
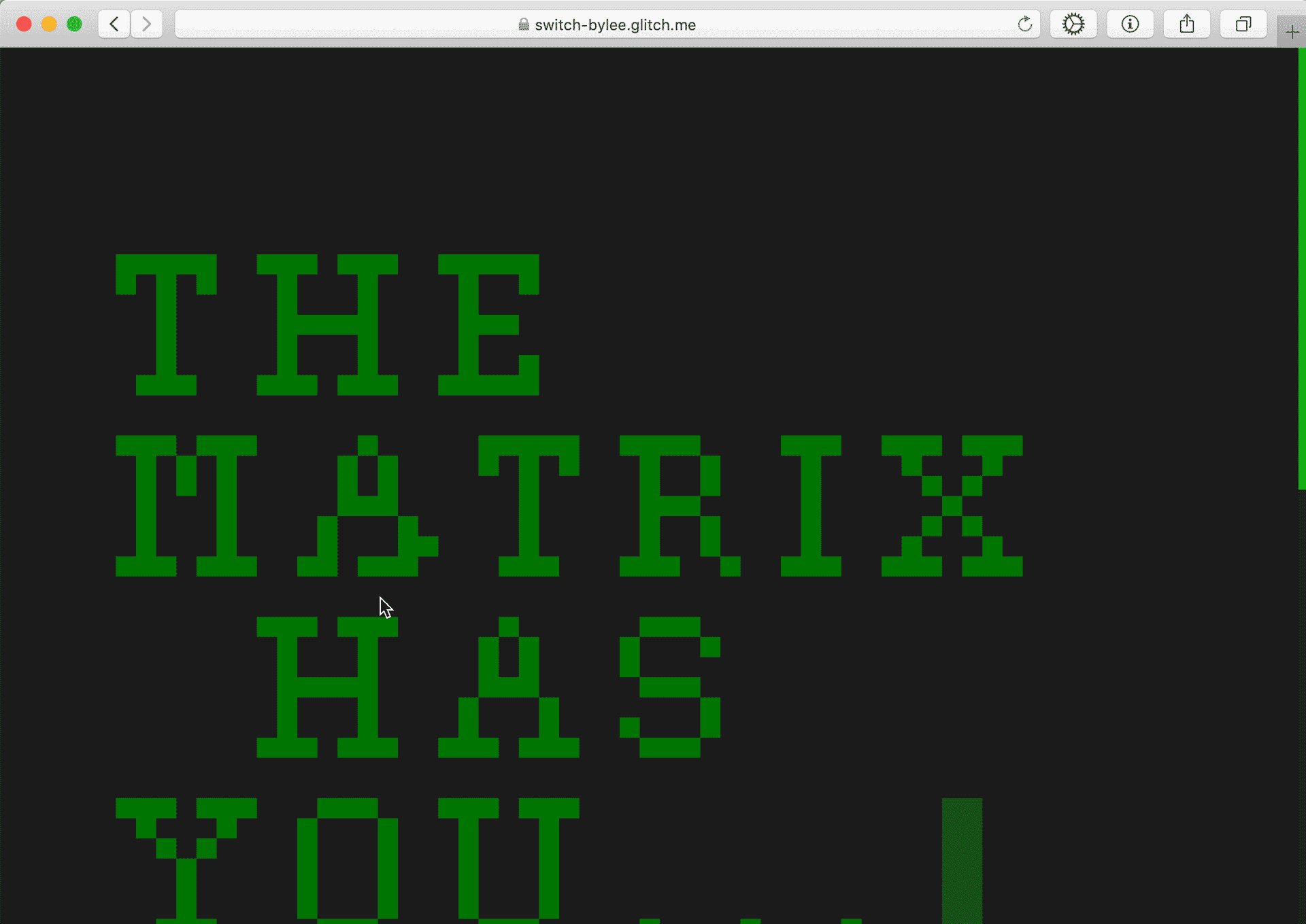
Switch is a dynamic, modular typeface made with HTML, CSS, and a lot of JavaScript (specifically JQuery). Its elements can be any size and still function as a full letter. With each refresh, the elements are given a width and height picked randomly from an array of 9 values, leading to 20 total possible variations. While functional on mobile, the site is currently optimized for desktop.
Project Brief
Challenge: Create a typeface using only HTML, CSS, and jquery
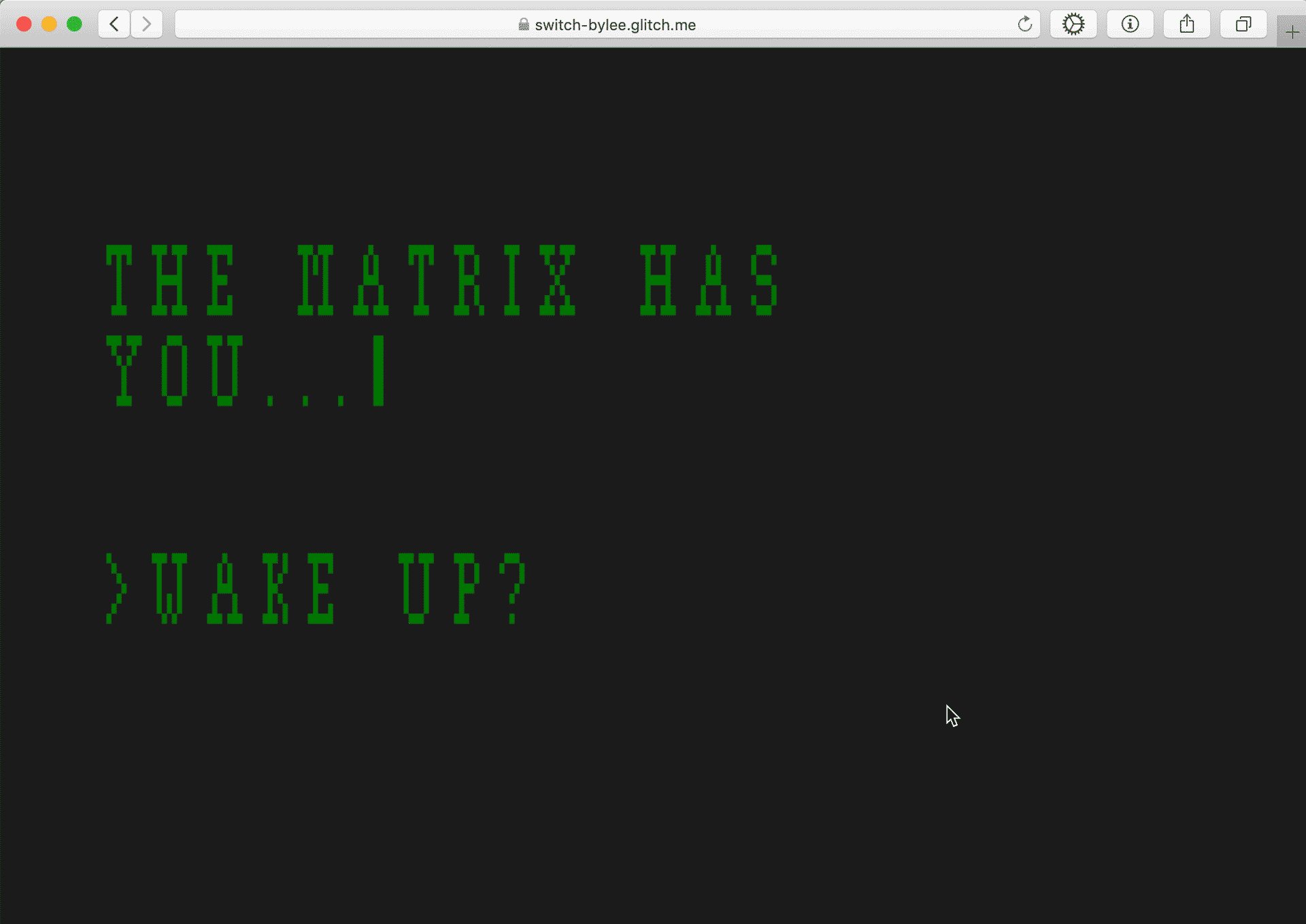
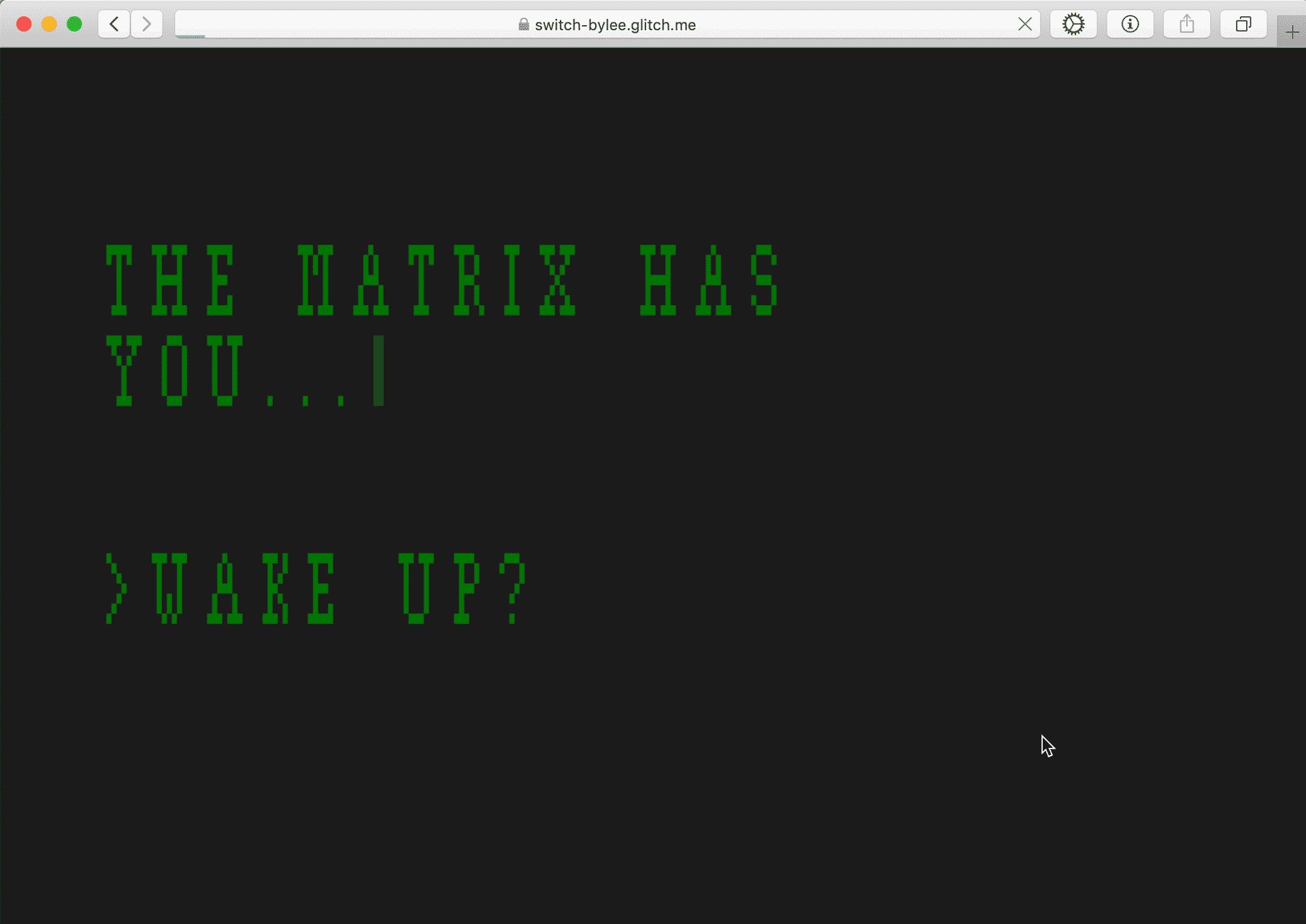
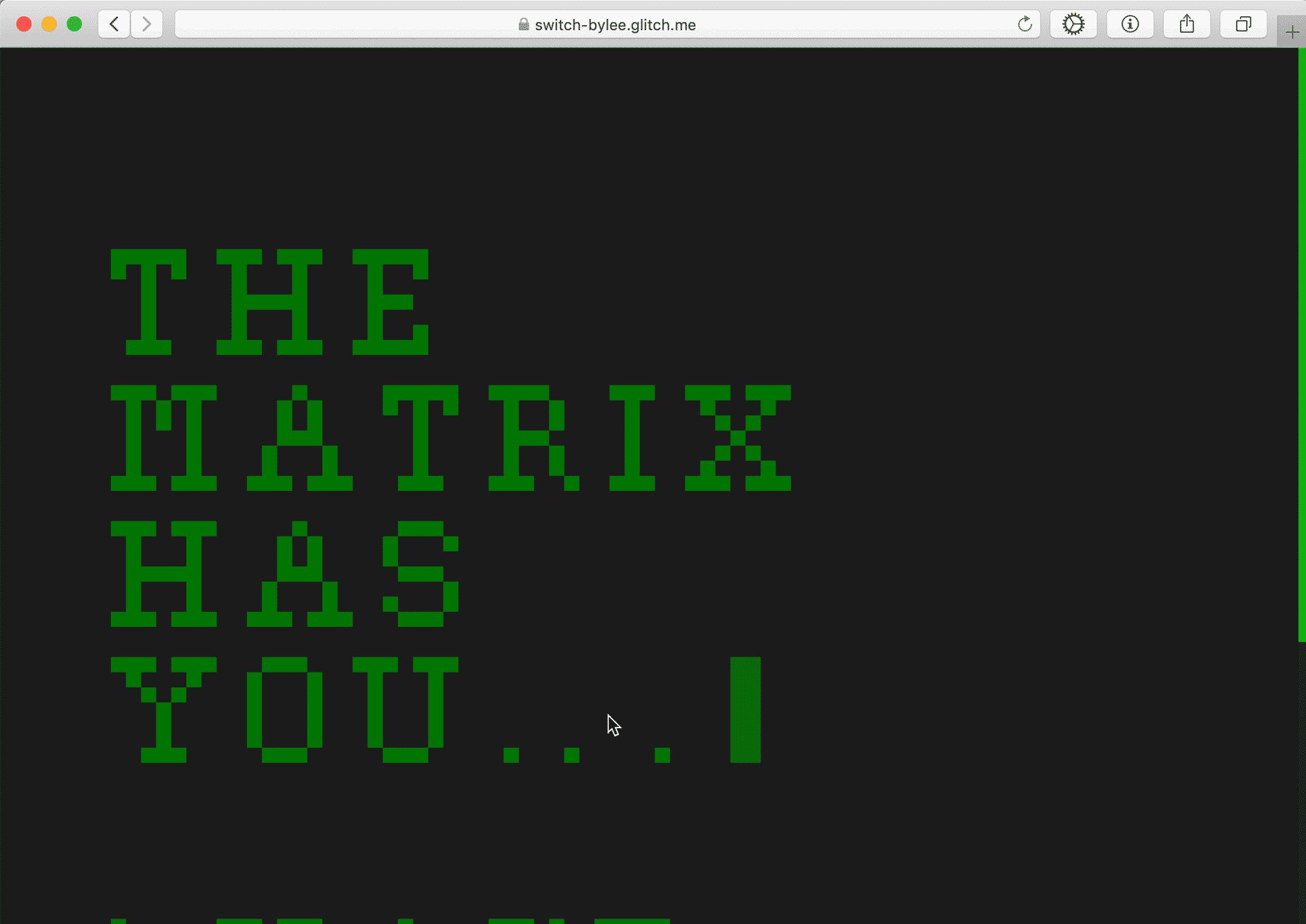
Solution: A dynamic typeface with variable height and width, inspired by The Matrix (1999).
Timeline: September 2020 to October 2020
Directed by trans women Lana and Lily Wachowski, The Matrix (1999) explores themes of realization and self-discovery. This movie has been co-opted by men’s rights activists who claim that "redpilling" is "to suddenly realize all the ways that social justice issues, particularly those related to feminism, can cause a person to not be their truest self" (X). But for years, many transgender people have seen it as an allegory (extended metaphor) for the trans experience, comparing Neo choosing to enter the matrix to a trans person deciding to live as their true self, even though it will be difficult. This theory has since been confirmed by Lily Wachowski.
Switch is named after Switch, a character in The Matrix who is trans. Sadly, it isn’t functional as a real typeface you can type with, and only exists on that webpage.
Before making Switch, I created a page with 50 items that triggered different animations using JQuery (a JavaScript library), then a page with 26 items that triggered the same animation in all the other items. These gave me a sense of some possibilities for user interaction.



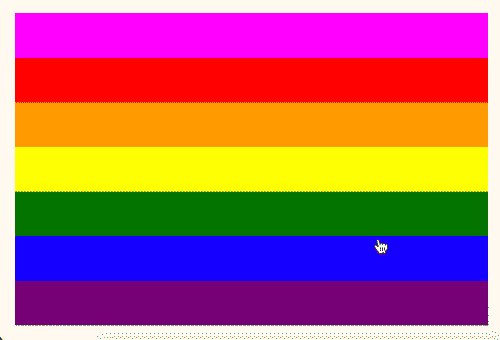
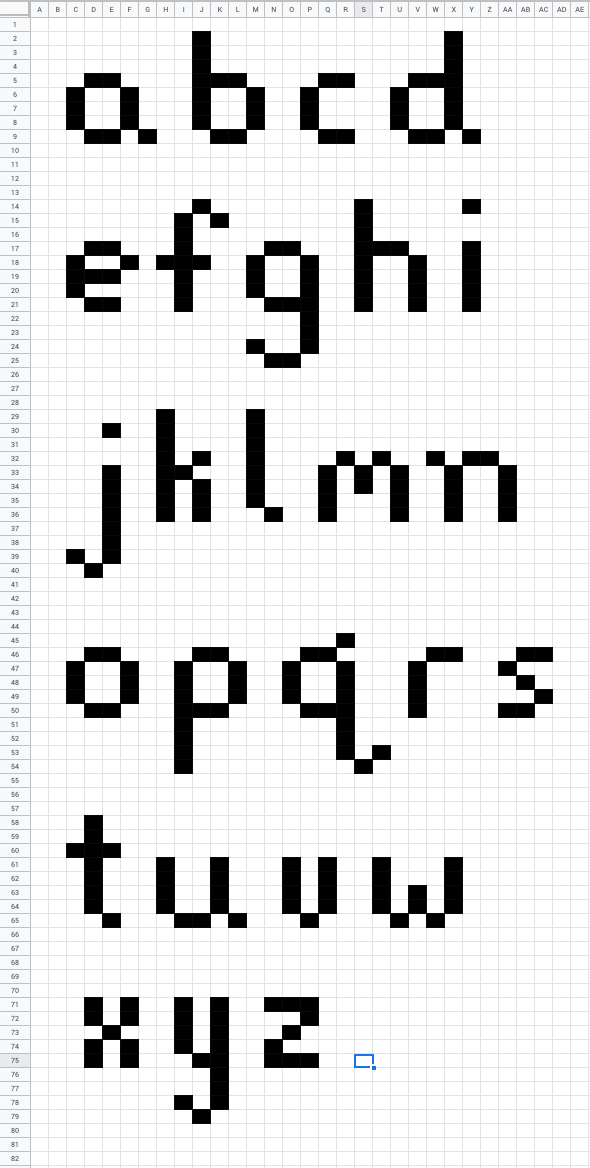
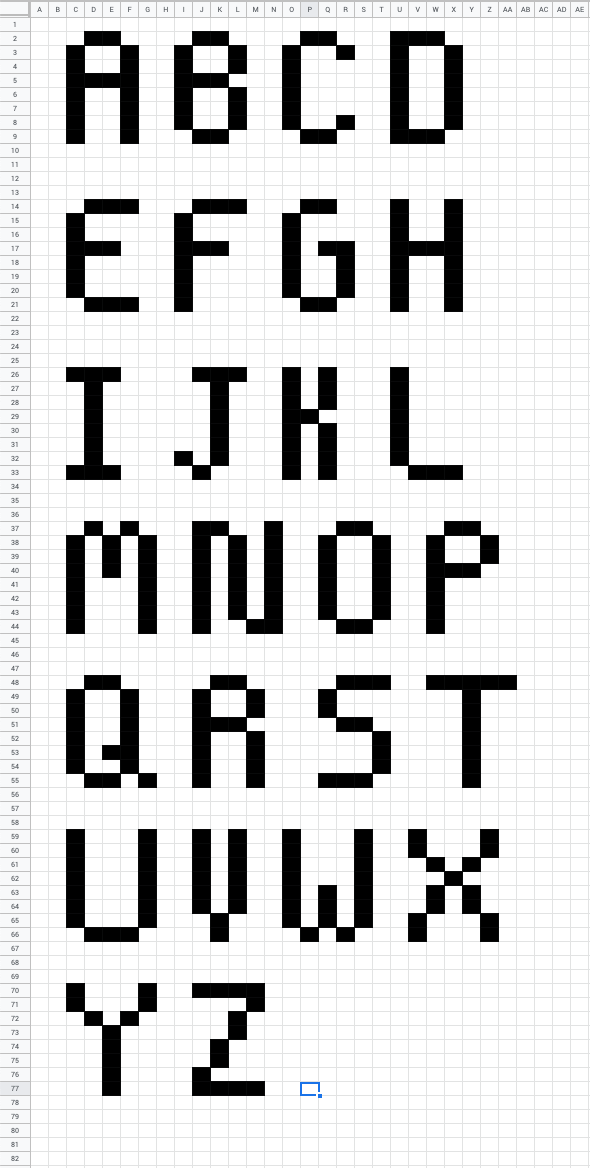
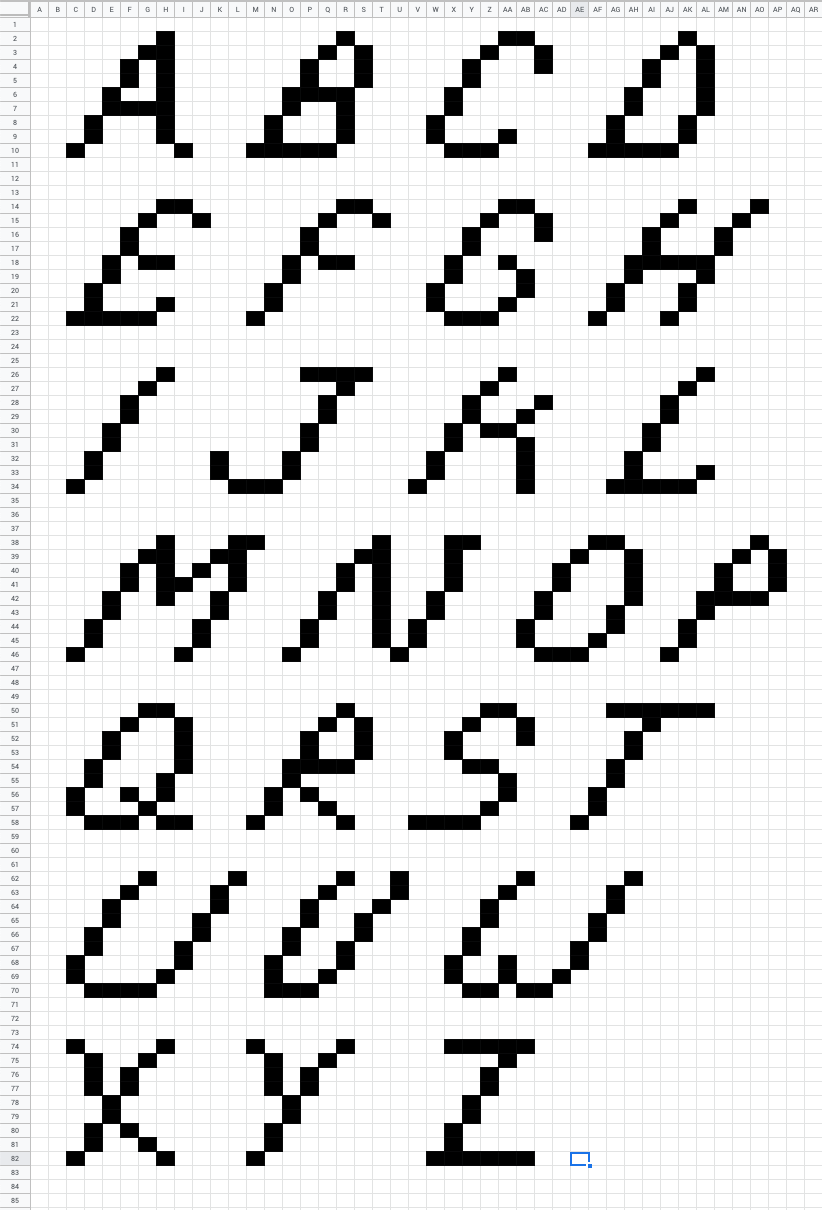
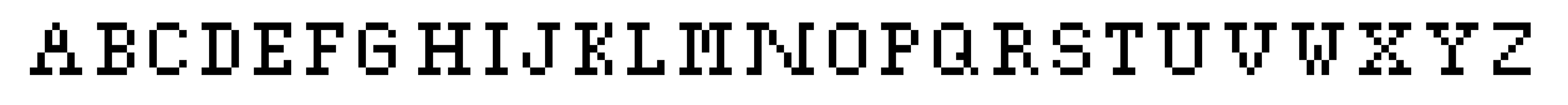
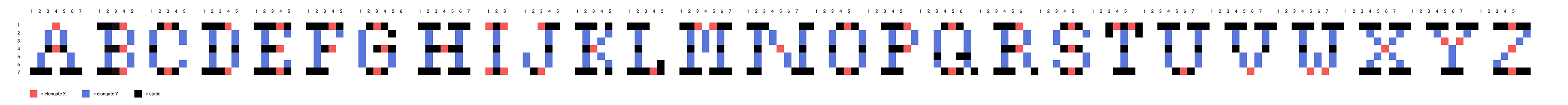
When developing the modular typeface, my professor Jonathan Hanahan emphasized choosing between either creating simple forms with complex interactions, or complex forms with simple interactions. I went with the former, and wanted to see if I could create a pixel font. The drafts below include a lowercase, uppercase, and italics.



I ended up using the alphabet below, but wanted to see if I could let the user manipulate the letterforms in terms of width and height, sort of like a variable typeface. I got it to work! It took a lot of brain power, diagrams, and JQuery.


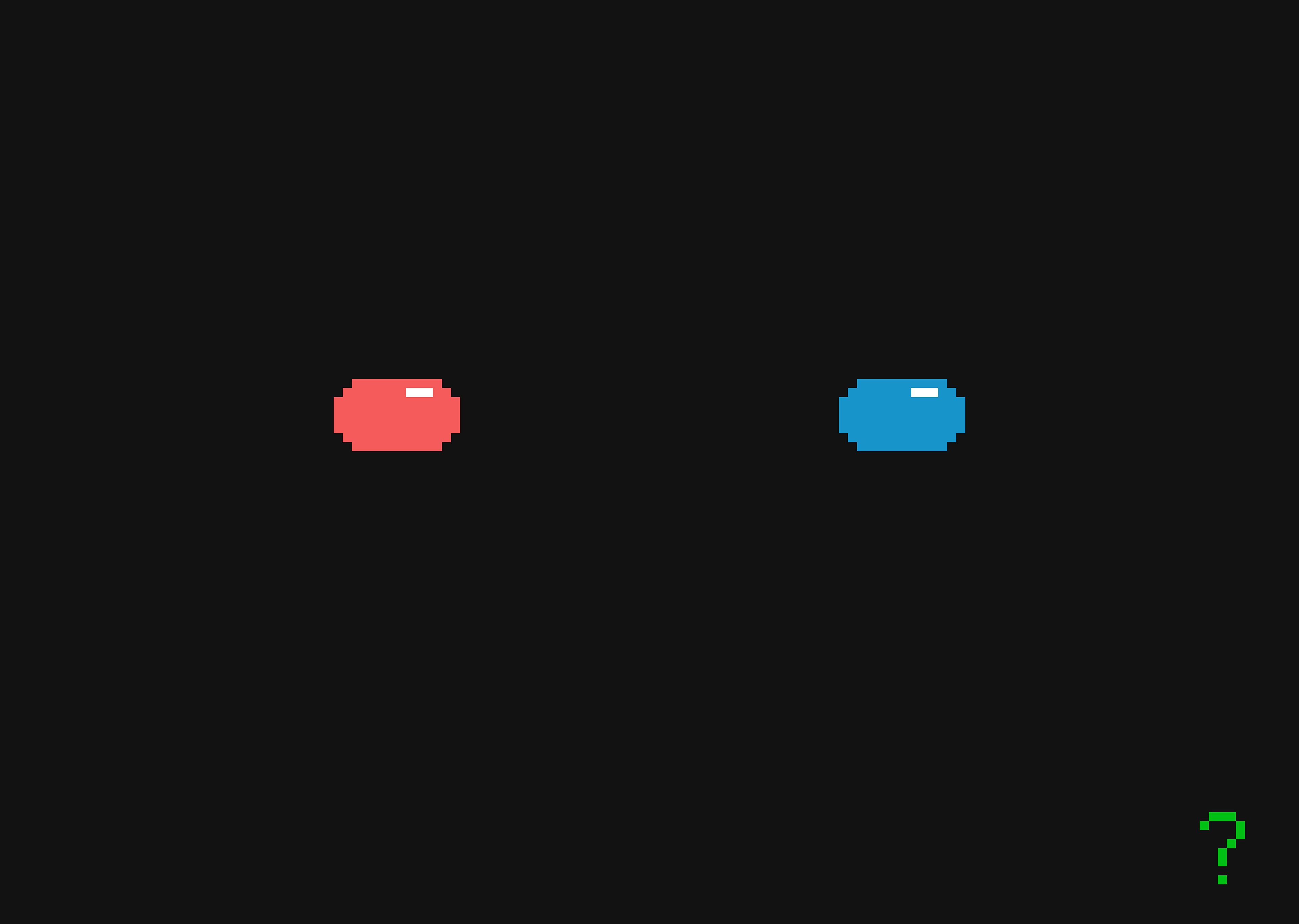
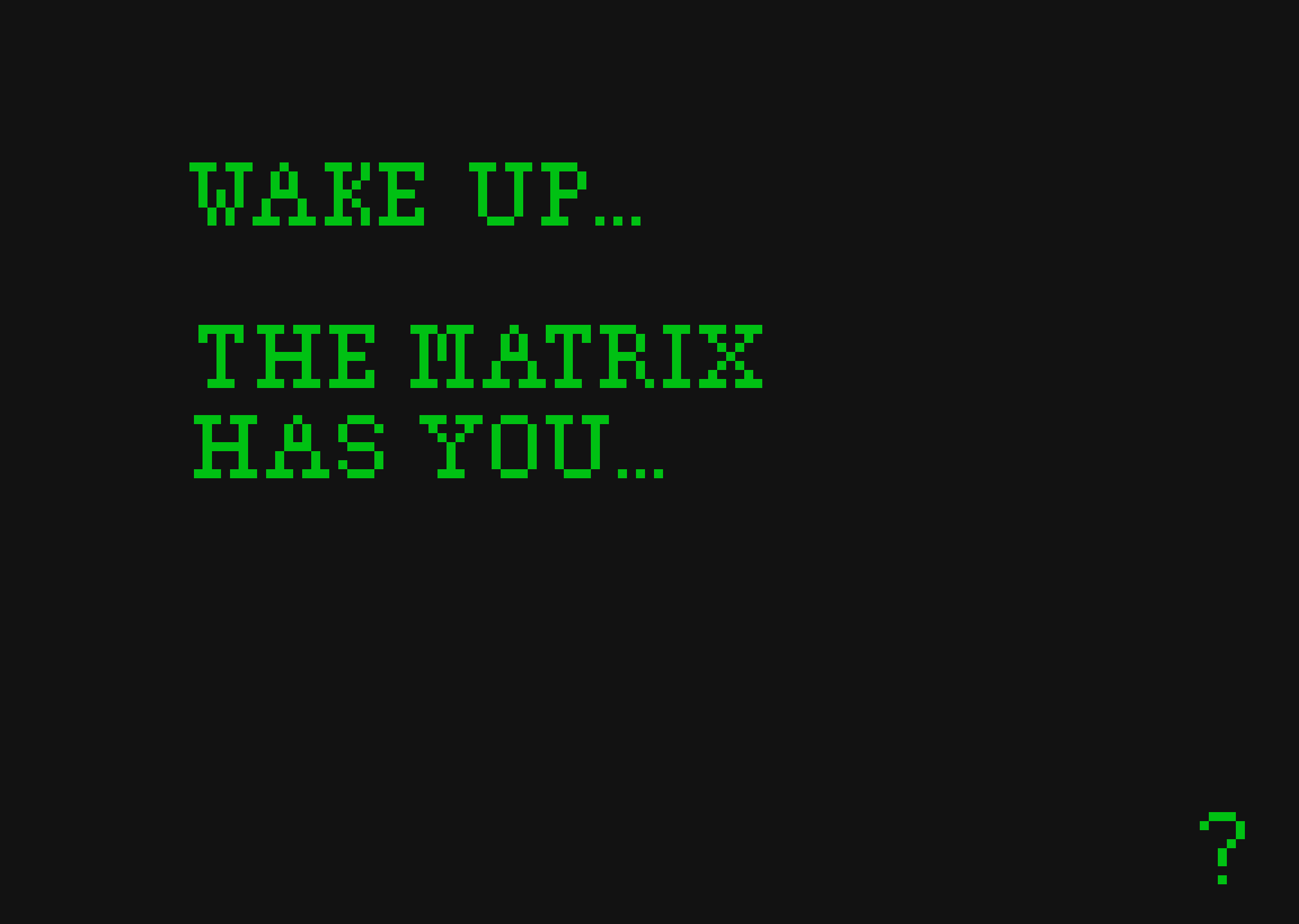
For the website or “container” itself, I thought about mimicking a site where people can buy or download typefaces. I eventually settled on mimicking visuals from the movie The Matrix (1999), which incorporates pixel typeface on Neo’s computer. I wanted to have the user follow the red pill/blue pill storyline of The Matrix (ie: from receiving messages to choosing the red pill), but this ended up being too complicated for the project’s time frame. Below are a few wireframes.


One of the challenges I faced was how to reference The Matrix without creating a 1:1 replica of the sequence of events. I wanted to somehow incorporate the notion of waking up as a realization and acceptance of one’s own trans identity, about which Emily Van Der Werff wrote for Vox.
After five iterations and two rounds of user testing (with people who had never seen my project and didn’t know the premise), I settled on a three-paged site (opening, alphabet, about) that has aspects of The Matrix and links to Van Der Werff’s article but doesn’t mimic either 1:1. The width and height manipulation sliders fit into the theme of The Matrix because (spoiler alert?) Neo ends up being able to manipulate his own body. I named this typeface “Switch” to pay homage to Switch, a character in The Matrix (who dies) who Lily and Lana Wachowski wanted to make visibly trans (ie: played by one actor in the real world and another in the matrix), which Warner Brothers declined.
With this website, I ultimately wanted to allow the user to go on a small journey of discovery from page to page. Let me know what you think in an email! I’m always seeking user feedback.
Attribution
IBM Plex Mono designed by Mike Abbink, IBM BX&D, in collaboration with Bold Monday. I love that a monospace typeface has so many weights. I’ve developed a deep appreciation not only for Plex’s letterforms but also that IBM very intentionally made Plex open source!
Jonathan Hanahan provided mentorship throughout this process and suggested the use of HTML item divs for building modular letterforms
My friends and classmates provided valuable user feedback and testing