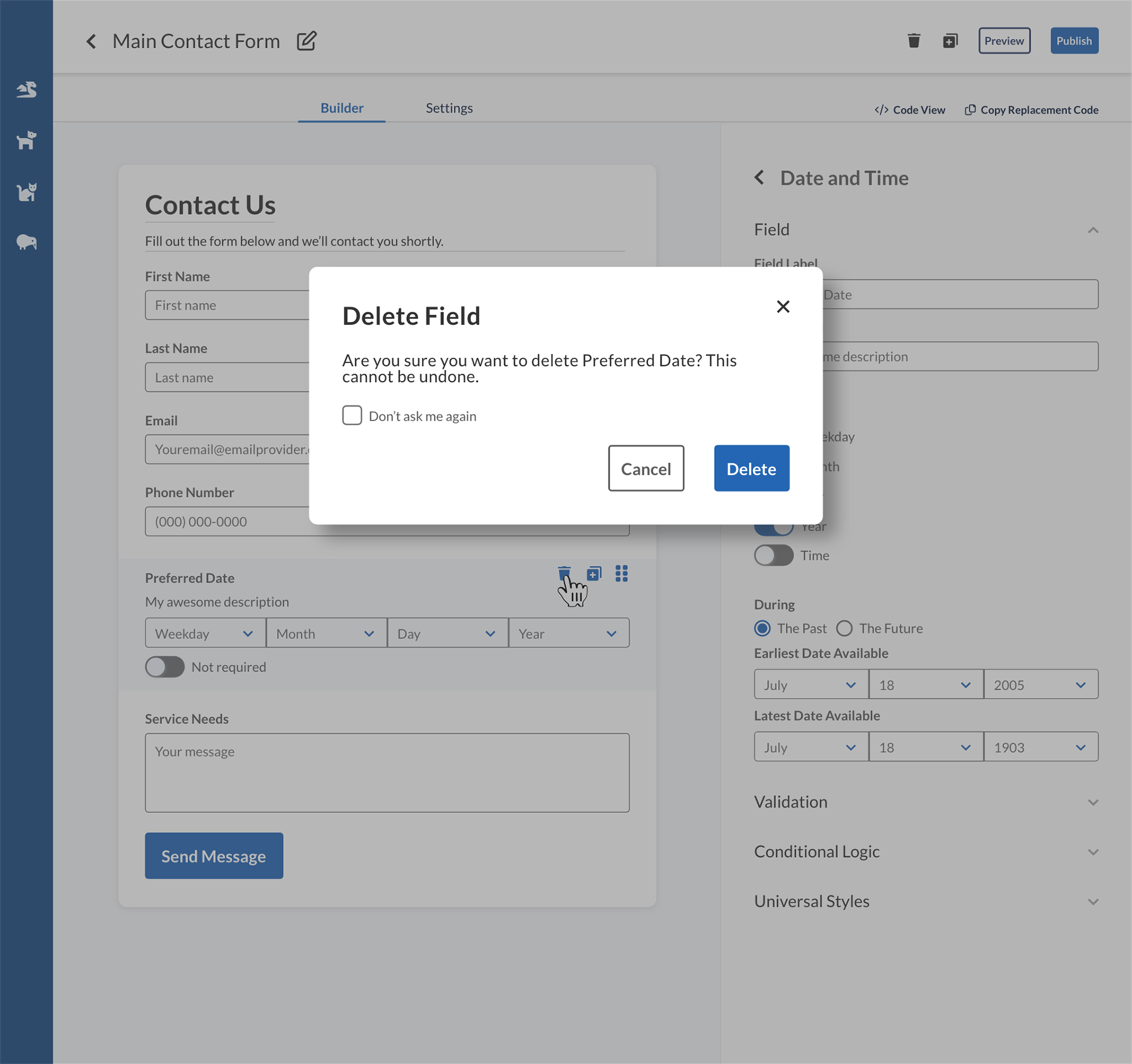
Delete field



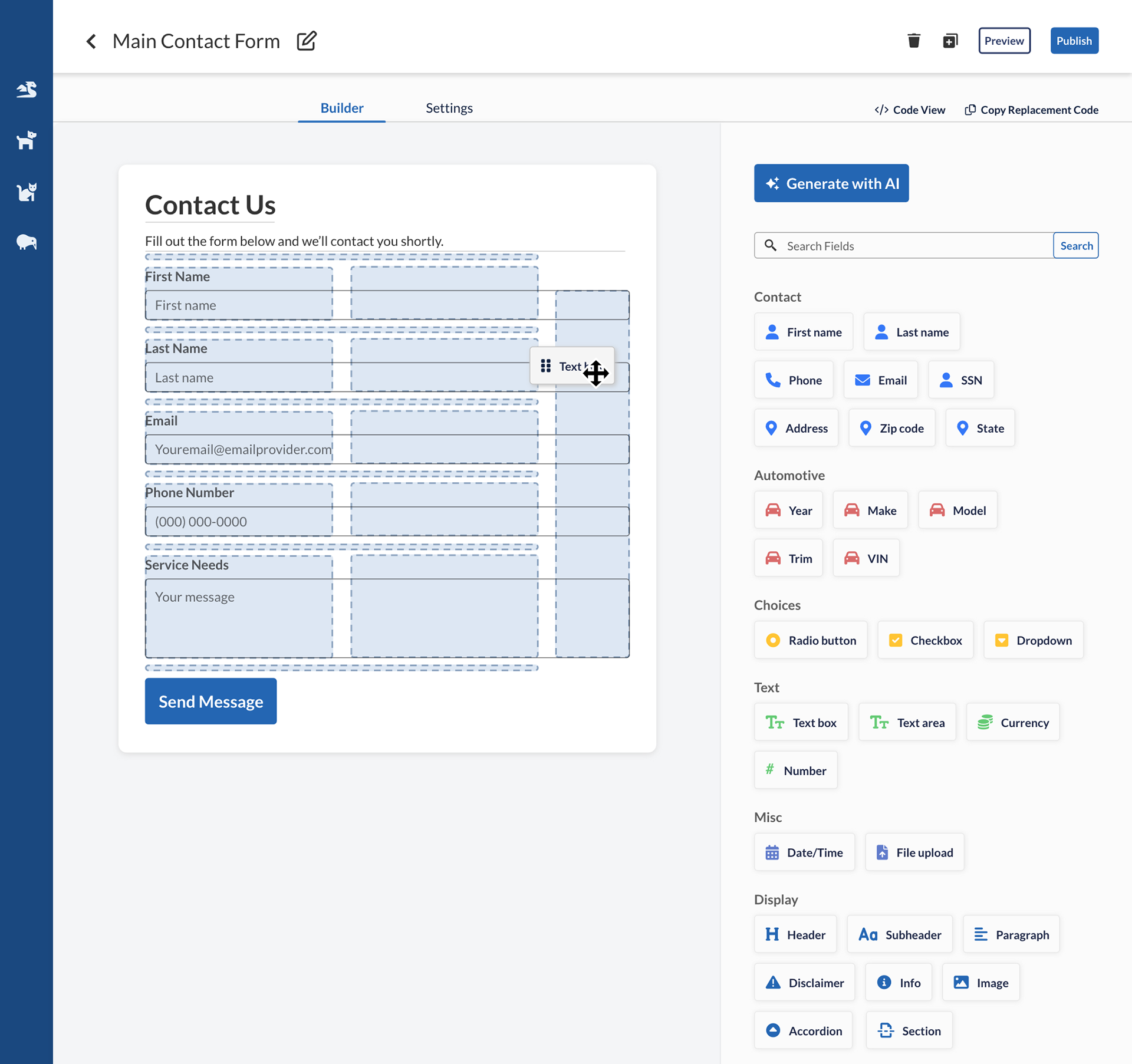
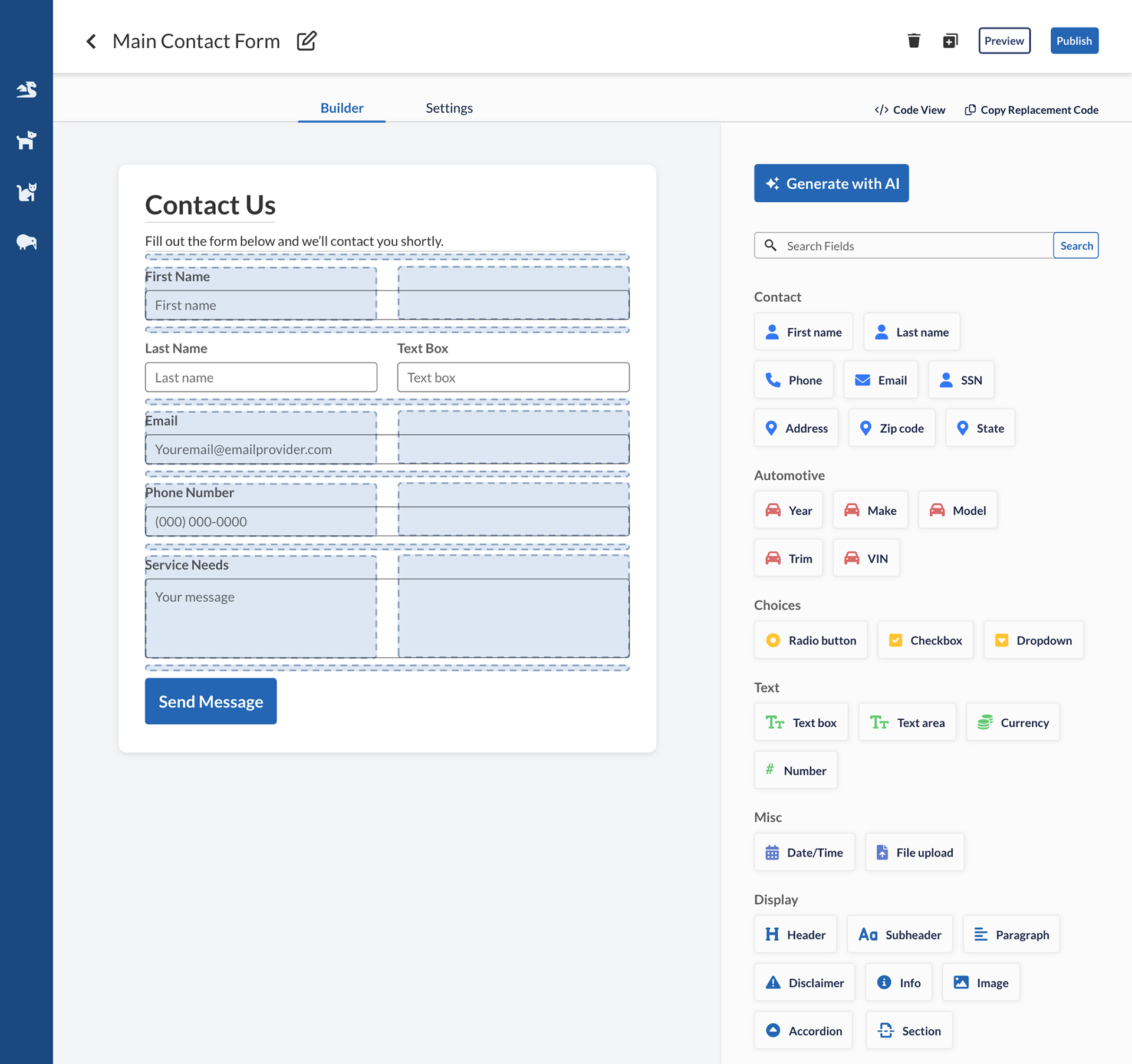
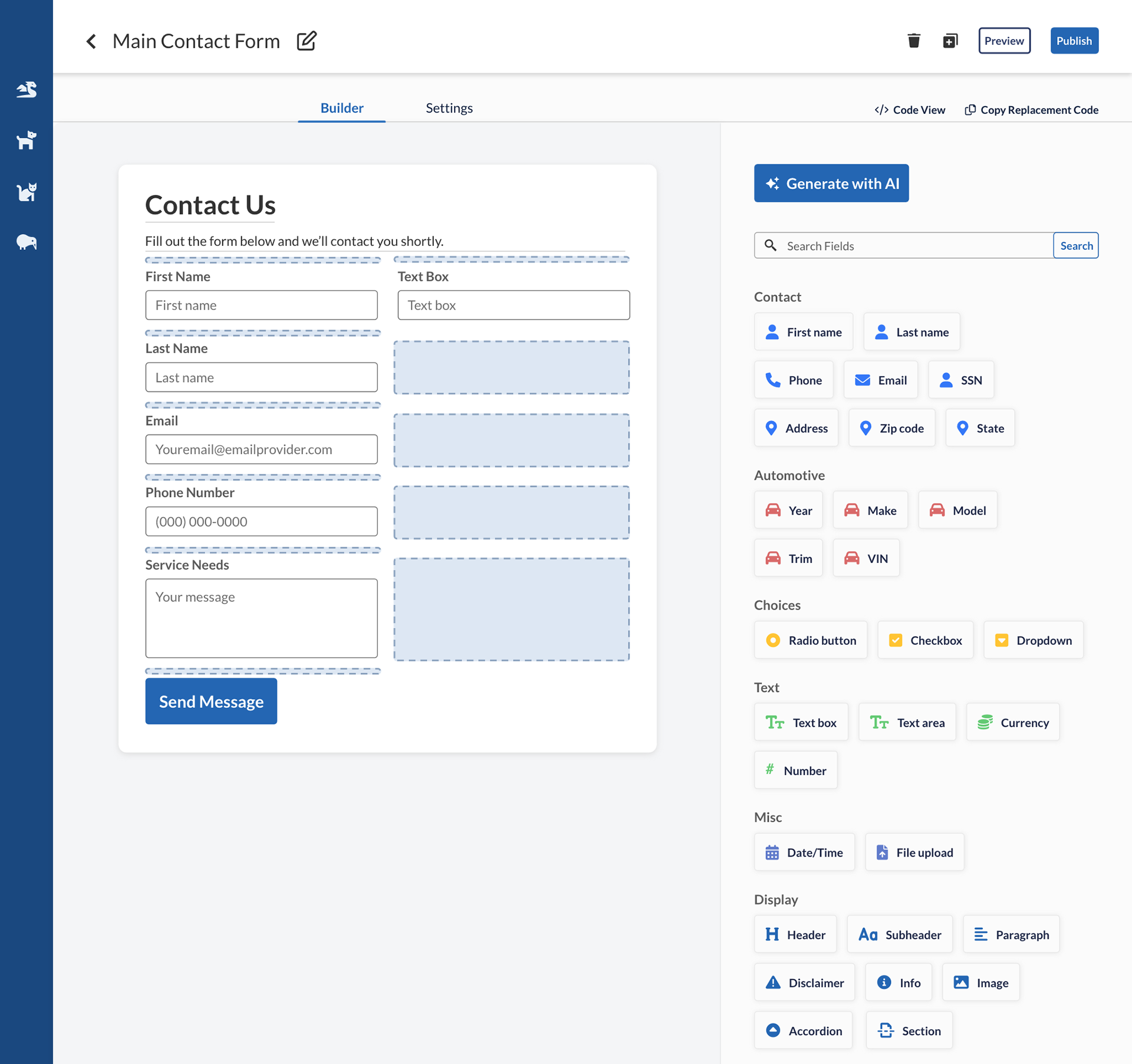
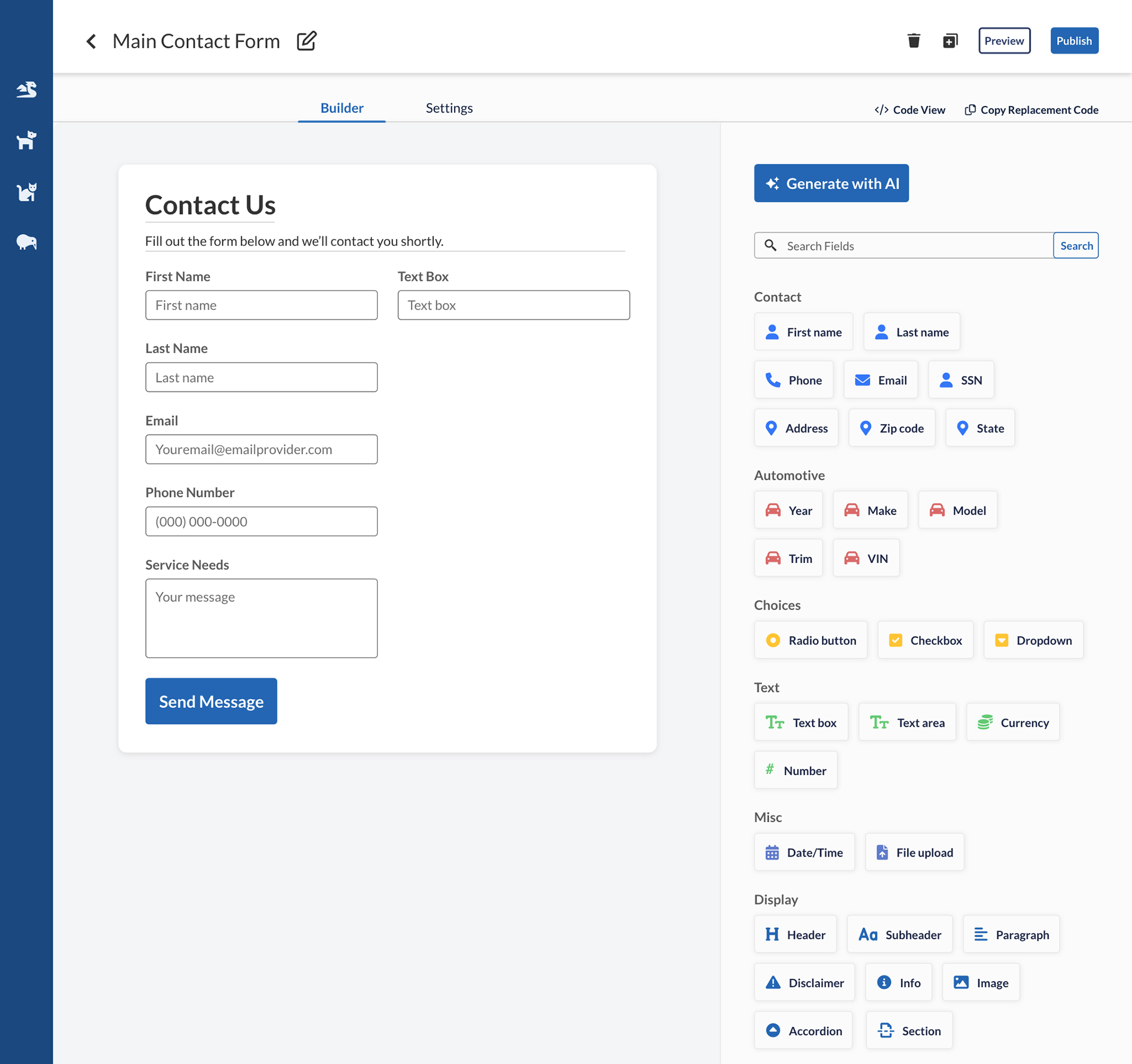
Column behavior








Drag and drop behavior







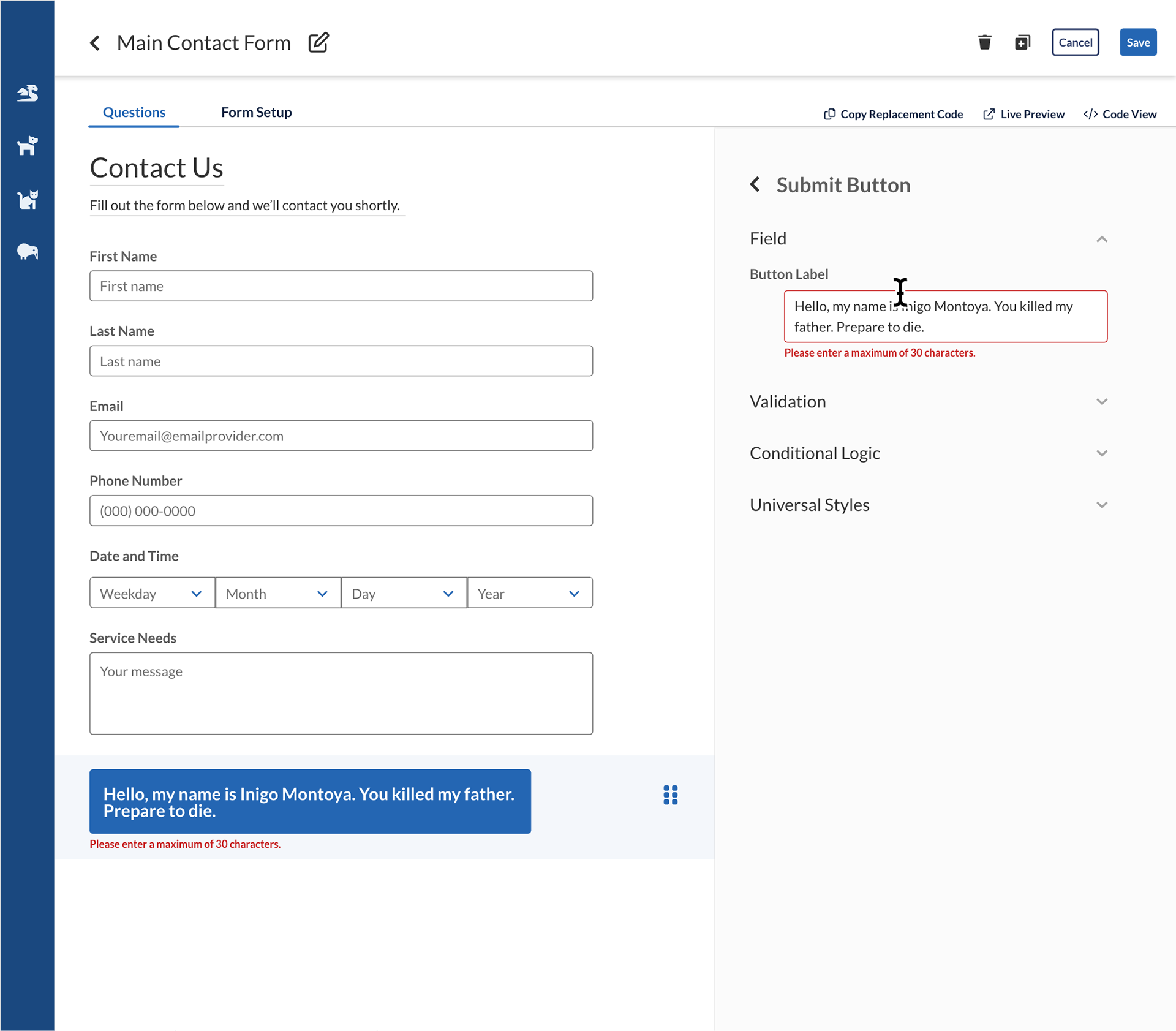
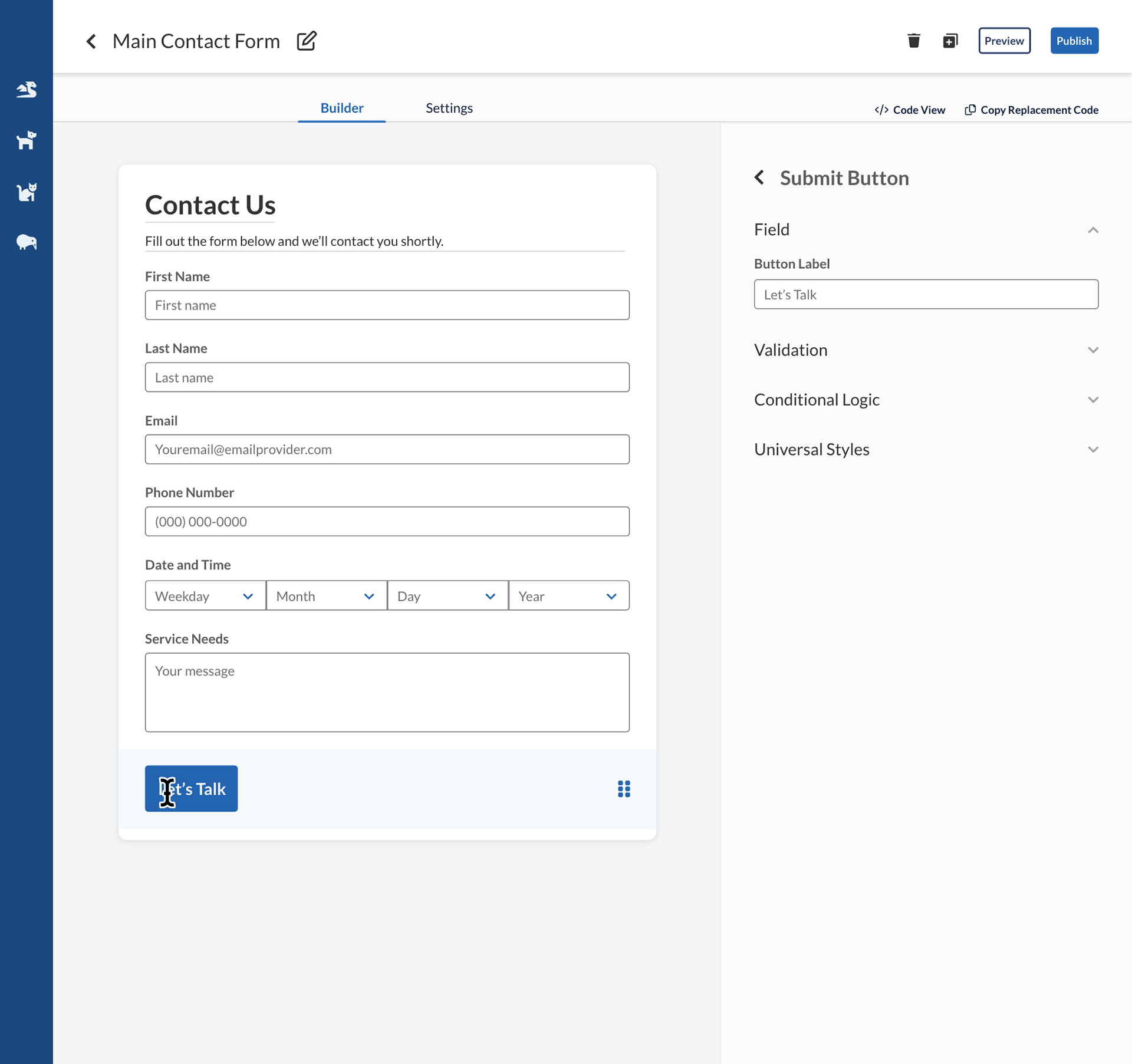
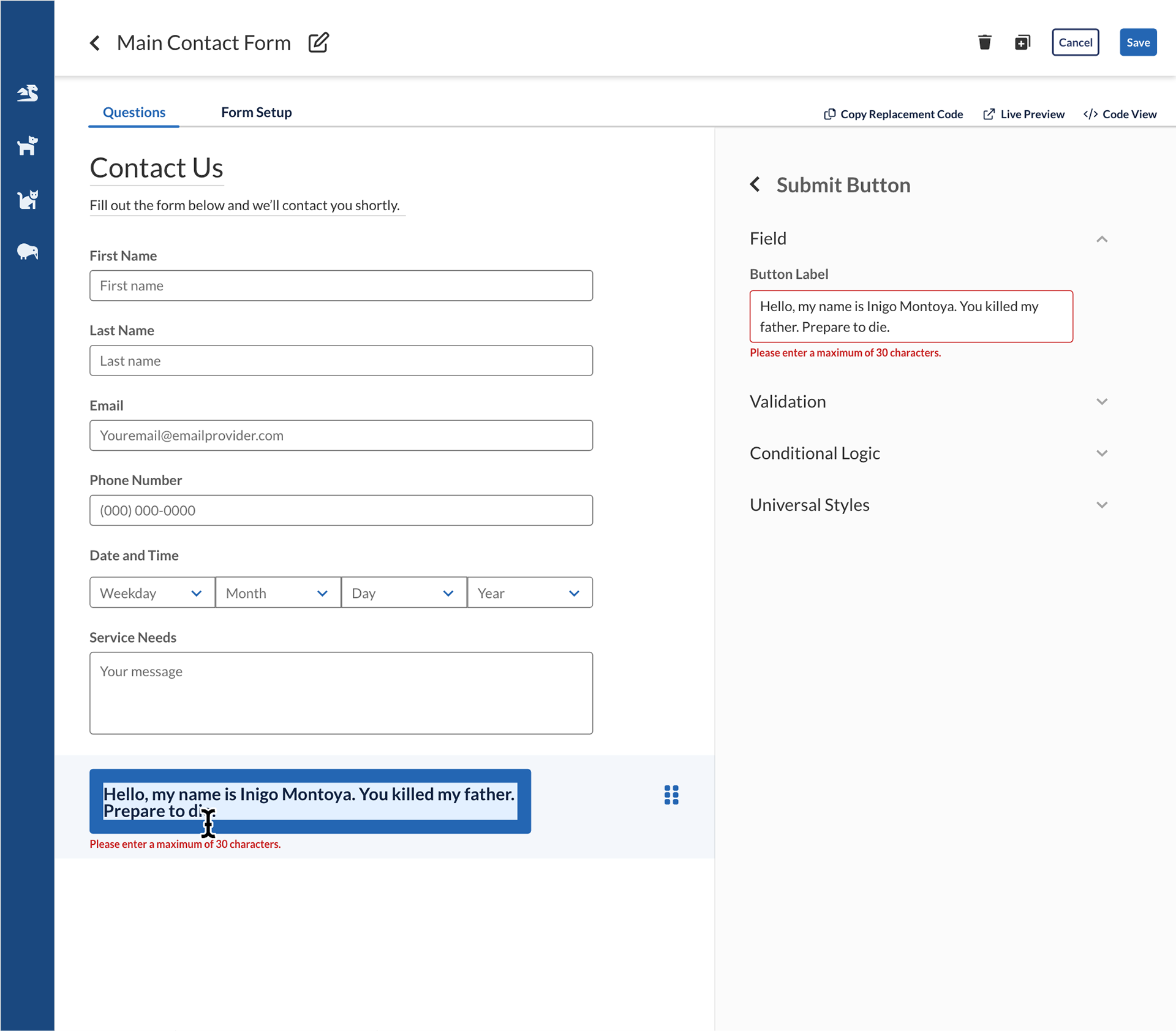
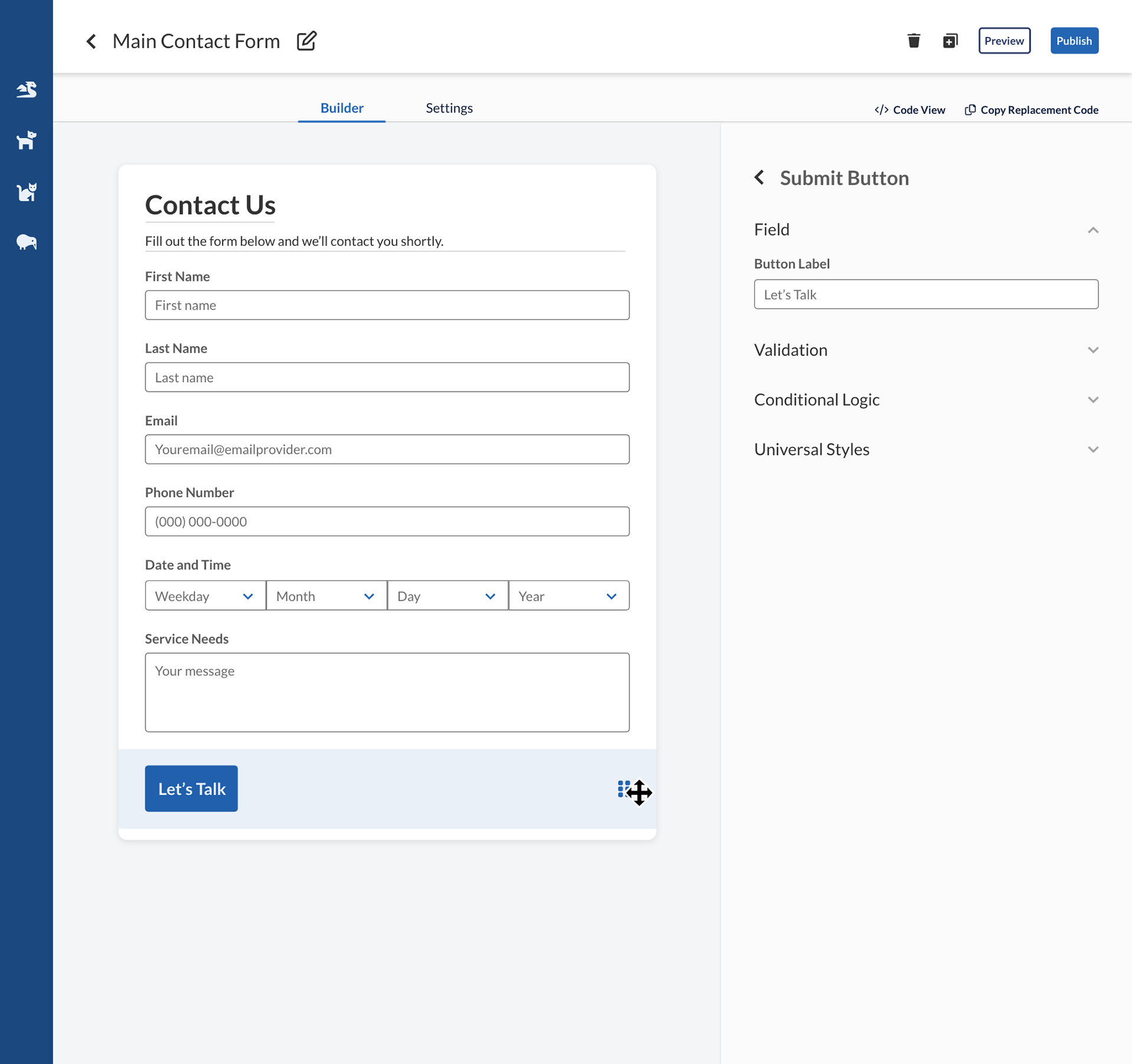
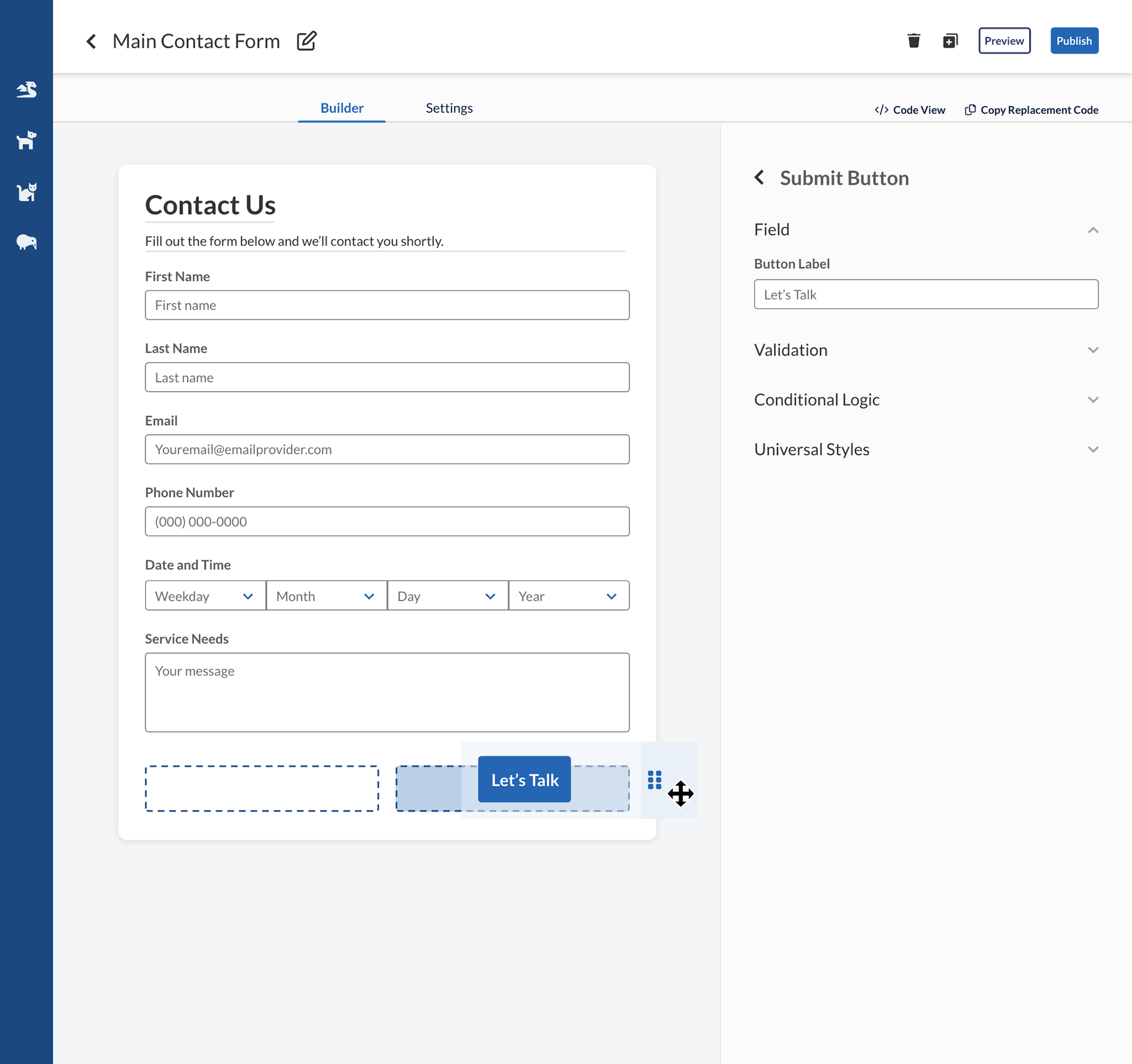
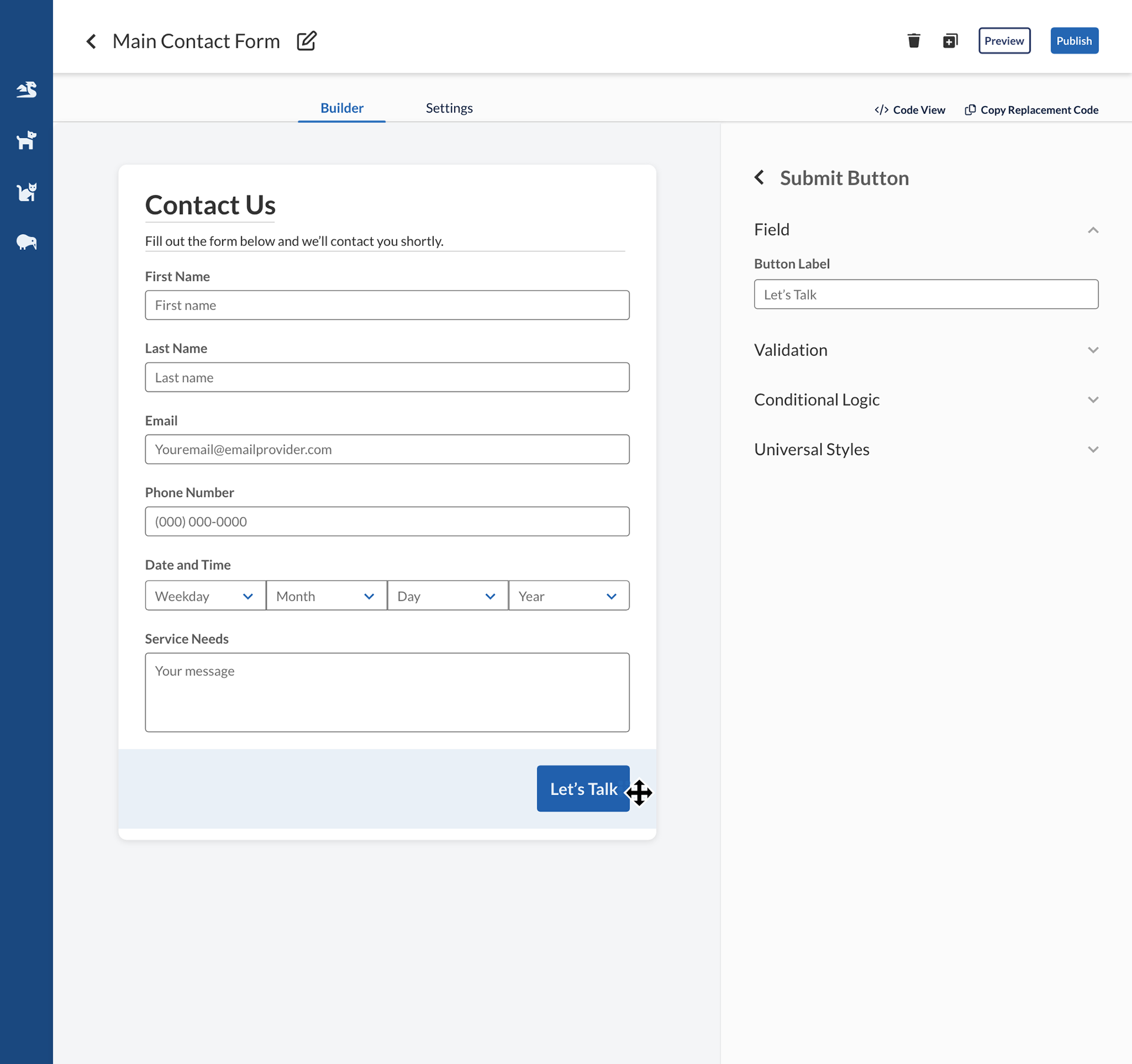
Submit button behavior







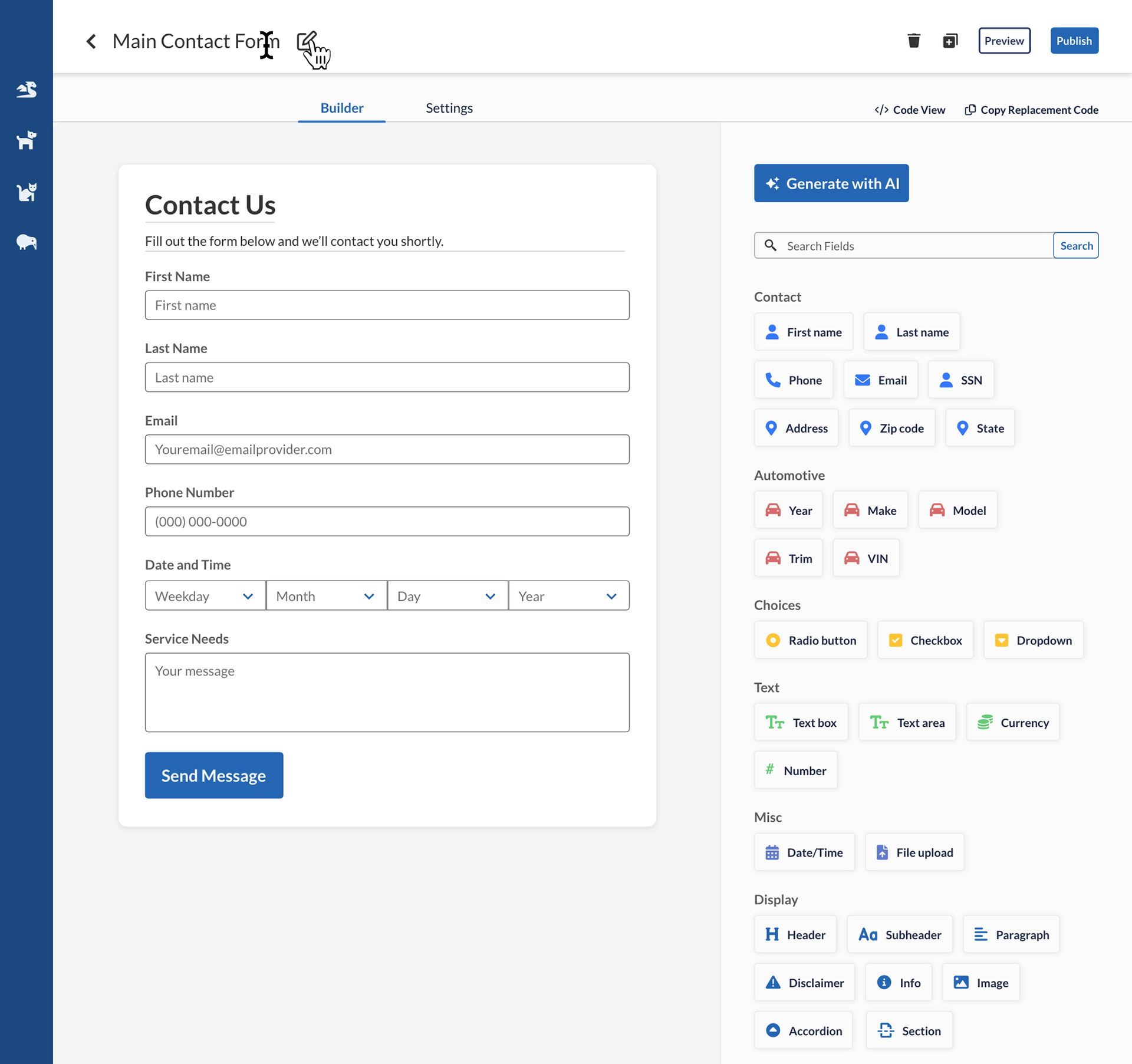
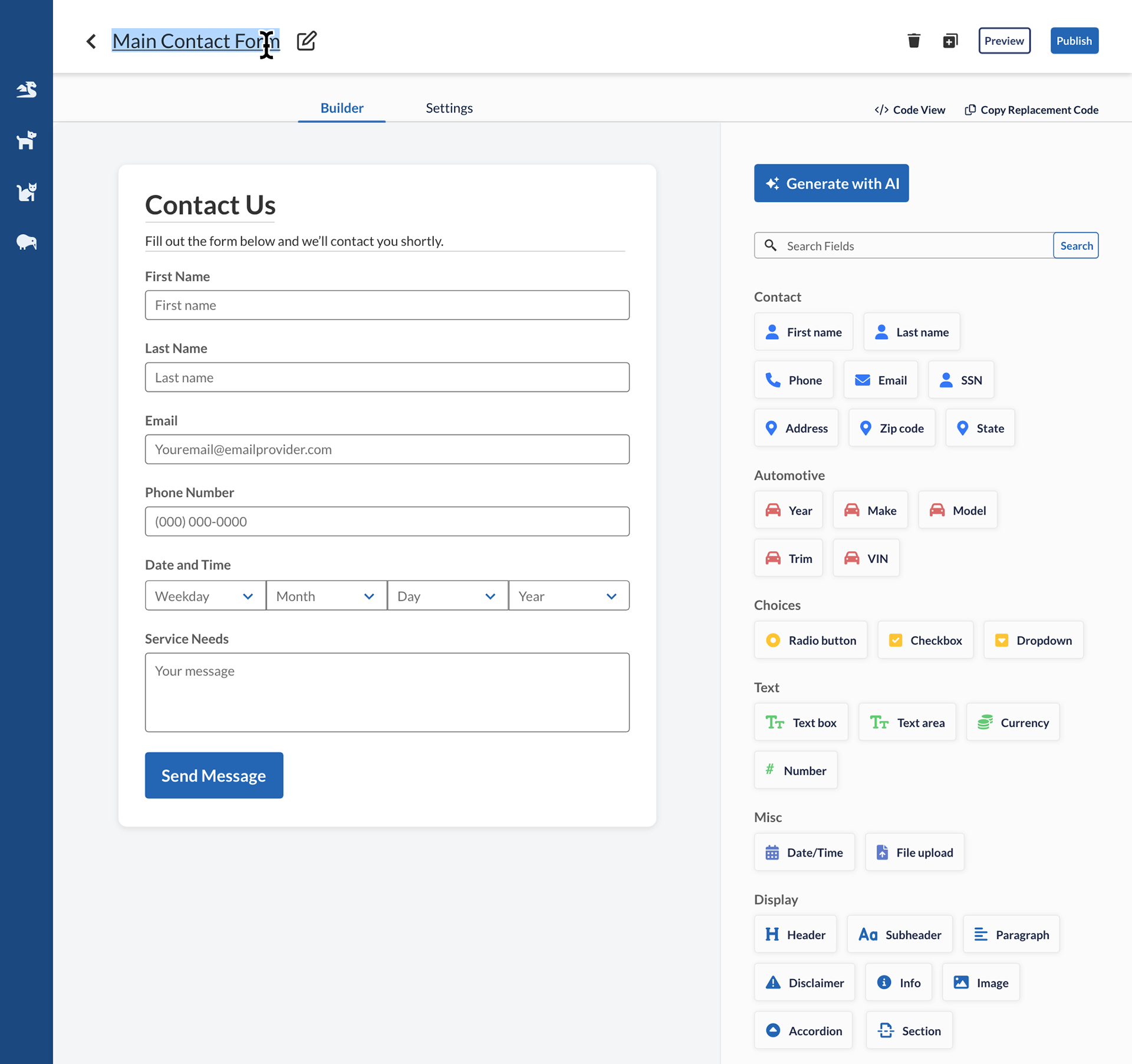
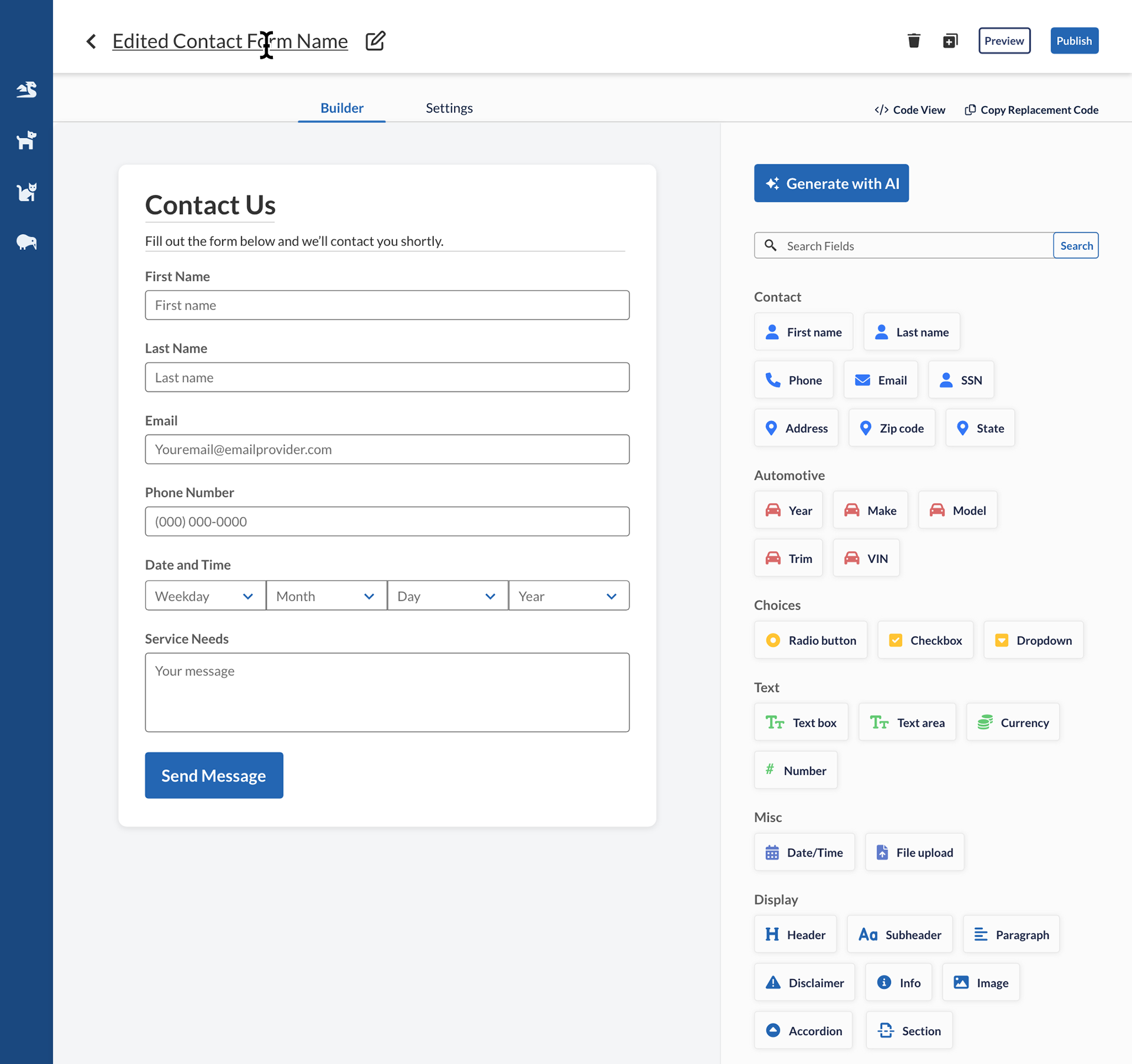
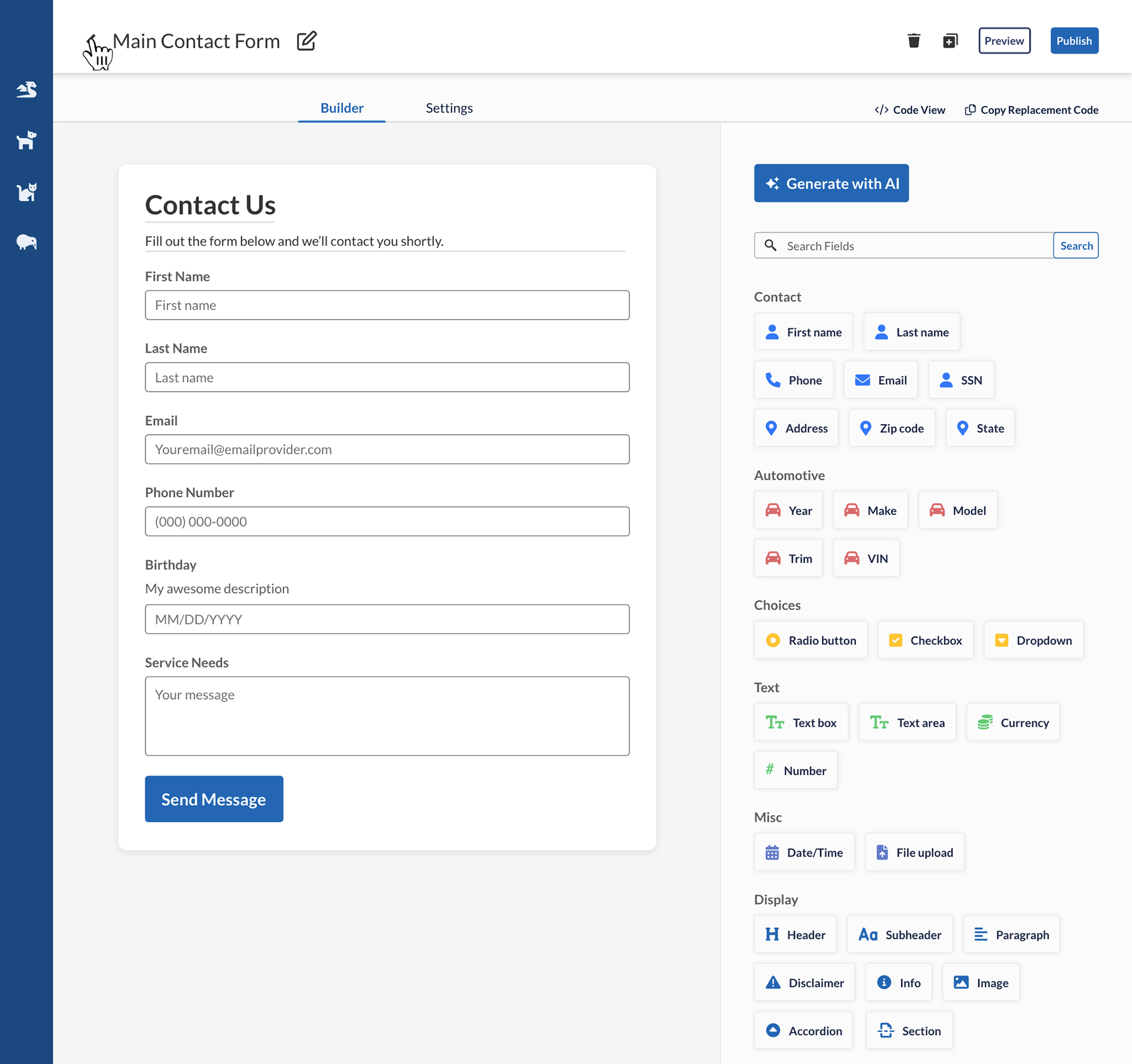
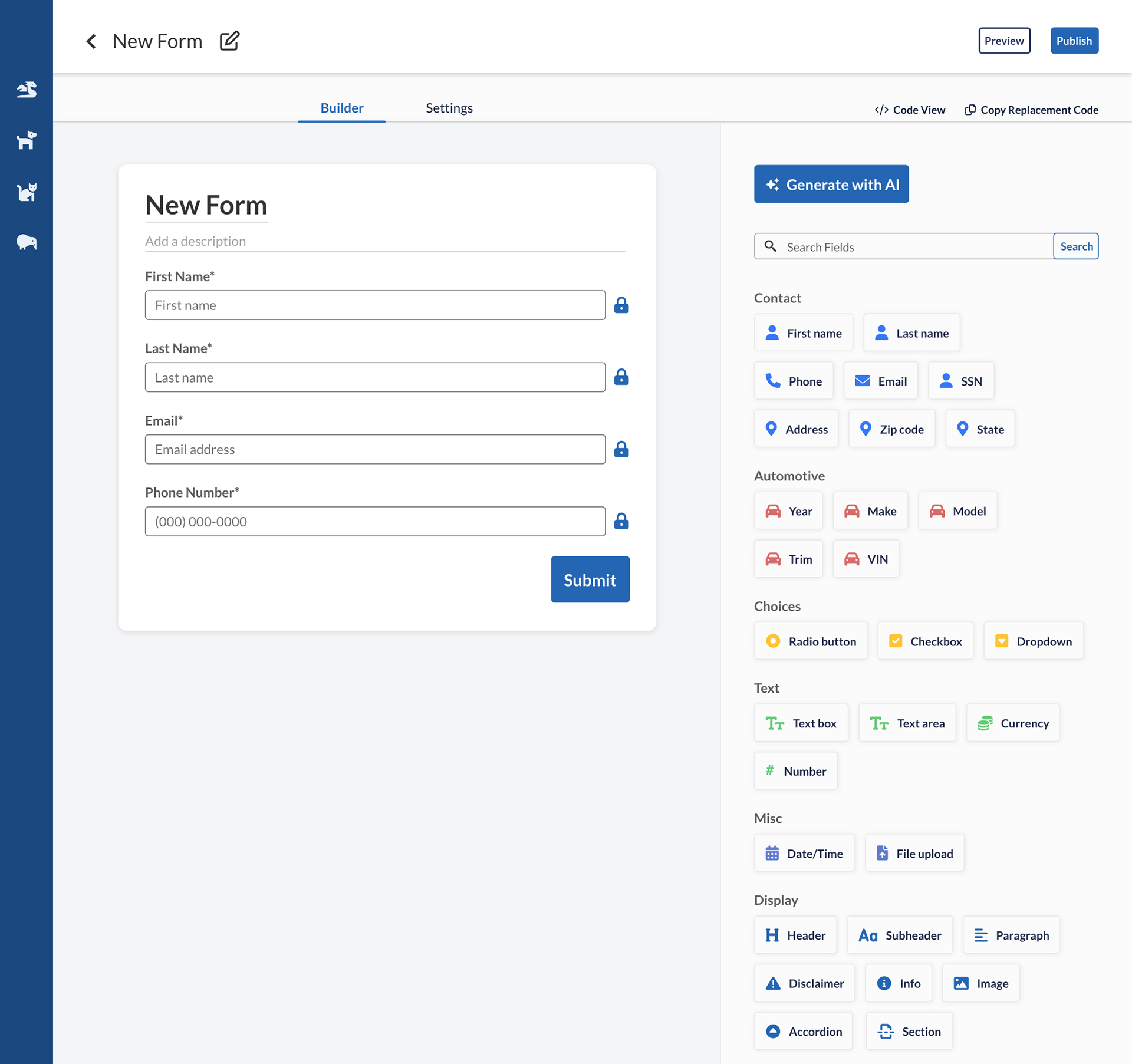
Rename form




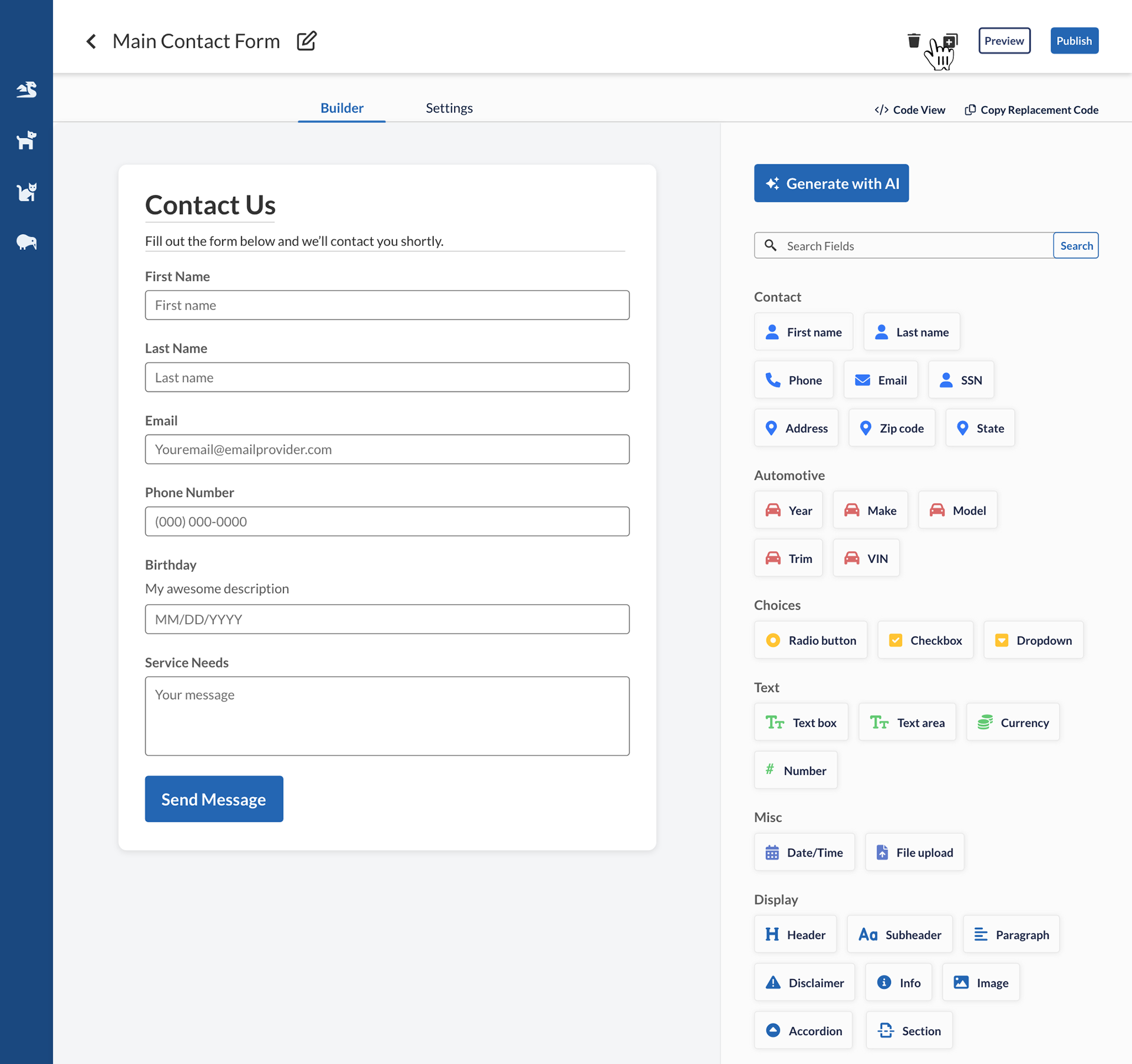
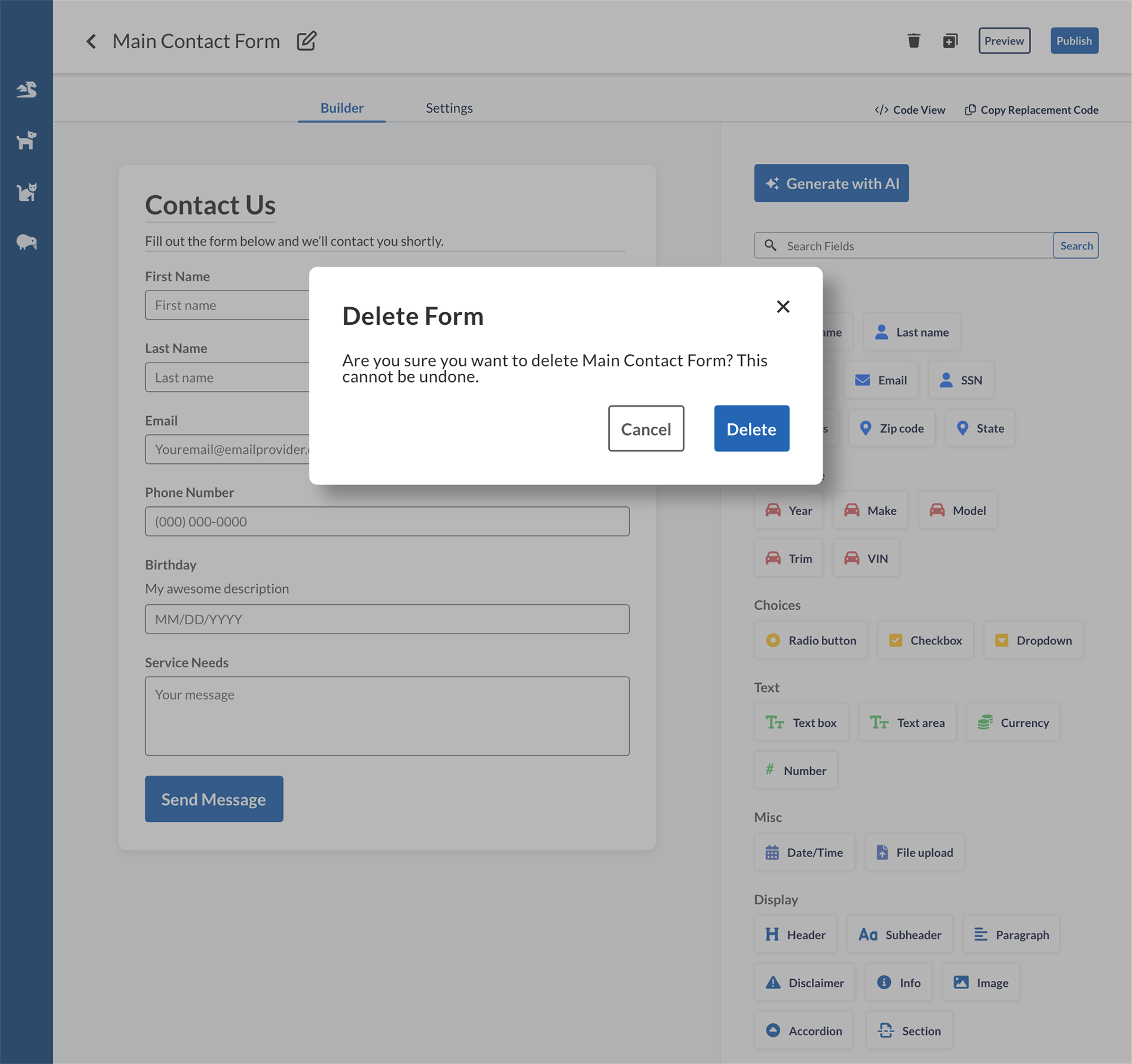
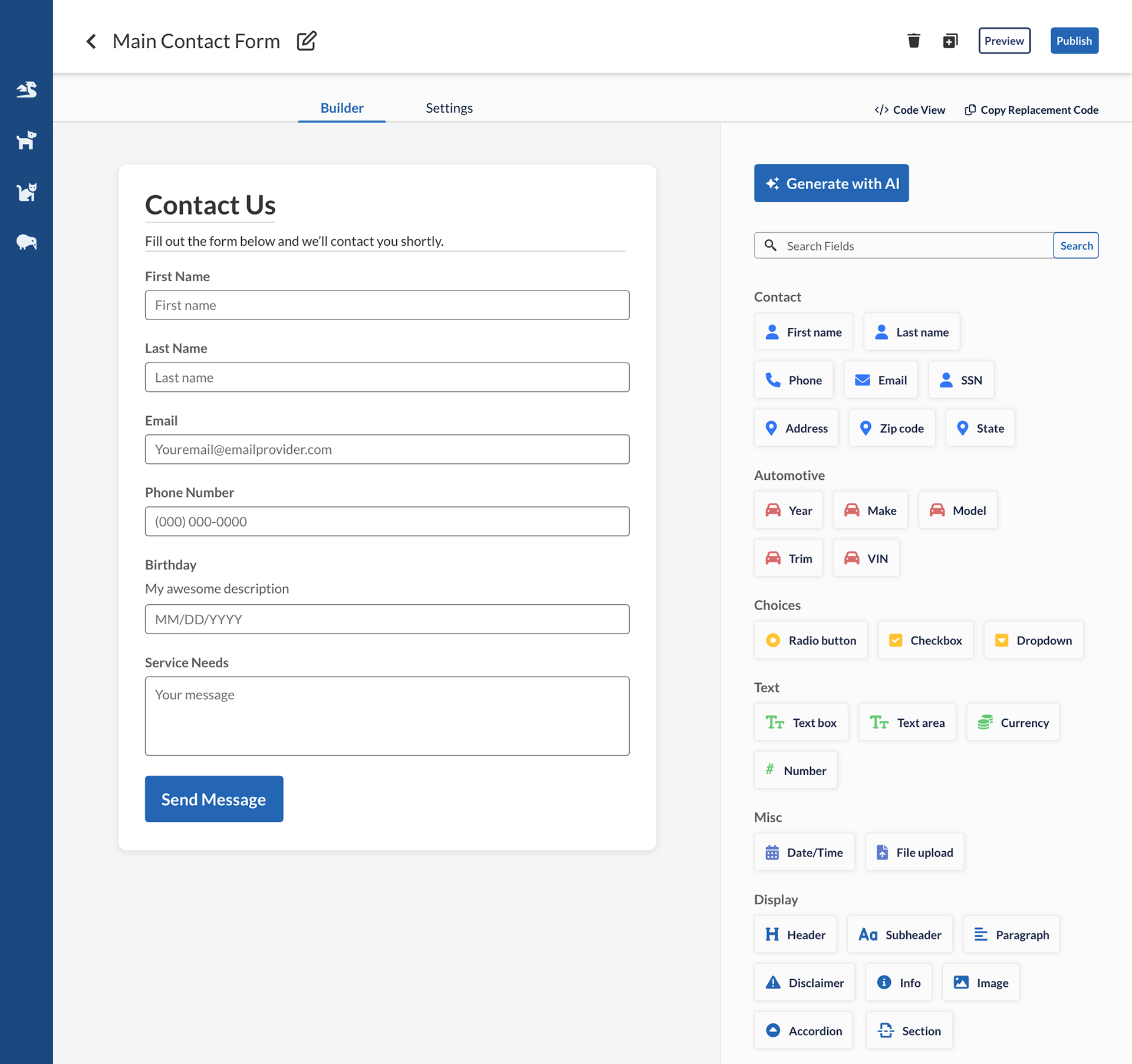
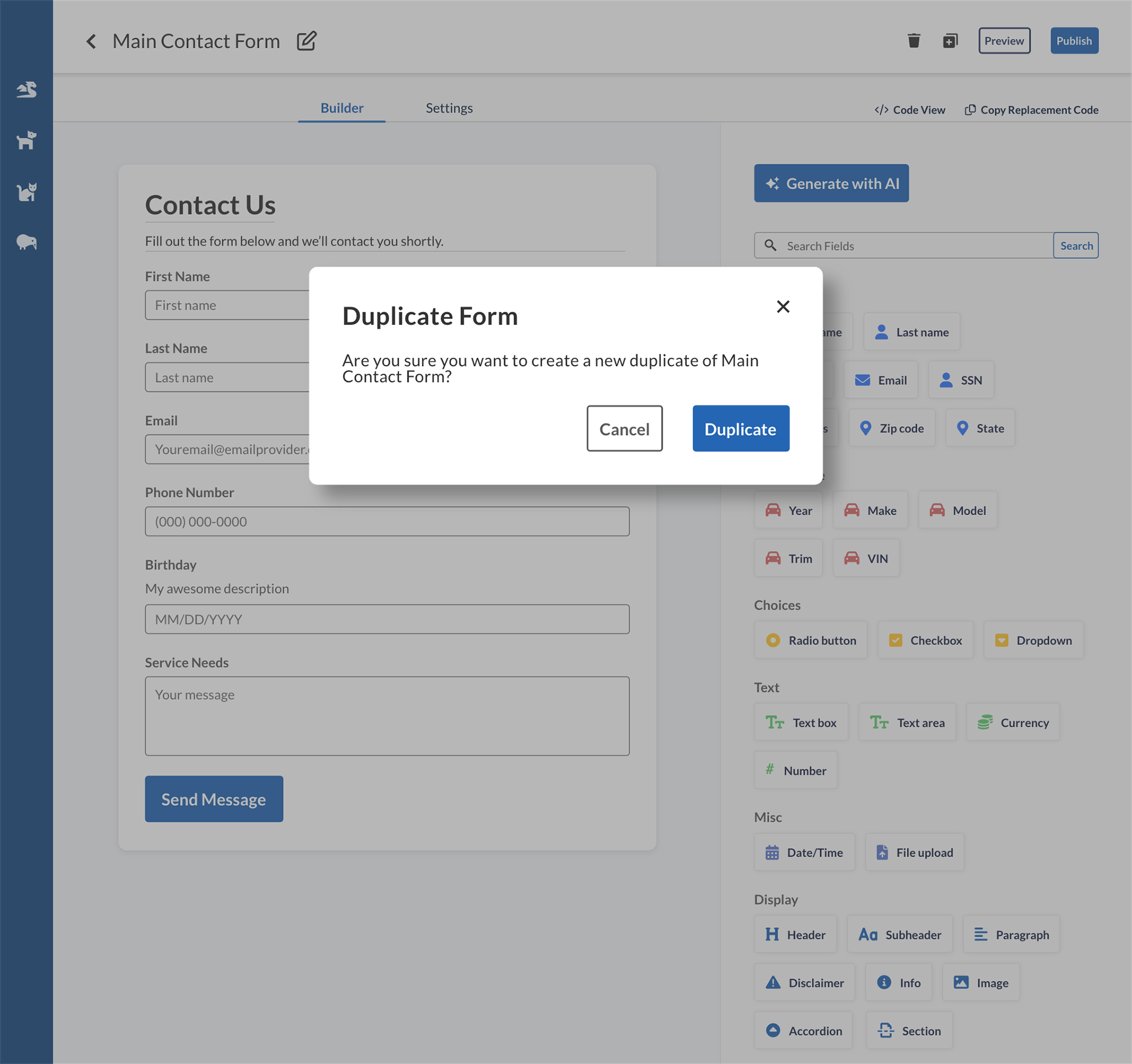
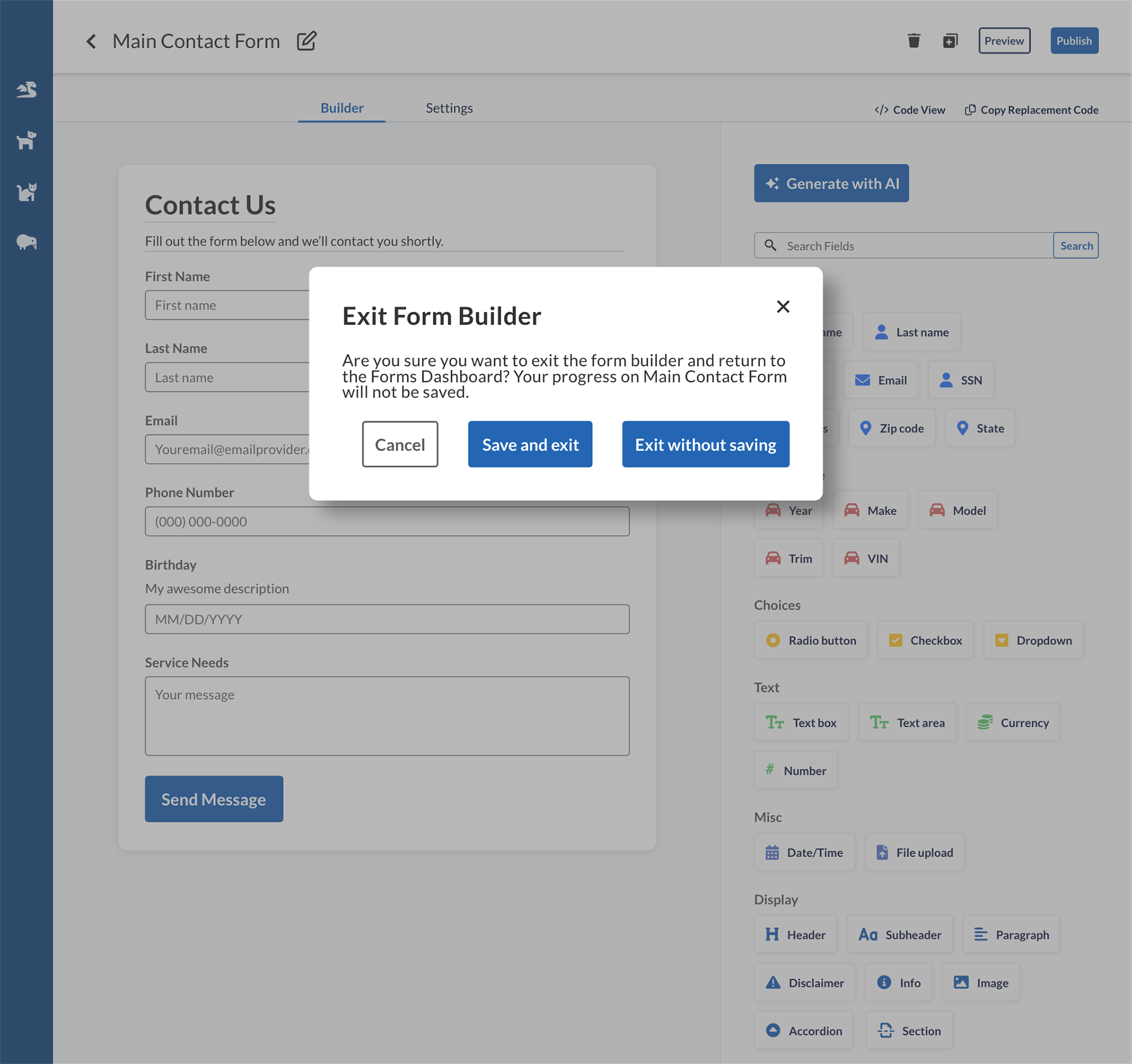
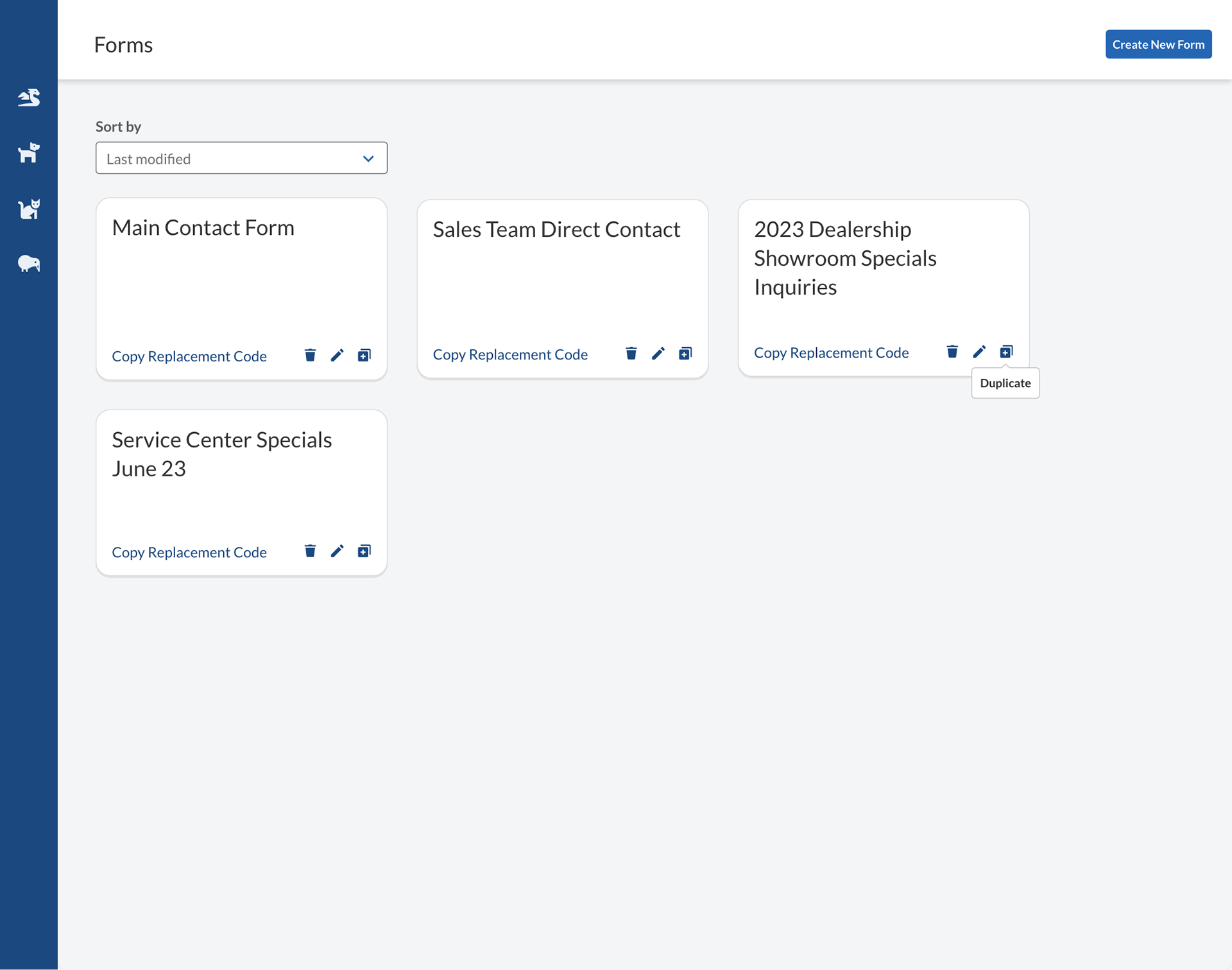
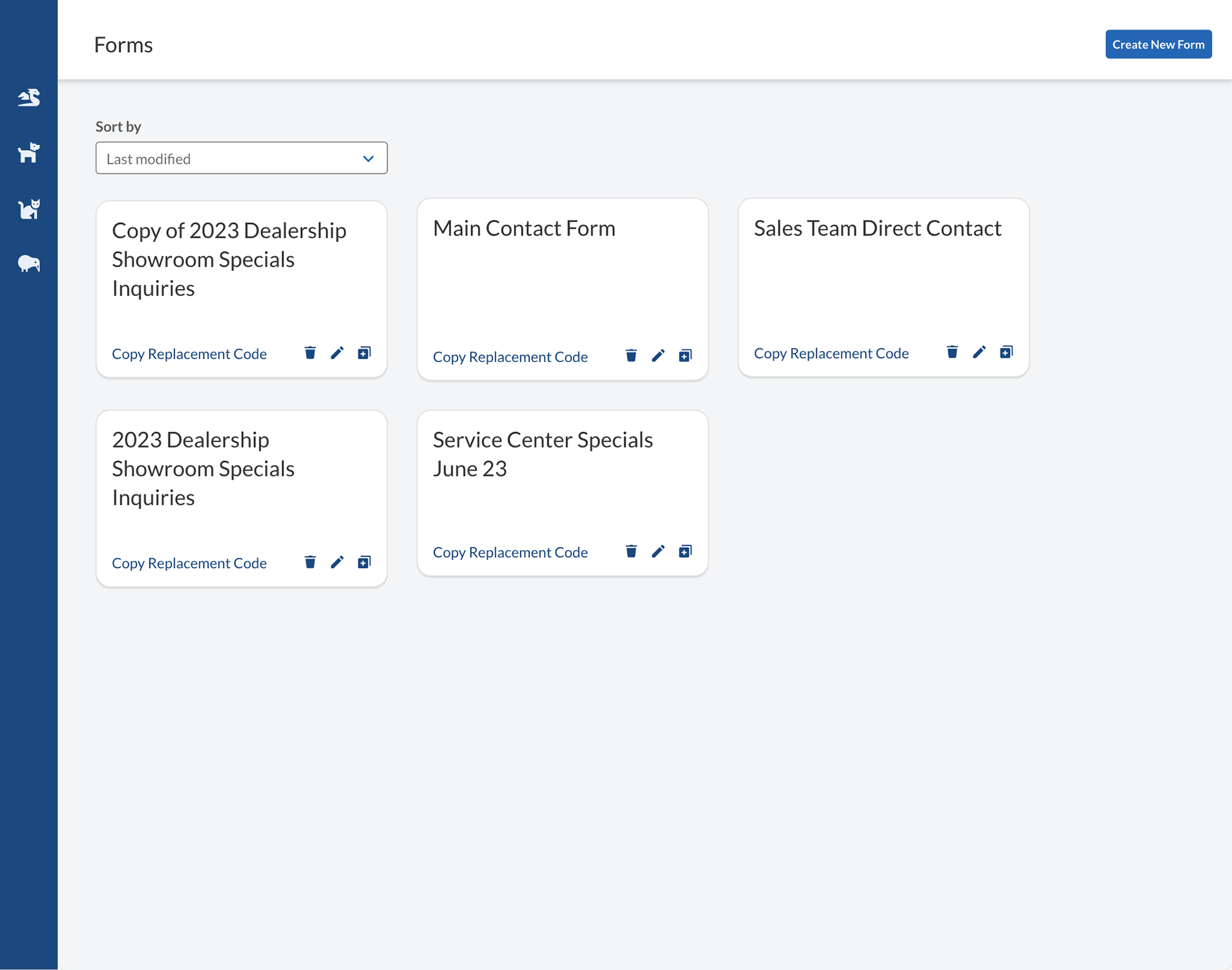
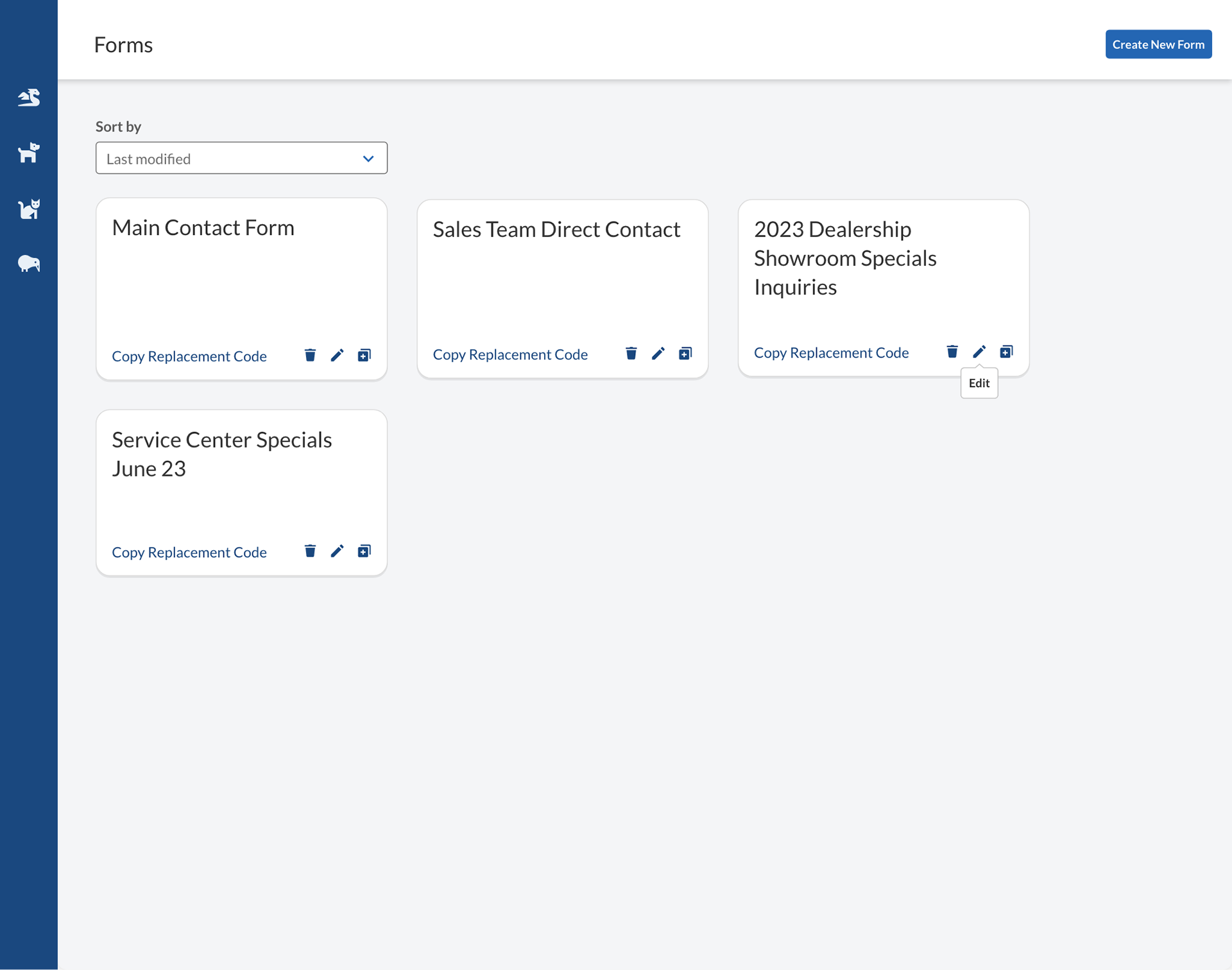
Delete, duplicate, and exit form






Dashboard







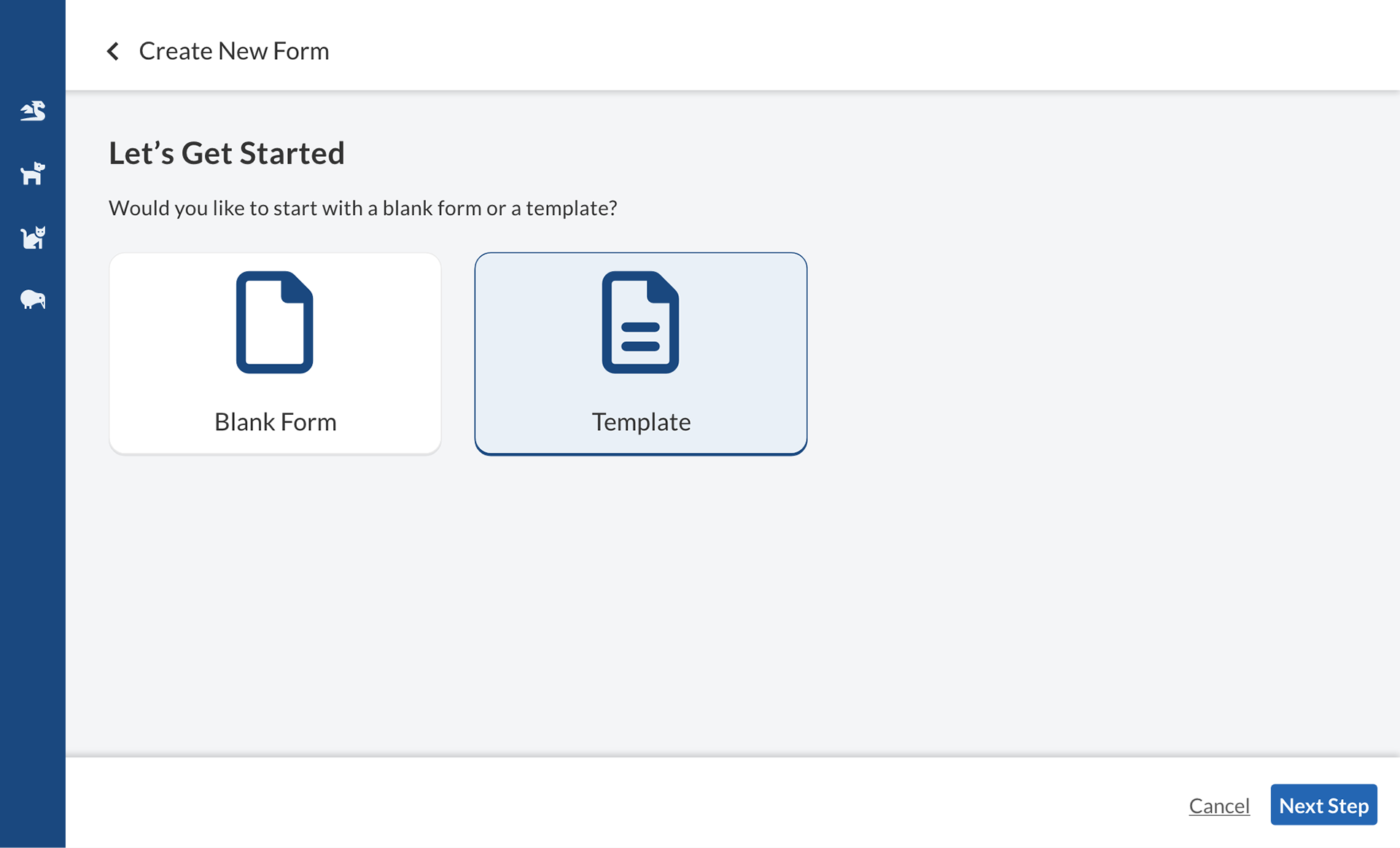
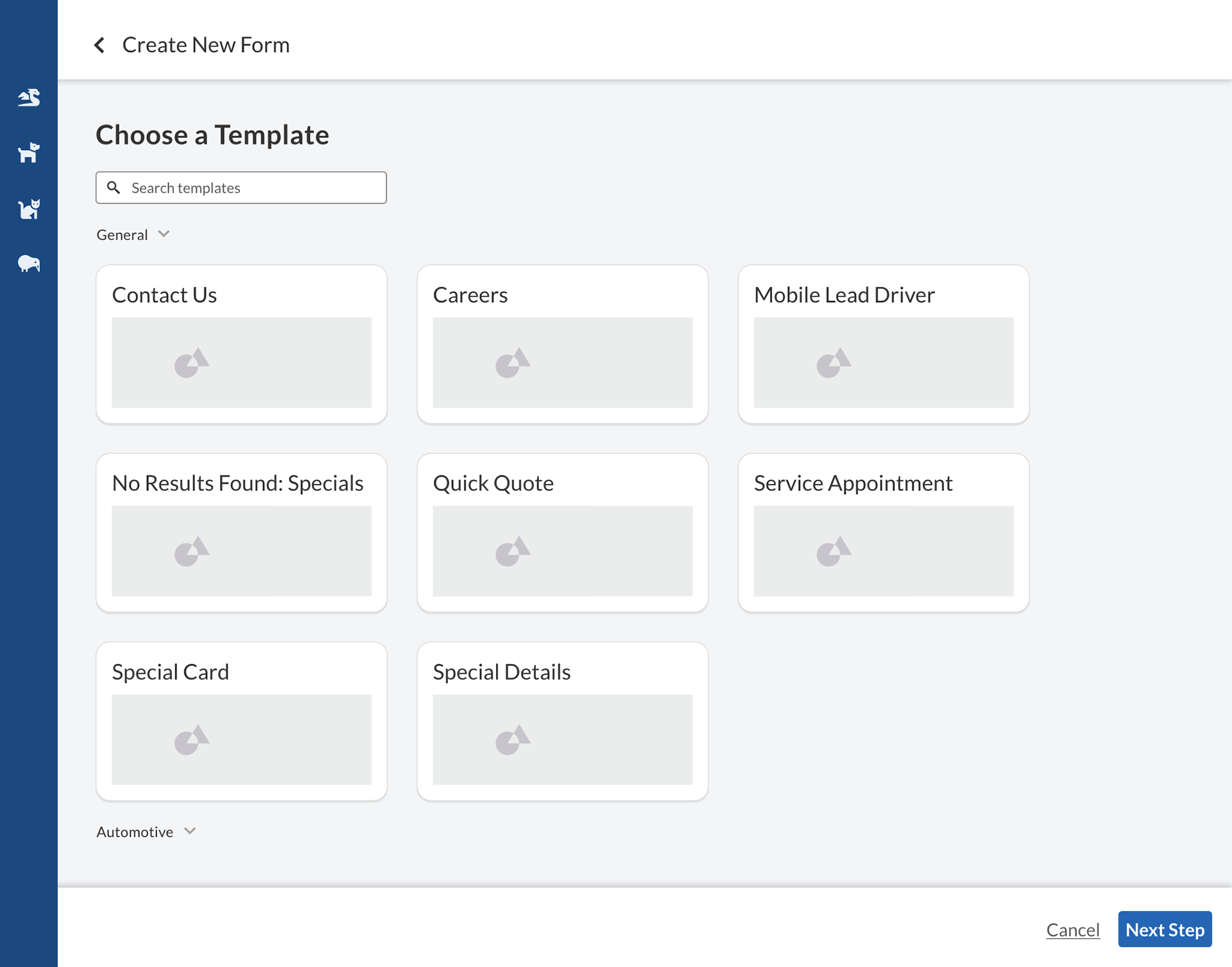
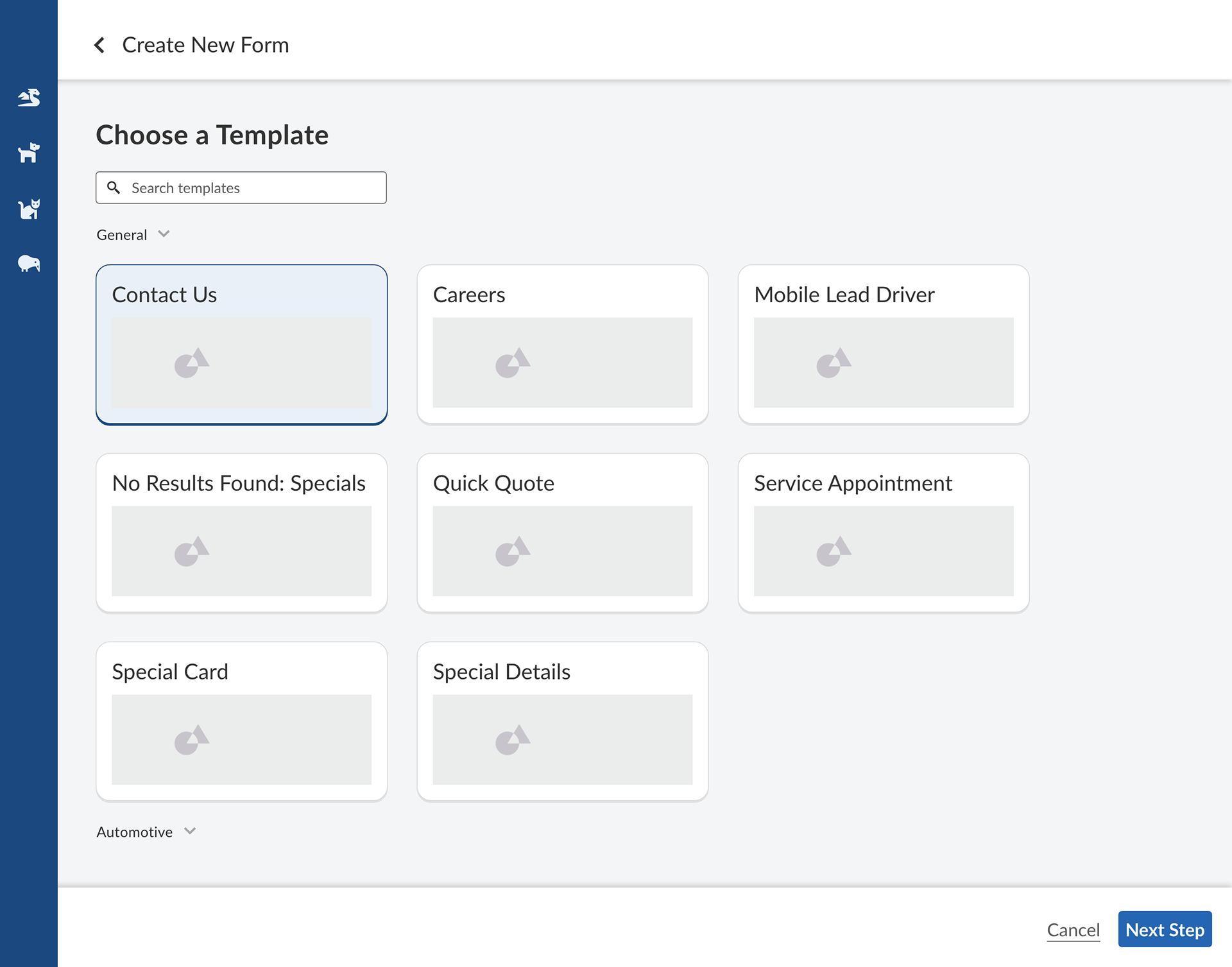
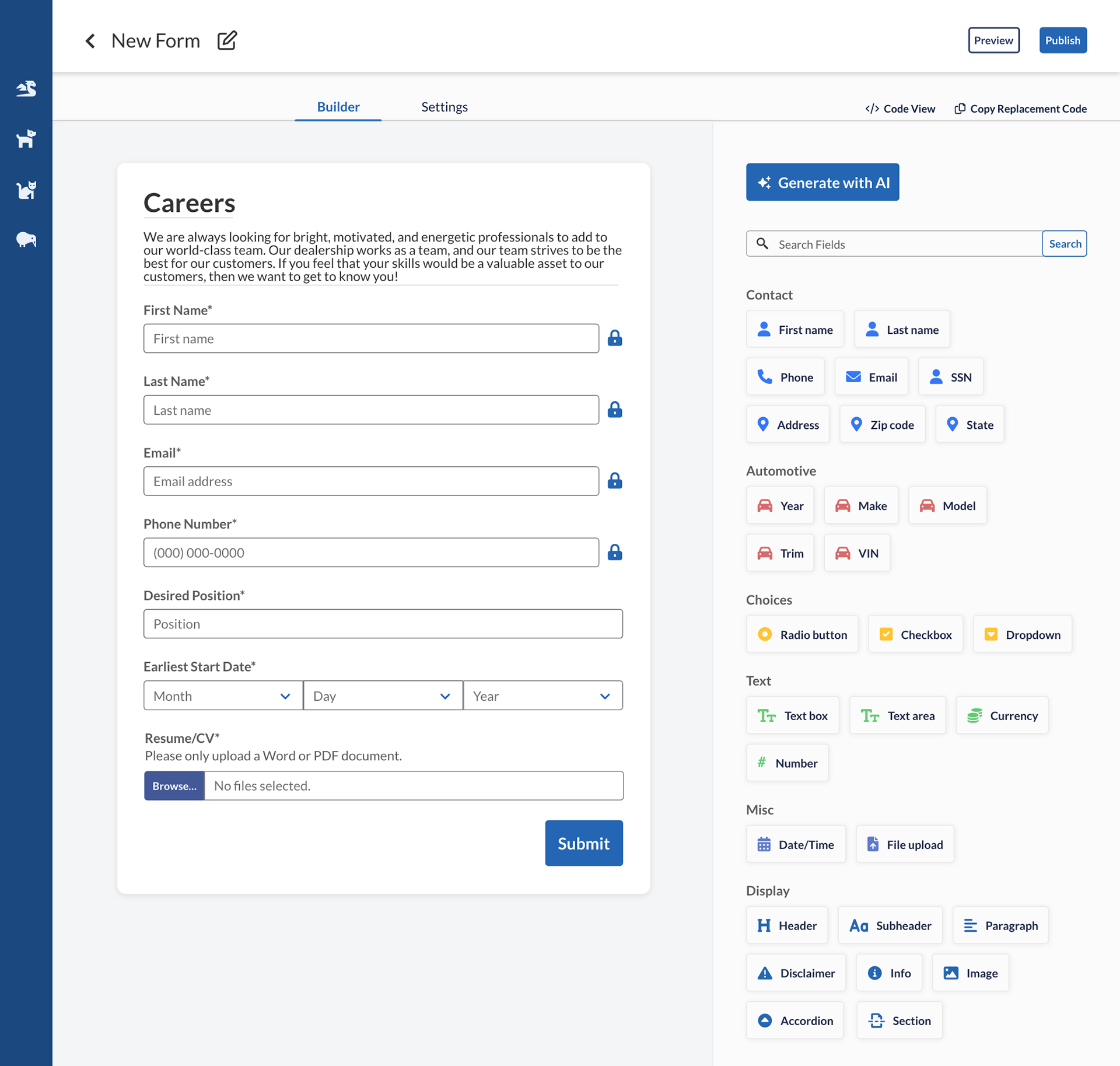
Create from template





Automatic updates from OEM (original equipment manufacturer, like Ford, GM, etc)




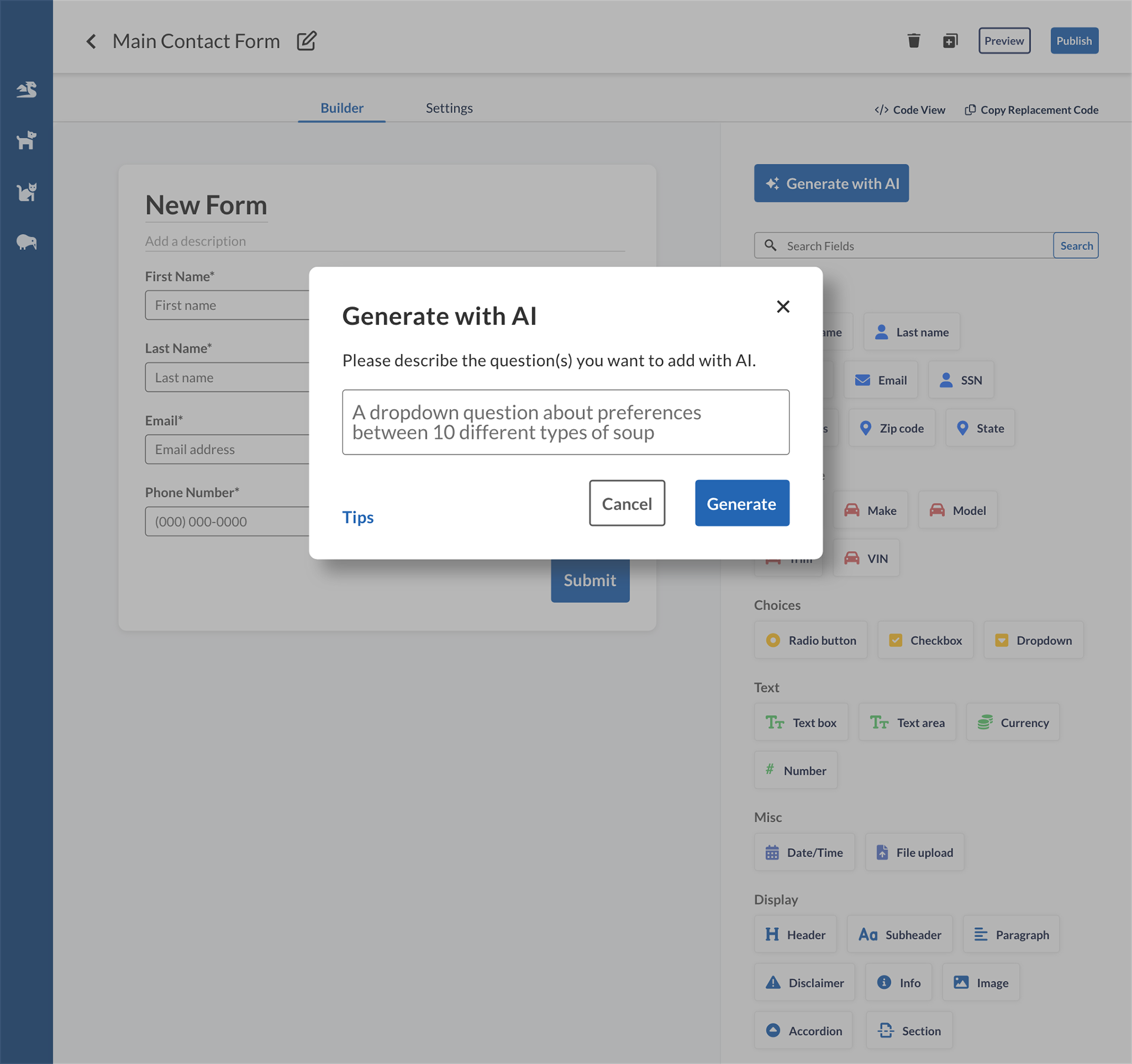
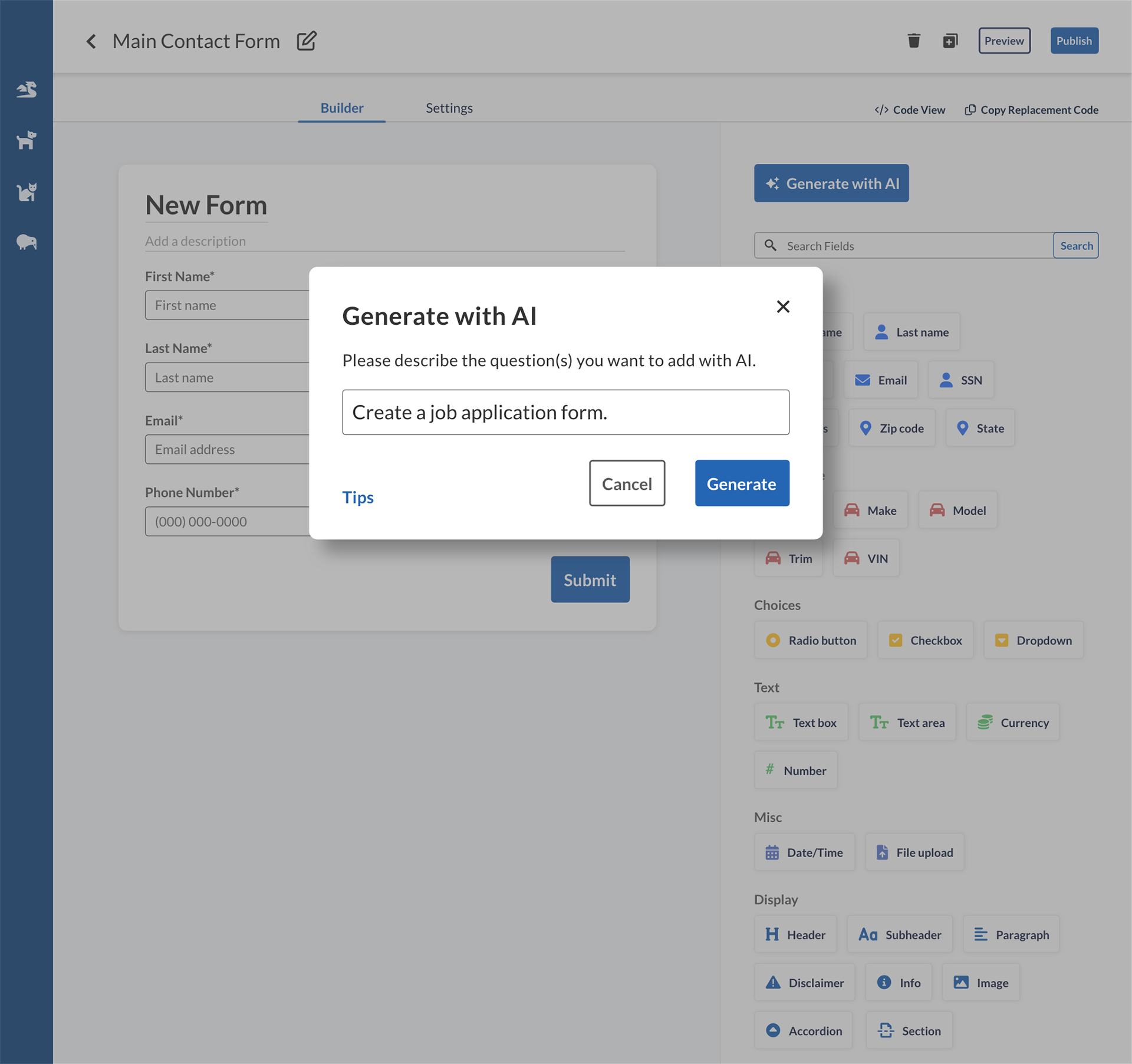
Generate with AI: This is an initial concept. Further research suggested that it would be more helpful to our CSMs if they could generate forms from support ticket asks or PDF forms.





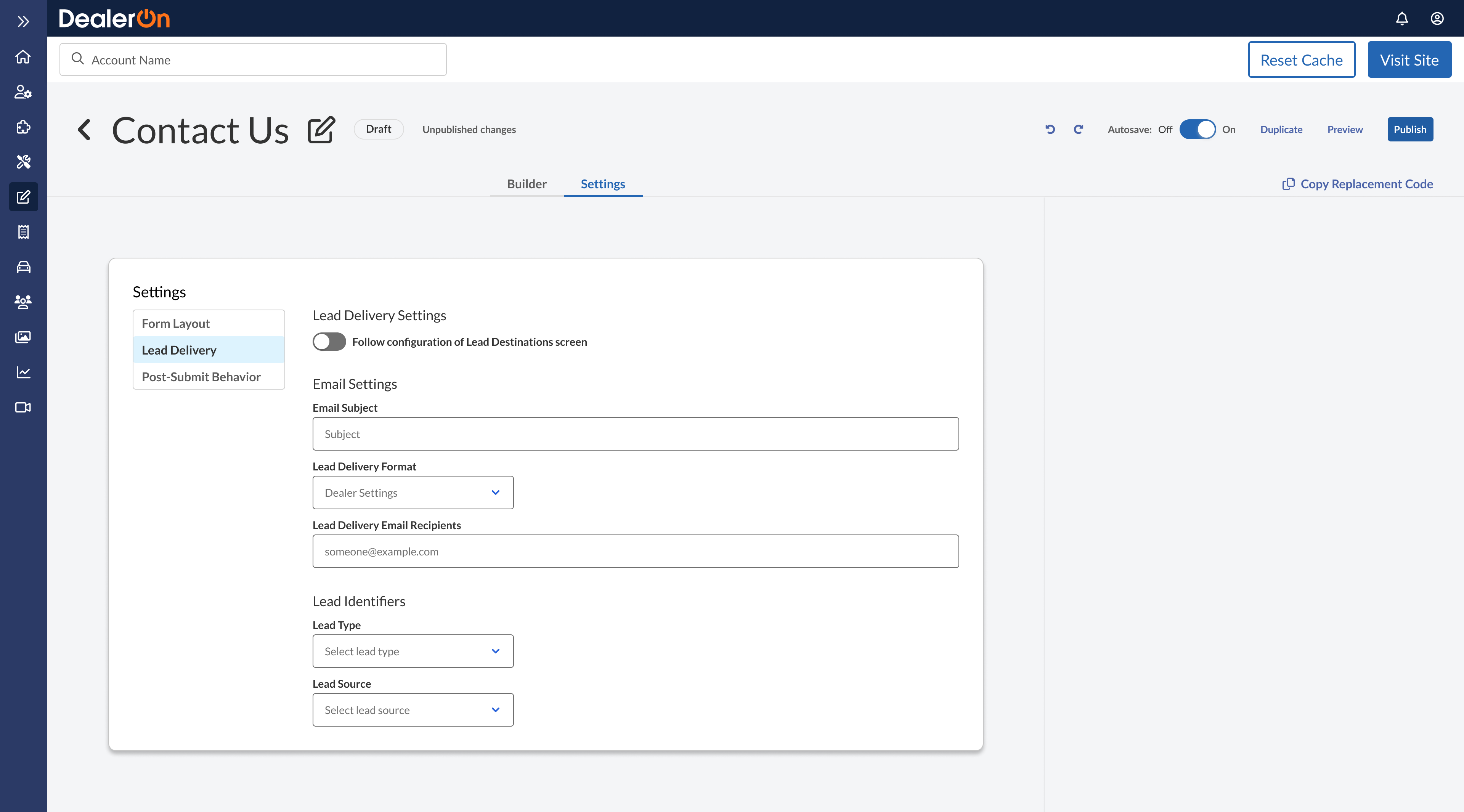
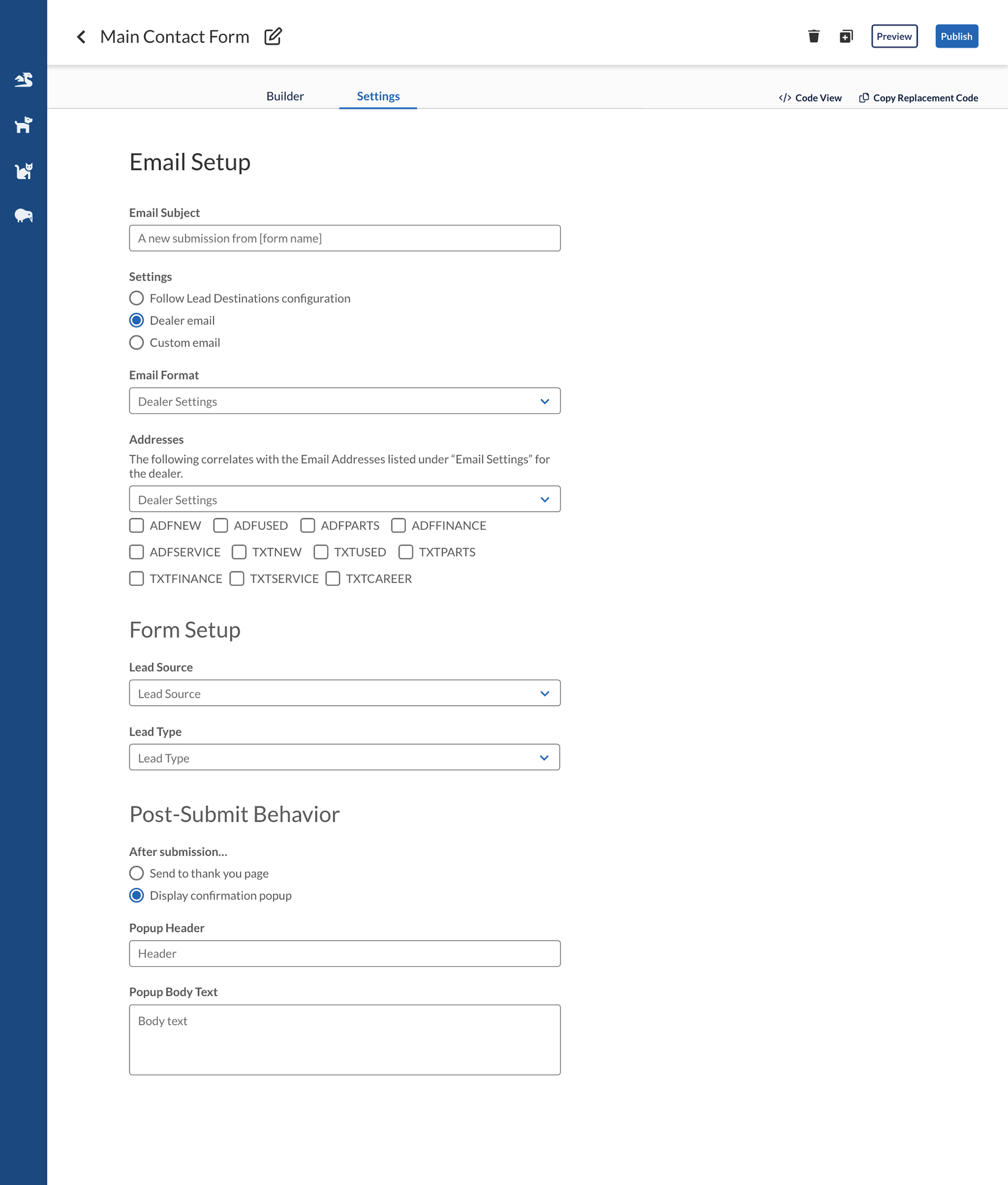
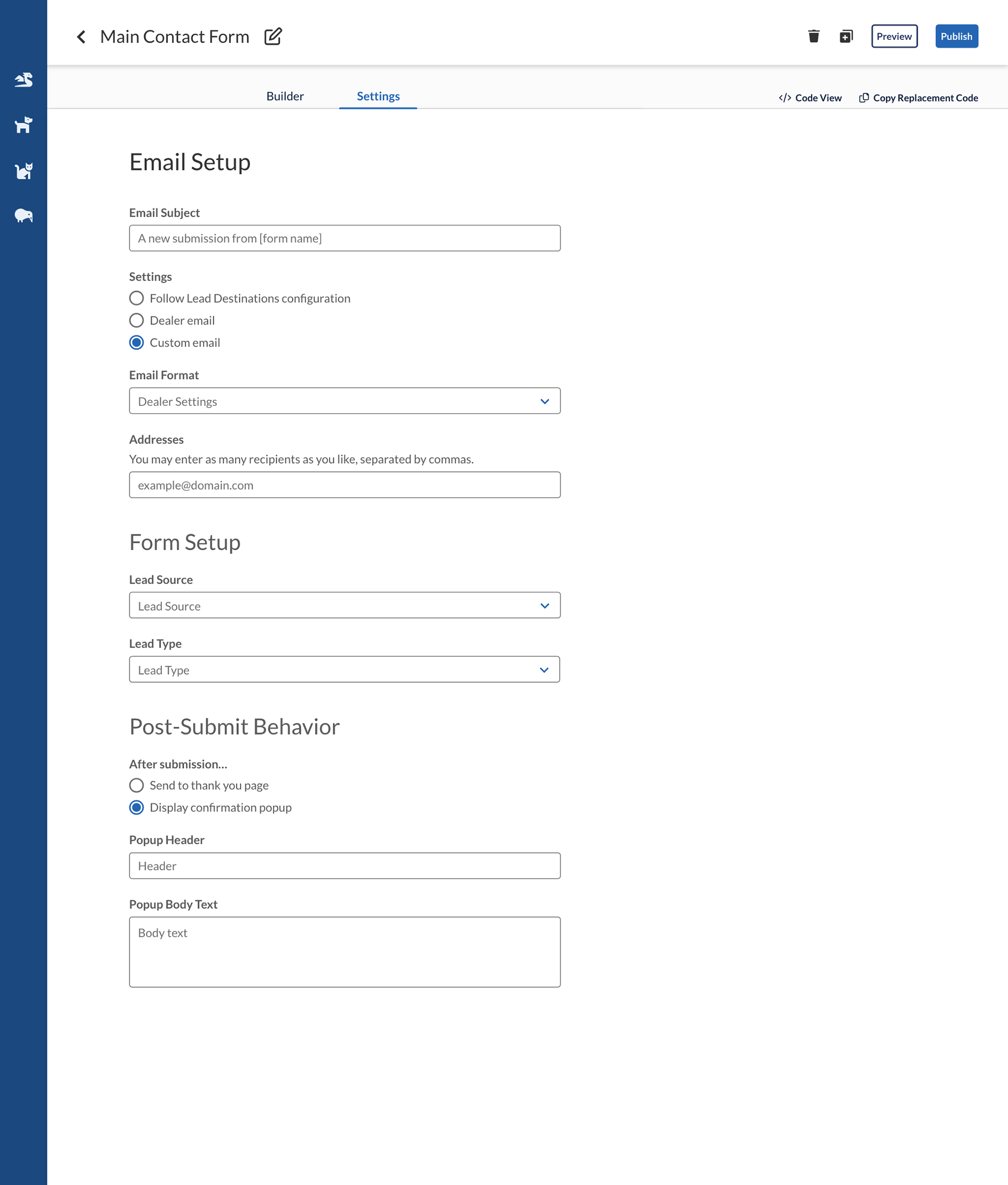
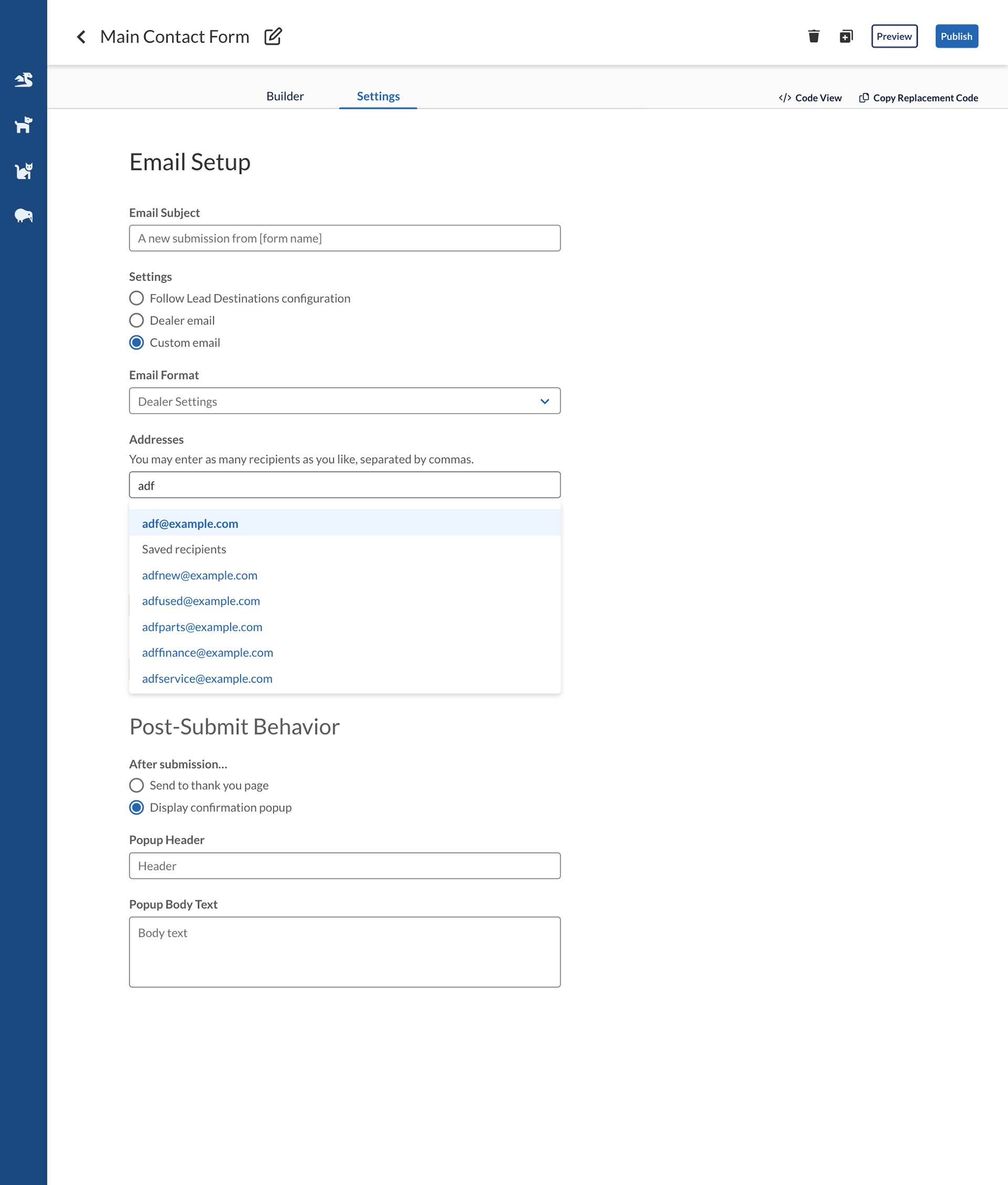
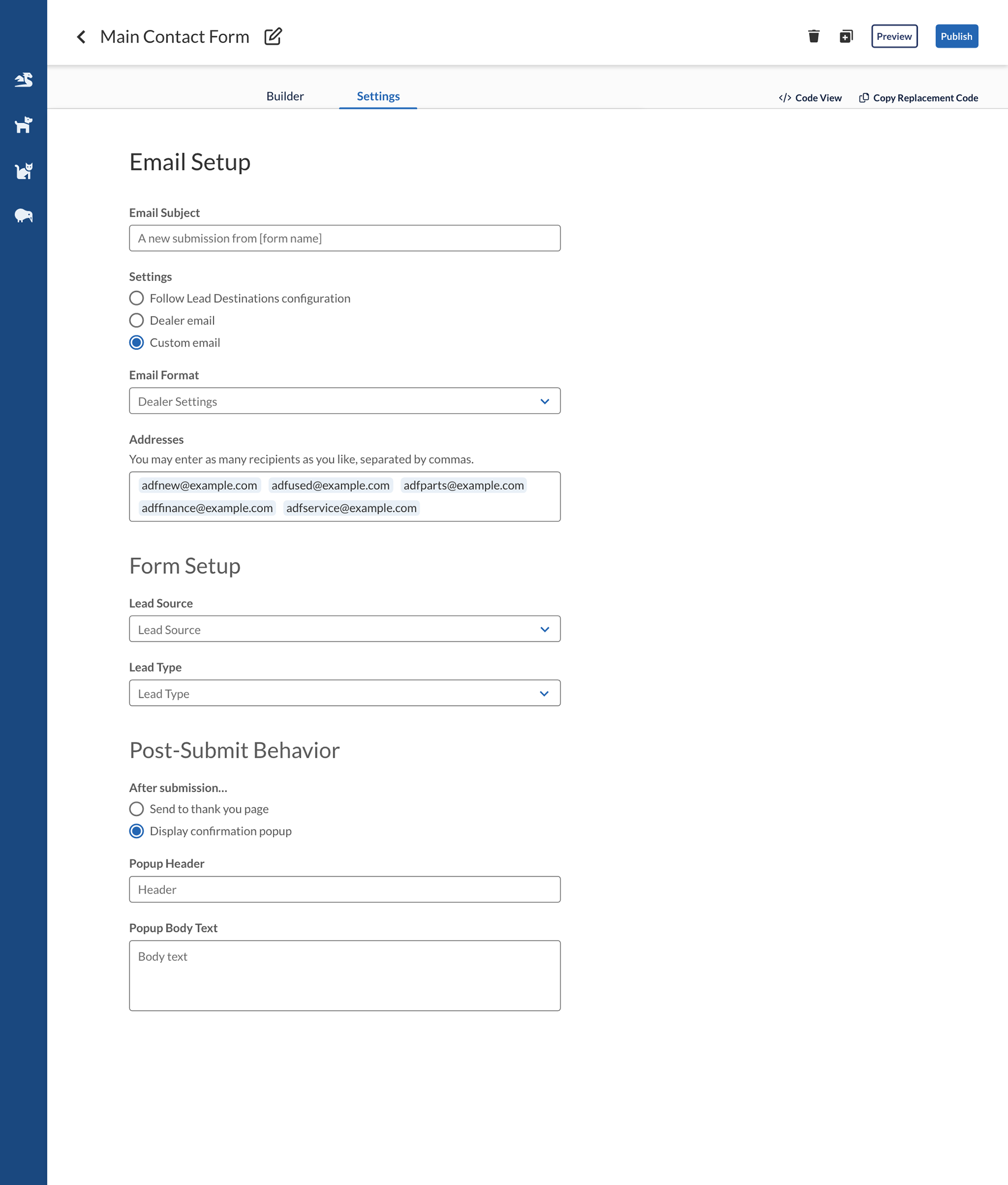
Settings





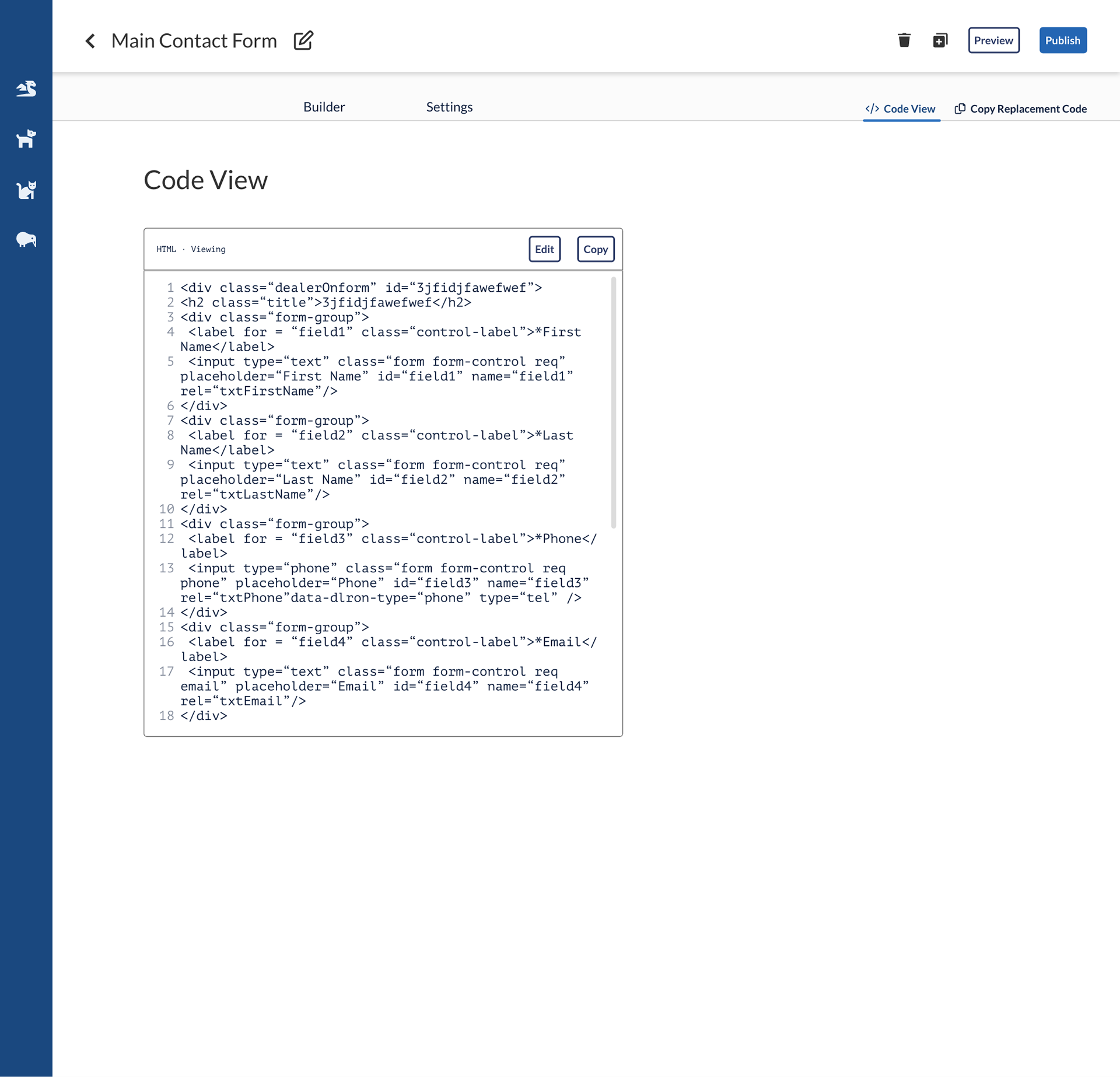
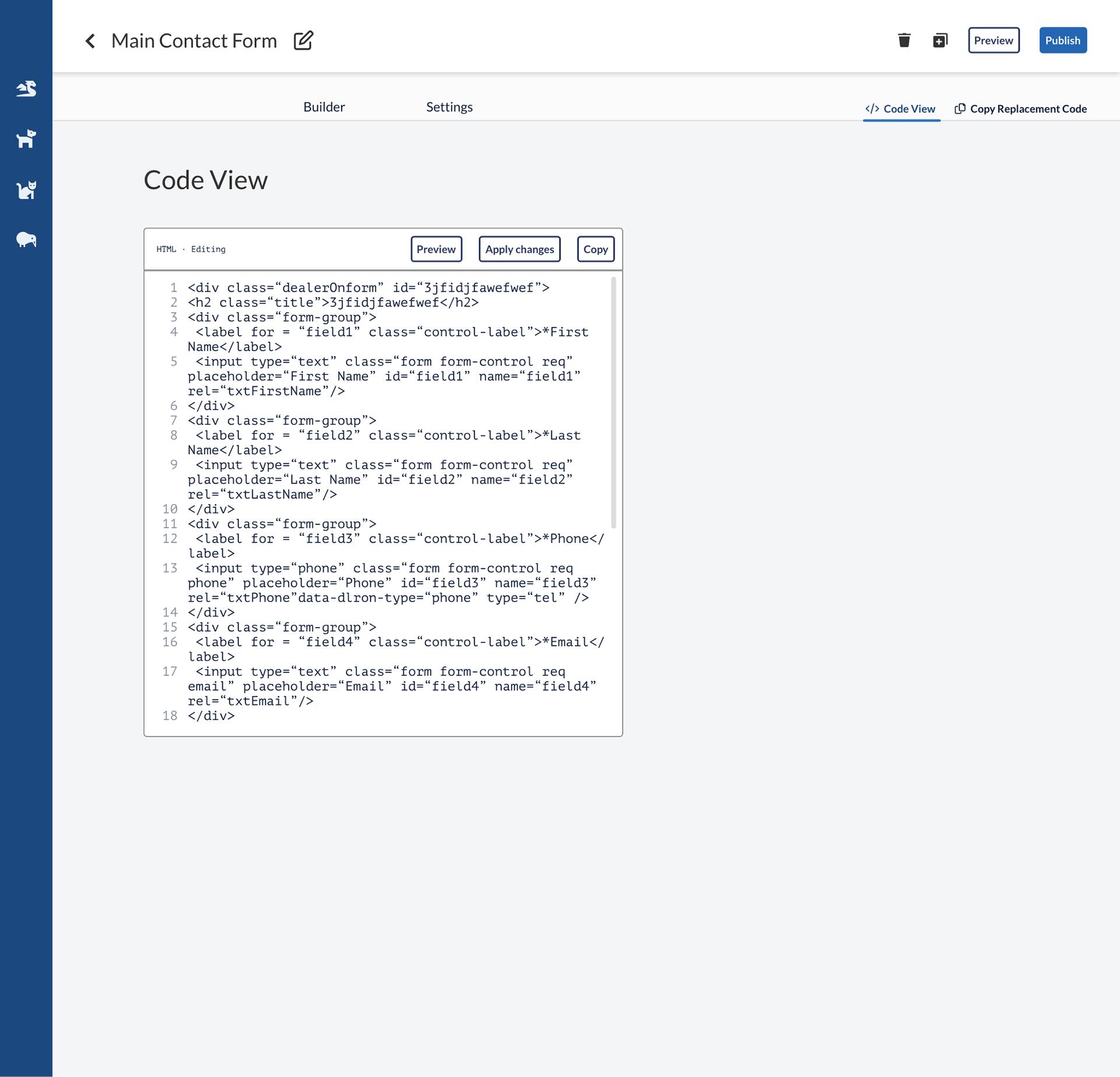
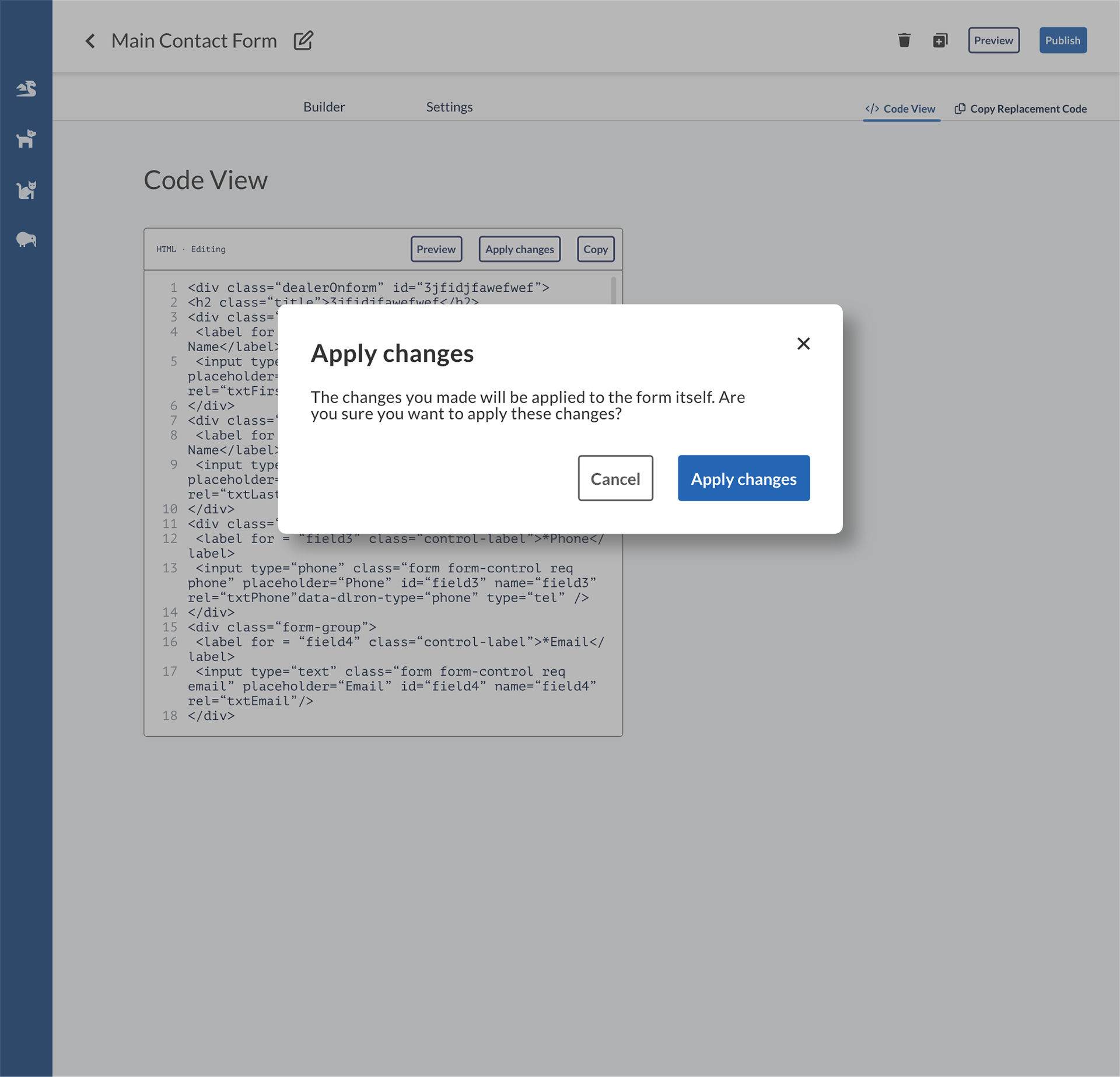
Code view



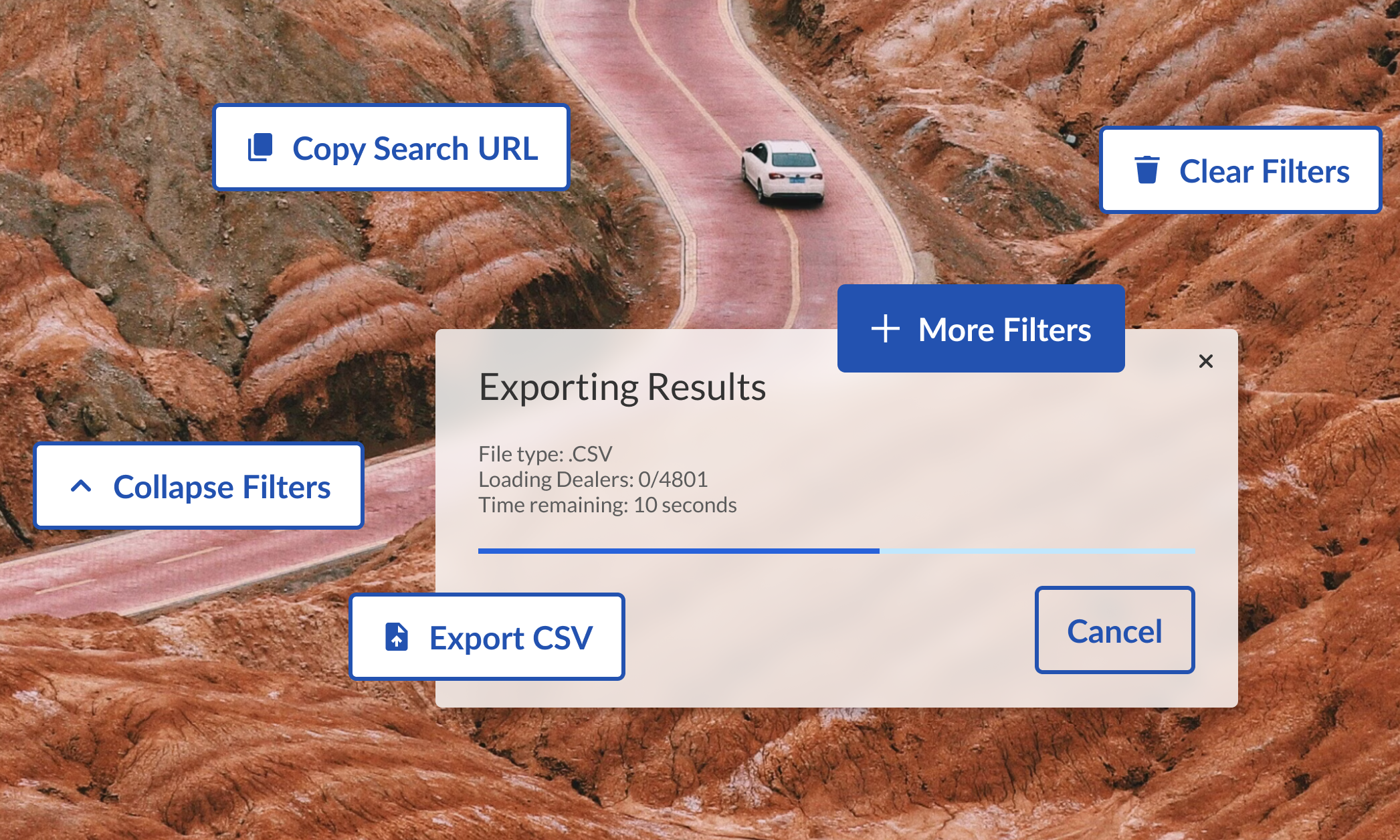
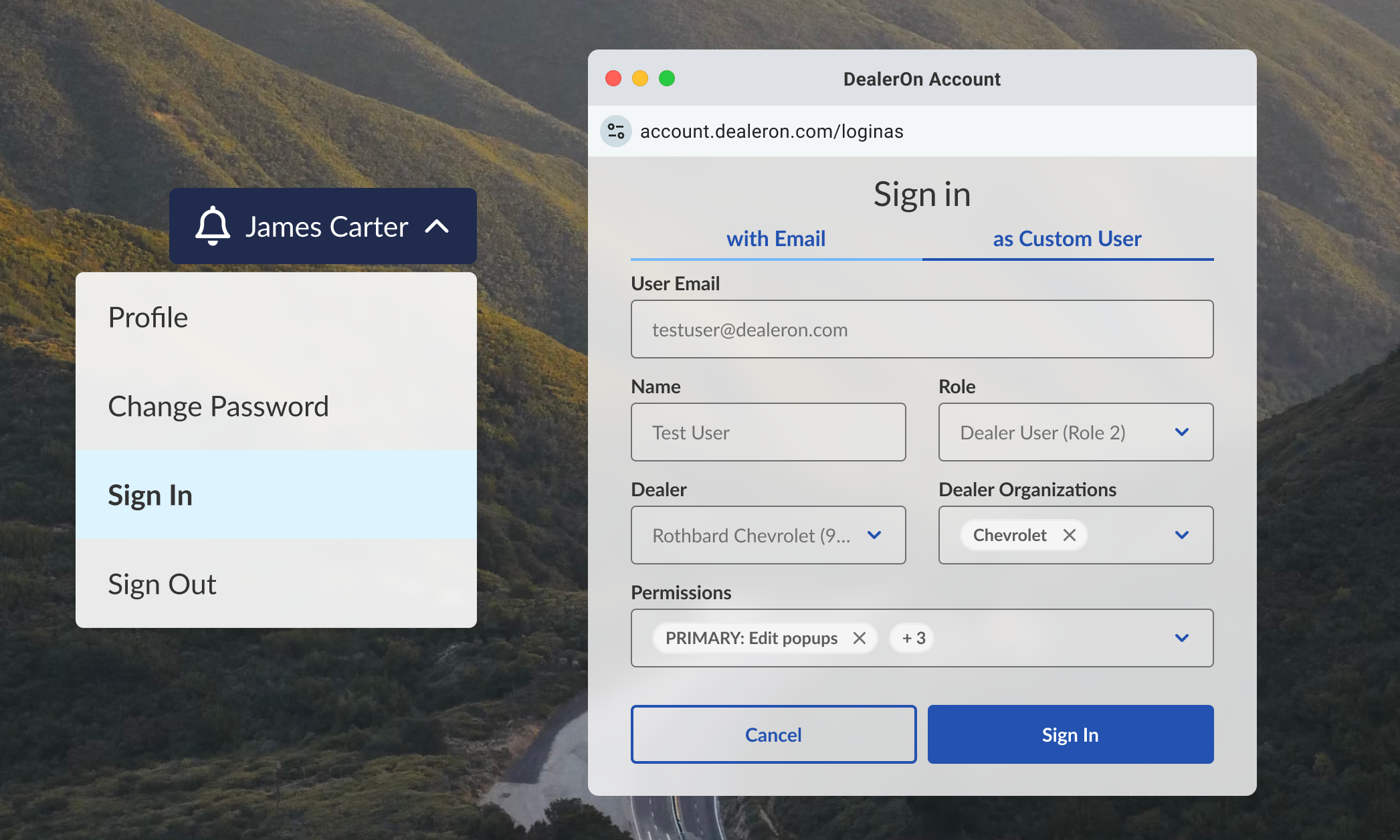
Miscellaneous







Impact
Made Forms self-serve to give customers control over lead submissions, the most important function of a dealership website.
Eliminated the root cause of 4,325+ support tickets.
Solved a high business priority.
Satisfied the VP of Operations who waited for a new solution for 13 years.
Members of my team adopted my pattern for their own projects without being asked to. This sparked conversations around consistency across the CMS, and I was asked to solidify patterns for builders in our design system.
Feedback
“Everything I’m seeing here is definitely in the right direction” —Jon Rothbard, Senior VP of Operations and skeptical stakeholder
“I wanted to thank you for all the work you’re putting into this. I spoke to [Director of Product Management] yesterday and showed these mocks and she was very pleased to see progress being made and where we’re heading with this, and I made sure to give the credit to you. I provide feedback, but this moves as fast as the work you put in, and I really appreciate that you’re staying on top of this, and getting mocks set up, and following up with me. I really enjoyed this process. It’s great to see how this product is shaping up and will be something I’m really proud to show to execs on Monday.” —Javier Urbina, PM
“Really well done so far. Level of detail is good, everything is well aligned. I’m really glad you’re with us on this. Would like to see your advancement each time you complete something. We will try to build something very similar. Really well done mockups. Clean, simple, intuitive. I really love it, it’s really nice. I love that you’re very detailed, putting everything pixel aligned.” —Helene Goyat, Frontend Software Engineer, on my mockups
“Super slick interface, so cool that the drag-and-drop is all in-house code!” —Deborah Firestone, Frontend Software Engineer
“this is great, custom forms has been a project since even before i was at dealeron” —Nick Rogers, Software Architect
“Nice application and Nice Demo. Thanks!!” —Timothy Mannino, Manager of Development
Takeaways
Keep surveys short and/or focused. If you want to know what people think about the current state of a tool and you also want to test your revamp of that tool, make two separate surveys. Otherwise, people will be less likely to finish your survey.
Think long term, if you can. Certain (not all) core users and stakeholders will strongly prefer a slower, well-made revamp to a faster revamp that doesn’t solve everything wrong with the current product.
Systems thinking and product strategy are necessary to build a product that fixes a deficit.
Feedback from those core users and stakeholders is worth its weight in gold. It will help you maintain a clearer path.
Check in with your engineers! They have amazing ideas too.