
Role: Lead UX Designer
Process: Researched, met with stakeholders, designed, tested, and iterated from February to June 2024. Met with stakeholders, iterated, and prototyped in March 2025 for MVP build.
Current state: Being built by developers
Team: Javier Urbina as PM. Additional support provided by Sierra Willenburg (UX), Olivia Rosario (UX research), Asha Eginton (Design), Marc Kelley (Design), Sarah Yost (Design)
Goal: Make a legacy tool self-serve with more customizations so customers can use the tool on their own and stop submitting tickets for custom fixes.
Impact: Removed the root cause of 4,000+ support tickets, aligned customer preferences with business goals
Takeaways: Work with engineers to understand technical limitations ASAP (like for Shell Nav)

A vehicle showcase (internally known as “model bar”) is a section of the homepage that displays all models (vehicles) supported by an OEM or dealership.

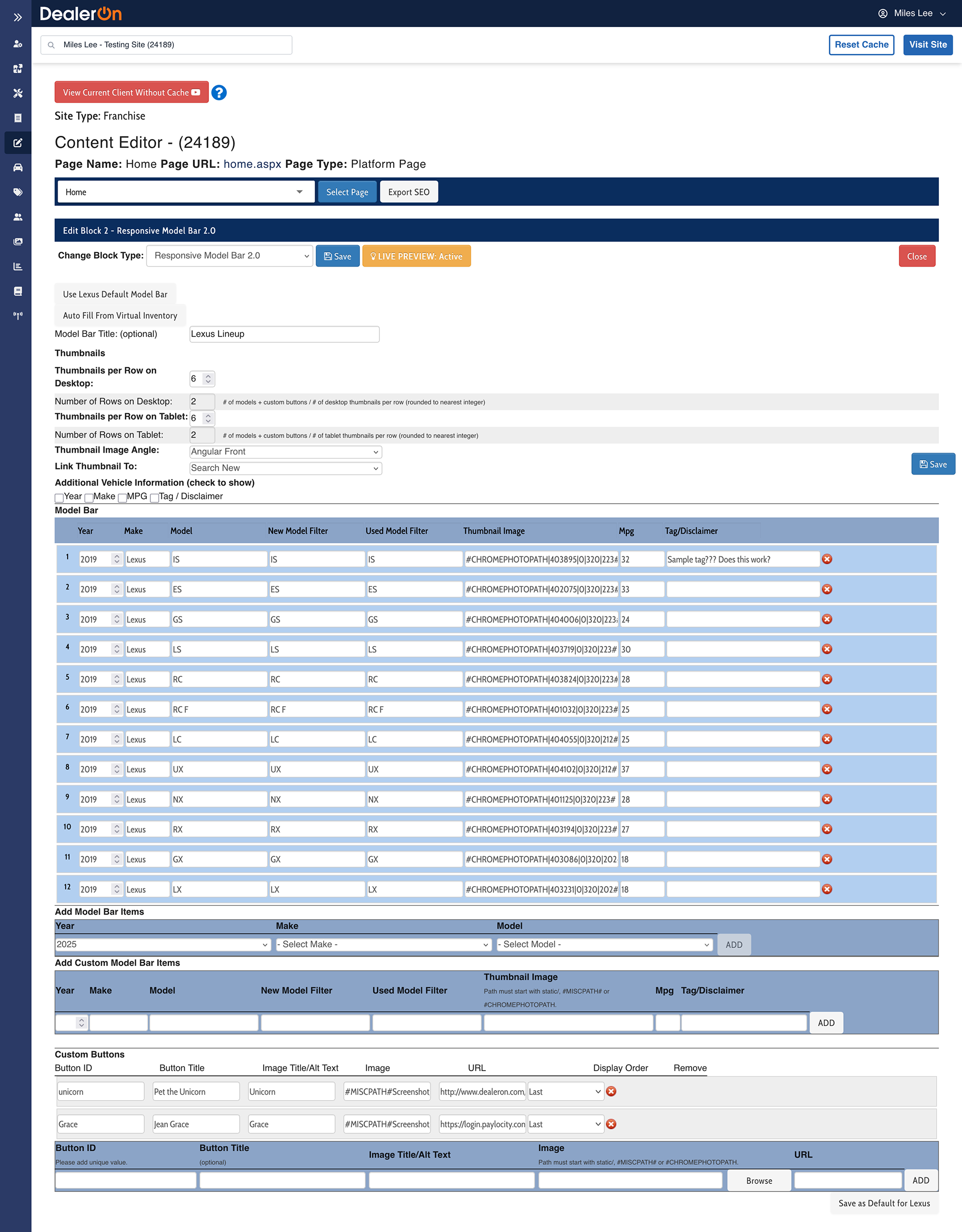
Before

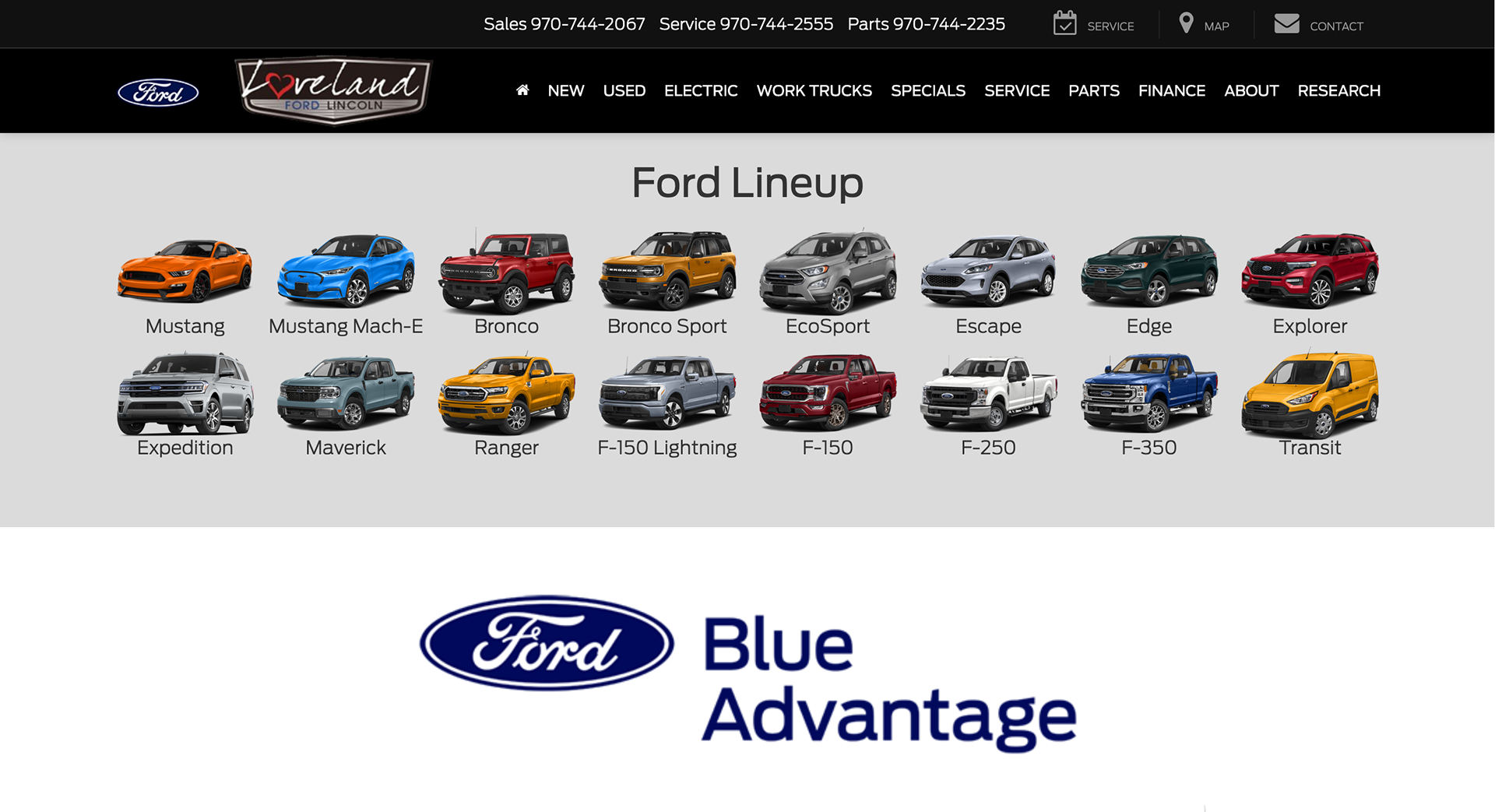
After
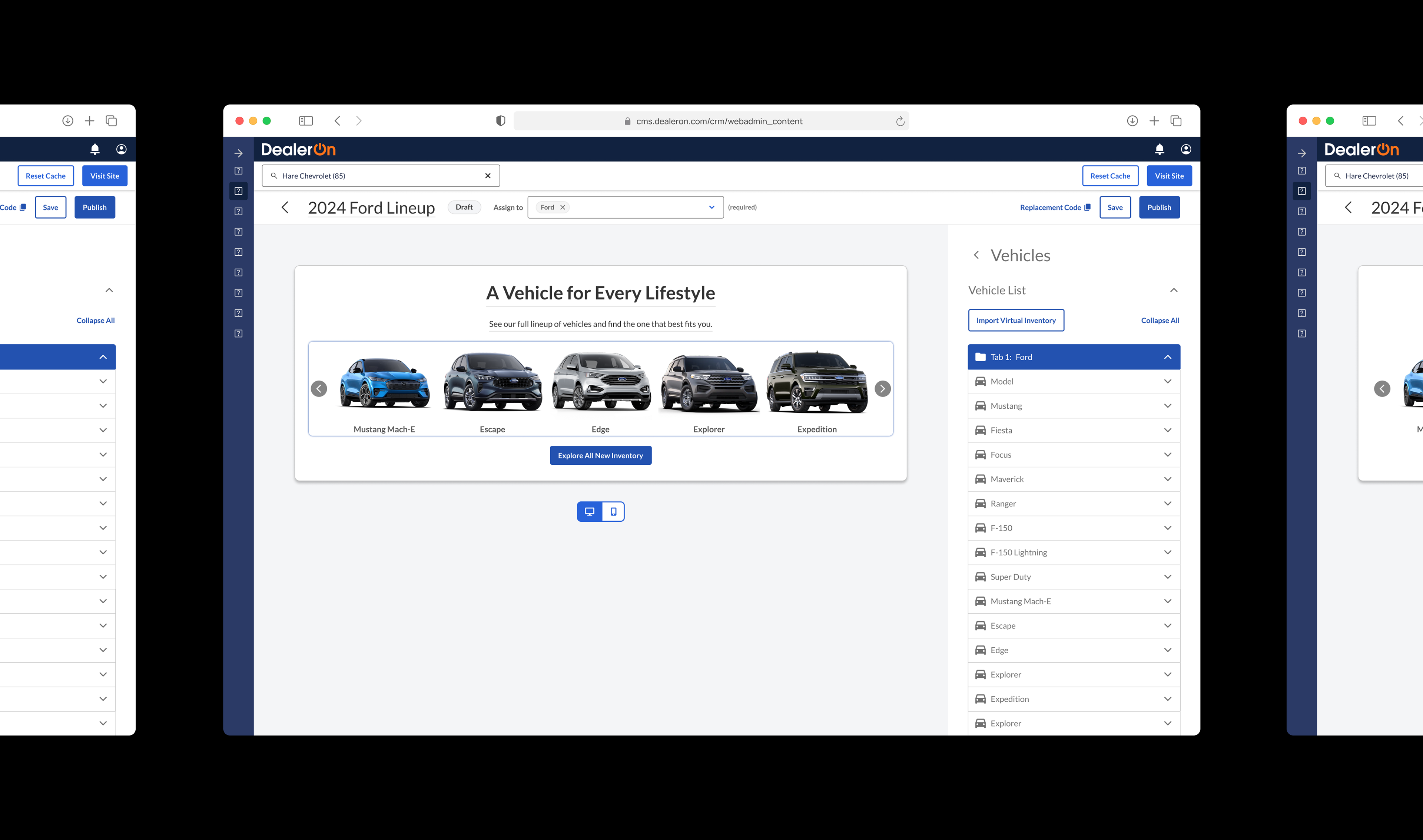
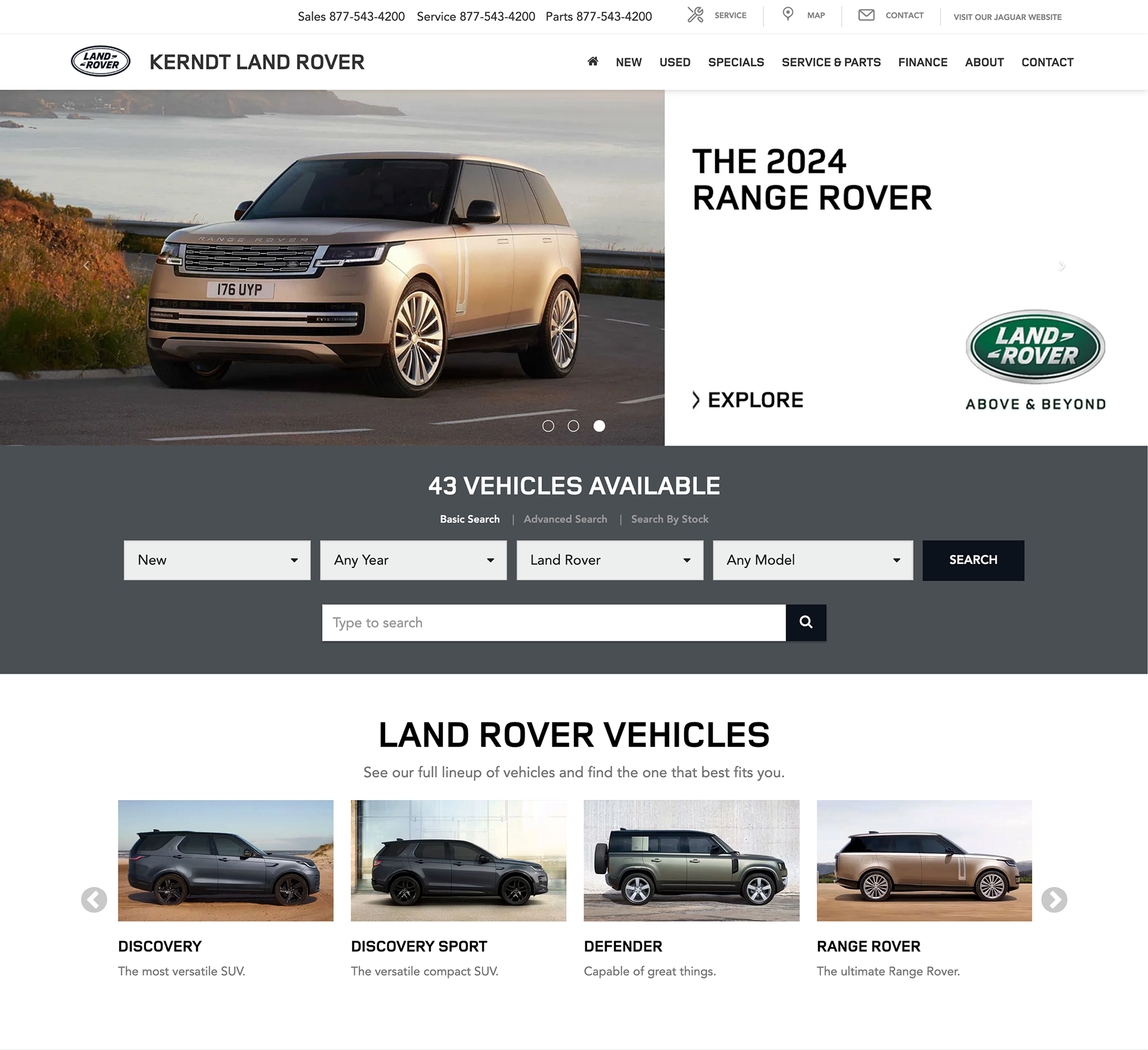
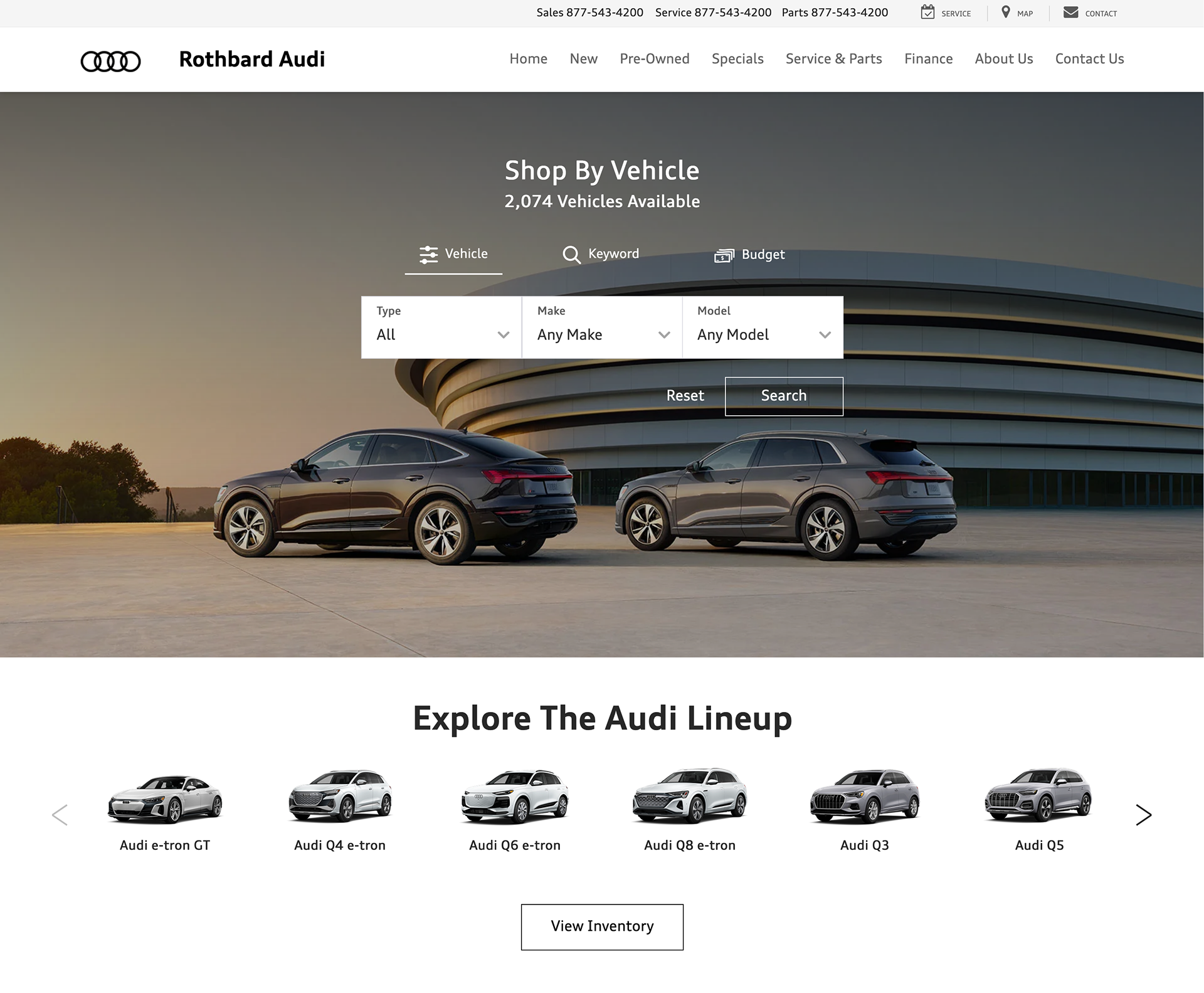
The Model Bar Widget 2.0 (pictured above on the left) is DealerOn’s official solution for model bars. However, dealers began wanting custom coded options that put a huge strain on our internal teams (Design and Customer Support). The lack of customization options quickly snowballed into a large number of dealers using custom model bars that deviate from what the Model Bar Widget 2.0 offers. It was not a scalable solution.

Official

Custom

Custom
Remake a convoluted system by enabling templates and self service.


Build two portals, one for creating templates (users: Design team) and one for using templates (users: CS team, external users including agencies and dealerships).
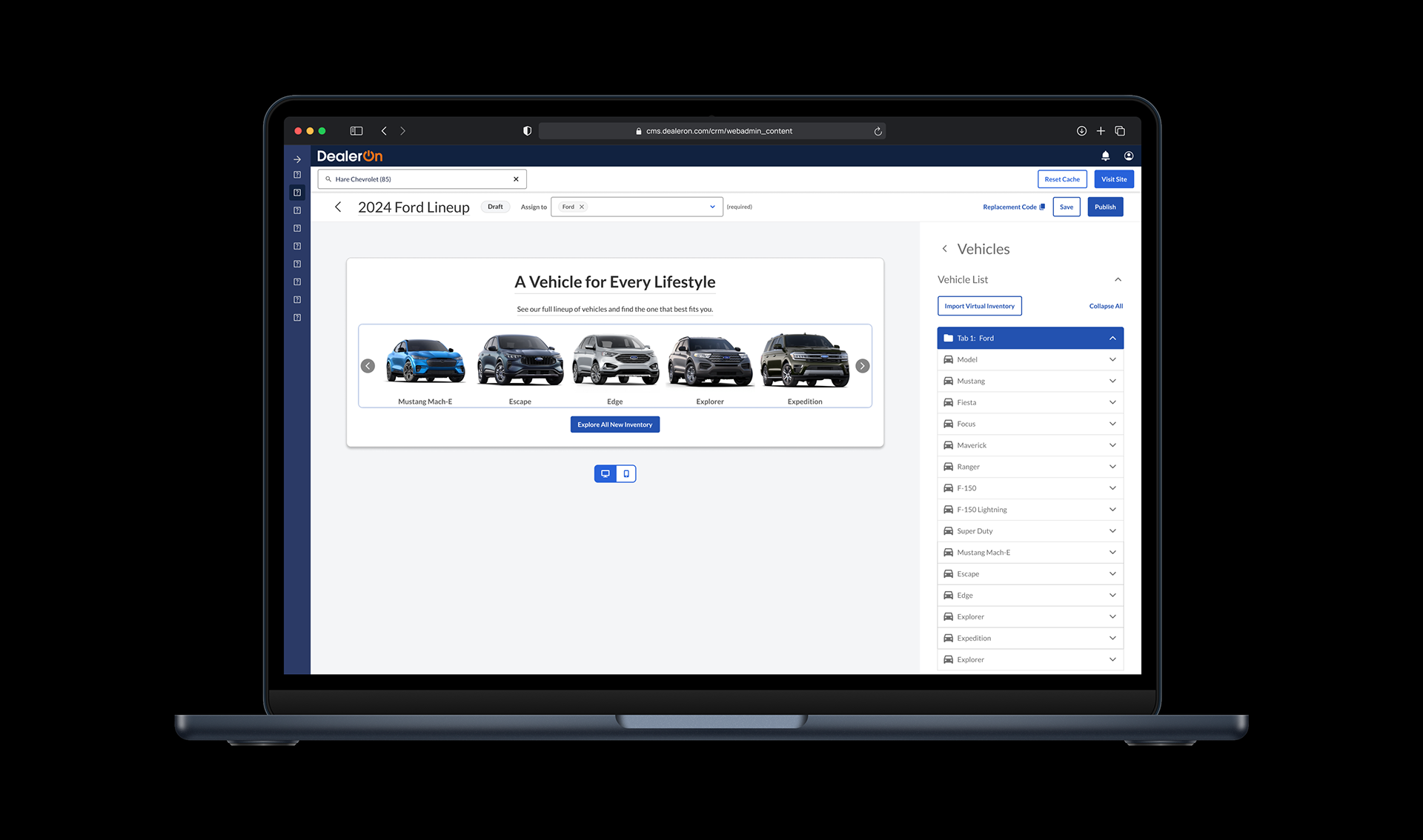
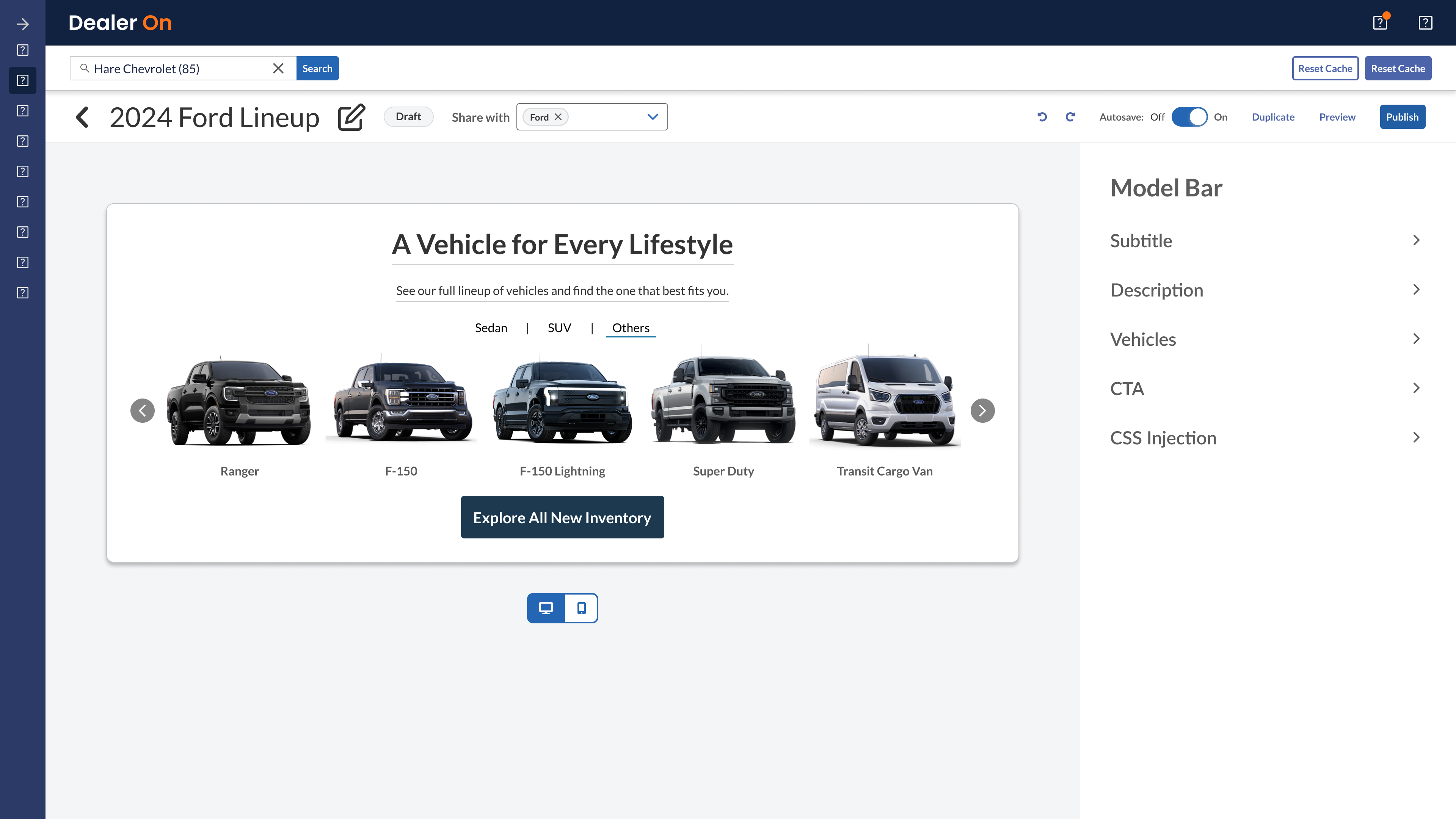
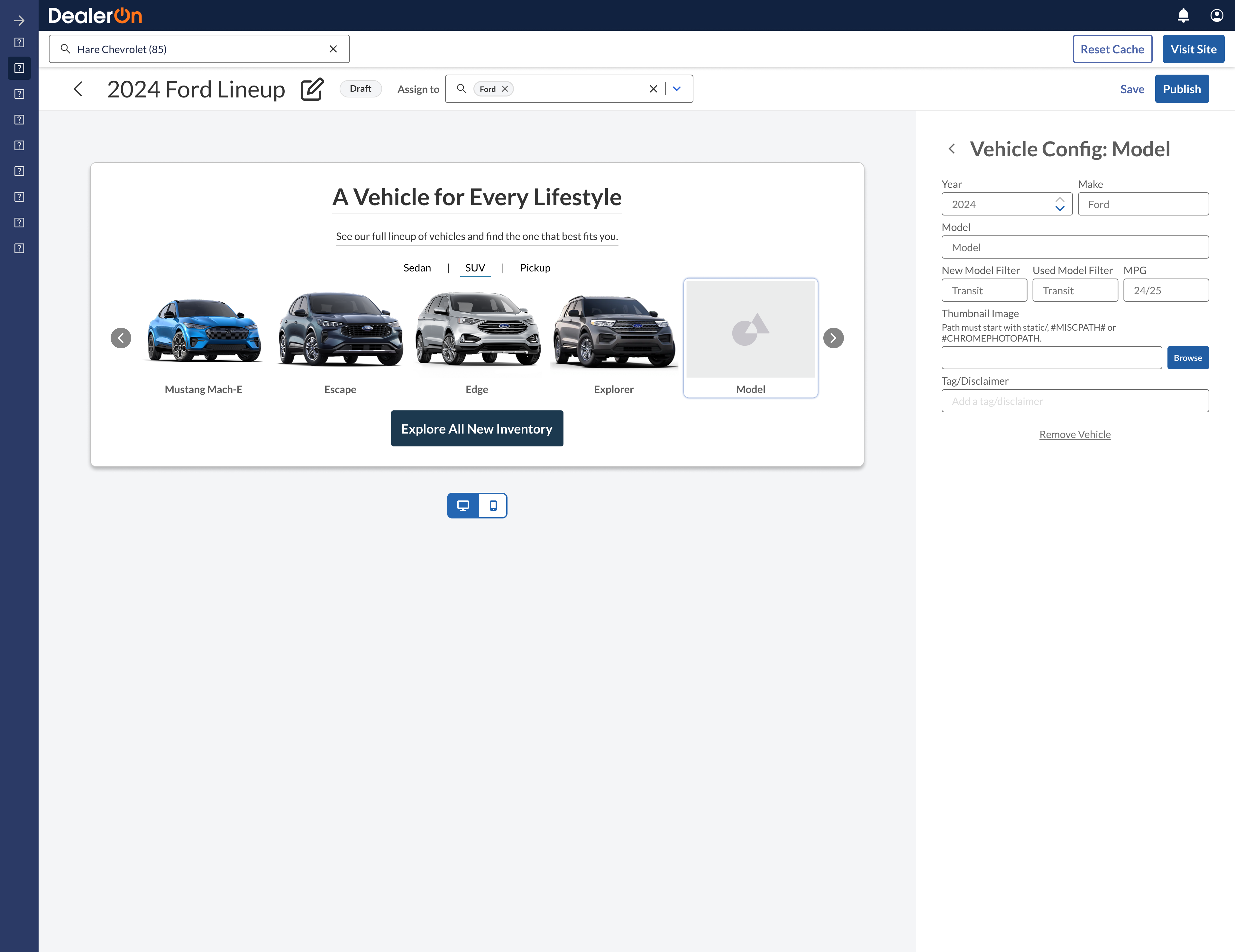
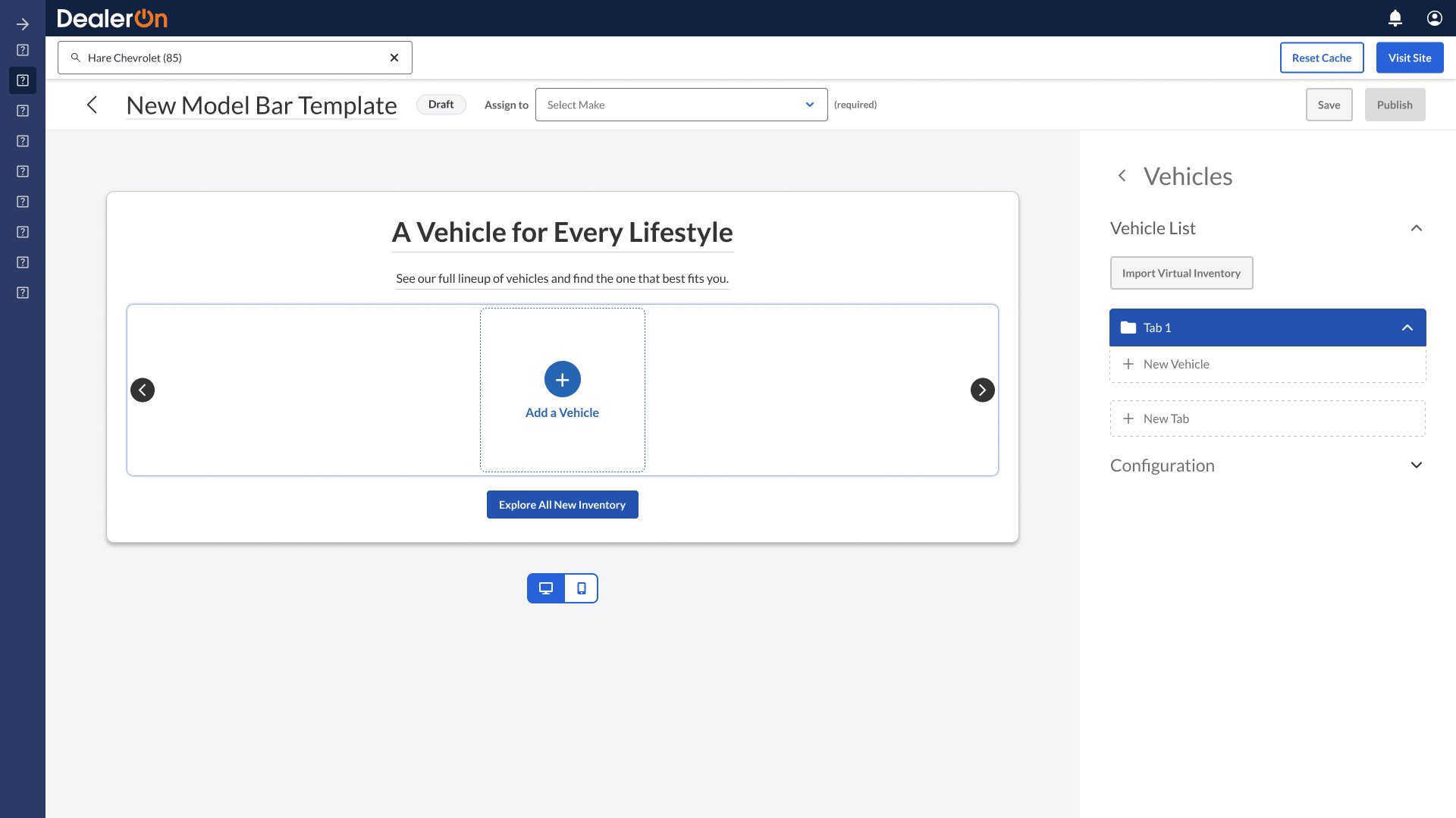
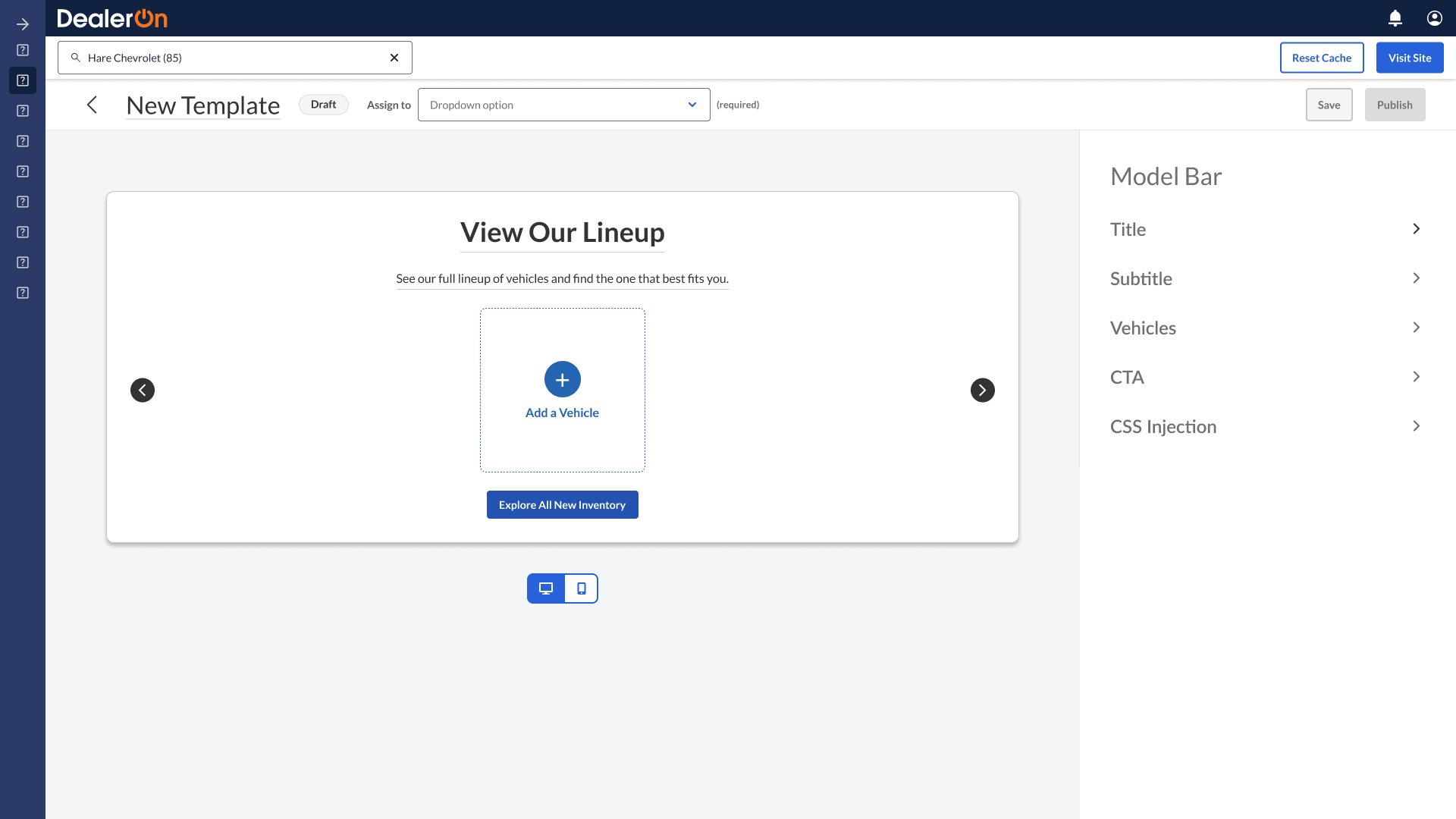
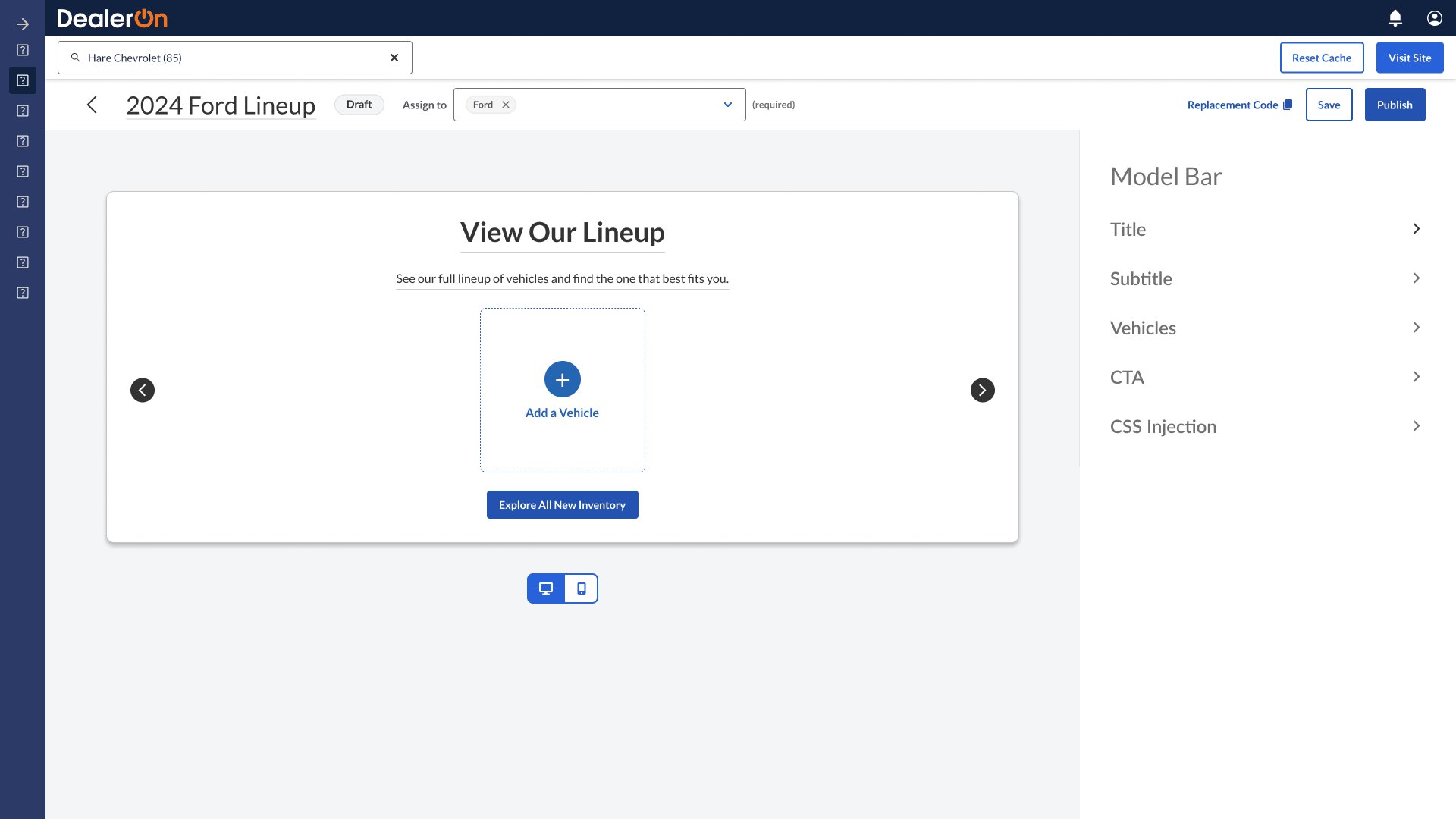
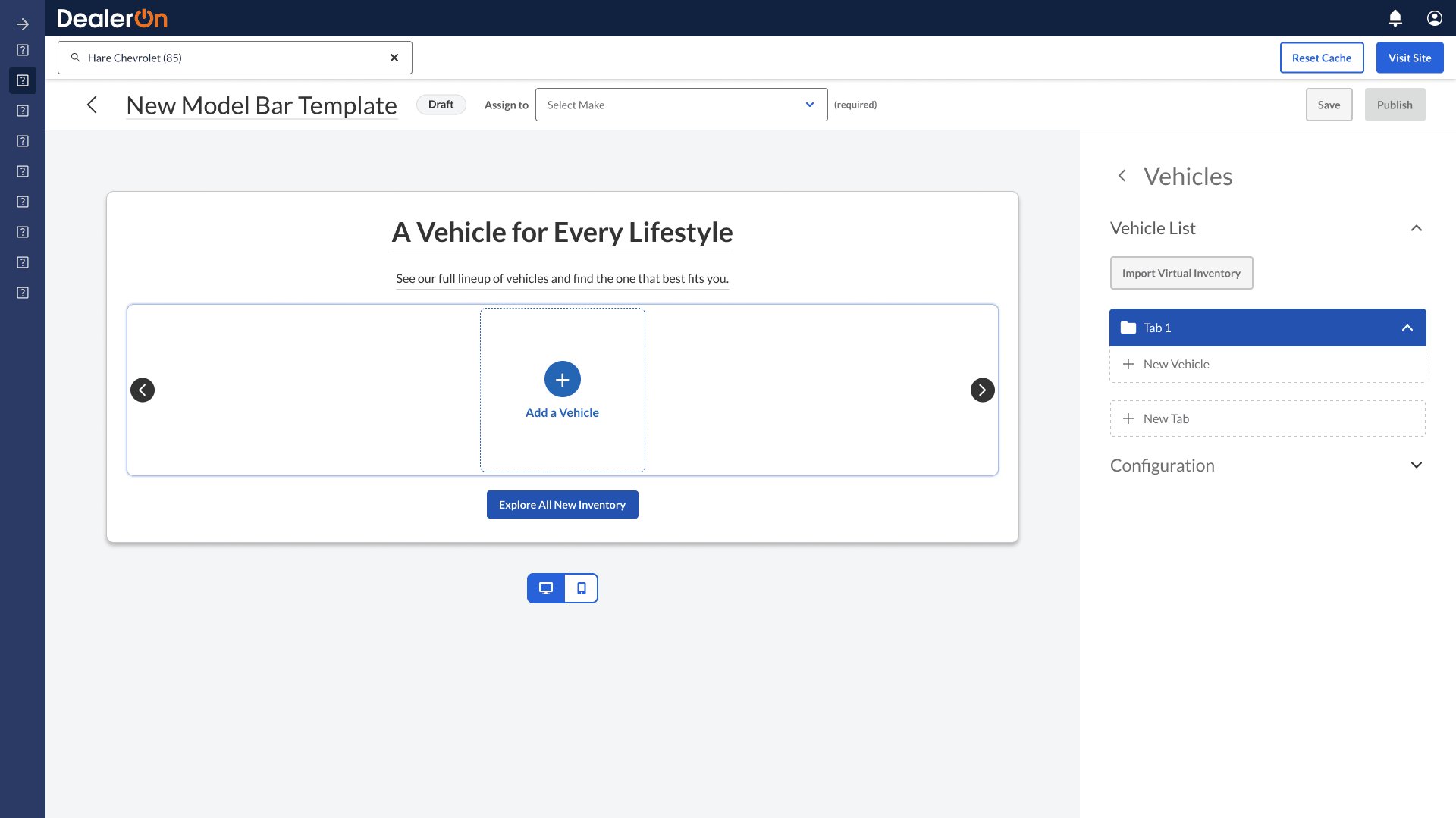
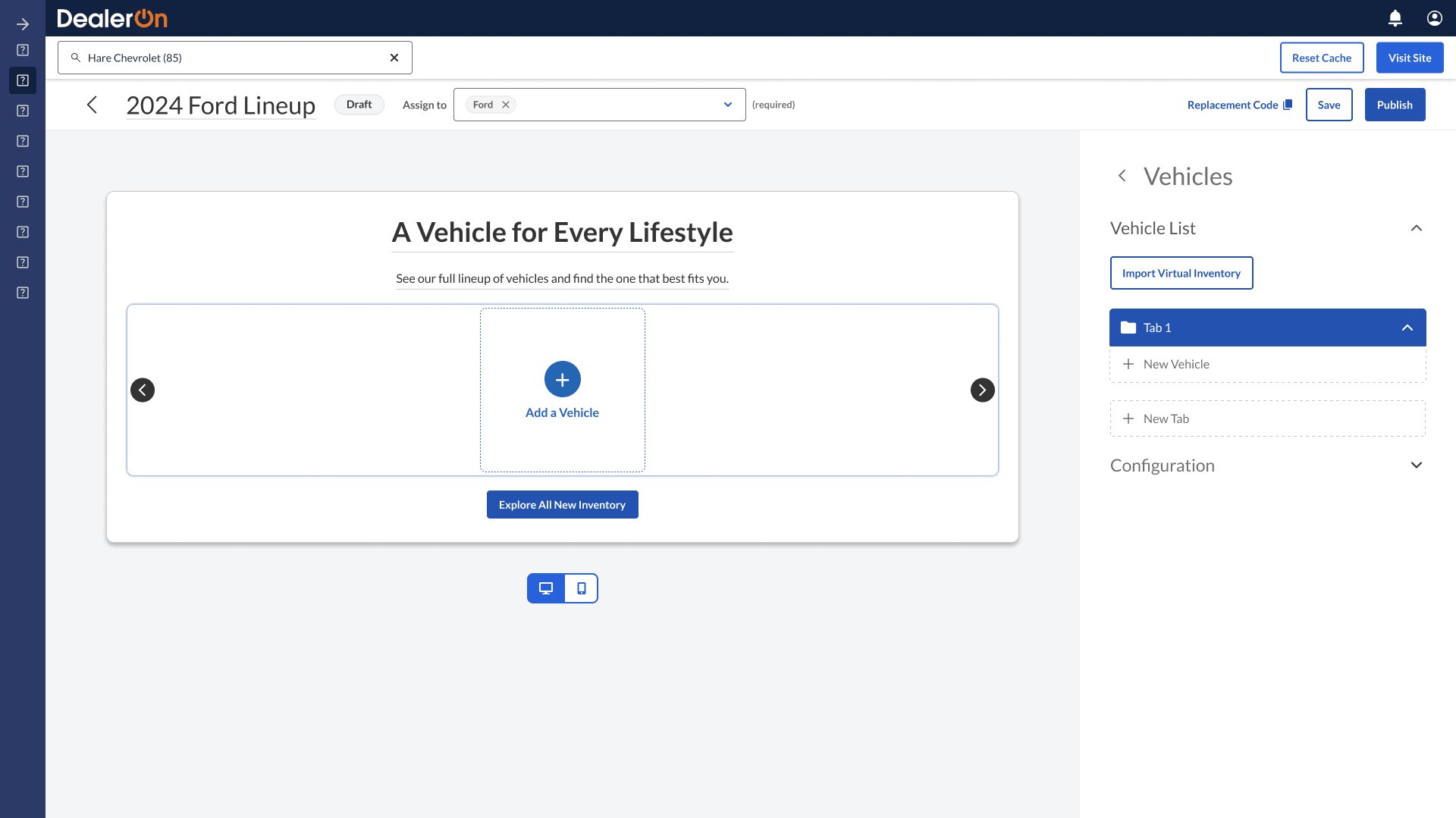
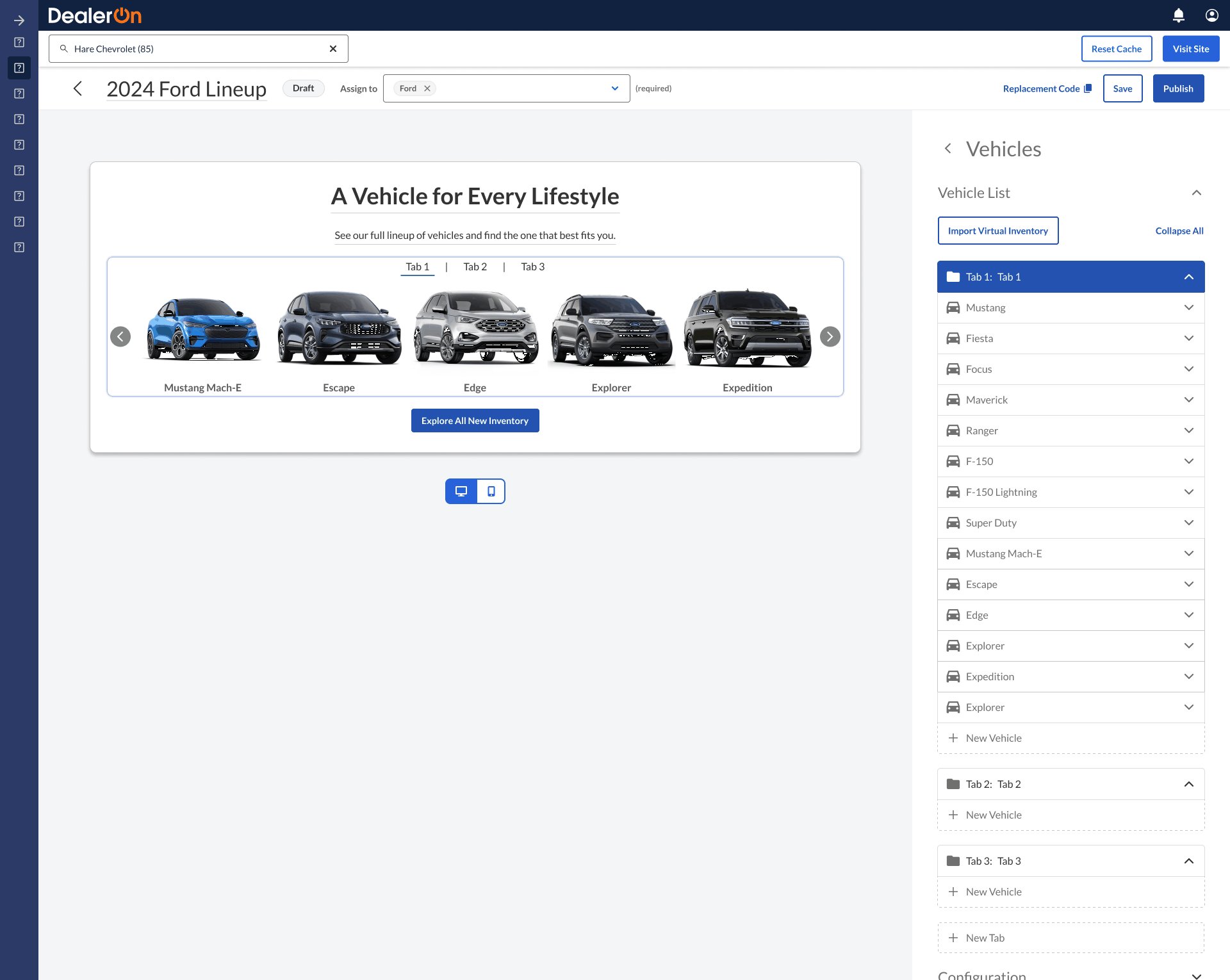
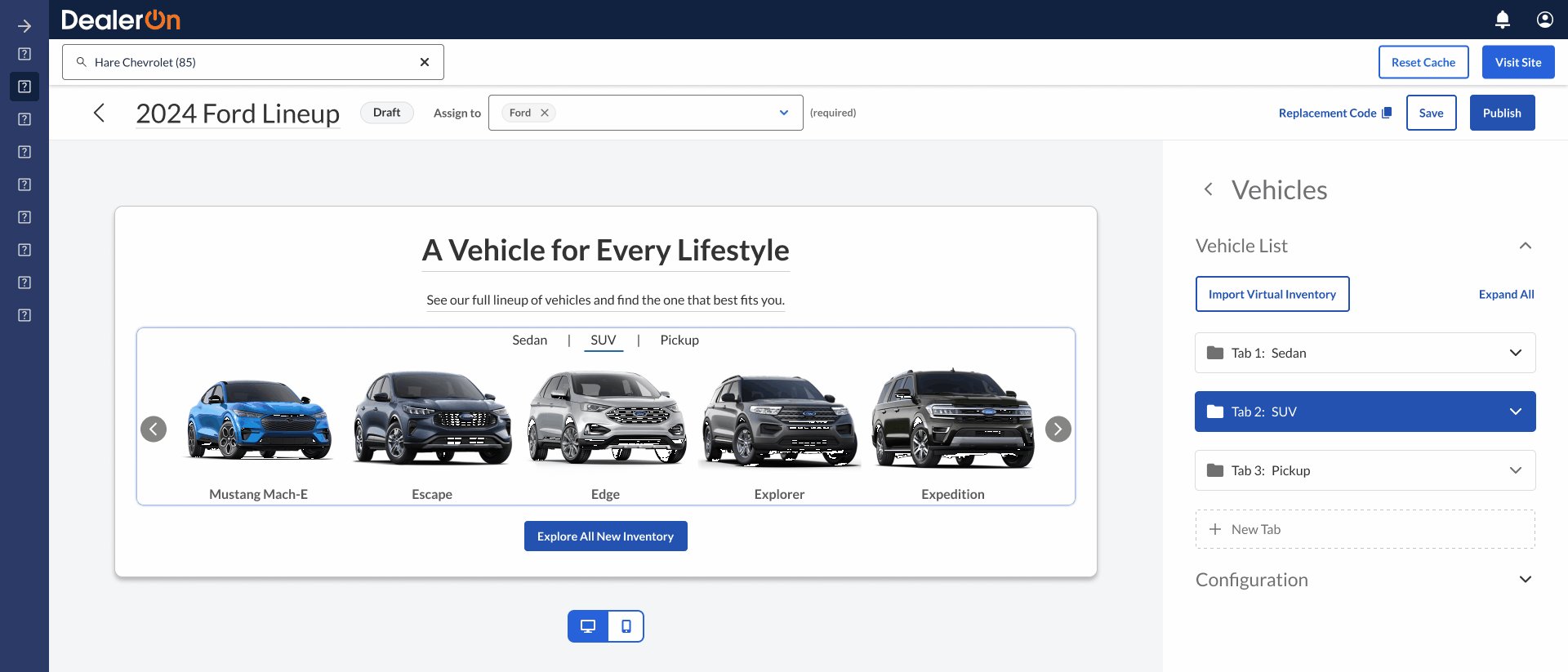
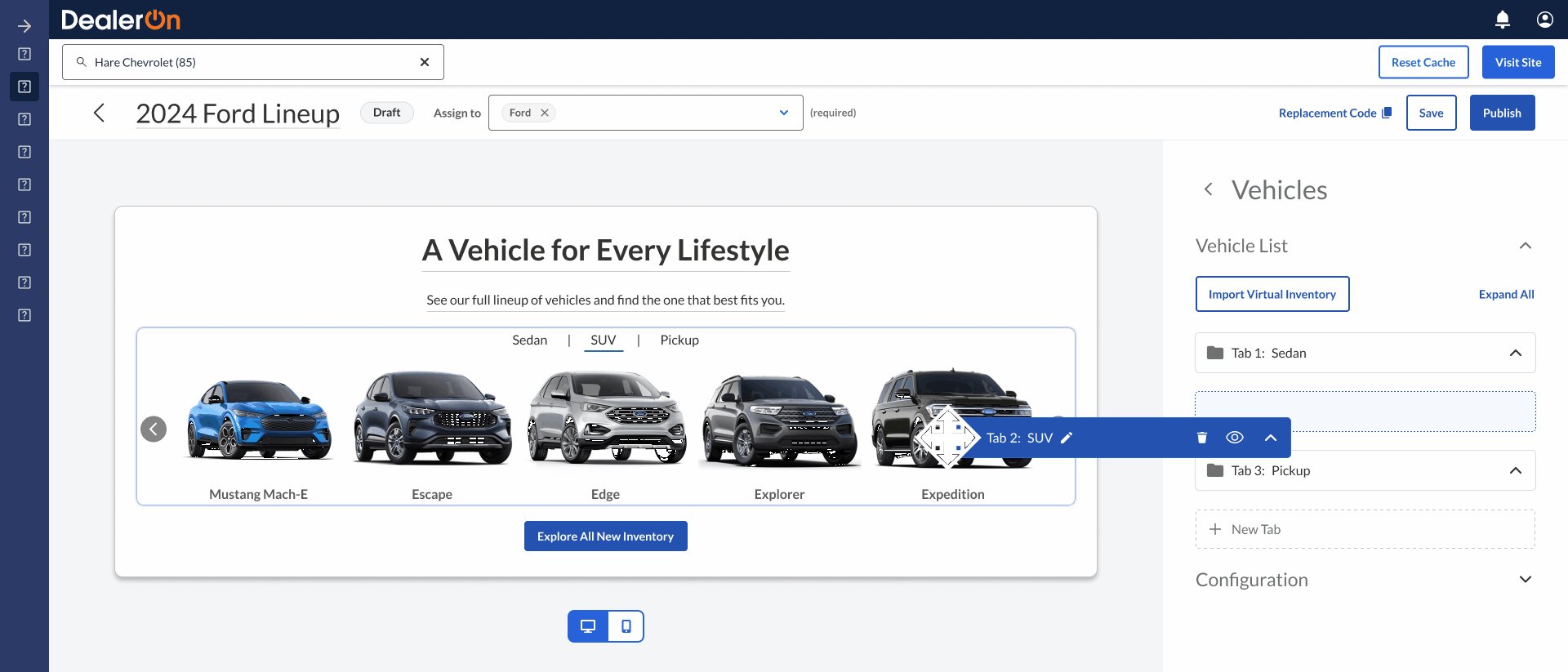
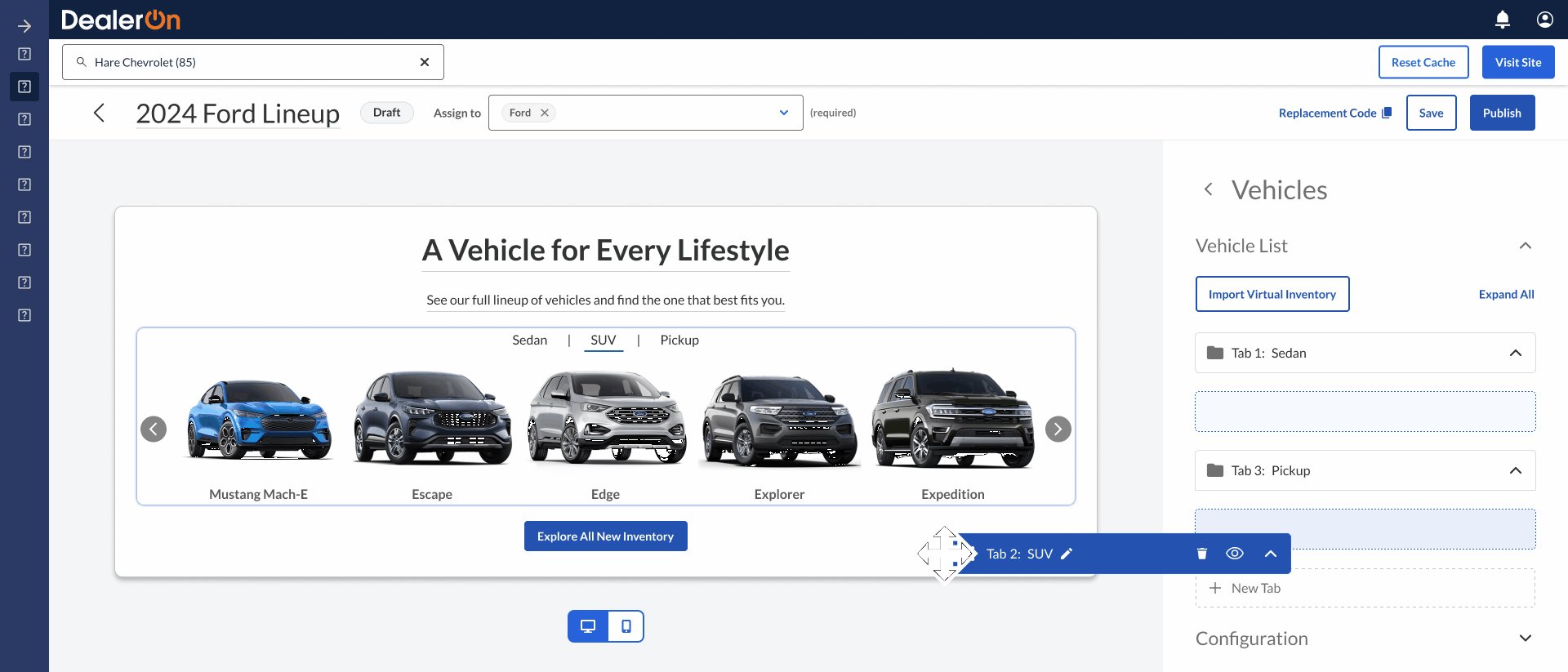
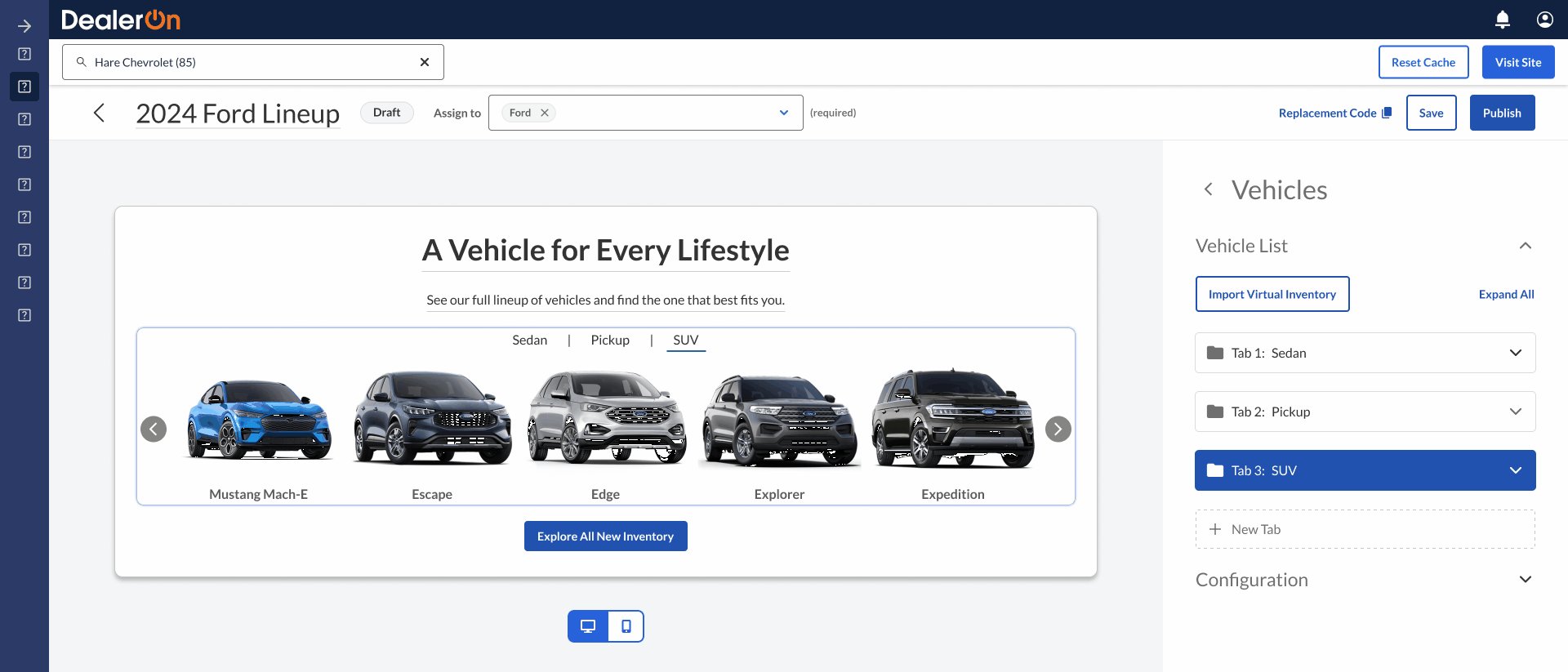
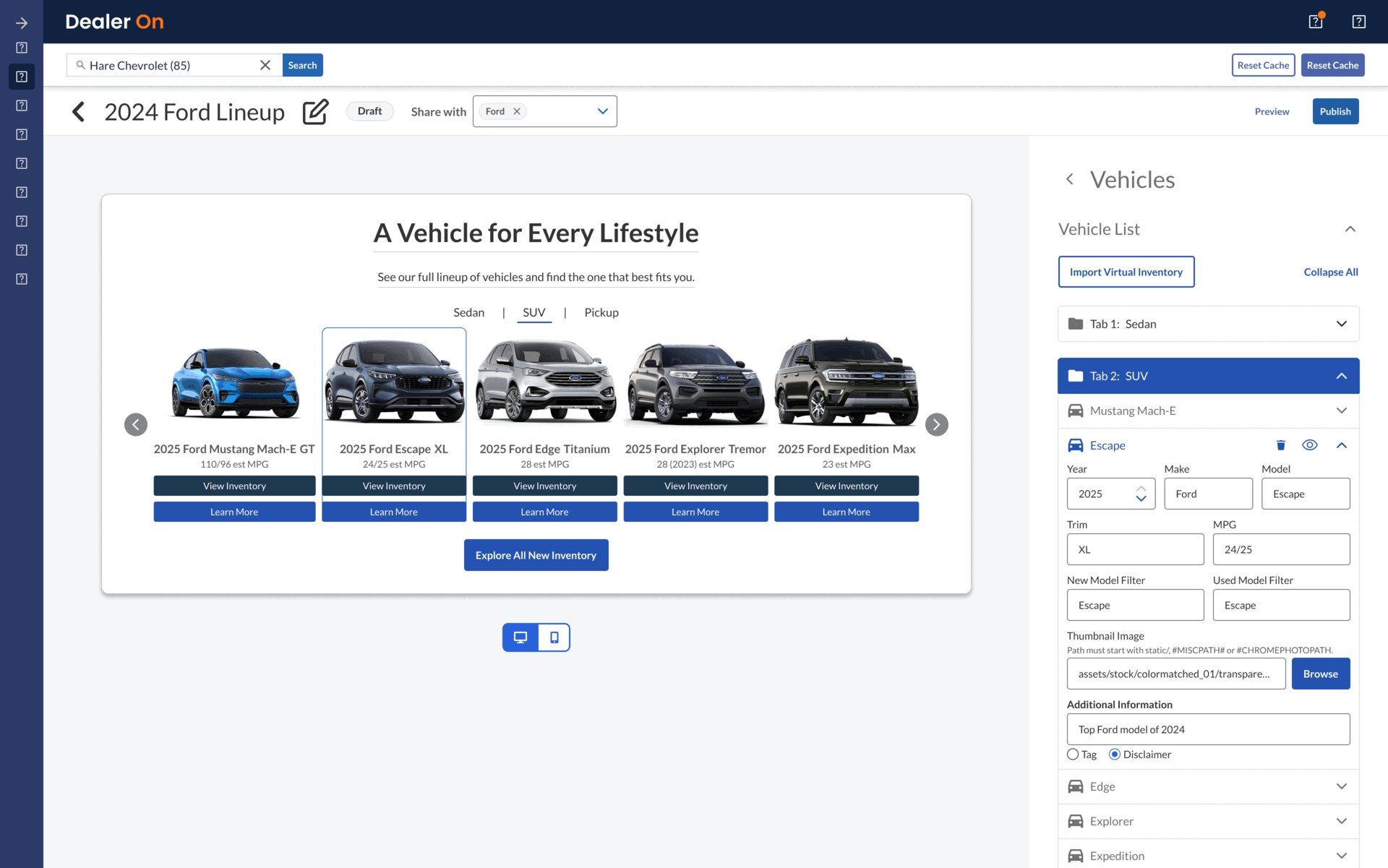
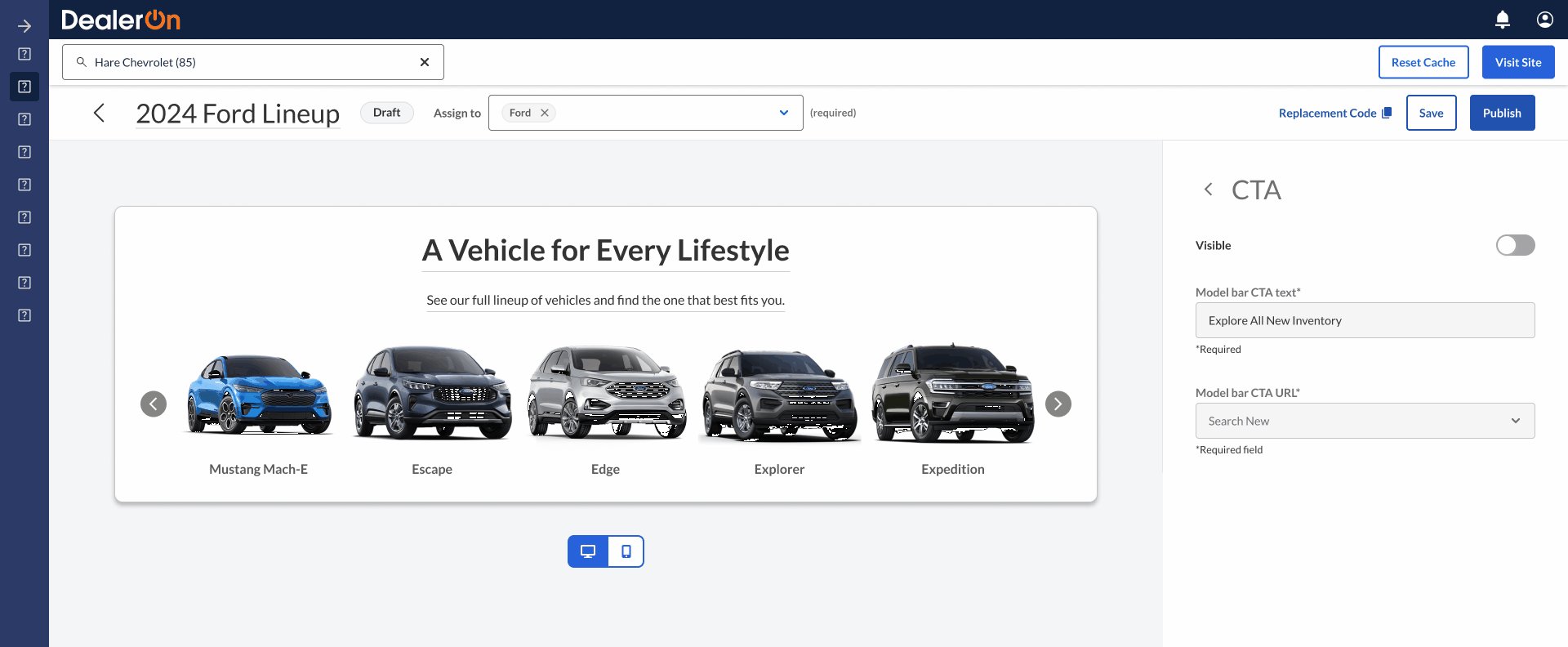
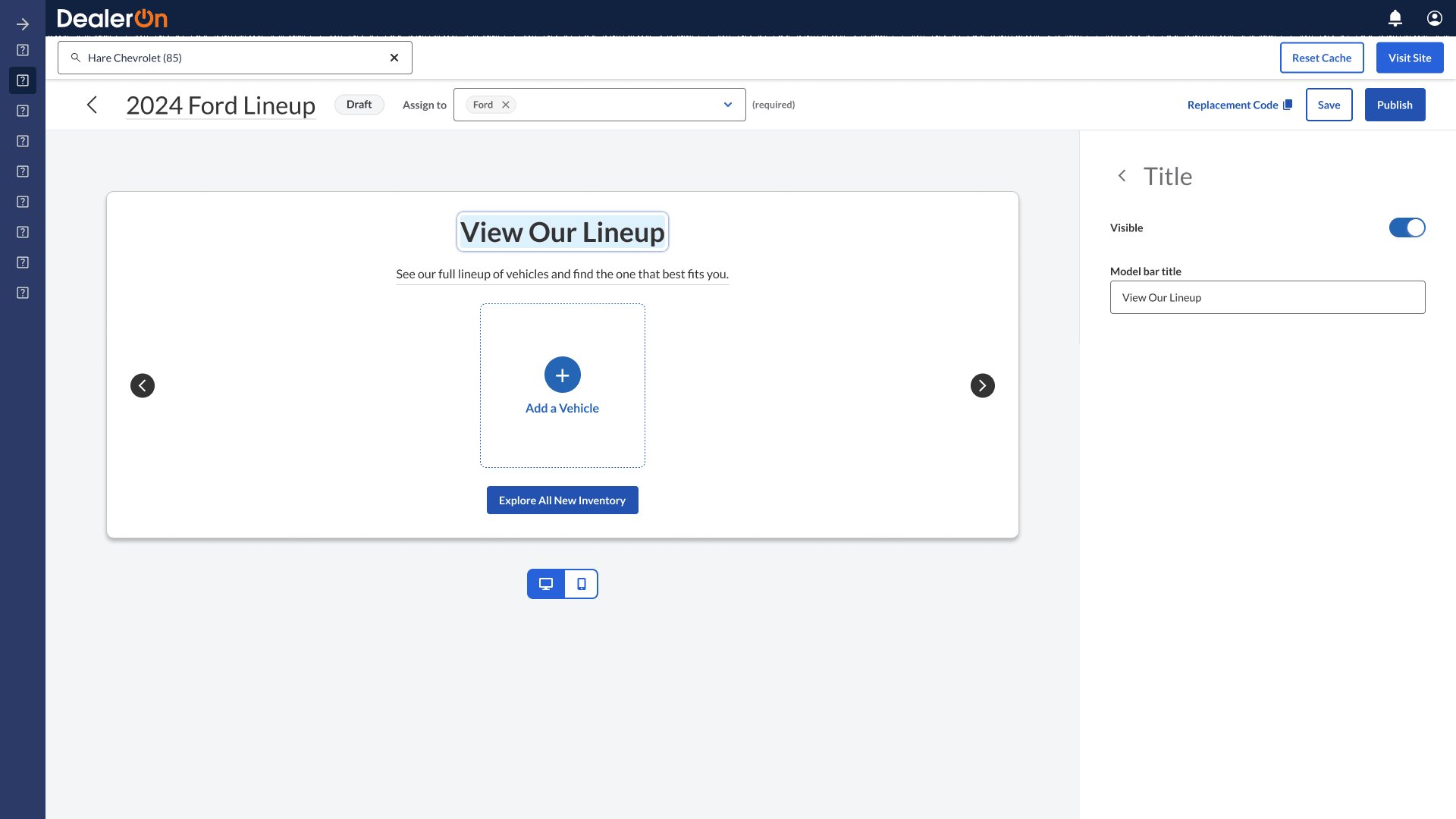
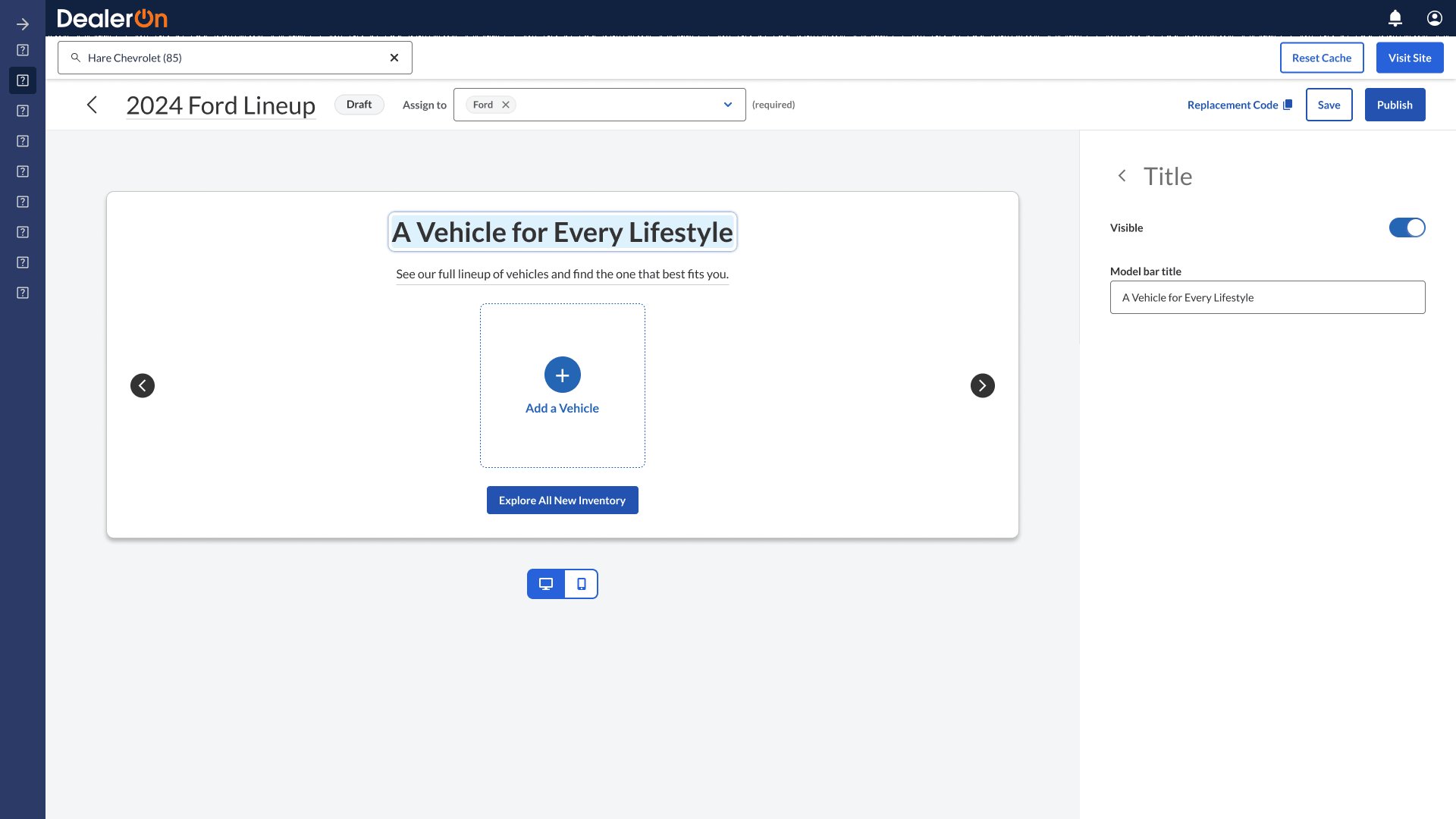
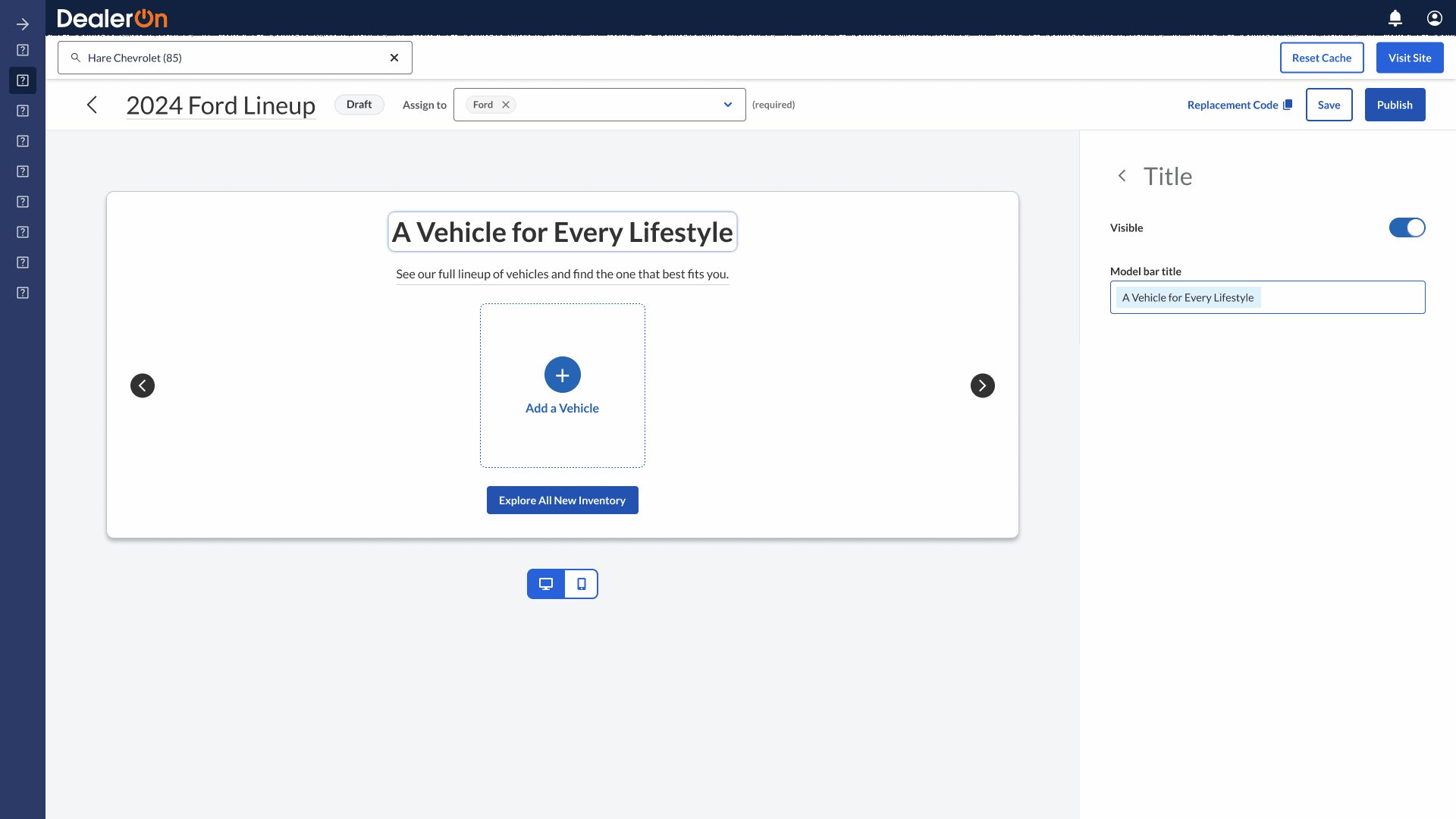
Prototype: Design team portal
Steps: Create a new model bar. Change the title from “View Our Lineup” to “A Vehicle for Every Lifestyle.” Share the model bar with Ford. Add vehicles to the lineup by autofilling from inventory. Add two more tabs to the vehicle lineup. Rename Tab 1 to “Sedan.” Rename Tab 2 to “SUV.” Rename Tab 3 to “Pickup.” Move the Escape into the SUV tab. Rename “Mustang Mach-E” to “Mach-E.” Remove the Ford Fiesta from the lineup.
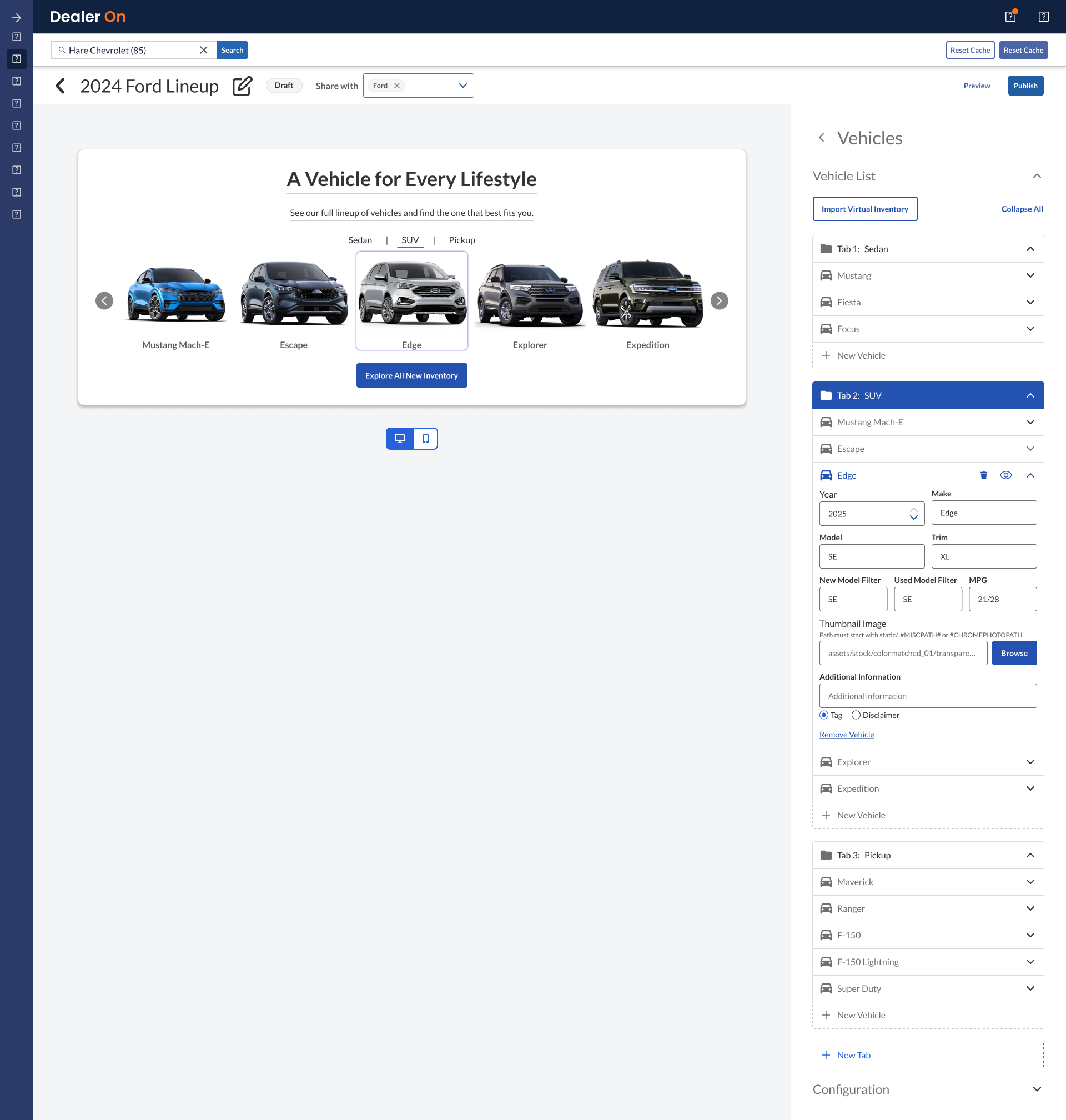
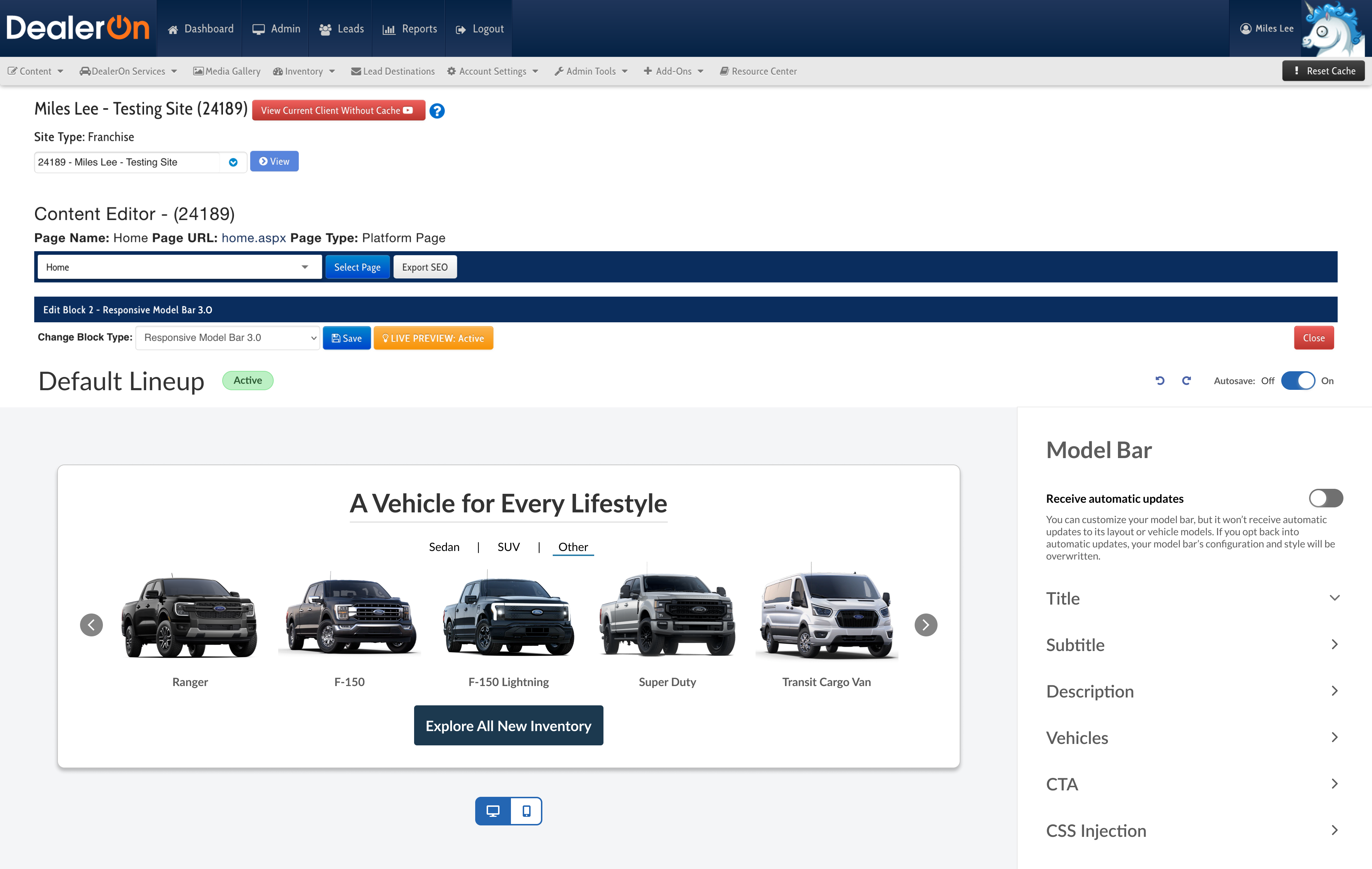
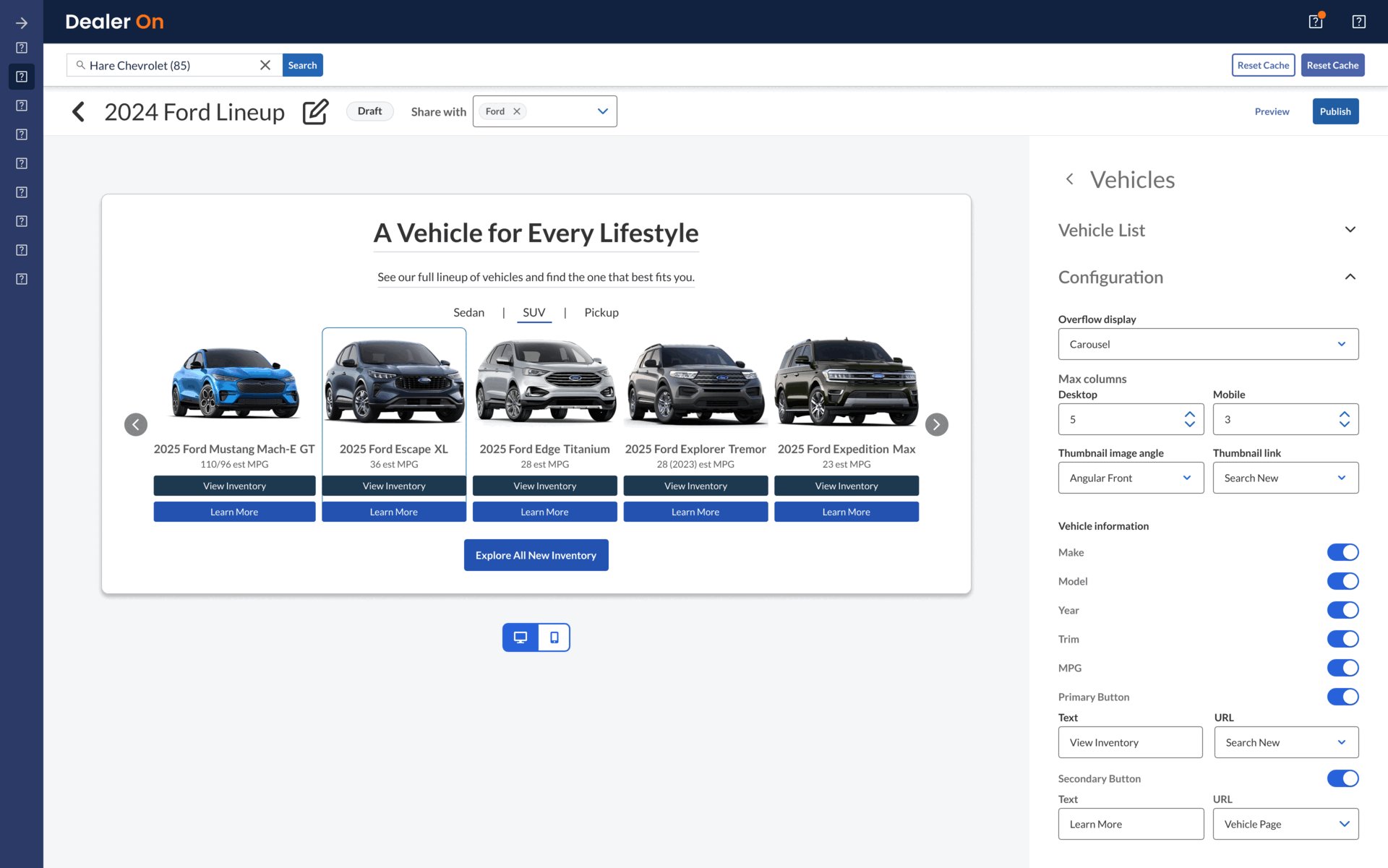
Prototype: CS team and dealership portal
Steps: Turn off automatic updates. Remove the Ford Fiesta from the vehicle lineup. Change the name of the “Pickup” tab to “Other.” Add a new vehicle to the “Other” tab. Hide the model bar subtitle. Add a primary CTA to each vehicle in the lineup.
“It didn’t take very long for me to find what I needed”
“It didn’t take very long for me to find what I needed in order to complete the requested tasks.”
Action items
“would be nice if the text (title) could be edited where you first click instead of a slideout appearing to edit on the side.”
↓
Allow people to edit text by clicking on it and typing (ie: clicking on the title makes that text box editable. They can also edit the title from the right sidebar).
“One improvement I would suggest is to maybe bold some of the text or add in a little color as everything kind of blended…It would just help differentiate each call to action and make finding the text faster/easier”
“The visual separation of the different tabs and their content was easy to see. The title of the tab vs. the vehicles was a little more ambiguous…Font and spacing was visually similar”
“It is a little overwhelming at first with how much can be done, but that just makes me want to play around with the widget more. Maybe a little more contrast with Edit vs Non edit sections would help make it not so overwhelming. Sometimes I wasn’t sure where my eyes should go”
↓
Add more visual hierarchy between elements in the vehicle details section.
“Overall it was great and self explanatory, however the last step ‘to share the model bar with Ford’ was slightly confusing. Wasn’t able to intuitively find that on the page…The placement and general request wasn’t very clear. I was anticipating finding a ‘Share’ cta towards the bottom right corner of the page.”
“The share the model bar part was slightly difficult to spot…I was looking for it on the right side of the screen.”
↓
Change placement of “share with OEM” step.
“When asked to move the vehicles, I had to click around to see where the option was. It was when I found the hamburger icon that eventually made that work. But in my opinion, the hamburger icon in a list of elements indicates that I can drag or re-order them. I was expecting a plus icon with more options that would say something like ‘Move {{Vehicle Name}} to said tab’ and then I could add it from there.”
↓
Explore icons for dragging vehicles.
“I think dealers are going to love this.”
“I do see there are more options than the current model bar tool. And dealers love options. I am very excited for this.”
“User friendly and easy to follow”
“Makes customization so much easier. I had to send these types of requests to Design before, with this update, we can close the case as an FCR…I think dealers are going to love this.”
Action items
“I didn’t immediately see the toggle for the auto updates”
↓
Work on the visual hierarchy of the auto updates toggle to make what it does clearer.

Before

After
Later as developers began to build the MVP, I asked for more feedback from the Design Team on things like whether the vehicle details should open in a new panel (left) or in the same panel (right). The Model Bar 3.0 widget is set to launch late 2025.
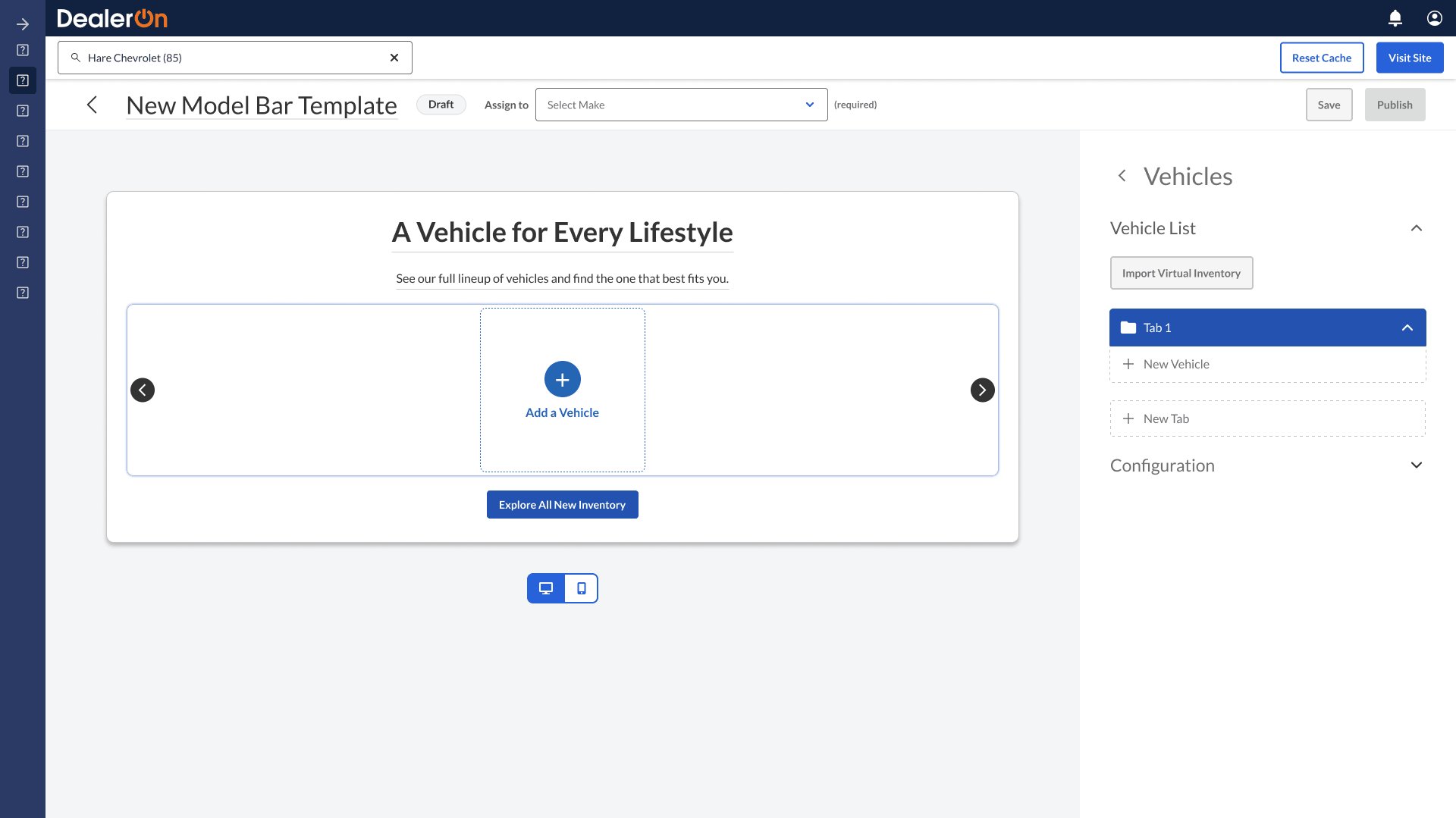
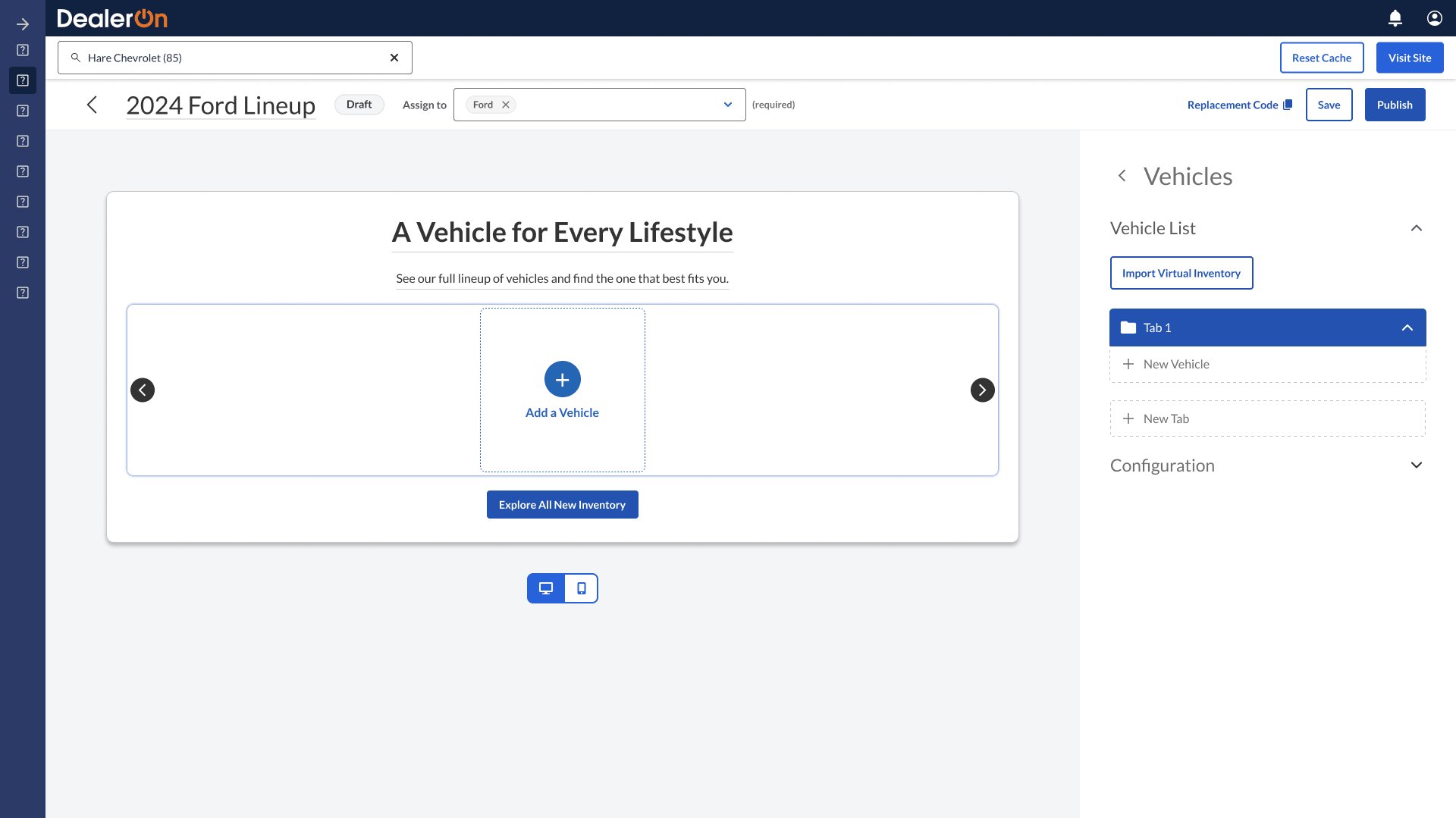
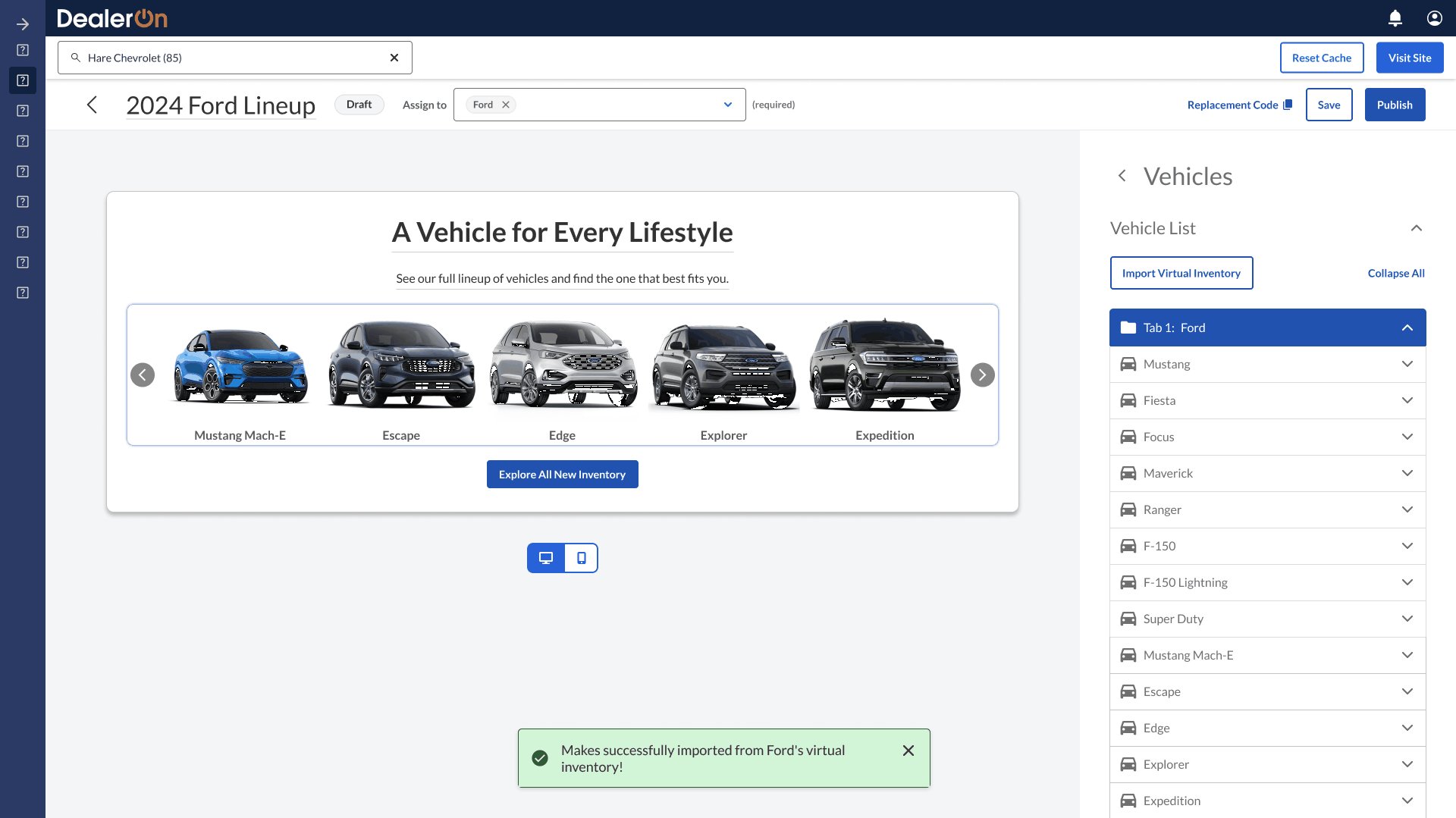
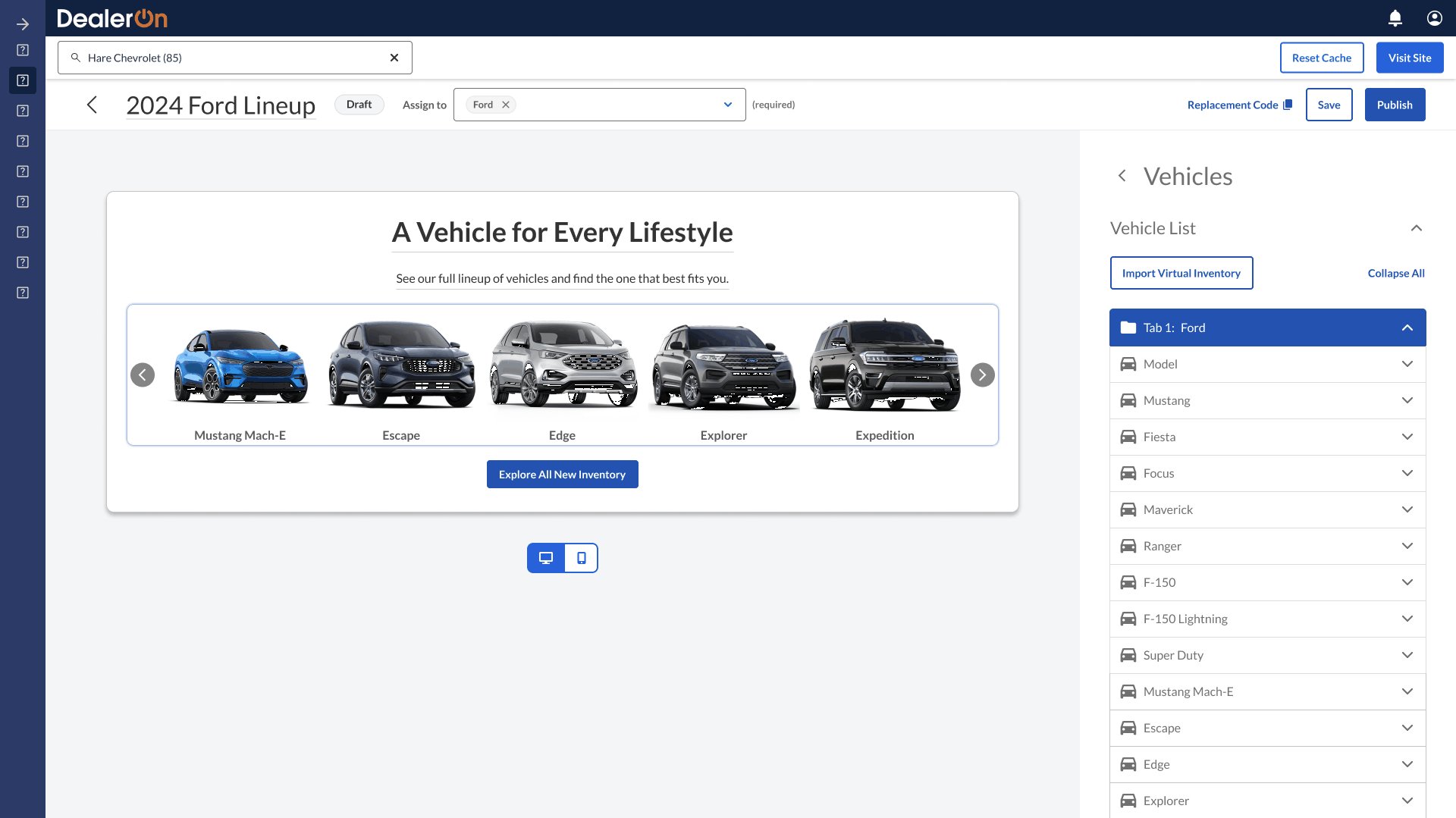
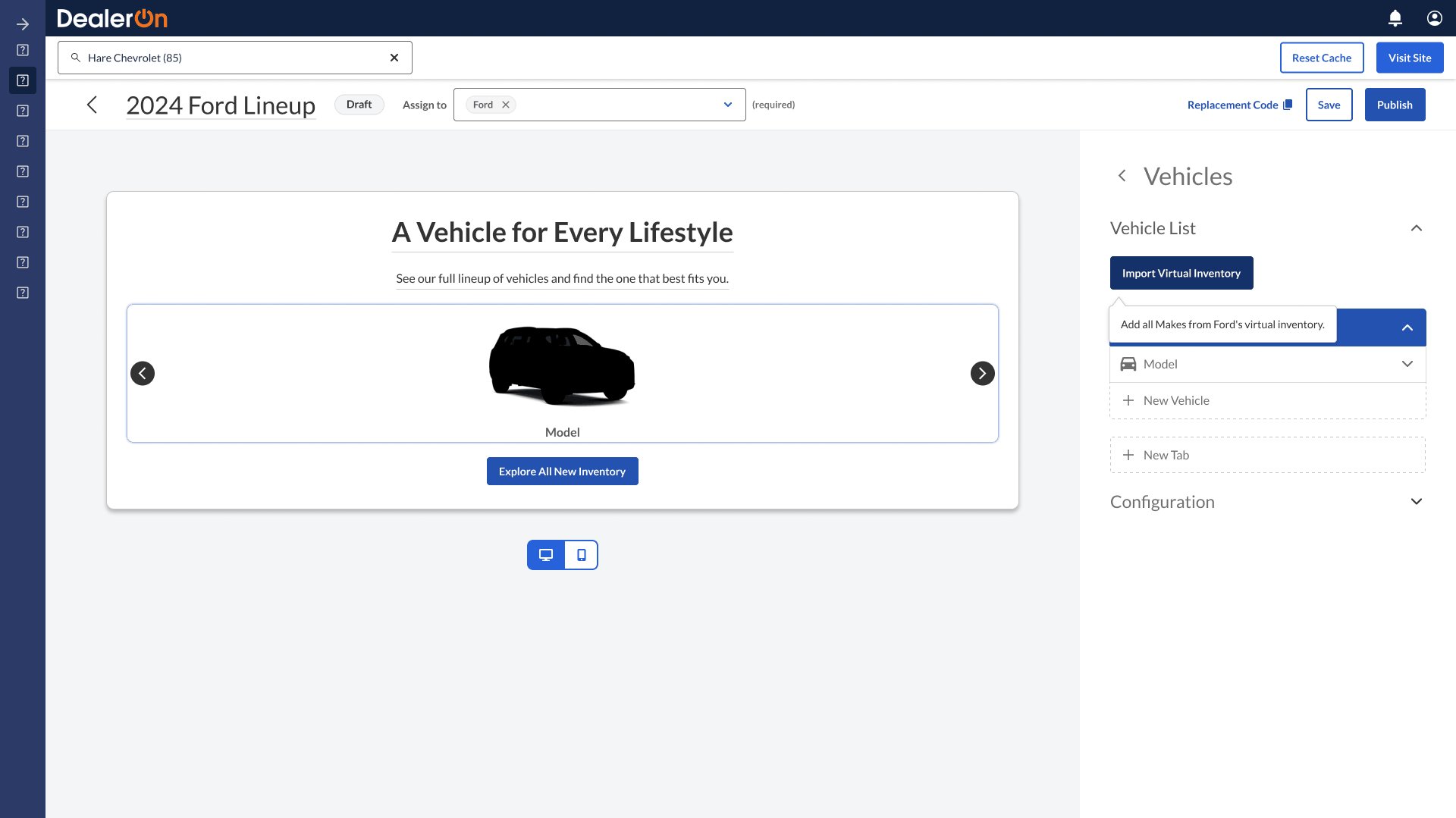
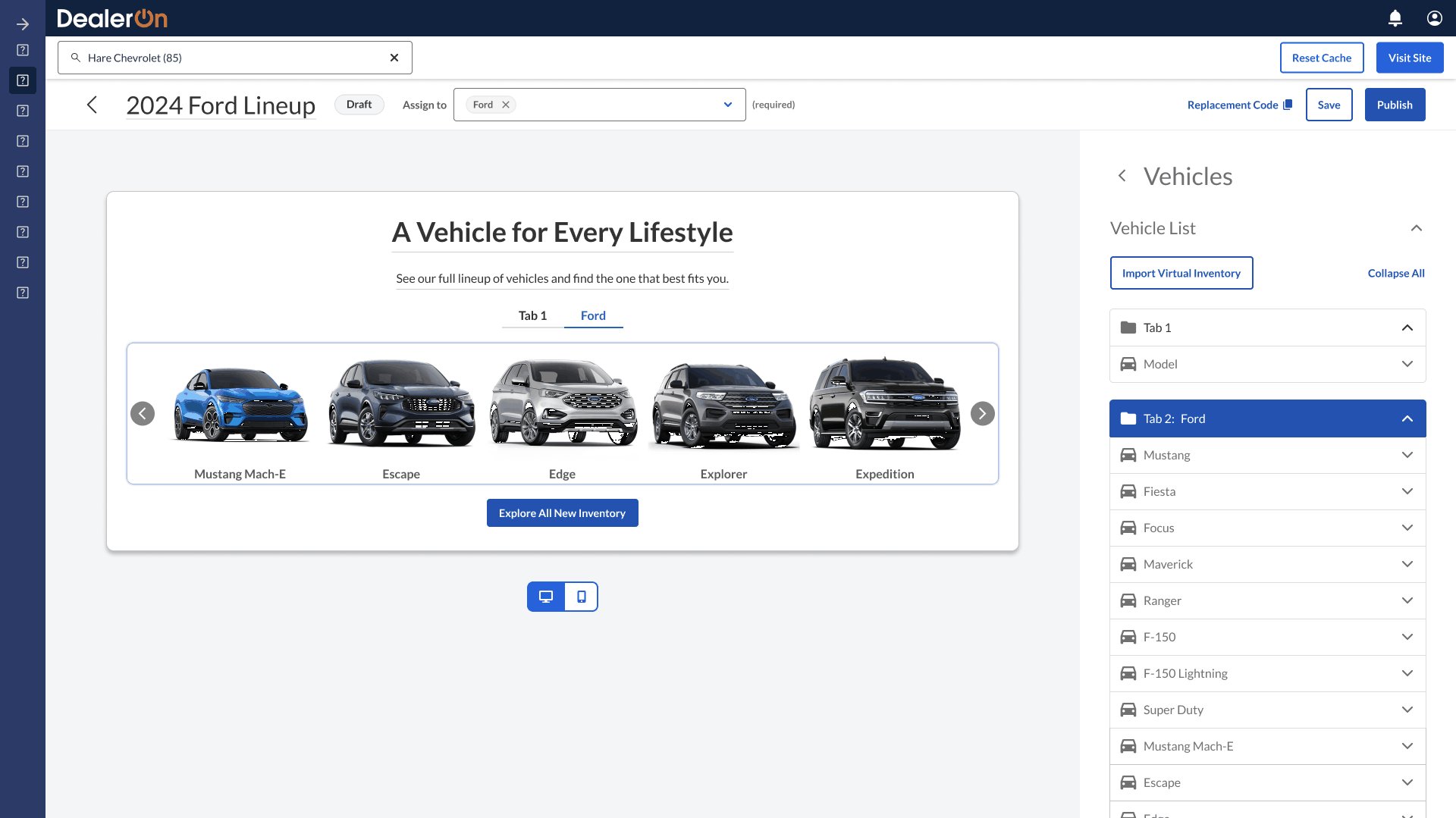
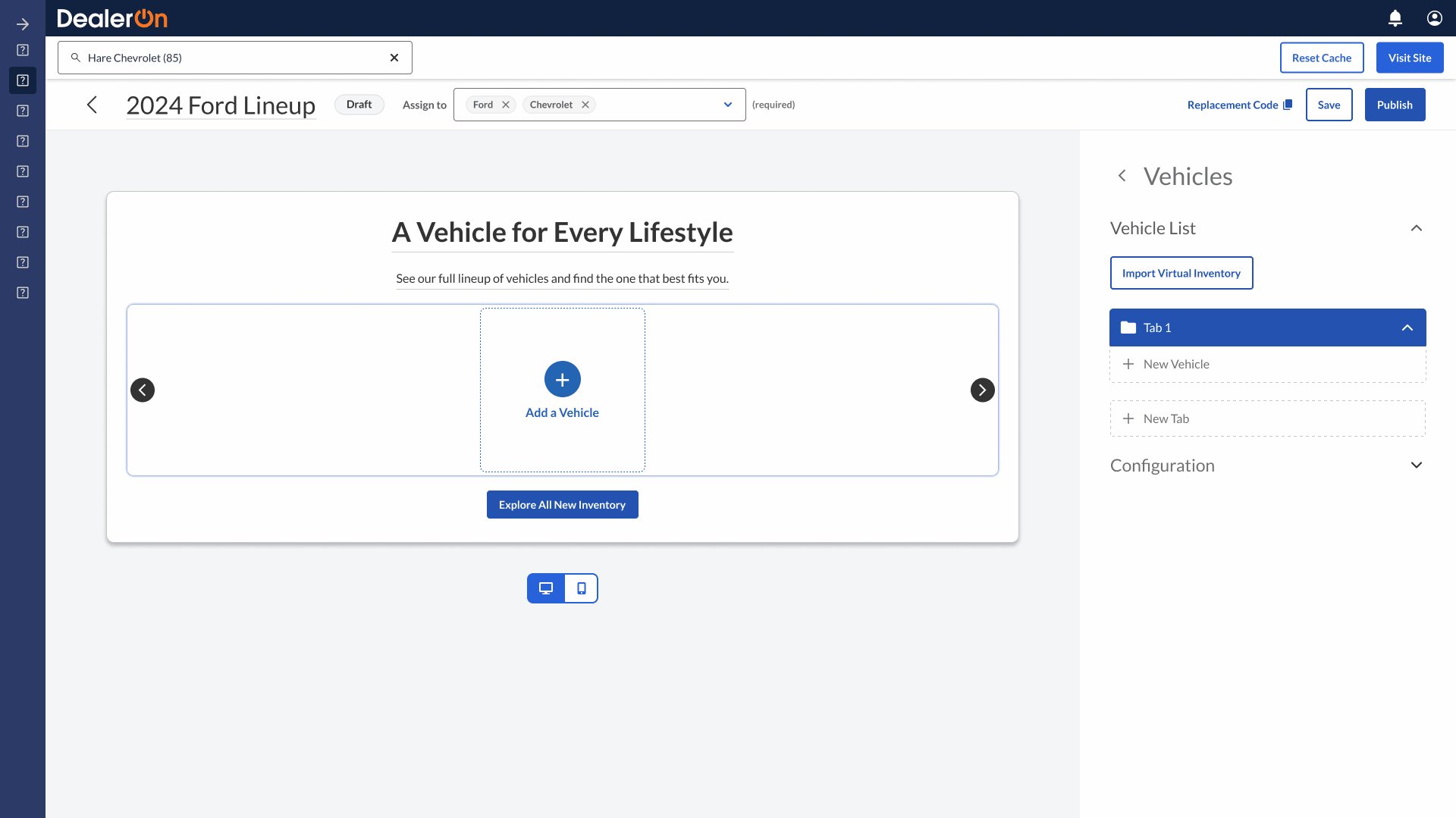
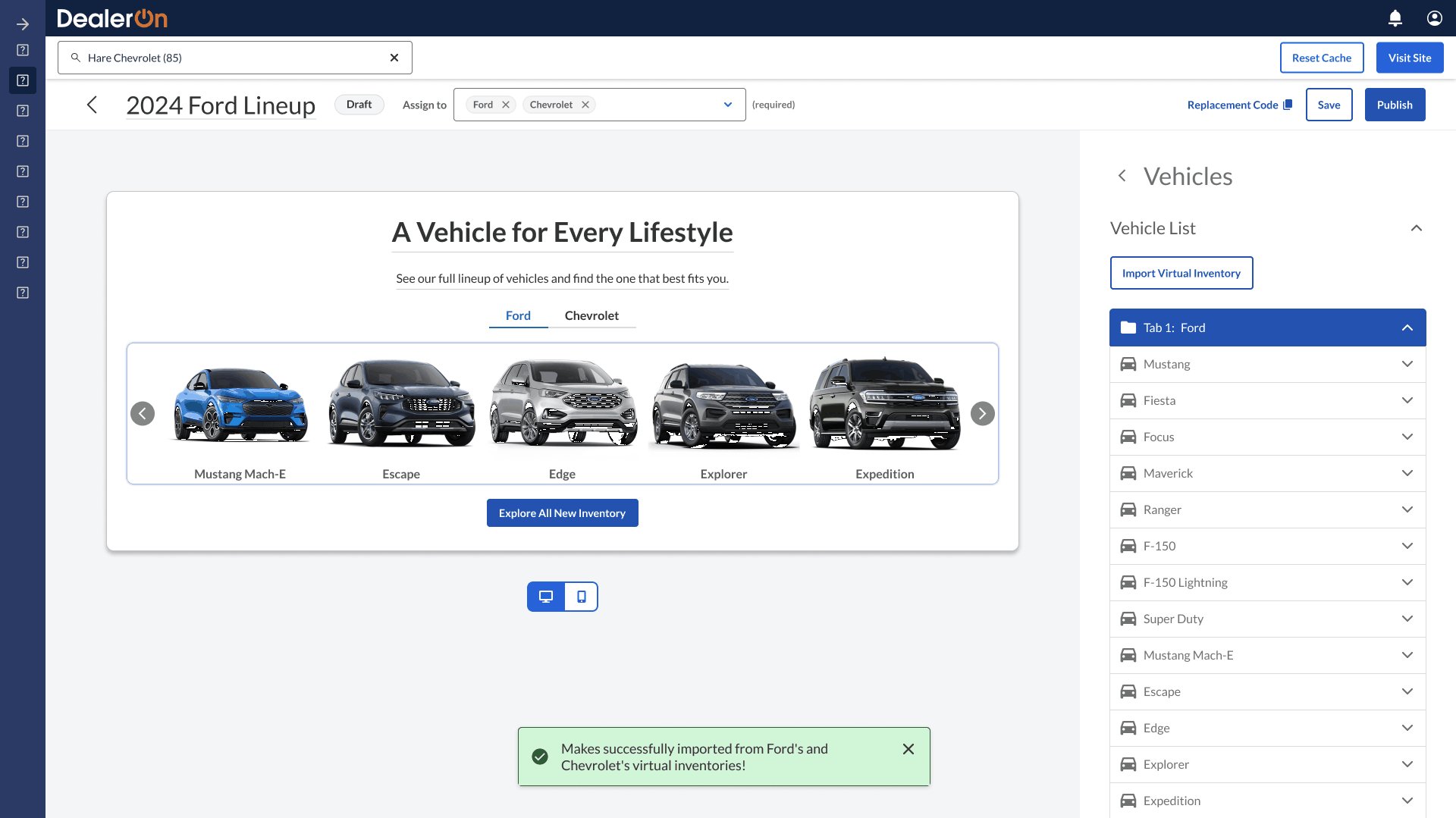
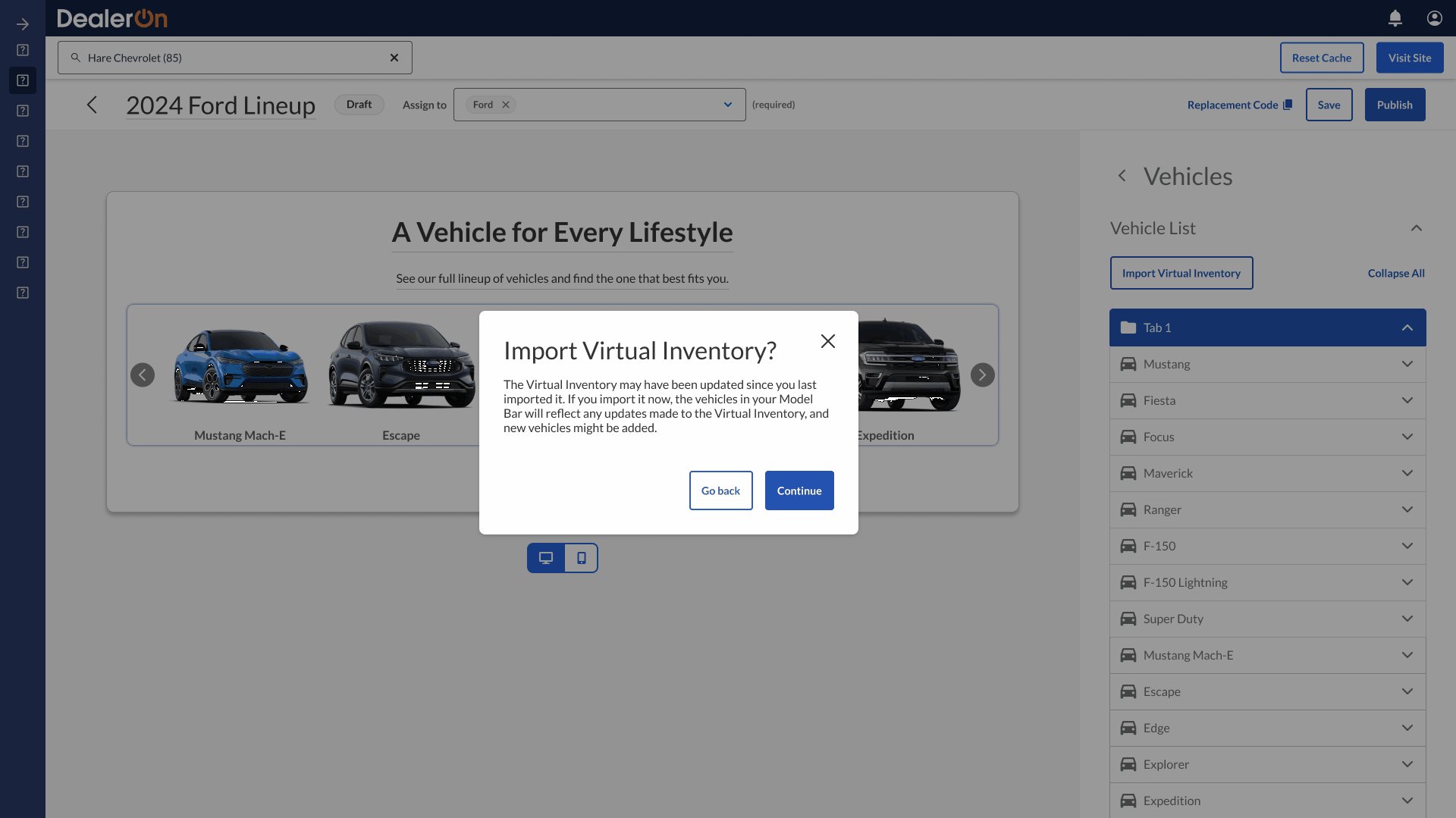
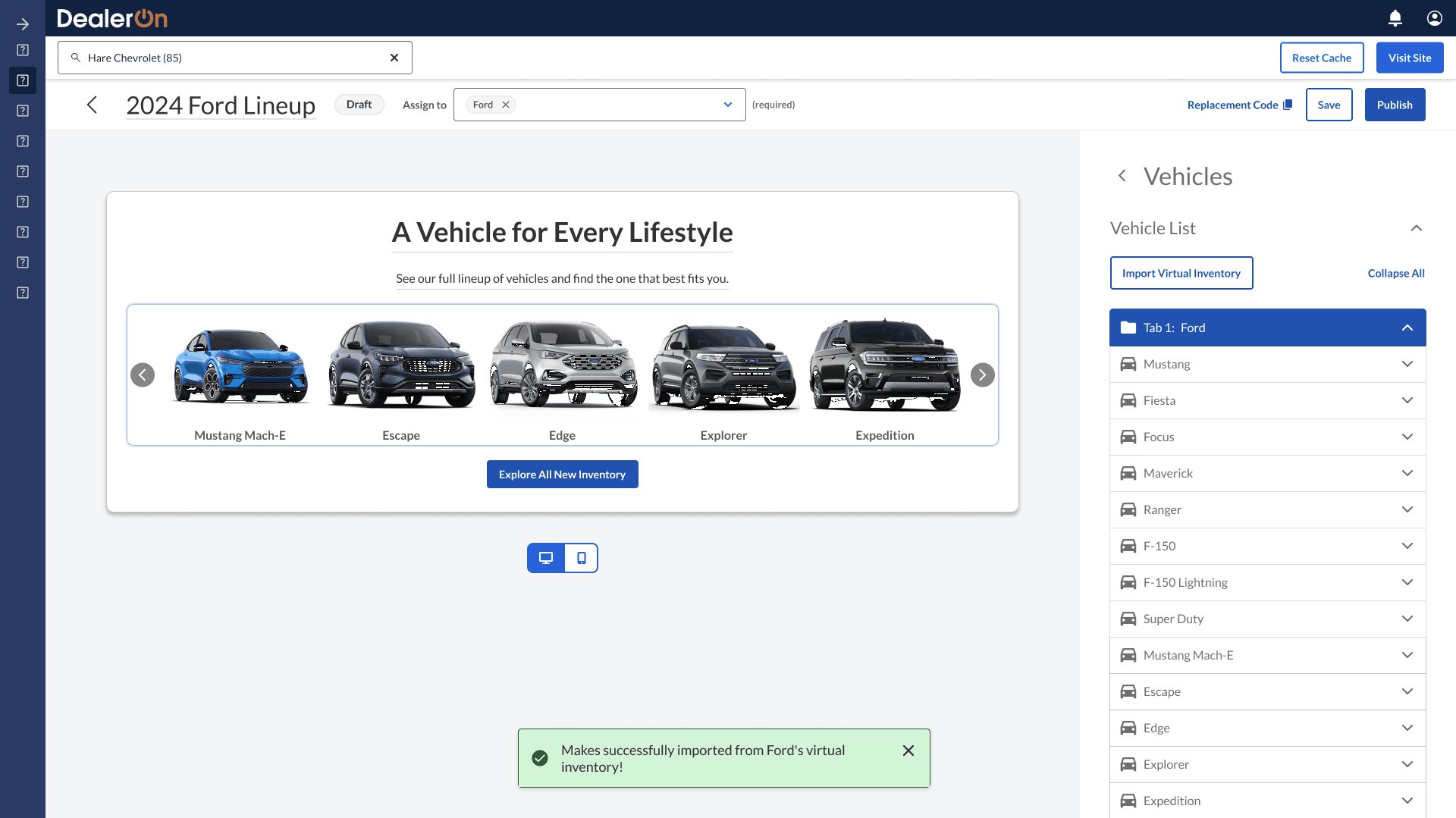
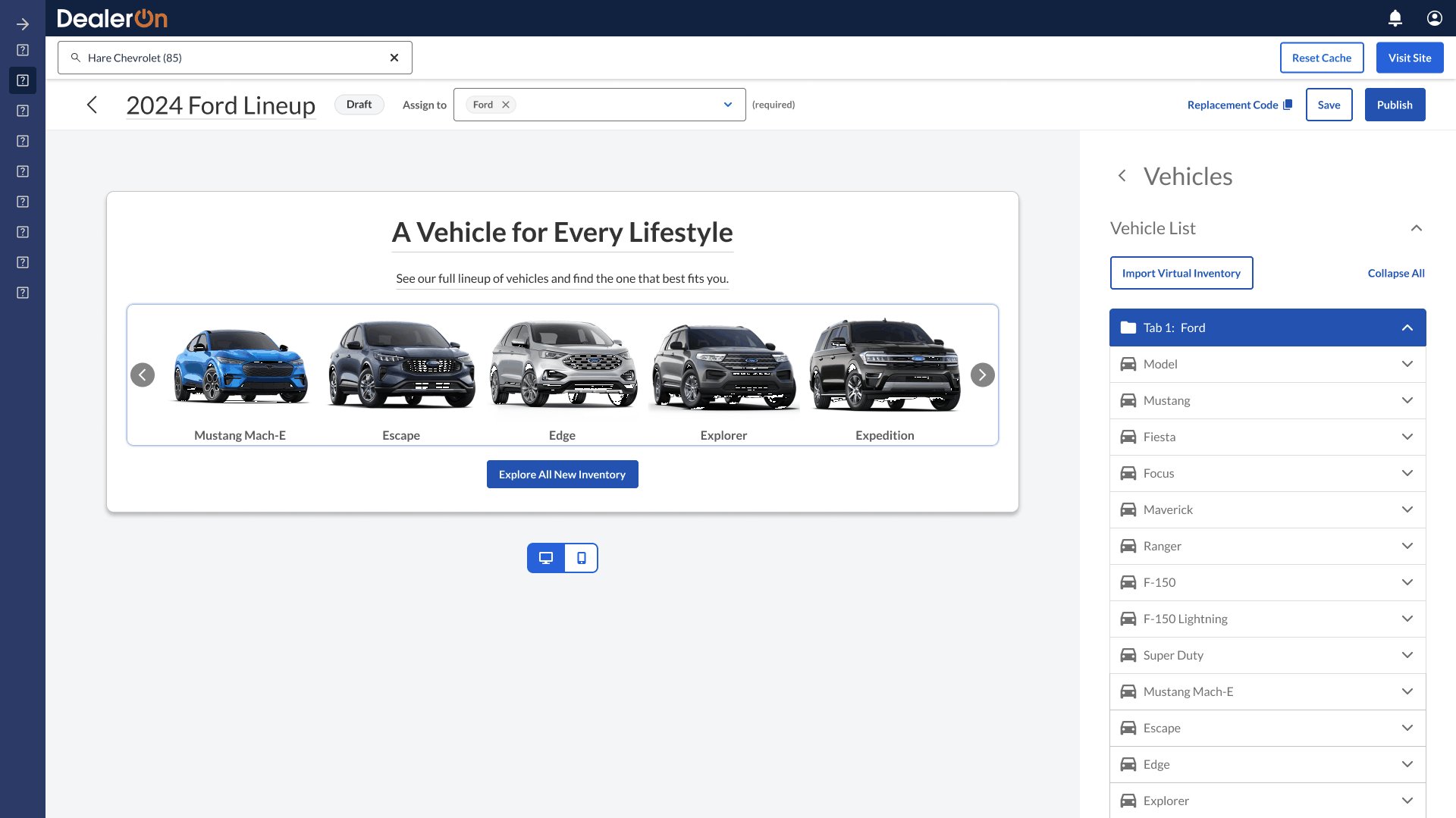
Key feature: Autofill from Virtual Inventory
This feature, which I renamed to “Import Virtual Inventory,” pulls vehicles from the dealer’s virtual inventory located in the backend into the model bar. I had to consider many scenarios for this, such as: what happens when there are already vehicles in the model bar? What happens if the virtual inventory is updated? Does the Model Bar 3.0 widget know that the virtual inventory has been updated? What if a user has moved vehicles to different tabs? Can preexisting vehicles receive updates but stay in the same tab? What happens if there’s more than one make assigned to the model bar? Where do those vehicles go?
Sometimes it felt like I had more questions than answers. I talked through best and worse case scenarios with the developers and PM to arrive at a solution.
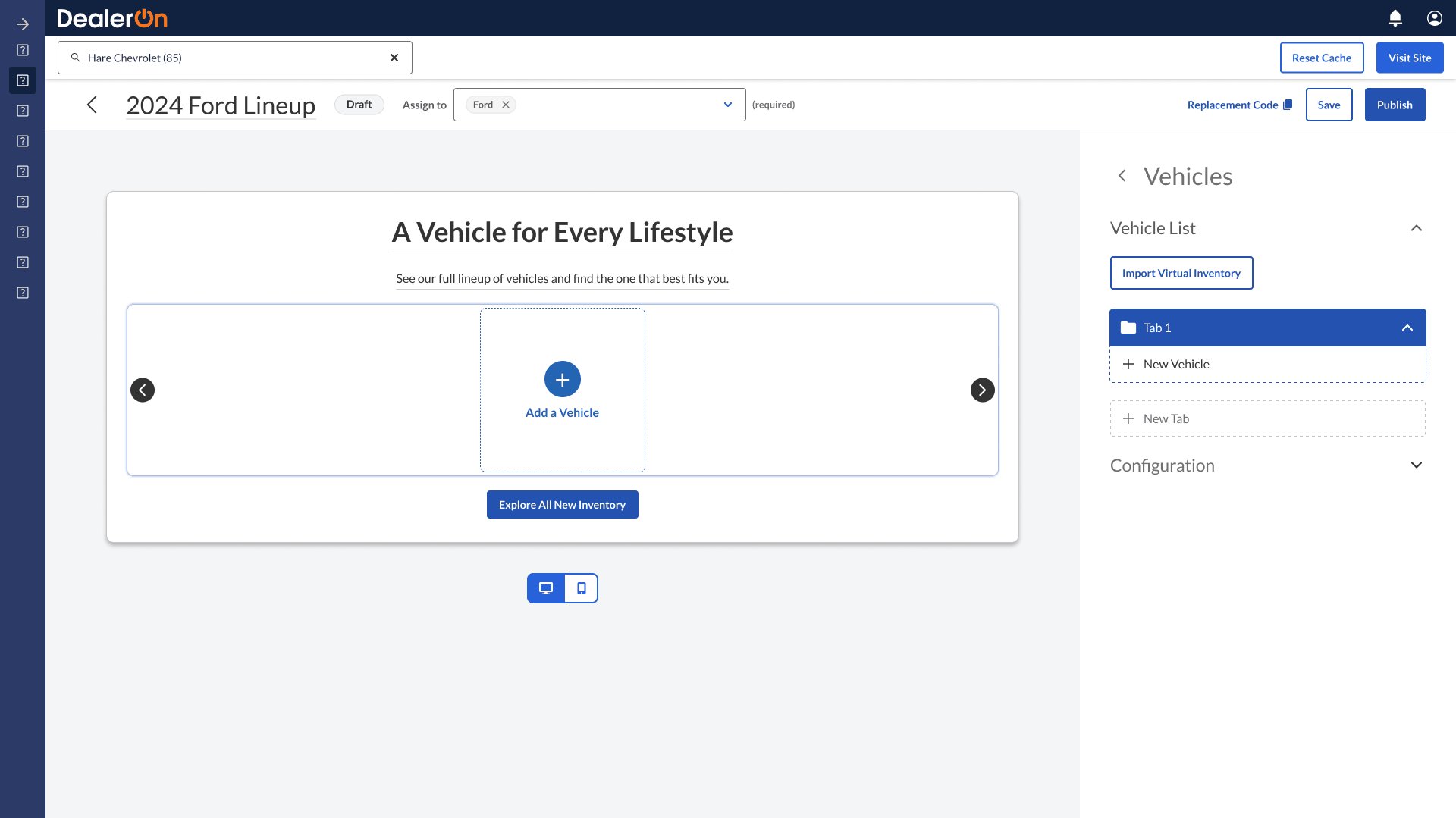
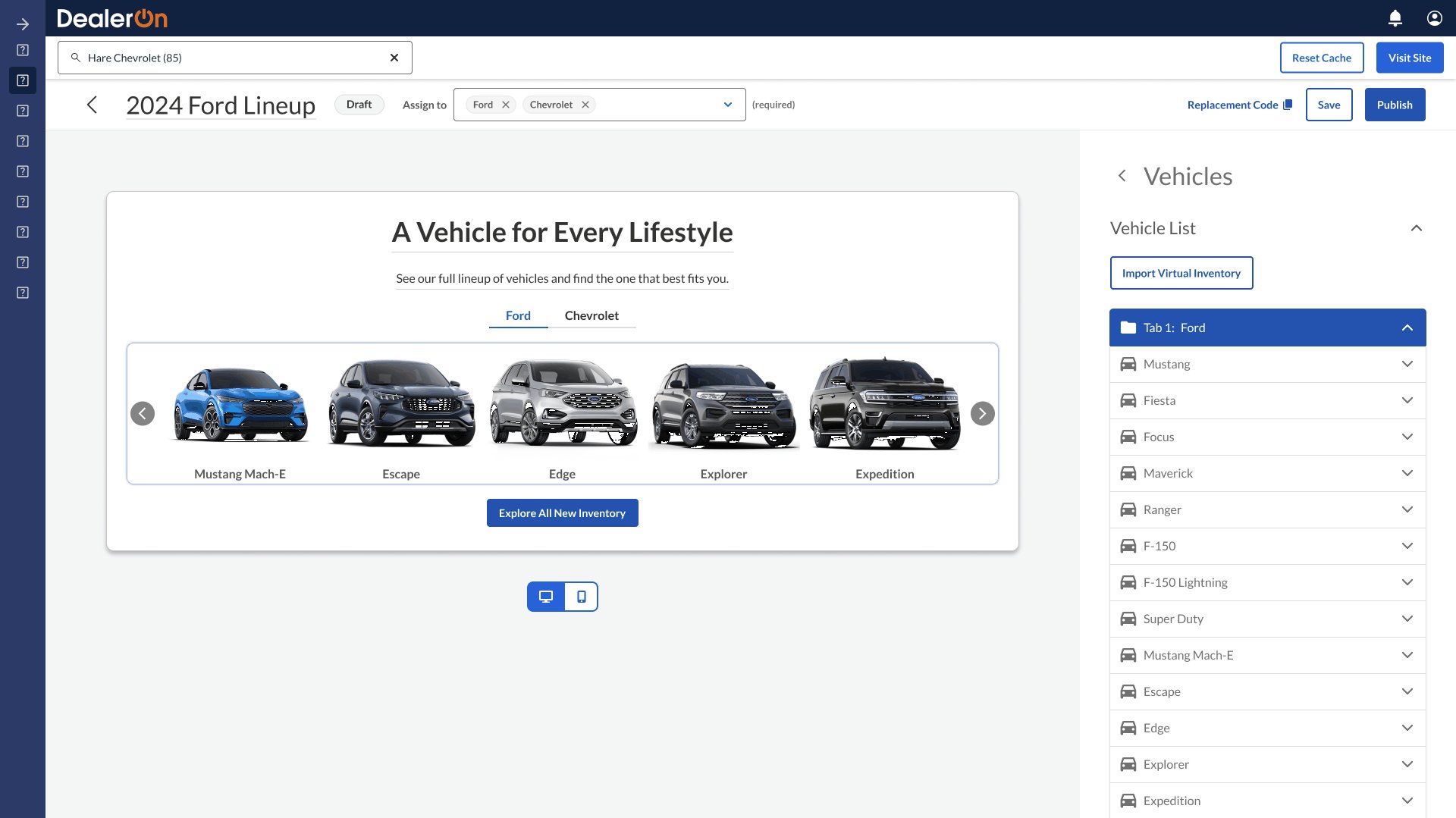
Importing just Ford is easy:

Importing Ford with one preexisting custom vehicle puts all the Ford vehicles into one new tab:

If there’s more than one make assigned, each make gets its own tab:

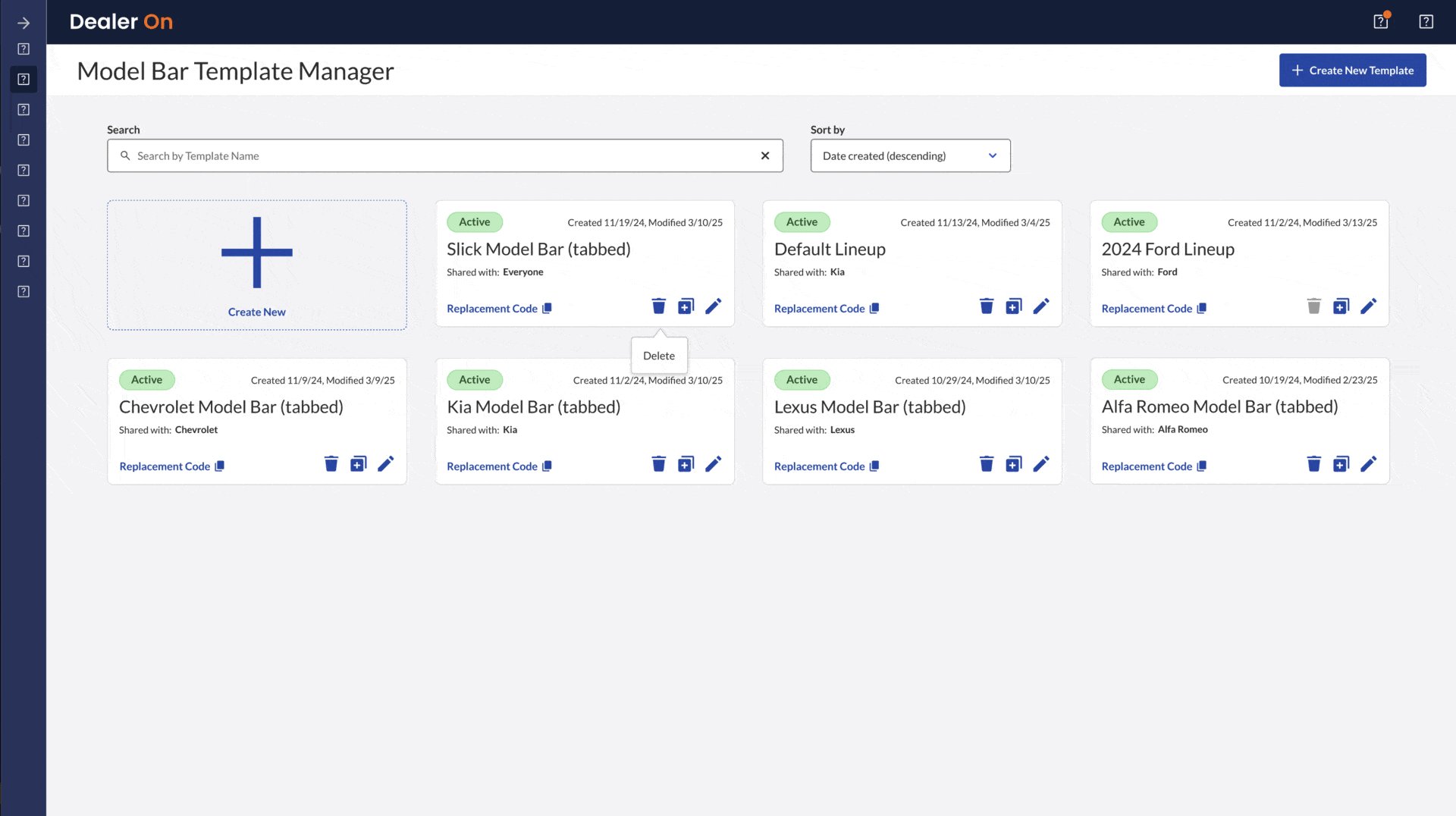
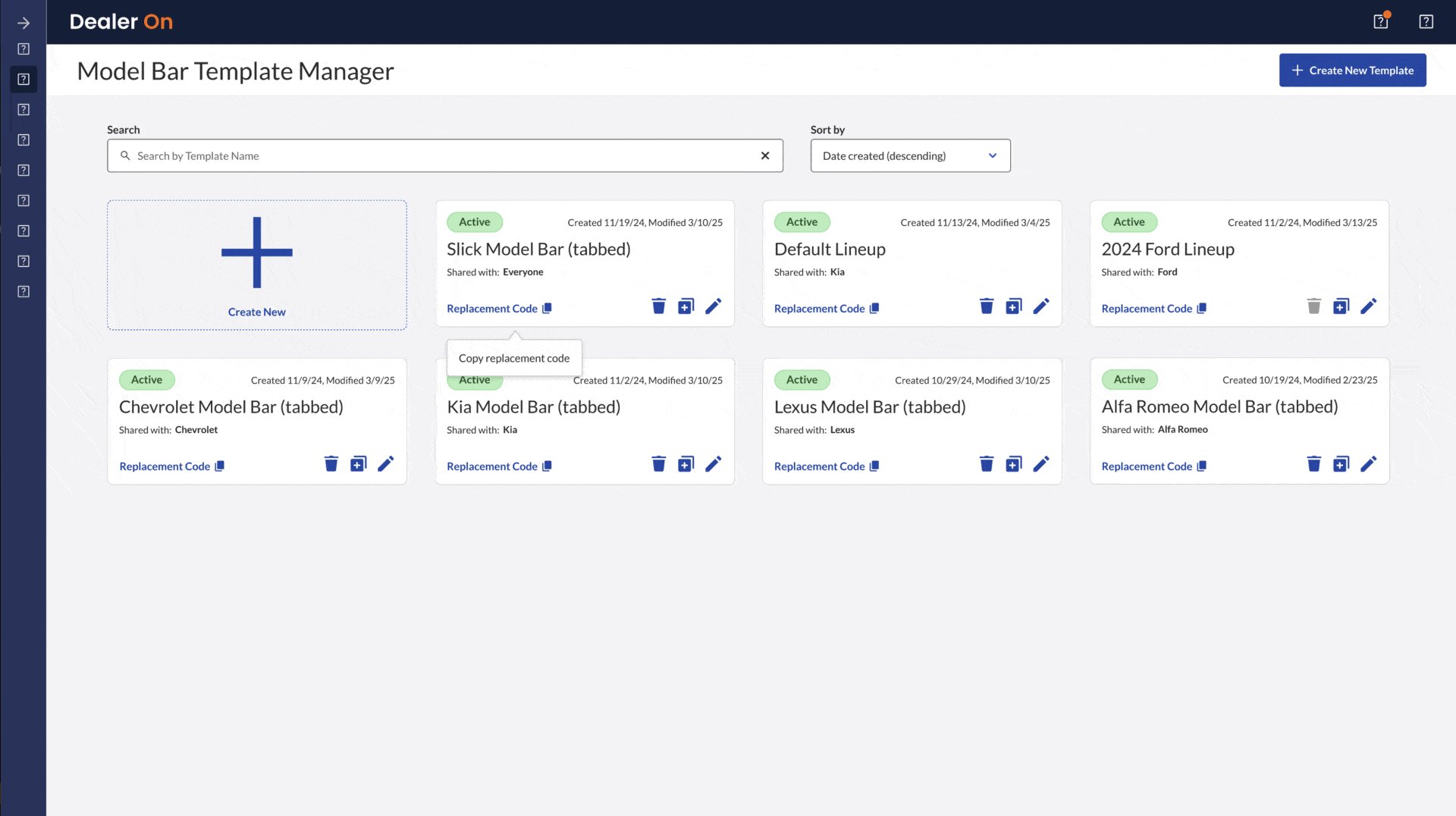
Deliverables
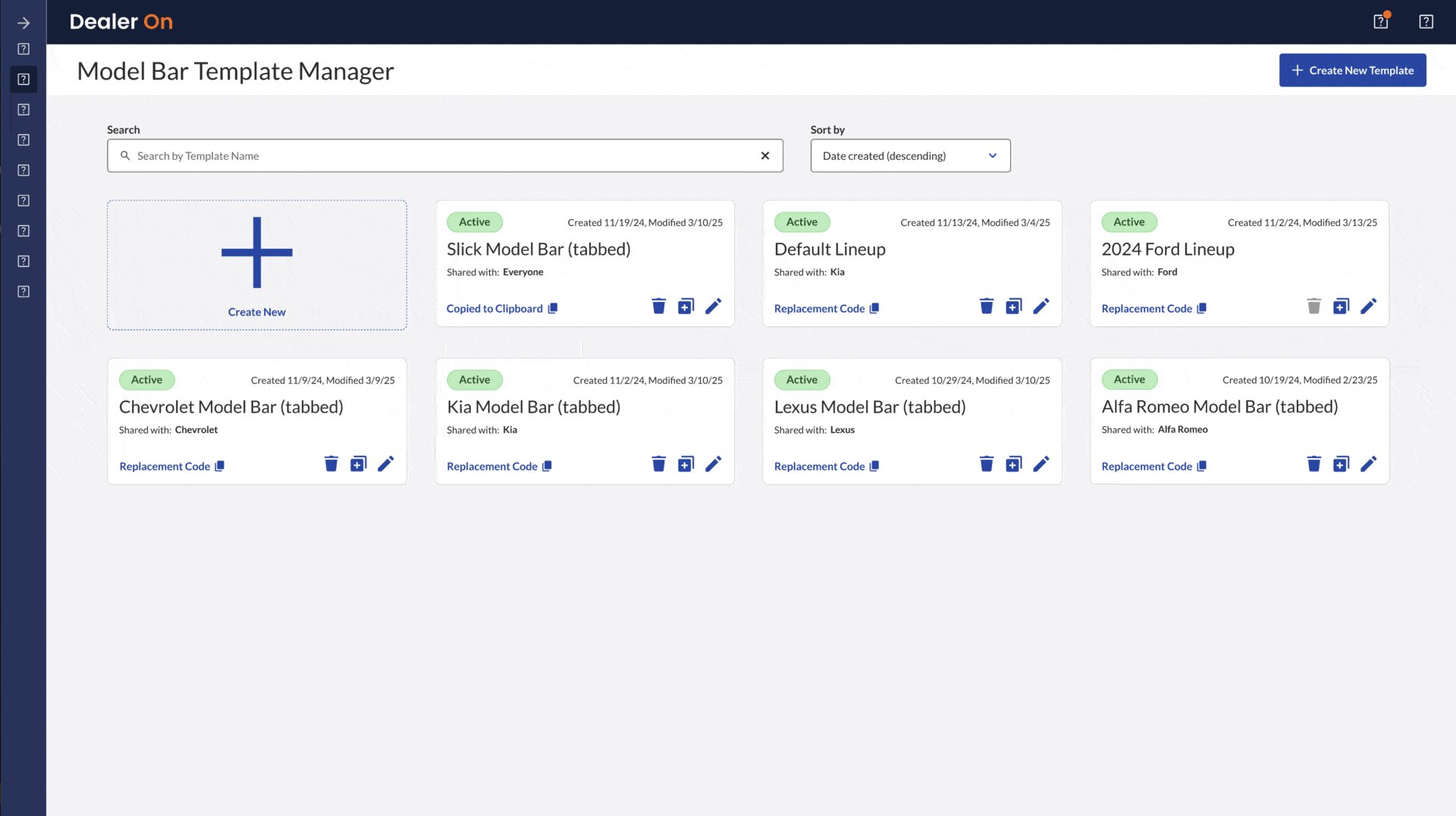
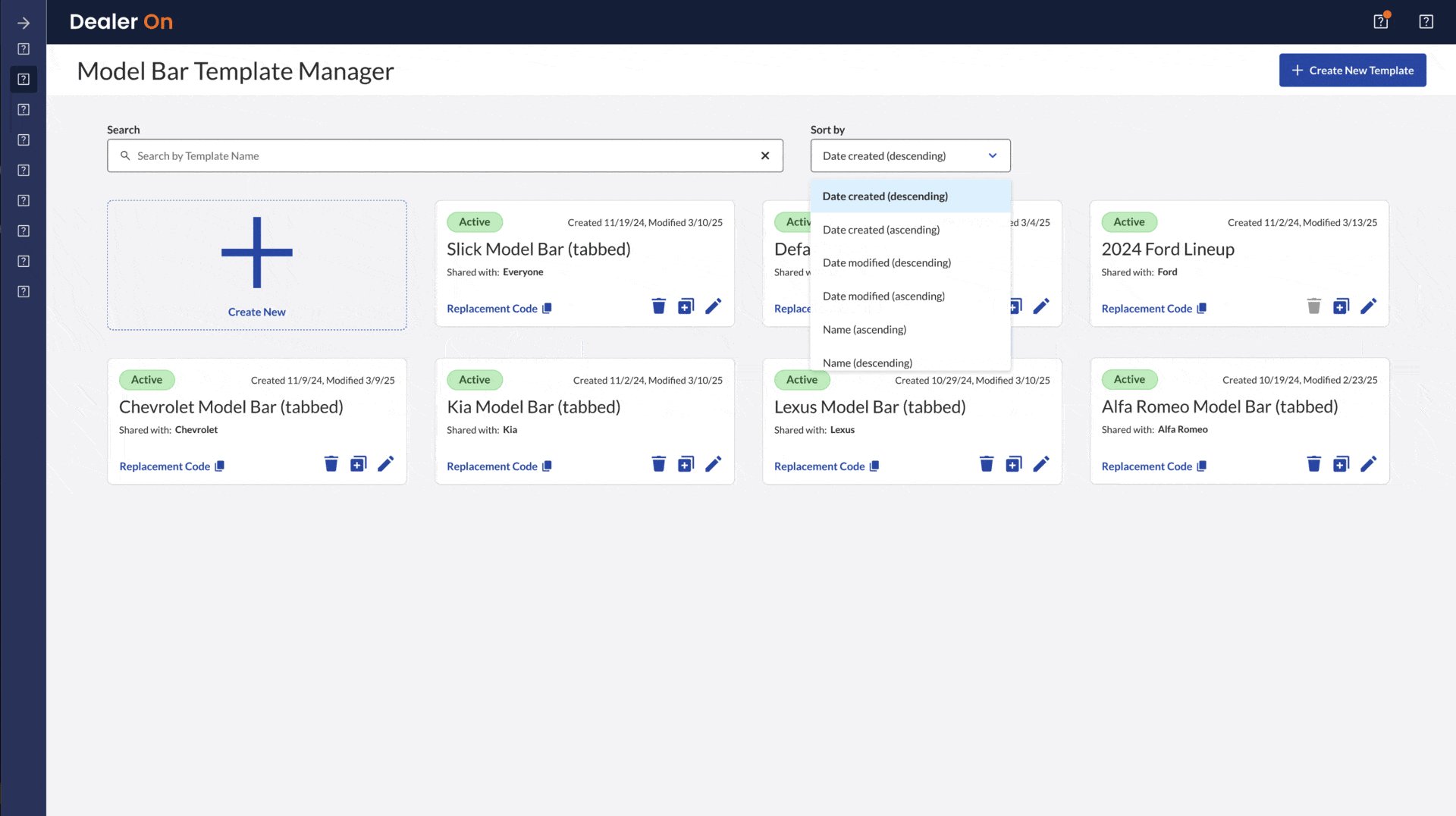
Dashboard

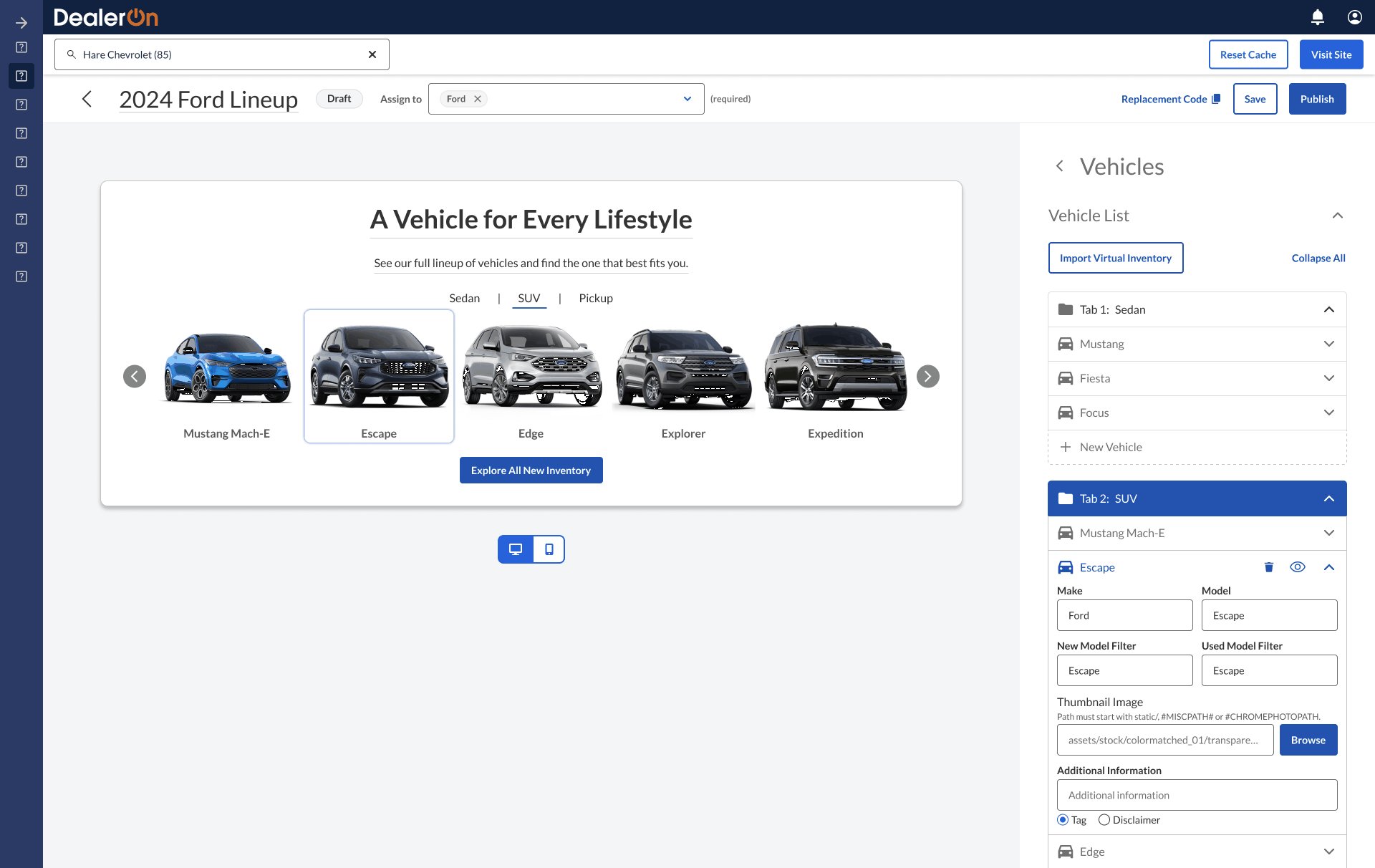
Assign to make: the template can’t be saved or published without an assigned make (ie: Ford).

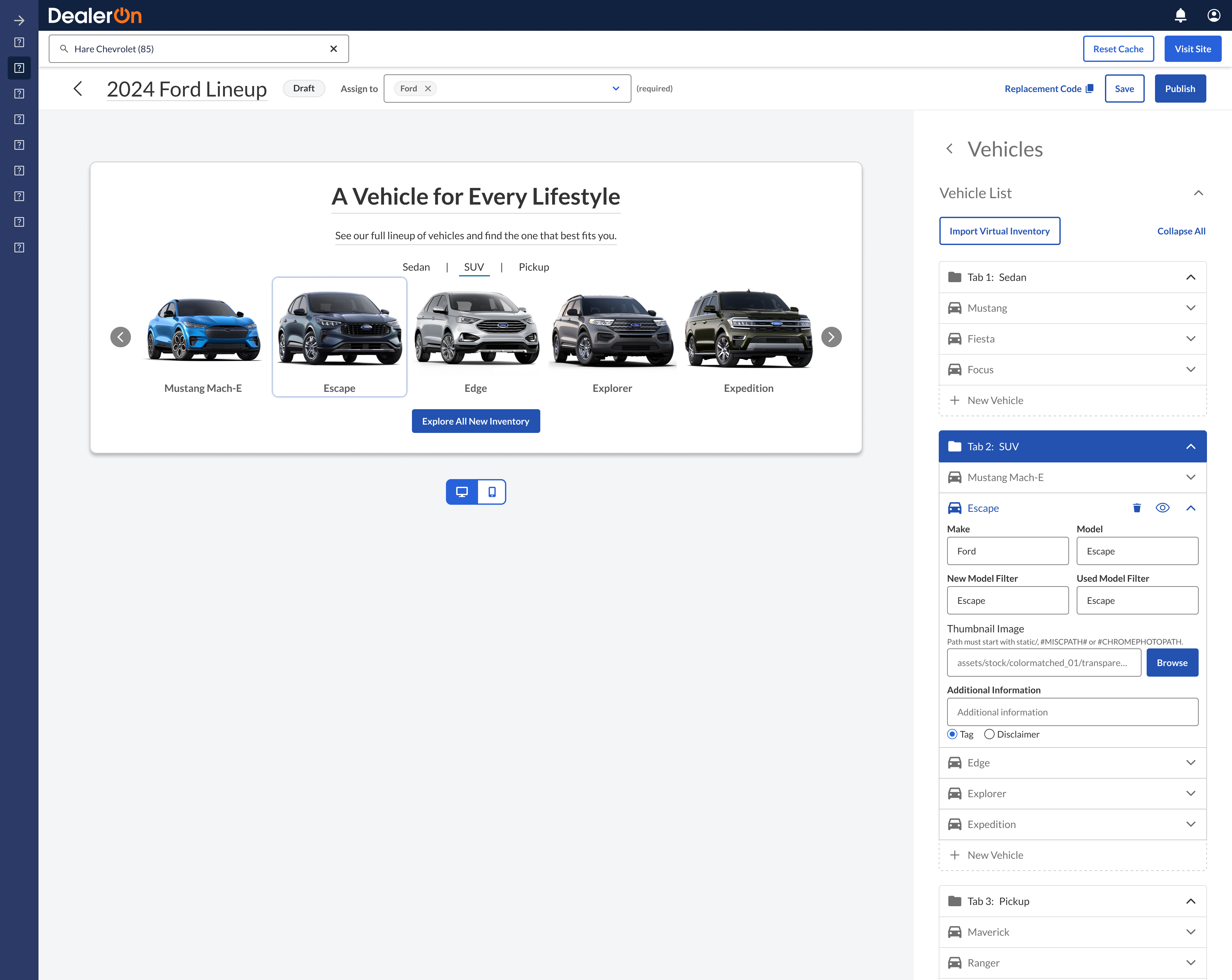
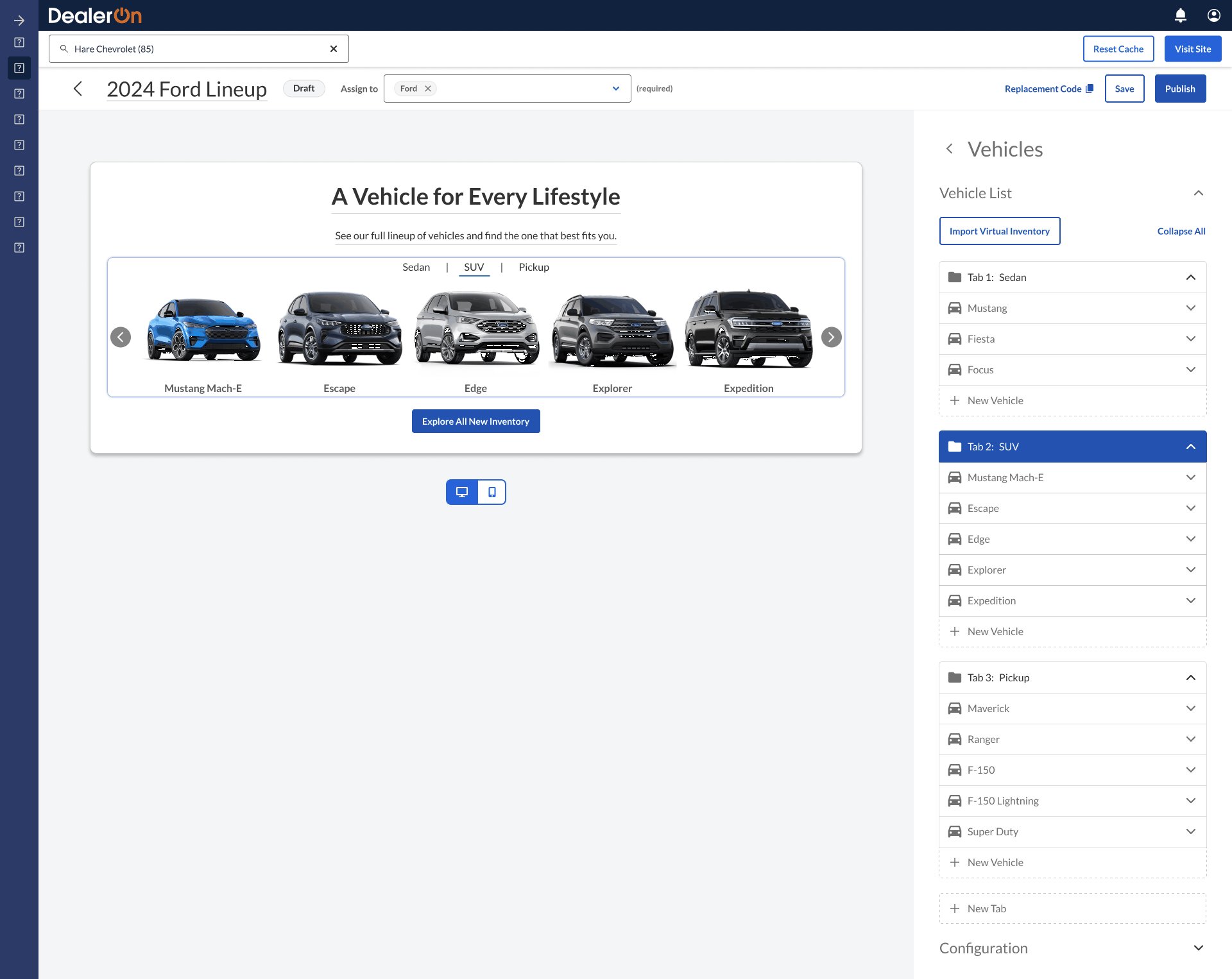
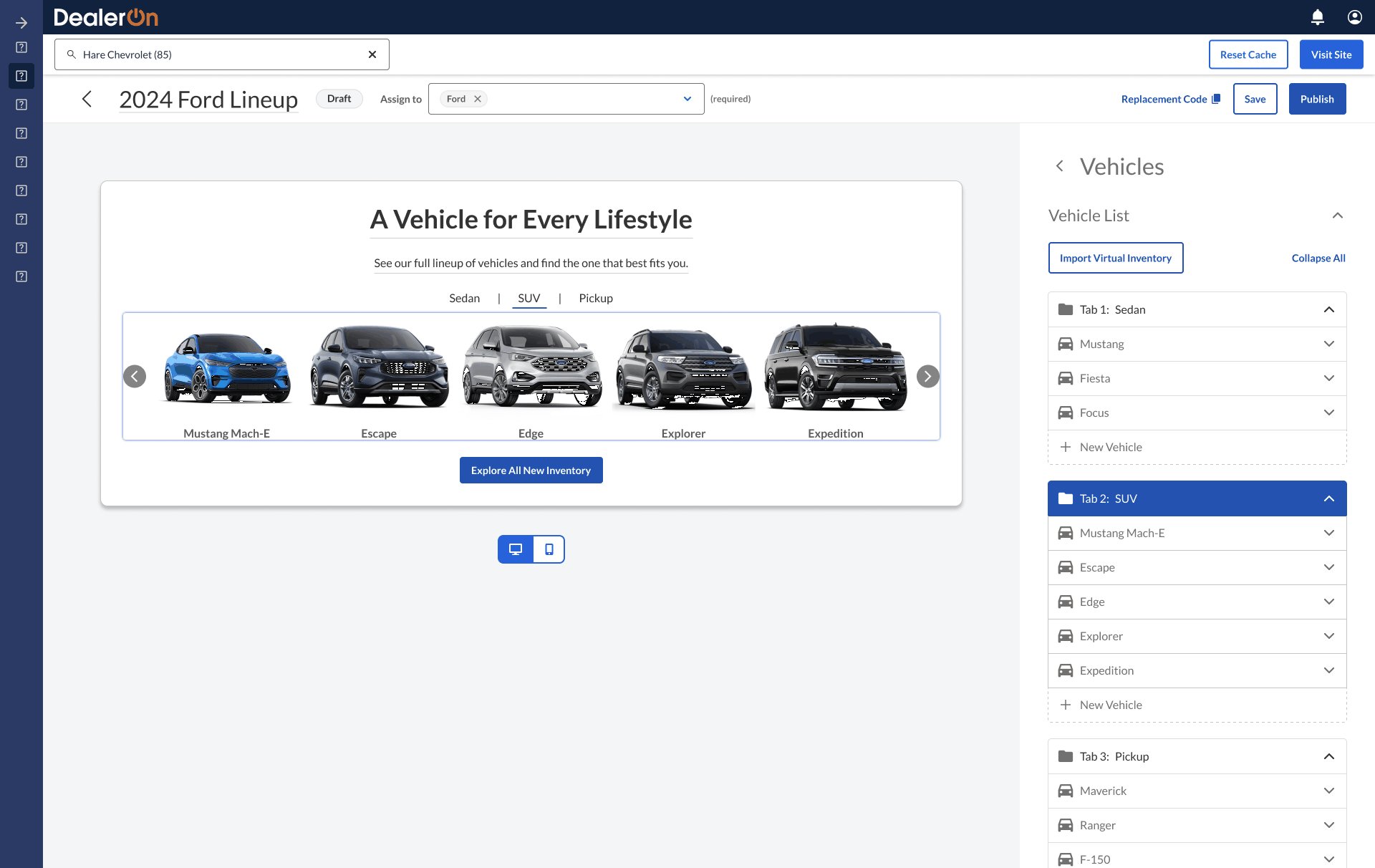
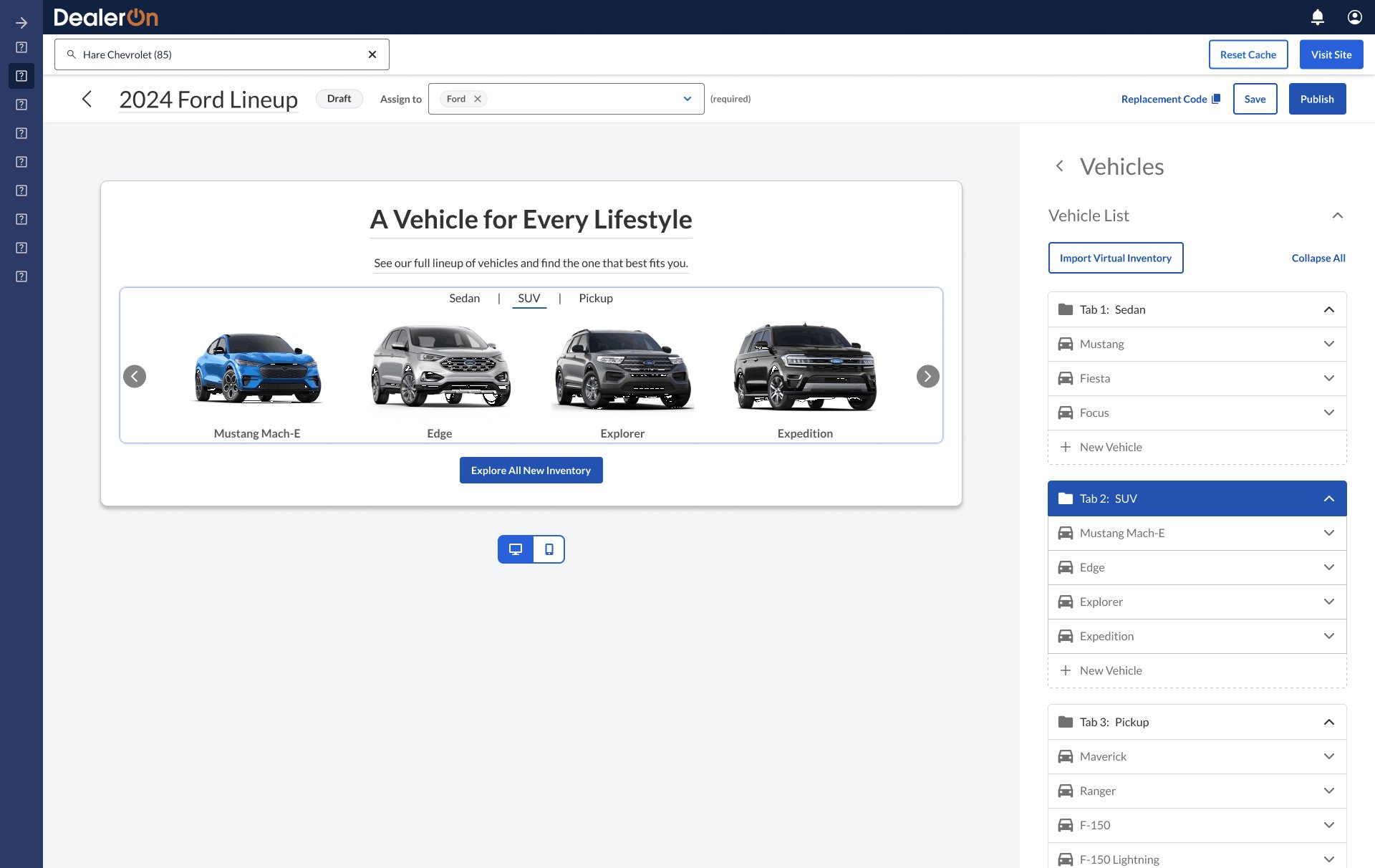
Autofilling vehicles and adding new tabs

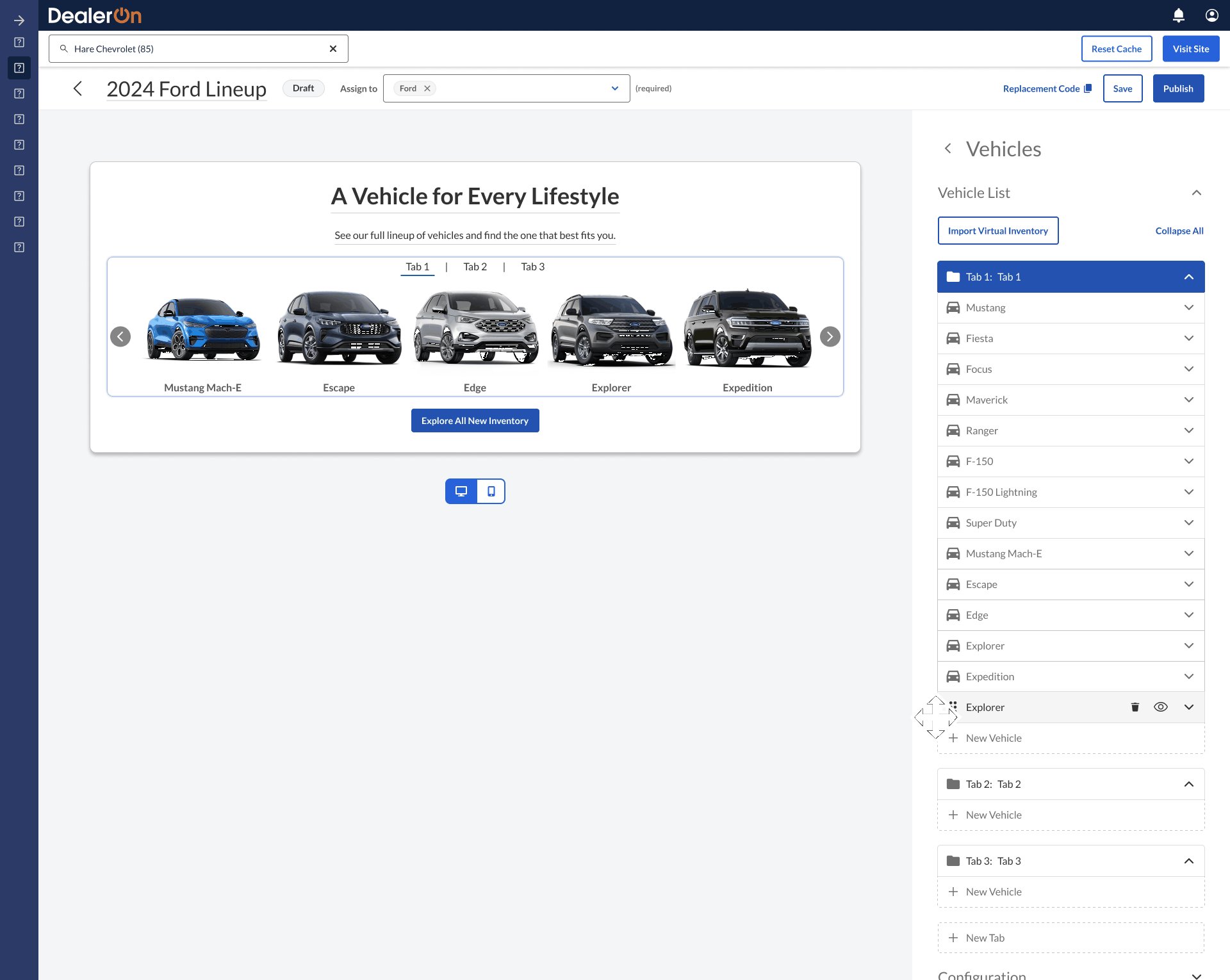
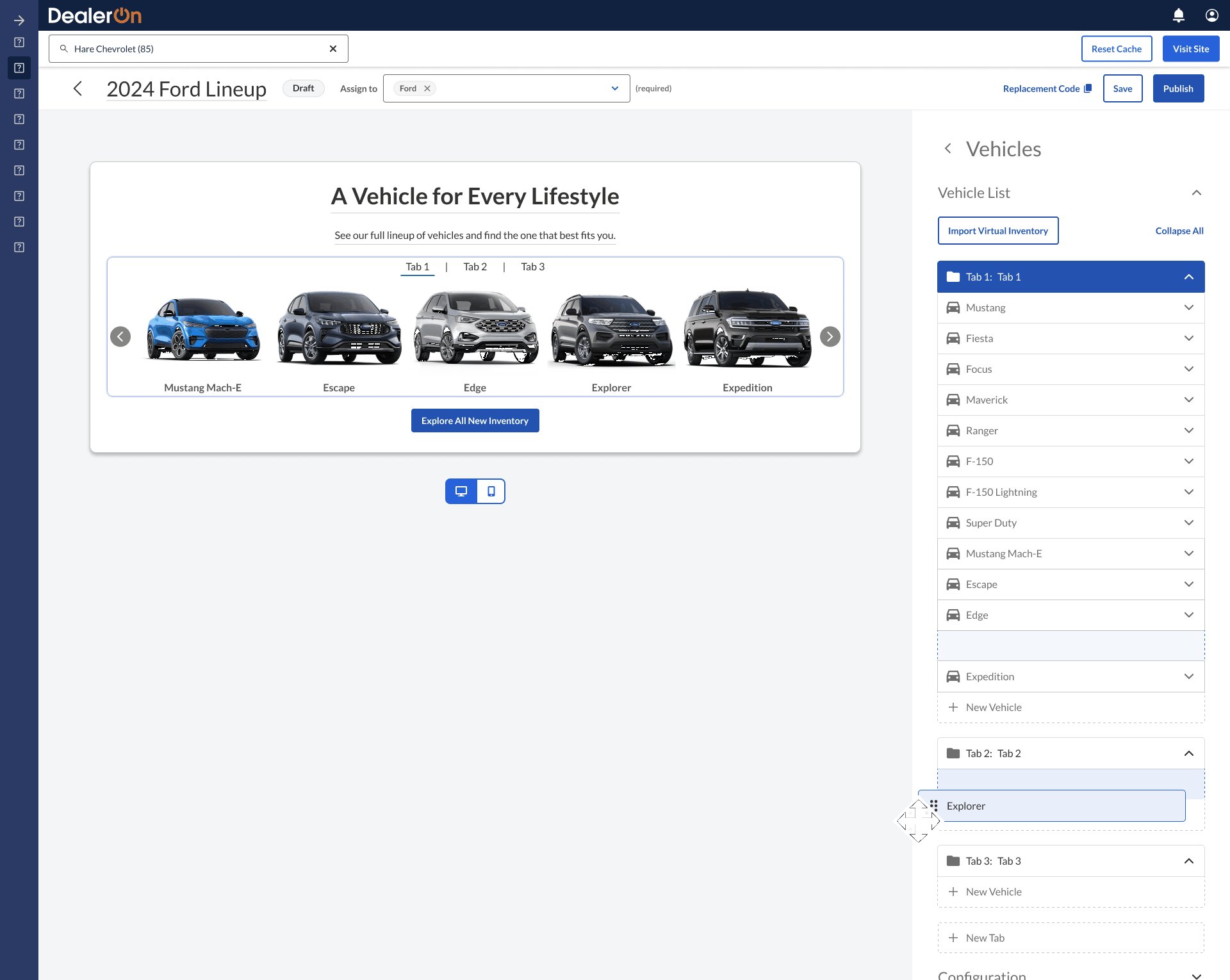
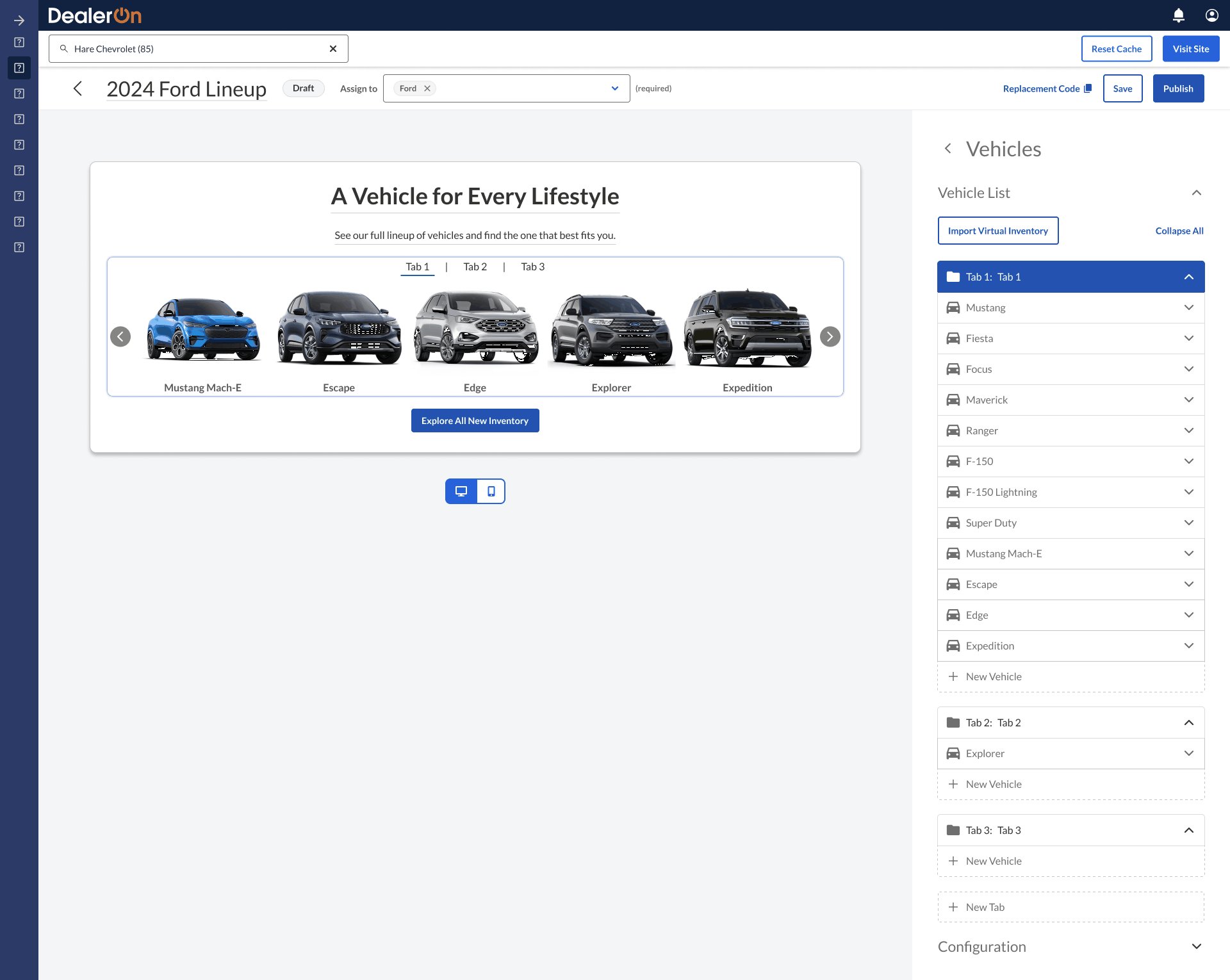
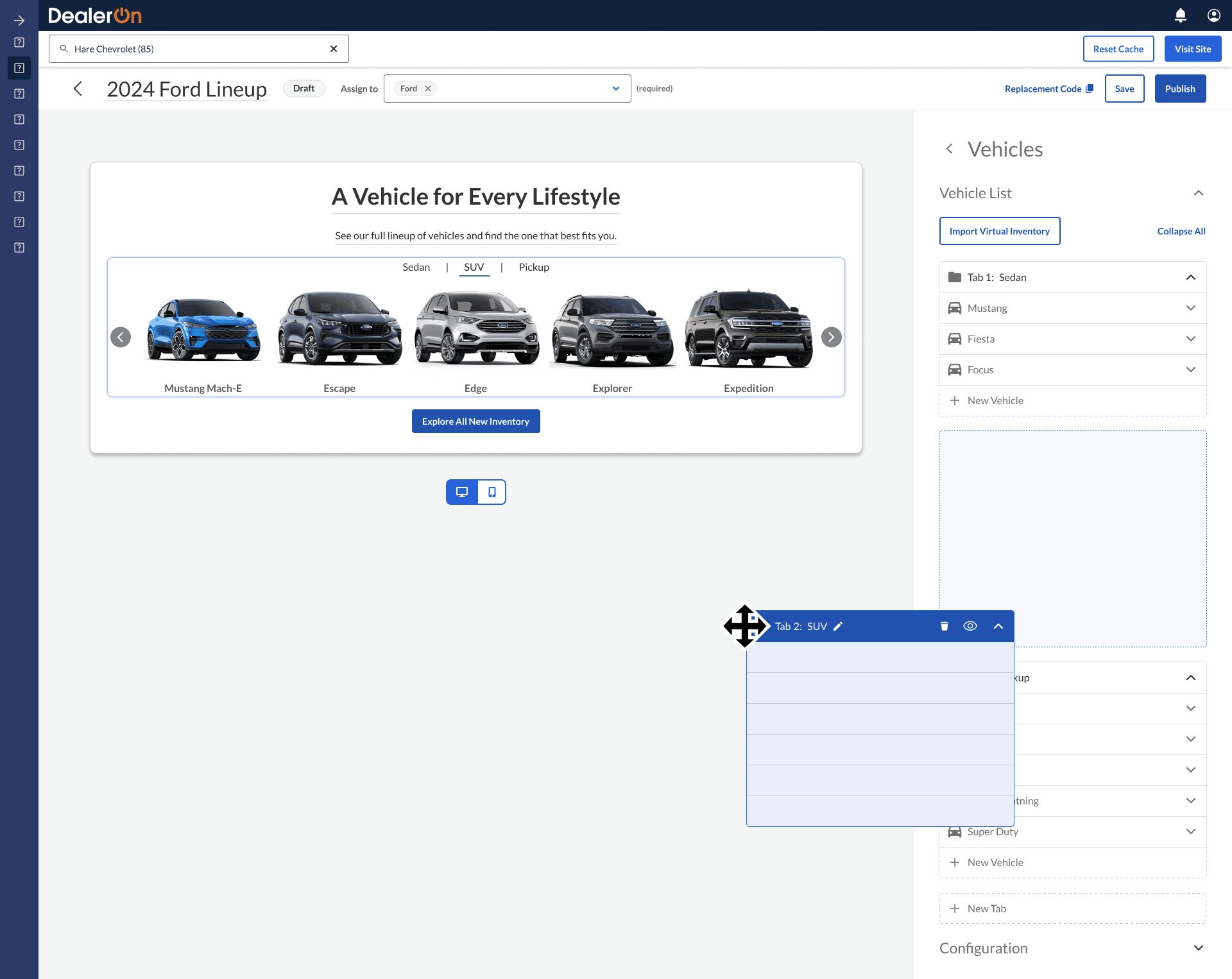
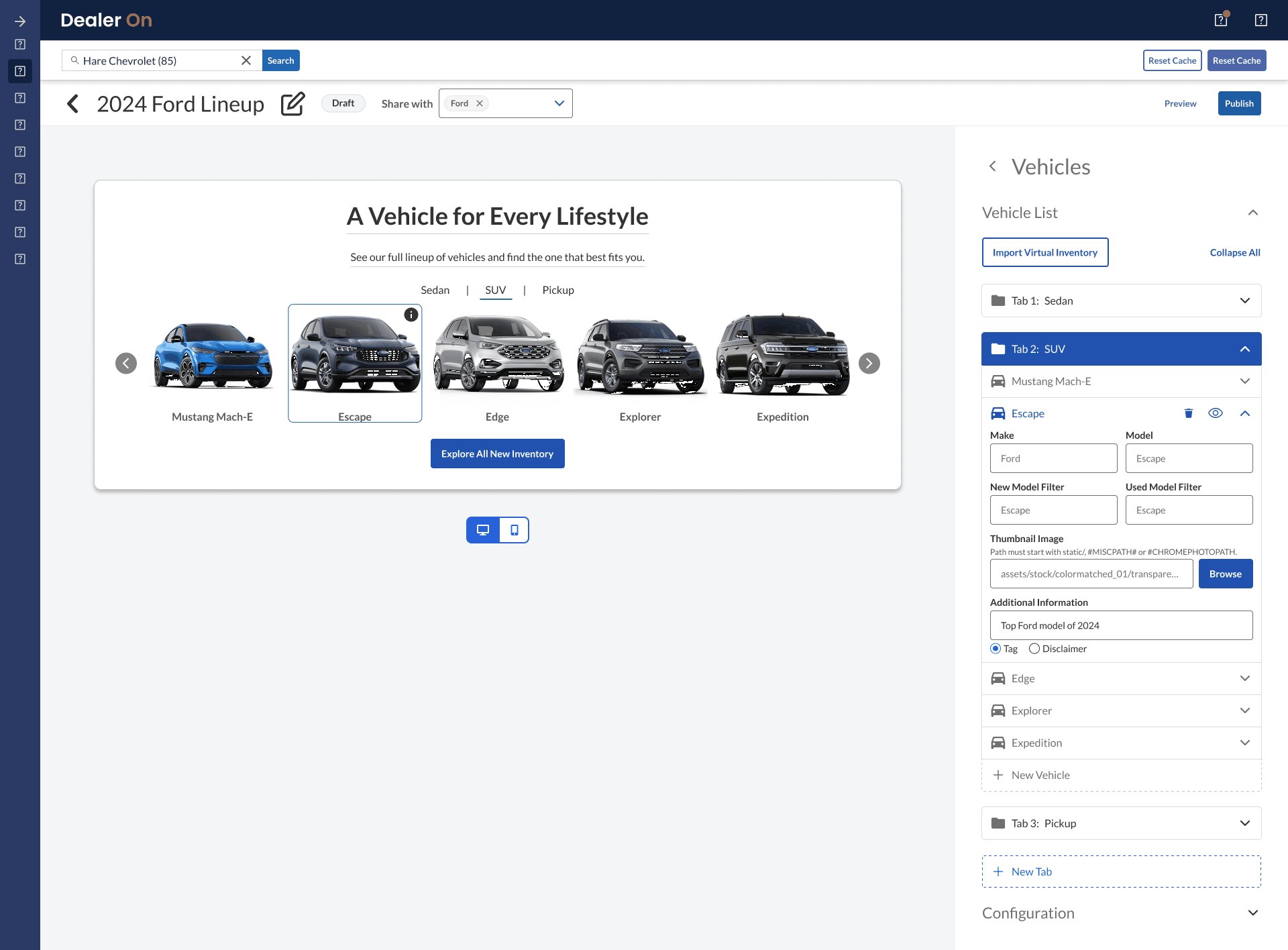
Dragging vehicles

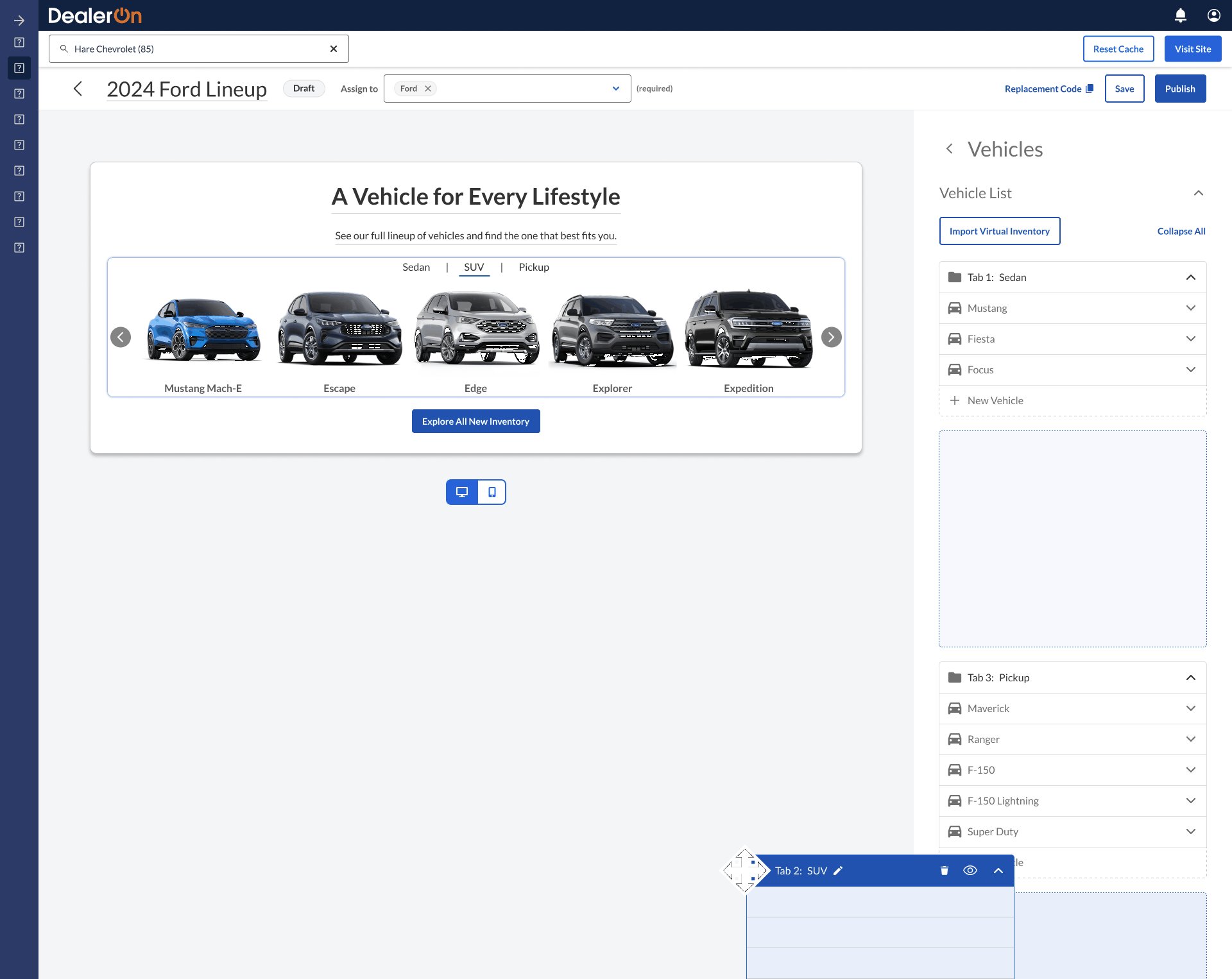
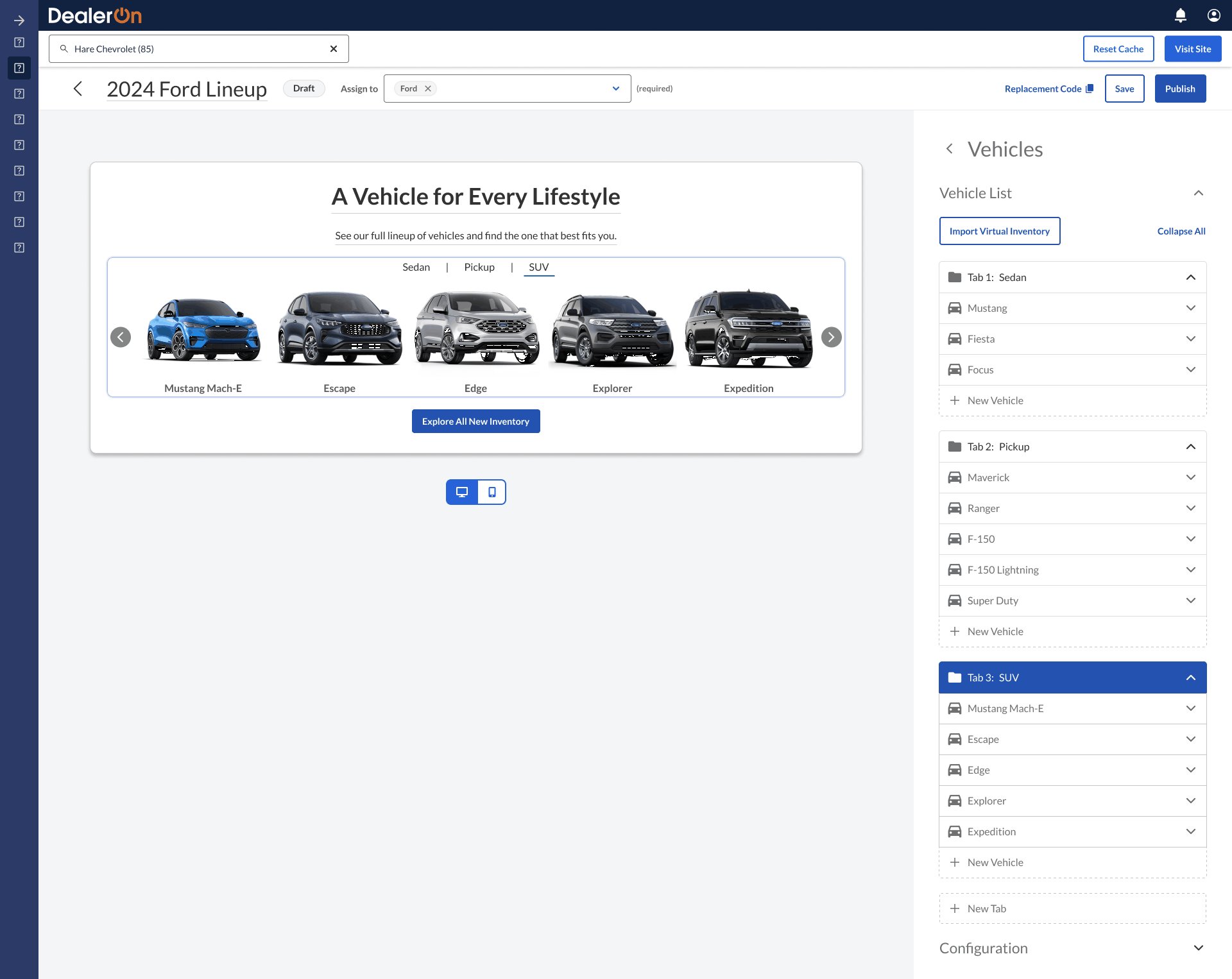
Dragging tabs

Dragging collapsed tabs

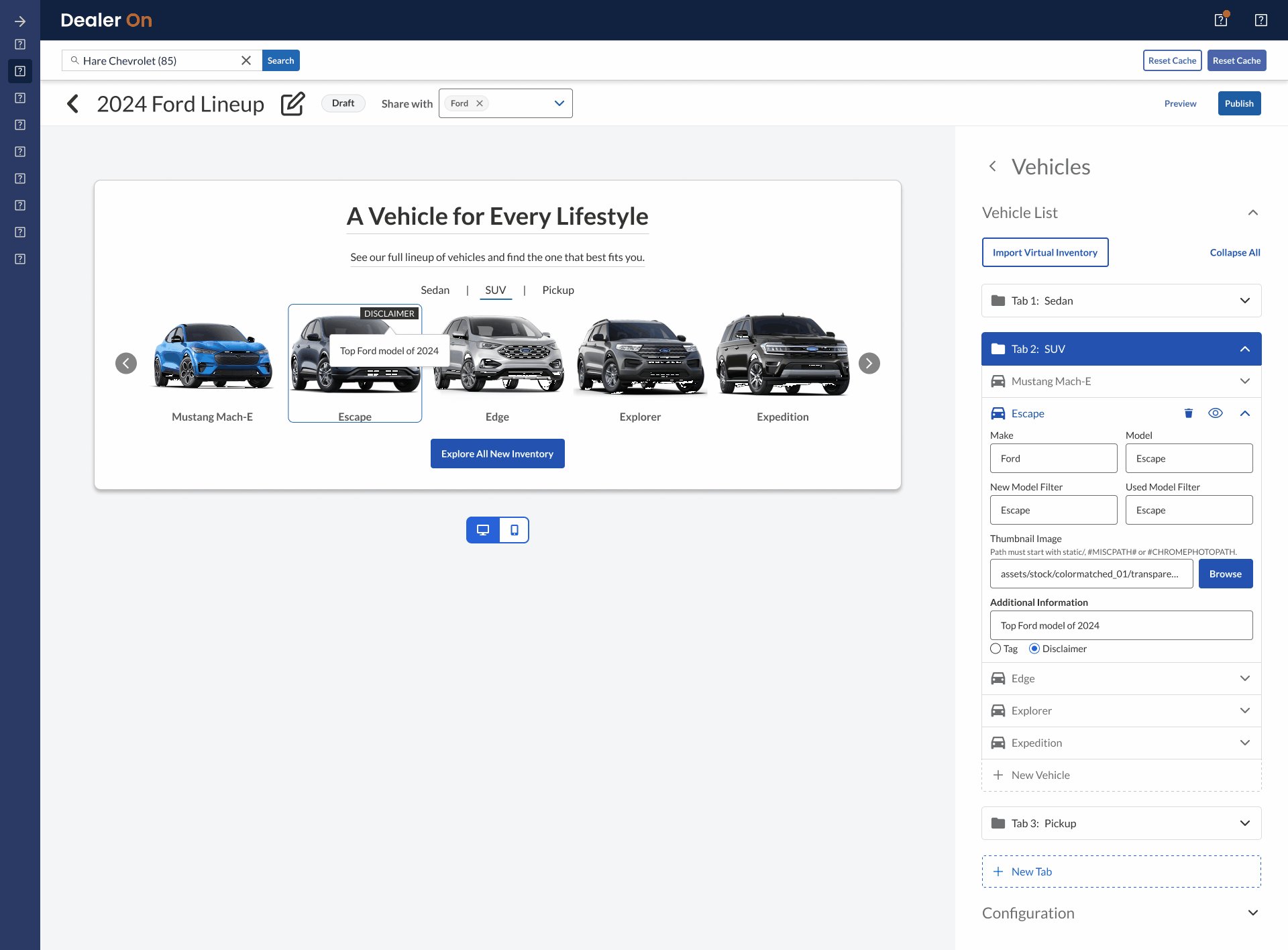
All vehicle information visible

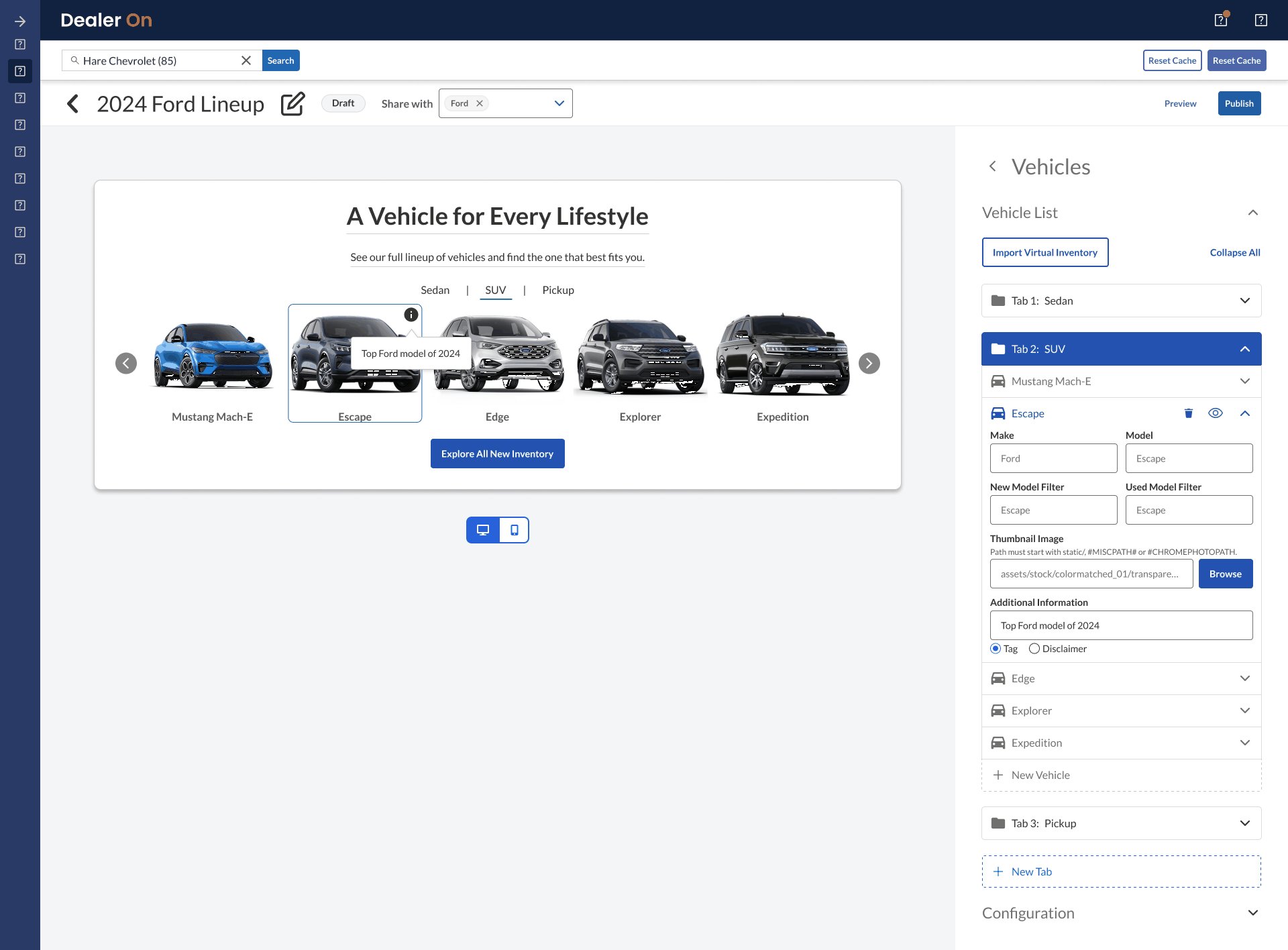
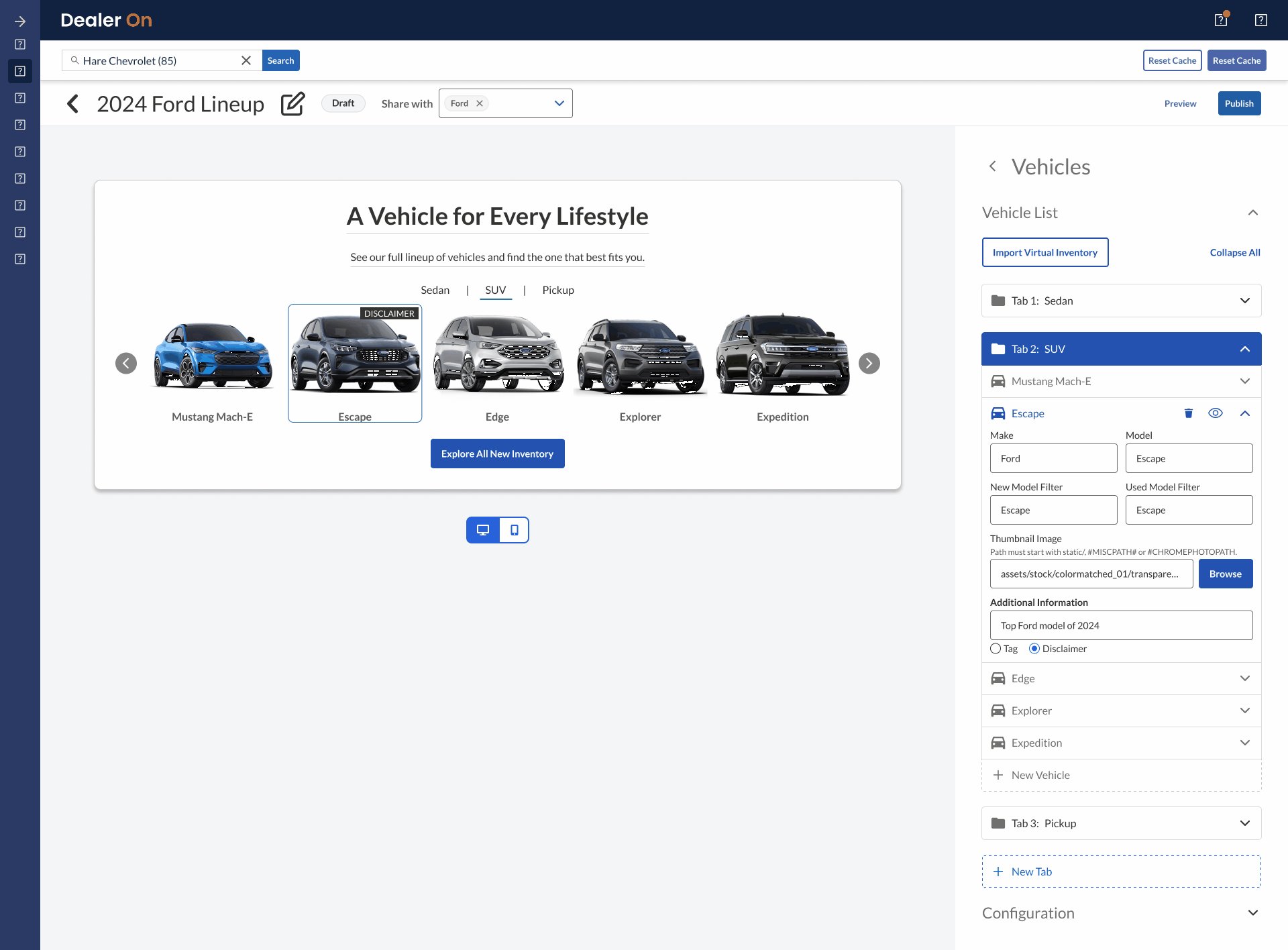
Adding tag or disclaimer to vehicle

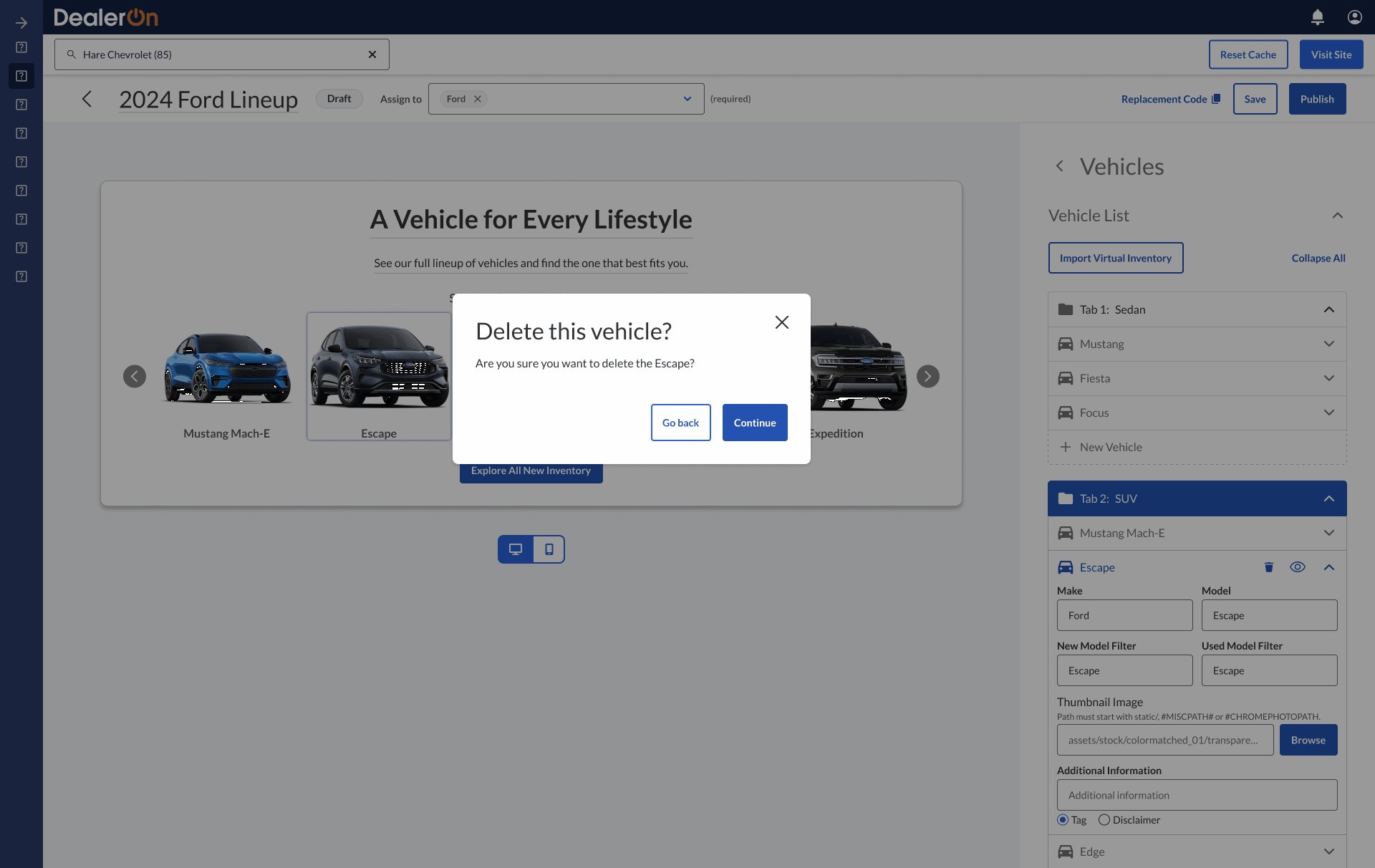
Delete a vehicle: trying to delete anything on the template prompts a dirty check

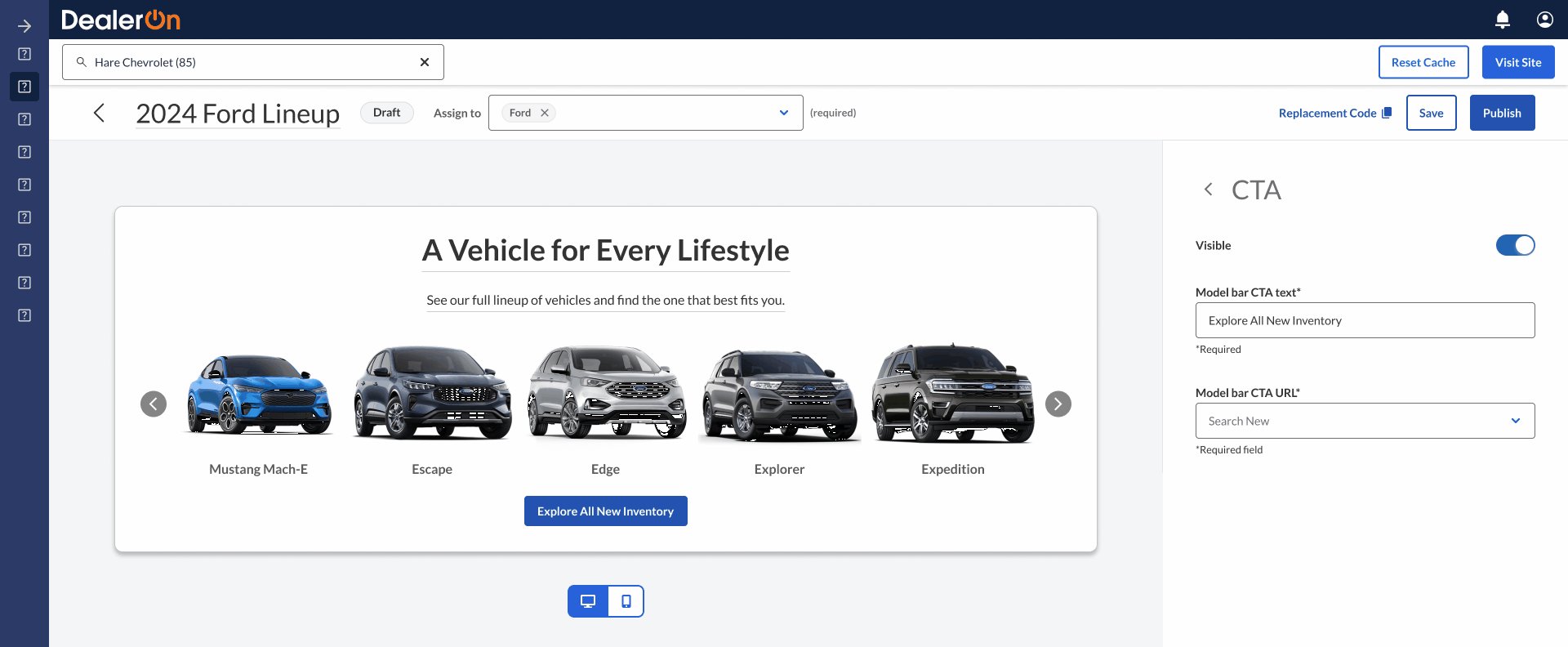
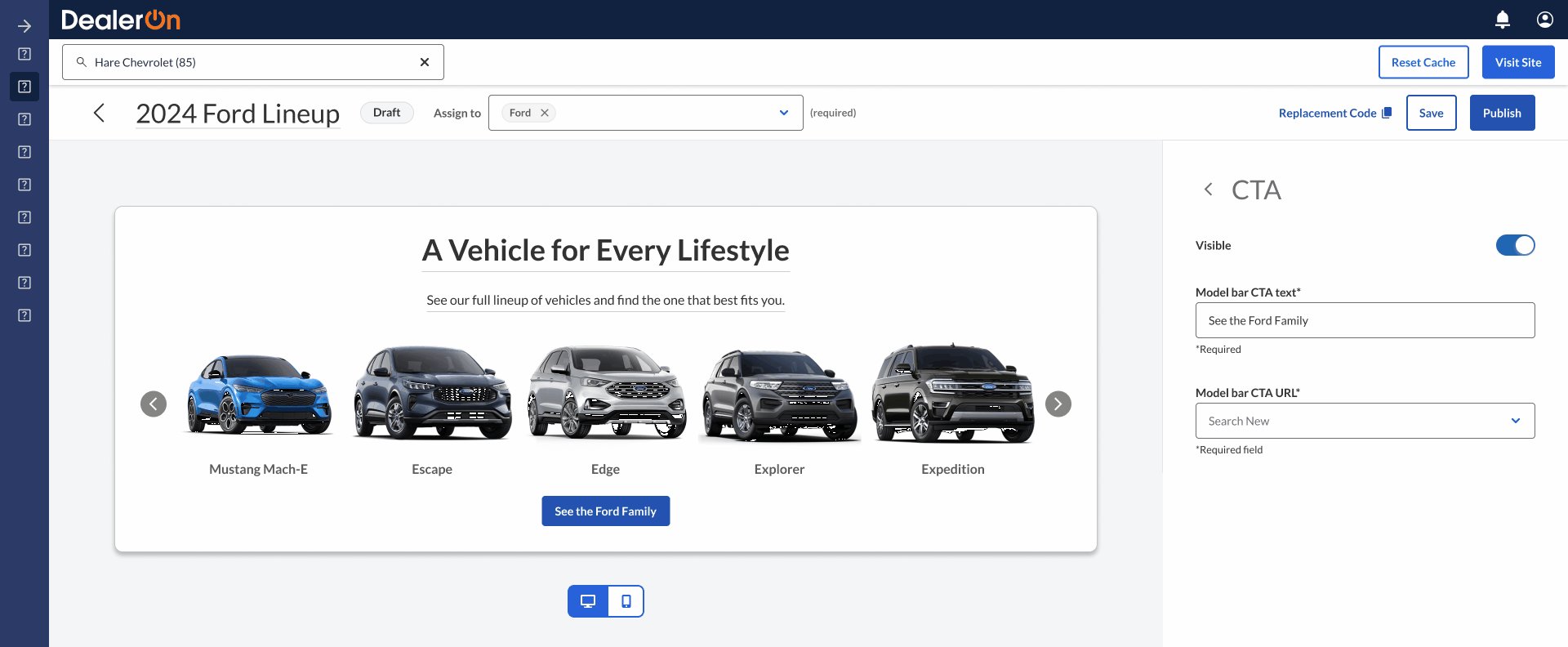
Edit CTA: hiding an element will disable the relevant fields in the side panel.

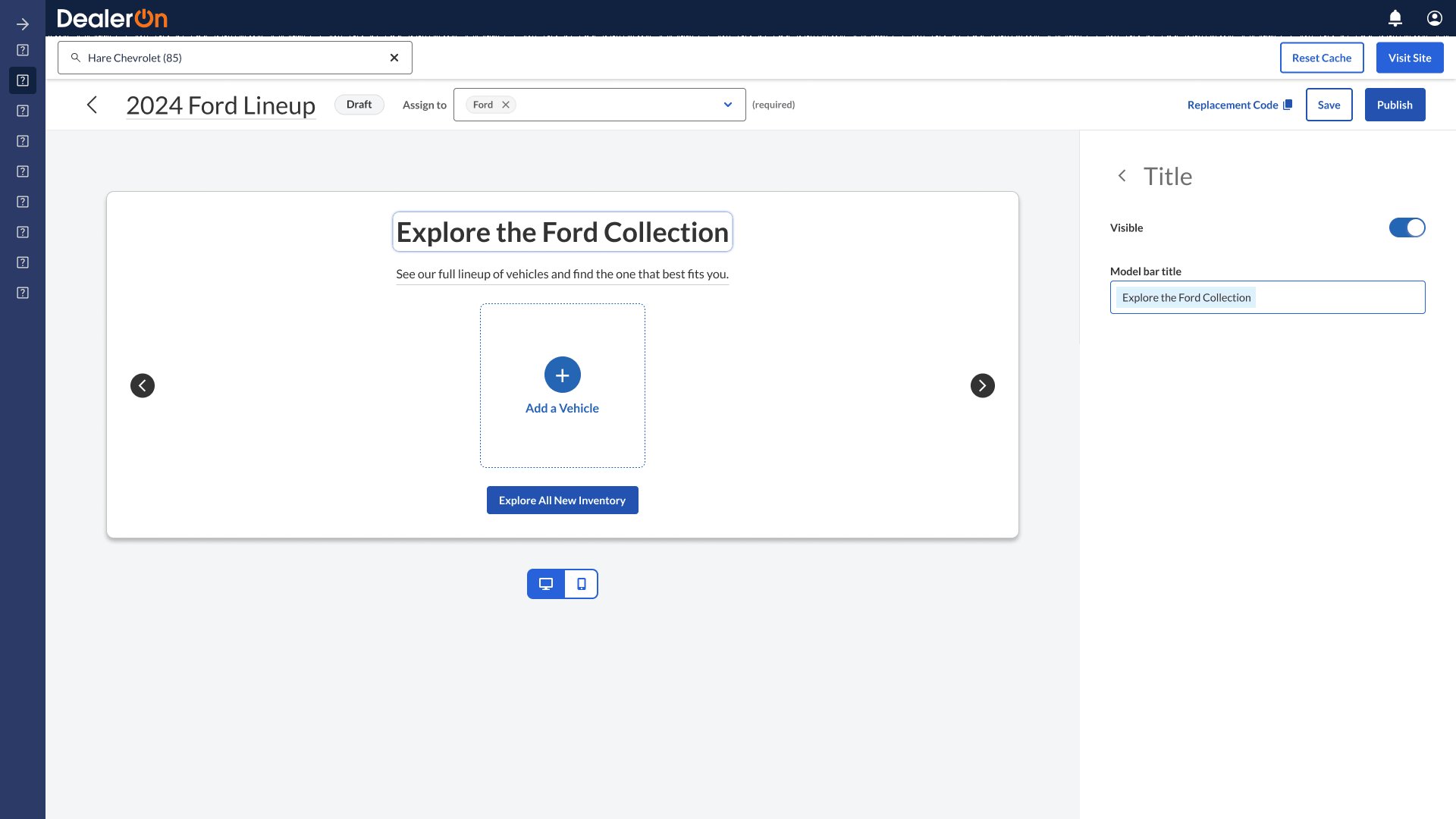
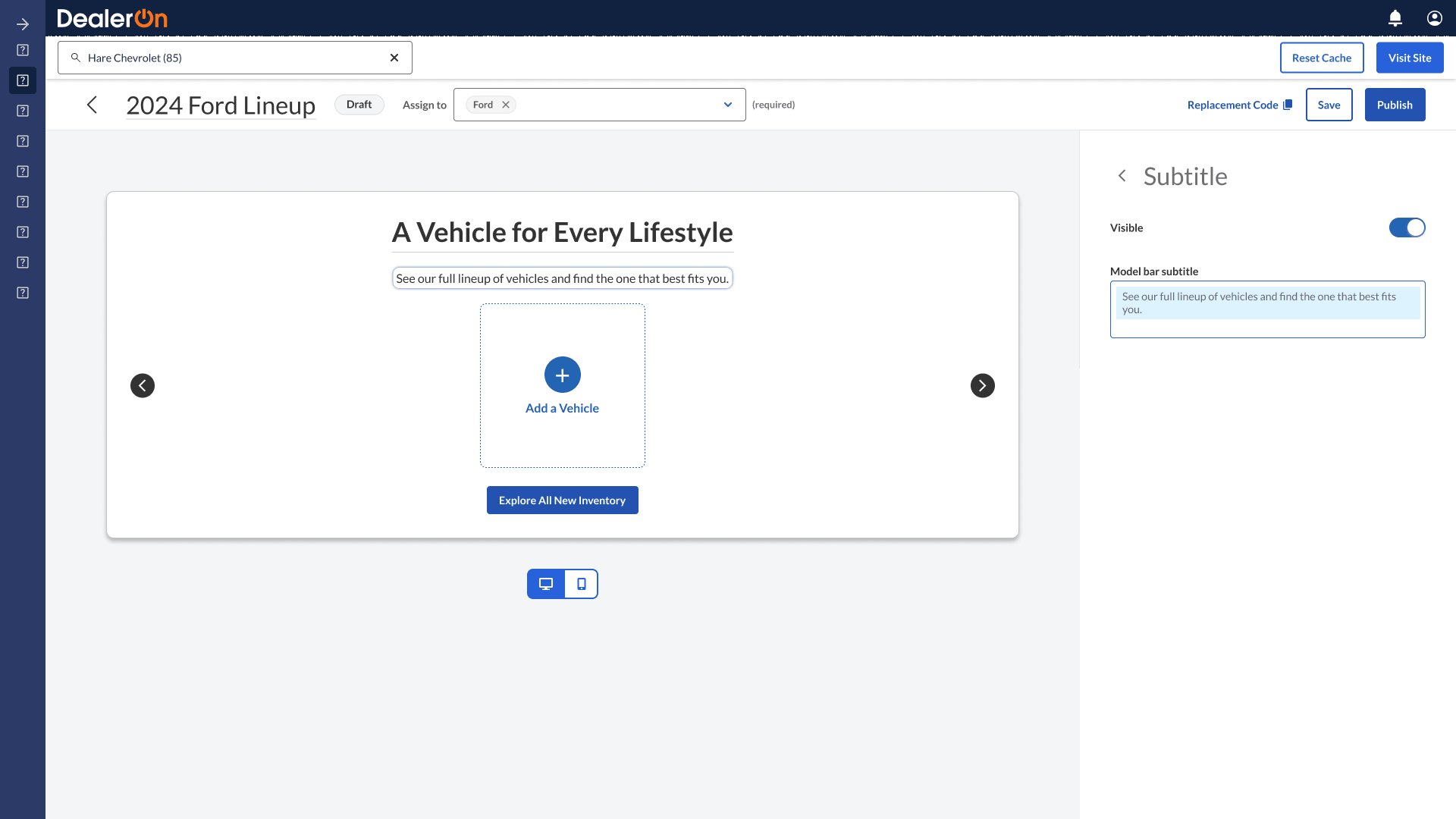
Editing title (via clicking on element or side panel)

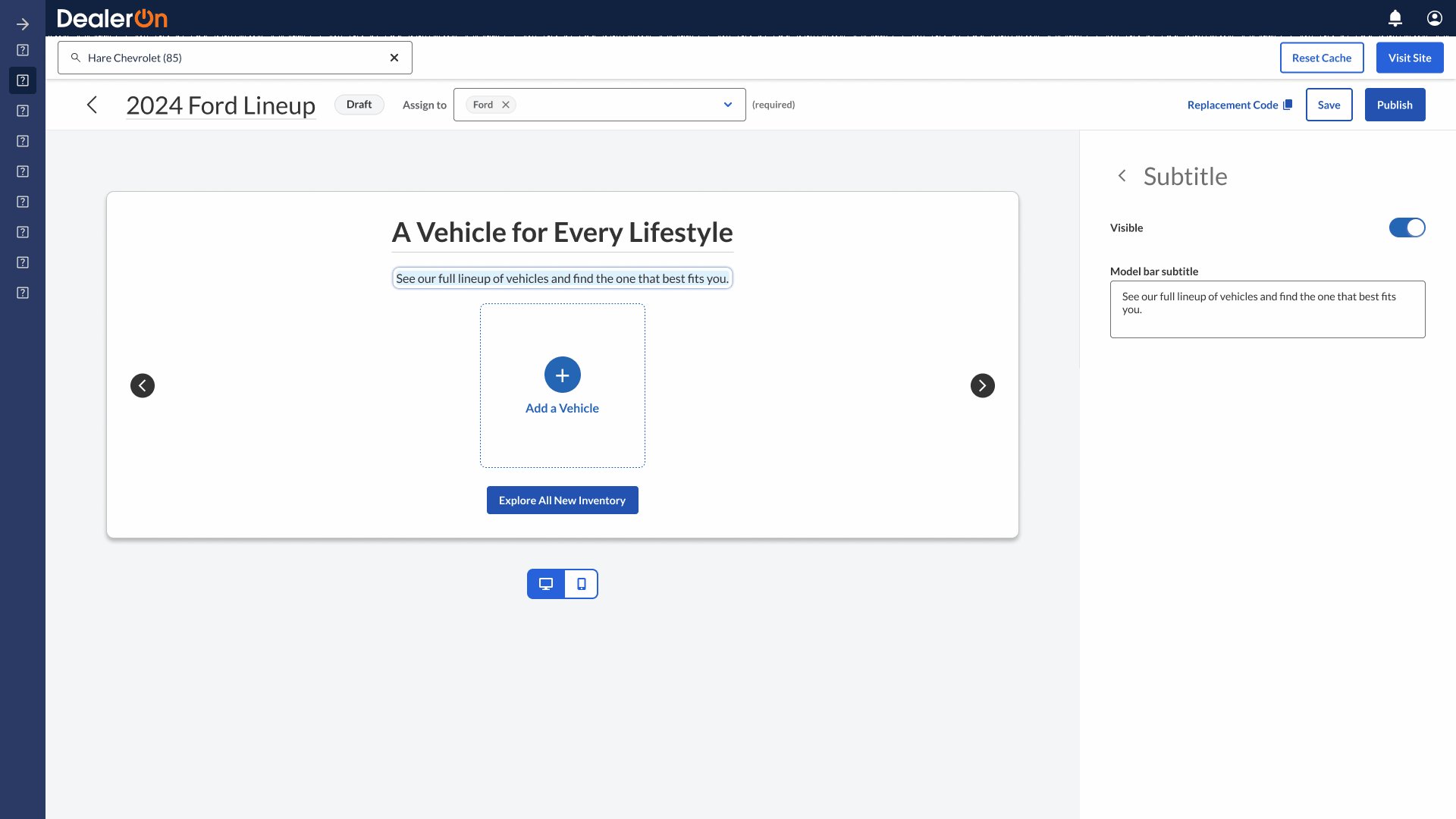
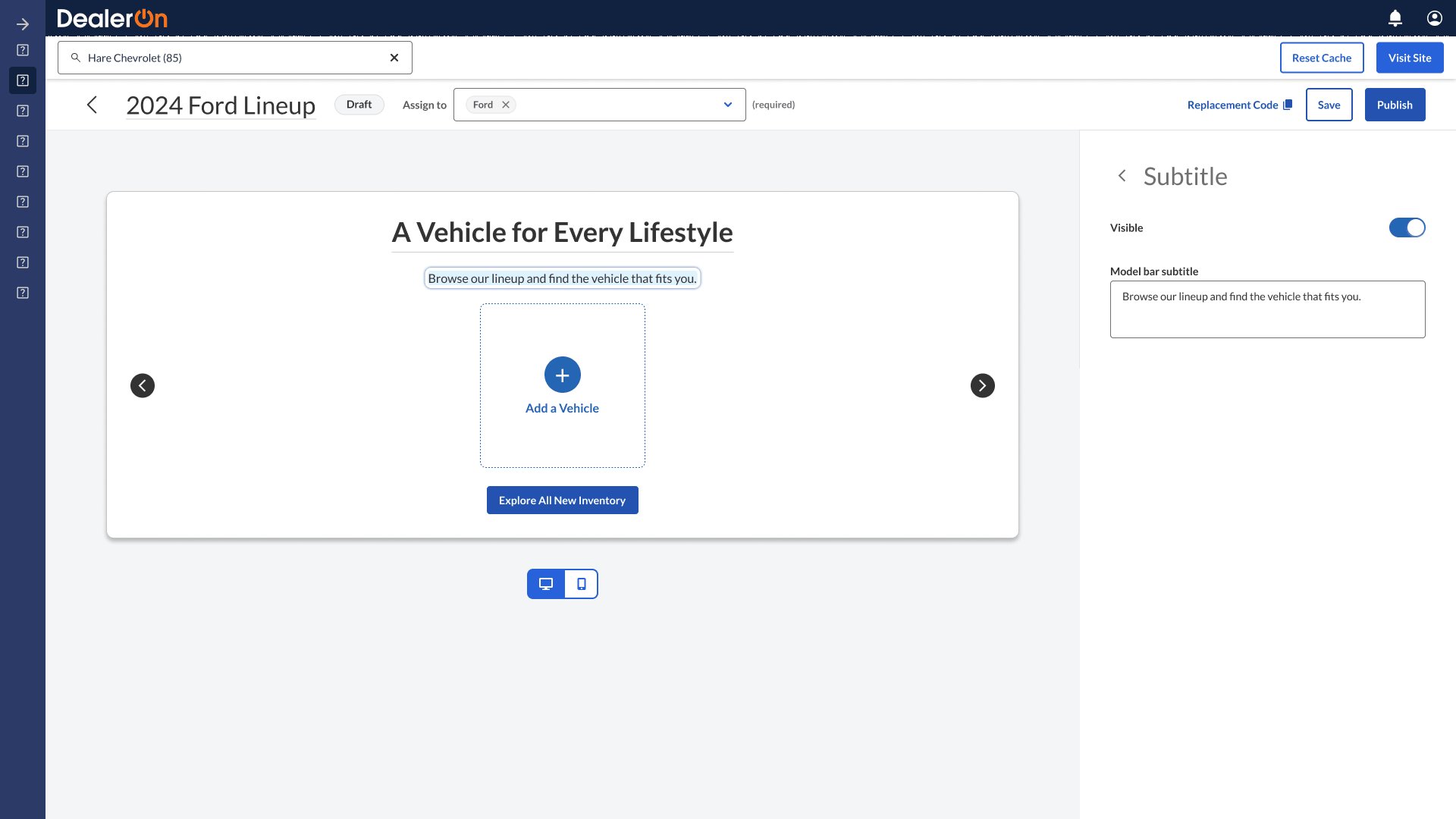
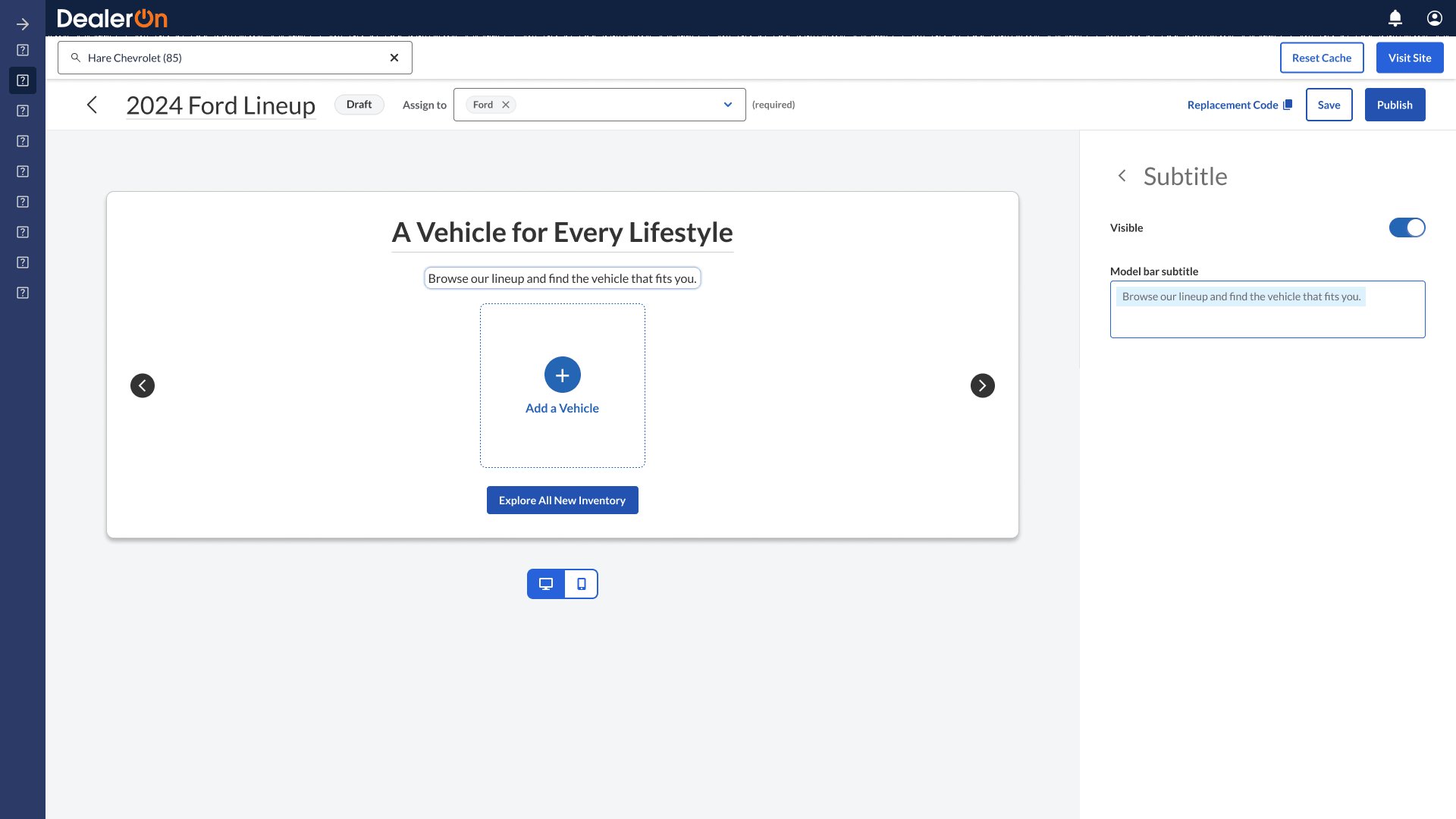
Editing subtitle (via clicking on element or side panel)

Impact
Removed the root cause of 4,000+ support tickets.
Aligned customer preferences (custom designs) with business goals (updating official widget to output custom designs).
Free up internal support teams’ time to address other problems.
Takeaways
Near the end of the process, I realized I didn’t understand some of the technical constraints around the “Autofill from Virtual Inventory” button, which pulls dynamic vehicle data from the backend. I designed for the “best possible scenario” and reviewed that with the engineers, who also happened to be making things up on the fly. But I should have talked with the engineers about technical constraints much sooner. I took this lesson and applied it to my work with Shell Nav by talking with the engineer early.
Testimonials
“Miles, thanks for all the work you’re doing. I’m very happy and excited about this project now that we have the Design Team fully on board and the workflows set up.” —Javier Urbina, PM